微信小程序开发一个小型商城(二、首页设计)
微信小程序开发一个小型商城(一、准备工作)单击前往
首先在pages/index/index这一层层目录当中就是对首页进行编辑的地方,先看一下预览图:

自定义组件
在最上面的一个是自定义组件,一个搜索栏。在pages同层级新建一个complates文件夹,用于存放自定义组件,随后可以在微信开发者工具当中右键complates这个文件夹,选择新建SearchInput目录后,右键选择这个目录后选择新建complates就会看到在这个目录下会生成其对应的js wxss json wxml文件。
随后我们对SearchInput.wxml文件进行编辑,给其加上一个navigator标签,该标签将会跳转到搜索界面,代码如下所示
搜索
相同的道理,在定义好对应的标签后,对其wxss文件进行样式编辑,在微信小程序当中,通常使用less文件进行编辑,所以我们直接对wxss文件进行重命名为less,加上属性
.search_input{
height: 90rpx;
padding: 10rpx;
background-color: var(--themeColor); //使用var()可以获取到全局样式文件当中的属性值
navigator{
height: 100%;
display: flex;
justify-content: center;
align-items: center;
background-color: #fff;
border-radius: 15rpx; /*加上边框圆角*/
color: #666;
}
}
自定义组件写好后,如果要使用自定义组件,需要在对应的json文件当中进行注册,打开index/index.json文件进行编辑。如下所示:声明组件+给页面加上标题
{
"usingComponents": {
"SearchInput":"../../components/Searchinput/Searchinput"
},
"navigationBarTitleText": "首页"
}
最后在index.wxml文件当中进行调用即可:在这里之后就可以看到在界面当中会出现一个搜索栏。
轮播图组件
轮播图的代码可以直接搬过来进行微调就好了:参考这一篇,单击跳转
在这里面有对对象进行渲染的值也就不删除了,测试的时候将src进行替换掉以及把wx:for系列,navigator的url值 删除即可。
给标签加上样式:以免测试的图片大小导致不能完全填满屏幕
.index_swiper{
swiper{
width: 750rpx;
height: 340rpx;
image{
width: 100%;
}
}
}
导航栏组件
这里的导航栏其实就是将4个小的view标签进行排列到同一层。在以下代码当中因为是通过渲染的值,所以效果到现在还不是很明确。
加上样式,使得几个navigator标签处于同一行当中,并且加上左右间距。
.index_cate{
display: flex;
navigator{
flex: 1;
padding: 20rpx;
image{
width: 100%;
}
}
}
下方图片组合内容
定义好静态标签,三层嵌套,
{ {floorList}}"
wx:for-item="item1" wx:for-index="index1" wx:key="floor_title">
{ {item1.floor_title.image_src}}" mode="widthFix" >
{ {item1.product_list}}"
wx:for-item="item2"
wx:for-index="index2"
wx:key="name"
url="{{item2.navigator_url}}">
{ {item2.image_src}}"
mode="{{index2===0?'widthFix':'scaleToFill'}}" />
增加样式,使得图片呈现两行三列,其中第一列占俩行的效果,以及各个图片之间加上间距padding
.index_floor{
.floor_group{
.floor_title{
padding: 10rpx 0;
image{
width: 100%;
}
}
.floor_list{
//清除浮动
overflow: hidden;
navigator{
float: left;
width: 33.33%;
/*后四个图片的超链接*/
&:nth-last-child(-n+4){
height: 33.33vw*386/232/2;
border-left:10rpx solid #fff;
}
&:nth-child(2),&:nth-child(3){
border-bottom: 10px solid #fff;
}
image{
width: 100%;
height: 100%;
}}}}}
页面渲染
在所有的静态页面都编辑完成后就是渲染页面当中的数据了。在index,js文件当中进行编辑,首先在data当中定义三个数组变量。分别对应上方的三大块静态页面渲染的对象
//轮播图数组
swiperList: [],
//导航数组
catesList:[],
//楼层数据
floorList:[]
随后就需要发送异步请求获取数据了,在该网址下,https://www.showdoc.cc/128719739414963?page_id=2513235043485226分别对应了三个网址接口。使用以下代码发送请求获取数据,发送三条请求,其中使用不同的url即对应不同的值(setData )。最后在APPdata当中可以查看变量数组的值,appdata的值如下所示:

var reqTask = wx.request({
url: 'https://api-hmugo-web.itheima.net/api/public/v1/home/swiperdata',
success: (result) => {
console.log(result)
this.setData({
swiperList:result.data.message
})
}
});
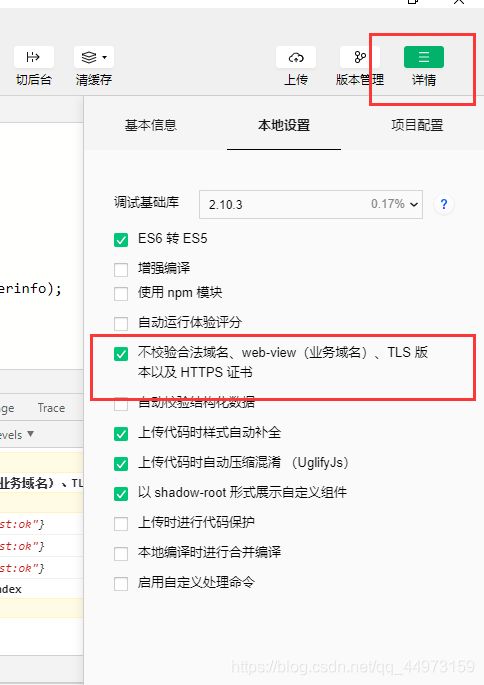
在这里需要在微信开发者工具中的详情,勾选不检验合法域名,如下图所示:

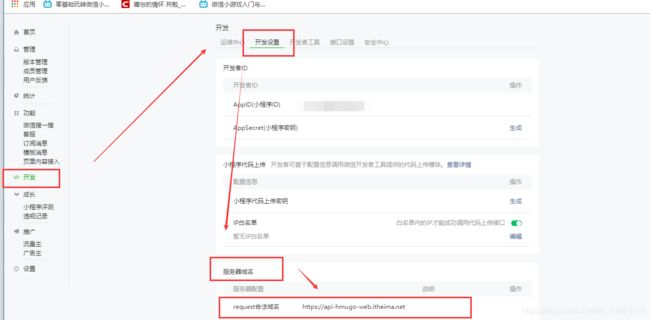
或者在微信公众平台当中添加合法域名,具体操作如下图所示:开发= => 开发设置 = => 服务器域名 ==> 添加域名 https://api-hmugo-web.itheima.net
下一篇:微信小程序开发一个小型商城(三、商品分类设计)