初学Vue(全家桶)-第15天(vue2):Vue中封装的动画与过渡效果
初学vue
vue中封装的动画与过度
下面使用vue封装的动画和过度效果分别实现一遍
无论是动画还是过度,vue中都会在添加动画或者过渡特效的html元素中用transition标签包裹。
效果演示
动画方式实现
- App.vue
<template>
<div>
<Test01>Test01>
div>
template>
<script>
import Test01 from './components/Test01.vue'
export default {
name:'App',
components:{Test01},
}
script>
<style>
style>
- Test01.vue
<template>
<div>
<button @click="isShow = !isShow">显示/隐藏button>
<transition :appear="true">
<h1 v-show='isShow'>你好呀!!!!!!!!!!!h1>
transition>
div>
template>
<script>
export default {
name: "Test",
data() {
return {
isShow: true,
};
},
};
script>
<style>
h1 {
background-color: orange;
width: 500px;
}
/* vue中规定的默认命名方式v-enter-active,v是默认名。
通过给transition设置name属性可以更改样式名字,
例如first-enter-active,second-enter-active,
只要后面两个单词不改变
v-enter-active表示节点隐藏时显示动画效果
*/
.v-enter-active {
animation: donghua 1s;
}
/*v-leave-active表示元素出现时显示动画效果*/
.v-leave-active {
animation: donghua 1s reverse;
}
/*
.first-enter-active{
animation: donghua 1s;
}
.first-leave-active{
animation: donghua 1s reverse;
}
*/
/* 动画的起点终点位置 */
@keyframes donghua {
from {
transform: translateX(-100%);
}
to {
transform: translateX(0);
}
}
style>
补充:
transition标签中的appear属性取值为布尔值,作用是在页面加载后是否显示动画效果;此外,还可以添加给这个transition取个名字,用于处理需要使用多个不同动画的场景
过渡方式实现
- App.vue
<template>
<div>
<Test02>Test02>
div>
template>
<script>
// import Test01 from './components/Test01.vue'
import Test02 from './components/Test02.vue'
export default {
name:'App',
components:{Test02},
}
script>
<style>
style>
- Test02.vue
<template>
<div>
<button @click="isShow = !isShow">显示/隐藏button>
<transition :appear="true">
<h1 v-show='isShow'>你好呀!!!!!!!!!!!h1>
transition>
div>
template>
<script>
export default {
name: "Test",
data() {
return {
isShow: true,
};
},
};
script>
<style>
h1 {
background-color: orange;
width: 500px;
}
/* 进入的起点,同时也是离开的终点*/
.v-enter,.v-leave-to{
transform:translateX(-100%)
}
/* 进入过程中的过度效果 */
.v-enter-active,.v-leave-active {
transition: 0.5s linear;
}
/* 进入的终点,同时也是离开的起点 */
.v-enter-to,.v-leave{
transform:translateX(0);
}
style>
- Test03.vue
<template>
<div>
<button @click="isShow = !isShow">显示/隐藏button>
<transition-group :appear="true">
<h1 v-show="isShow" key="1">你好呀!!!!!!!!!!!h1>
<h1 v-show="isShow" key="2">你好啊!!!!!!!!!!!h1>
transition-group>
div>
template>
<script>
export default {
name: "Test",
data() {
return {
isShow: true,
};
},
};
script>
<style>
h1 {
background-color: orange;
width: 500px;
}
/* 进入的起点,同时也是离开的终点*/
.v-enter,.v-leave-to {
transform: translateX(-100%);
}
/* 进入过程中的过度效果 */
.v-enter-active,.v-leave-active {
transition: 0.5s linear;
}
/* 进入的终点,同时也是离开的起点 */
.v-enter-to,.v-leave {
transform: translateX(0);
}
style>
animate库使用
地址:
animate官网
下载
npm install animate.css --save
引入
import animate
具体使用
<template>
<div>
<button @click="isShow = !isShow">显示/隐藏button>
<transition
:appear="true"
name="animate__animated animate__bounce"
enter-active-class="animate__swing"
leave-active-class="animate__backOutUp"
>
<h1 v-show="isShow" key="1">你好呀!!!!!!!!!!!h1>
transition>
div>
template>
<script>
// 引入animate库
import "animate.css";
export default {
name: "Test",
data() {
return {
isShow: true,
};
},
};
script>
<style>
h1 {
background-color: orange;
width: 500px;
}
style>
enter-active-class="animate__swing"表示进入时的动画;
leave-active-class="animate__backOutUp"表示结束时的动画;
总结
Vue封装的过渡与动画
作用
在插入、更新或移除DOM元素时,在合适的时候给元素添加样式类名。
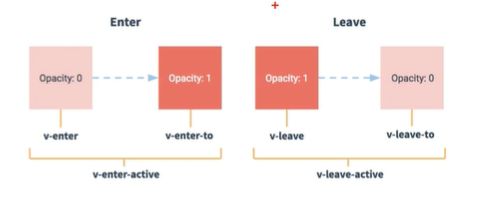
图解
写法
1、准备好样式:
- 元素进入的样式:
- v-enter:进入的起点
- v-enter-active:进入过程中
- v-enter-to:进入的终点
- 元素离开的样式
- v-leave:离开的起点
- v-leave-active:离开过程中
- v-leave-to:离开的终点
2、使用< transition> 包裹要过渡的元素并配置name属性:<transition name="hello"> <h1 v-show="isShow">你好啊!h1> transition>3、如果有多个元素需要过渡,则需要使用< transtion-group> 标签,且每个元素都需要指定一个key值。