Vue.js环境搭建、安装Vue-cli脚手架、Visual studio code
目录
本章简介
任务1? 大觅项目业务场景
?1.1 大觅项目业务分析
?1.2 大觅项目技术栈选型
任务2? 大觅项目环境搭建
2.1 Node.js的介绍
2.2 什么是NPM
2.3安装CNPM
2.4?安装Vue-cli脚手架
2.5?安装Webpack
?2.6 创建项目dm
2.7 启动项目dm
2.8 安装开发工具Visual Studio Code
任务3 前端架构设计
3.1 分层架构&模块化
3.2 分离方式
3.3 UI框架
3.4 构建工具webpack
本章简介
目前典型的前端三大框架:Angular.js、React.js、Vue.js。其中,Vue.js框架更容易上手,灵活度更高,在企业级开发中受到前端开发人员的青睐,所以本书的大觅项目采用的vue.js框架完成。
任务1 大觅项目业务场景
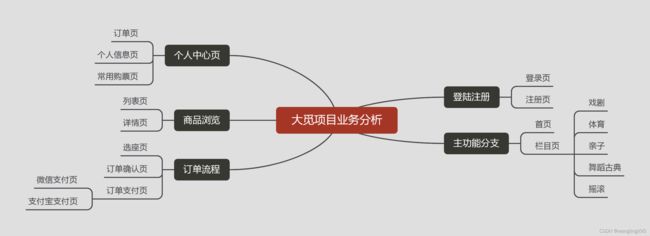
1.1 大觅项目业务分析
大觅项目的业务类型属于票务销售,首先分析一下大觅项目的业务,如下图:
1.2 大觅项目技术栈选型
本项目选择的核心技术是前端组件化框架Vue.js,因此确定了Vue.js+Webpack这套技术栈,也是目前最火的技术栈之一。大觅项目的技术栈选型分析如下:
安装Node环境
安装淘宝镜像CNPM
安装Vue-cli脚手架,初始化vue项目
安装配置iView框架
页面路由选择使用vue-router插件完成
Vue项目中使用VueX进行数据共享管理
选择使用ECMAScript6语法编写JavaScript
选择Vue官方推荐的axios插件发送异步请求
大觅项目为前后端完全分离的项目,需要的后台数据通过Mock数据进行模拟
任务2 大觅项目环境搭建
大觅项目的环境搭建依赖于Node.js的环境,所以接下来介绍Node.js的安装以及NPM包管理工具的安装、配置等。
2.1 Node.js的介绍
Node.js是一个基于Chorme V8引擎的JavaScript运行环境。Node.js使用了一个事件驱动、非阻塞式I/O的模型,既轻便又高效。
Node.js安装:
下载地址Node.js安装包官网下载地址
根据电脑的不同系统位数进行下载对应安装包,一直“下一步”就可以了。
检验Node.js是否安装成功:
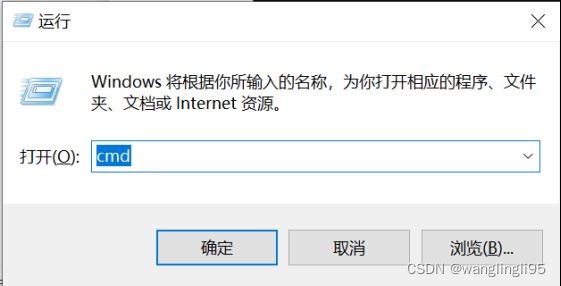
**1.**Win+R调出运行窗口,输入cmd回车:
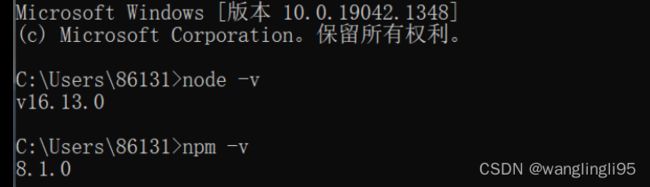
2.在命令提示符窗口里面输入node -v,查看你安装node.js的版本:
2.2 什么是NPM
NPM是Node.js的包管理器,是全球最大的开源库生态系统,它集成在Node.js中,所以在安装Node.js的时候就已经自带NPM包管理器,无需我们自己单独安装。
检验NPM是否安装成功:
在命令提示符窗口里面输入npm -v,查看你安装npm的版本:
NPM安装成功后,全局安装express框架,在命令提示符窗口输入:npm install express -g
2.3安装CNPM
因为NPM安装插件需要从国外服务器下载,下载较慢,容易出现异常,所以需要安装淘宝NPM镜像CNPM,在命令提示符窗口输入:npm install -g cnpm --registry=http://registry.npm.taobao.org
2.4安装Vue-cli脚手架
Vue-cli是一个官方命令行工具,可用于快速搭建大型单页面应用。
使用CNPM全局安装Vue-cli:
在命令提示符窗口输入:cnpm install vue-cli -g
检验Vue-cli是否安装成功:
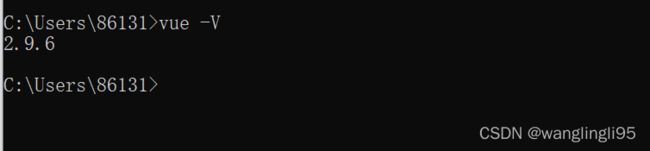
在命令提示符窗口里面输入:vue -V,查看你安装的Vue-cli的版本号:
2.5安装Webpack
使用CNPM全局安装webpack:
由于webpack4.0以上版本容易报错,我们安装3.5.5版本的进行配置,在命令行窗口中输入:
npm install [email protected] -g
2.6 创建项目dm
在命令提示符窗口输入:vue init webpack dm
命令交互含义:
Project name:项目名称,可以直接回车
Project description:项目的描述内容,可以自定义
Author:项目的作者,可以写上自己的邮箱
Vue build:打包的方式,这里可以直接回车
Install vue-router(Y/n)?:是否安装Vue路由,建议选Y
Use ESLint to lint your code(Y/n)?:是否启用ESlint检测,建议选n
Set up unit tests(Y/n)?:是否需要单元检测,建议选n
Setup e2e tests with Nightwatch(Y/n):是否需要端对端的检测,建议选n
2.7 启动项目dm
1.首先进入项目目录中,在命令提示符窗口输入:cd dm
2.项目依赖模块:在命令行窗口输入:cnpm install
3.最后启动项目,在命令行窗口输入:npm run dev
4.在浏览器中输入http://localhost:8080
2.8 安装开发工具Visual Studio Code
Visual Studio Code安装包官网下载地址
根据电脑的不同系统位数进行下载对应安装包,一直“下一步”就可以了。
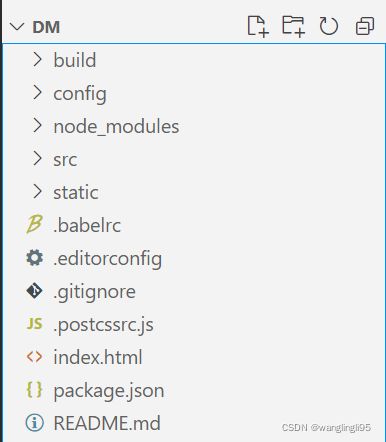
上面我们已经使用npm 安装了项目dm,我们在Visual Studio Code 中打开该目录,结构如下:
目录解析:
任务3 前端架构设计
3.1 分层架构&模块化
大觅项目采用的MVVM分层架构设计,把功能相似、抽象级别相近的实现进行分层,使逻辑变得清晰,容易理解和维护。分层架构的主要优势在于:易维护、可扩展、易复用、灵活性高,因此深受前端工程师喜爱。
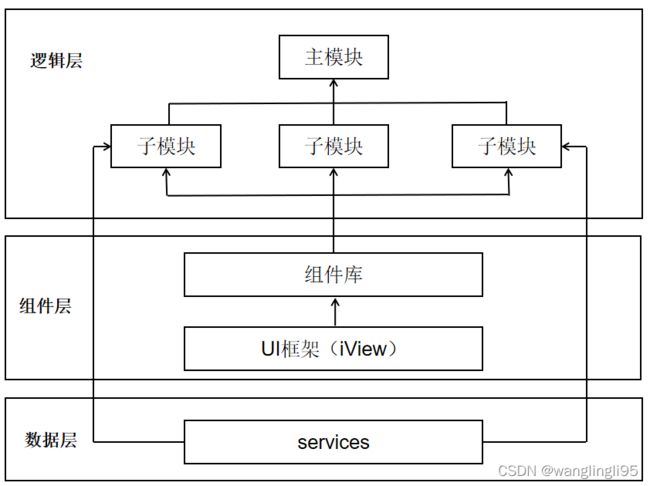
**模块化:**是在使用分层架构的同时需要使用的一种重要技术,是指解决一个复杂问题时自顶向下逐层把系统划分成若干模块的过程。模块化用来分割、组织和打包软件,每一个模块完成一个特定的子功能,所有的模块按照某种方法组装起来,成为一个整体,完成整个系统的功能。主要的模块化解决方案有:AMD(requirejs)、CMD(seajs)、CommonJS、ES6,大觅项目使用的是ES6进行代码开发,大觅项目架构设计如下图:
3.2 分离方式
分离方式的种类主要分为三种:不分离、部分分离、完全分离。
不分离:前后端共用一个项目目录,本地开发环境搭建成本高,项目比较复杂、不宜维护且维护成本高、发布风险高,不利于问题的定位和修改。
部分分离:本地开发环境搭建成本高,需要后端提供页面模板,更新和修改模板需要后端人员操作,效率低且不易维护,发布方式需要同时发布,且沟通成本比较高。
完全分离(分布式):完全分离又分为两种,分离开发集成部署和分离开发分离部署,大觅项目采用的第二种:分离开发分离部署。前端使用纯HTML通过接口的方式进行数据的交互,降低系统的复杂度,部署时单独部署到一台服务器上,使用代理进行数据的交互。
3.3 UI框架
**UI框架的优点:**快速搭建Web页面、集中精力完成业务代码、缩短开发周期。
**UI框架的缺点:**冗余代码、无法定制化、精细化开发。
通过对搭配Vue使用的UI框架的筛选,我们大觅项目采用的UI框架是iView。iView框架是一套基于Vue.js的开源UI组件库,主要服务于PC界面的中后台产品。
iView框架特性:
高质量、功能丰富
友好的API,自由灵活地使用空间
细致、漂亮的UI
事无巨细的文档
可自定义主题
iView框架的安装与引入:
(1)安装:打开命令提示符窗口,进入项目目录dm,执行安装命令:cnpm install iview --save
(2)引入:在Webpack的入口页面main.js中做如下配置:
import iView from 'iview'; //引入iView框架
import 'iview/dist/styles/iview.css'; //引入iView框架样式
VUe.use(iView); //使用iView框架
上机测试iView框架是否引入成功:
在srccomponents文件夹下打开HelloWorld.vue文件,将class名为hello的div内部标签全部删除,替换为iView框架的button组件:
运行项目dm,在浏览器中输入http://localhost:8080
3.4 构建工具webpack
Webpack可以将多种静态资源js、css、less转换成一个静态的文件,减少页面的请求,同时也减少转义less或ES6语法等工作,大大地提高了开发效率。
(1)新建一个文件夹webpack,使用Visual Studio Code打开,在命令行窗口输入初始化命令:npm init,创建一个package.json。
(2)在webpack文件夹下创建src文件夹,在此文件夹下新建一个index.js文件,在index.js文件中添加以下代码:document.write(“Hello World!”)
(3)在webpack文件夹下新建一个index.html文件,代码如下:
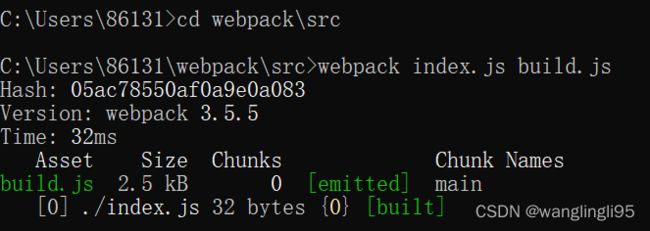
(4)在命令行窗口输入:cd webpacksrc进入webpack文件夹下的src文件夹,然后输入webpack index.js build.js,利用webpack进行打包js文件,文件夹下会自动生成build.js文件。
(5)进入到webpack文件夹,用浏览器打开index.html文件,验证打包是否成功。