一、项目介绍
利用Qt设计一个简易GIF播放器,可以播放GIF动画。其基本功能有载入文件、播放、暂停、停止、快进和快退。
二、项目基本配置
新建一个Qt案例,项目名称为“GIFTest”,基类选择“QMainWindow”,创建UI界面复选框的选中状态,完成项目创建。
三、UI界面设计
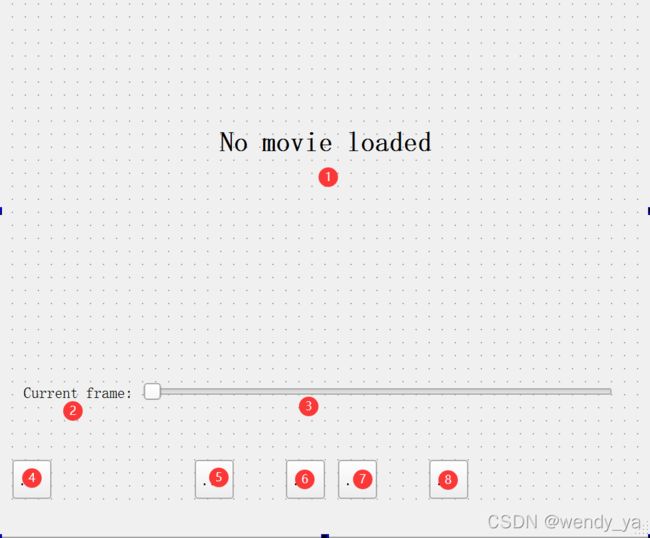
UI界面如下:
界面中创建了8个控件,其名称和类型如下表所示:
| 序号 | 名称 | 类型 | 属性 |
|---|---|---|---|
| ① | movieLabel | QLabel | text:No movie loaded; alignment:AlignCenter; SizePolicy:Expanding; |
| ② | frameLabel | QLabel | text:Current frame; |
| ③ | HorizontalSlider | QSlider | tickInterval:1 |
| ④ | open | QToolButton | / |
| ⑤ | back | QToolButton | / |
| ⑥ | play | QToolButton | / |
| ⑦ | forward | QToolButton | / |
| ⑧ | stop | QToolButton | / |
四、主程序实现
4.1 mainwindow.h头文件
首先,声明两个头文件:
#include#include
然后声明若干个槽函数:
private slots:
void on_open_clicked();
void on_play_clicked();
void on_stop_clicked();
void on_back_clicked();
void on_frameSlider_valueChanged(int value);//进度条改变槽函数
void on_forward_clicked();
void updateFrameSlider();//movie的进度条更新槽函数
声明三个私有变量:
private:
QString currentMovieDirectory;//当前路径
QMovie *movie;
QString s="播放";//对播放和暂停按钮进行切换
4.2 mainwindow.cpp源文件
首先需要设置movie的缓存模式,这里我们要求当文件播放一遍后返回重新播放,所以使用CacheAll模式:
//新建movie movie =new QMovie(this); movie->setCacheMode(QMovie::CacheAll);//设置movie的缓存模式
然后设置movieLabel的背景颜色为Dark:
ui->movieLabel->setBackgroundRole(QPalette::Dark);
ui->movieLabel->setAutoFillBackground(true);//自动填充背景
首先要把图标文件xxx.png添加到生成的.pro根目录中去,然后右击movie,添加新文件,Qt资源文件,定位到根文件夹,命名为button,系统会自动生成.qrc文件。点击.qrc文件,在最下角前缀输入框将“/new/prefix1”改成“/”,然后点击添加,添加文件,将几个png文件选择添加,然后进行构建(小锤子),此时再点击.qrc就会看到png文件已经添加进来。
调用QPixmap将图片添加到button中,设置控件固定大小为30*30,setAutoRaise可以将button的外边框去除在鼠标滑过该button时会有浮出效果显示边框,这个效果比较好看。setToolTip函数可以使鼠标放在控件上时提示该控件可以执行的操作,代码如下:
//打开文件
ui->open->setIcon(QIcon(":img/open.png"));
ui->open->setIconSize(QSize(30,30));
ui->open->setAutoRaise(true);
ui->open->setToolTip("Open a file");//工具栏提示
//播放
ui->play->setIcon(QIcon(":img/run.png"));
ui->play->setIconSize(QSize(30,30));
ui->play->setAutoRaise(true);
ui->play->setToolTip("Play");//工具栏提示
// //暂停
// ui->pause->setIcon(QIcon(":img/pause.png"));
// ui->pause->setAutoRaise(true);
// ui->pause->setIconSize(QSize(30,30));
// ui->pause->setToolTip("Pause");//工具栏提示
//停止
ui->stop->setIcon(QIcon(":img/stop.png"));
ui->stop->setIconSize(QSize(30,30));
ui->stop->setAutoRaise(true);
ui->stop->setToolTip("Stop");//工具栏提示
//后退
ui->back->setIcon(QIcon(":img/back.png"));
ui->back->setIconSize(QSize(30,30));
ui->back->setAutoRaise(true);
ui->back->setToolTip("Speed Down");//工具栏提示
//前进
ui->forward->setIcon(QIcon(":img/forward.png"));
ui->forward->setIconSize(QSize(30,30));
ui->forward->setAutoRaise(true);
ui->forward->setToolTip("Speed Up");//工具栏提示
最后,利用信号和槽将movie的帧改变与滑动条变化进行联系:
//movie的槽函数
connect(movie,SIGNAL(frameChanged(int)),this,SLOT(updateFrameSlider()));
然后定义五个按钮的槽函数:
首先是打开按钮槽函数,首先得打开的路径,QFileInfo(fileName).path()将记录第一次打开文件的路径,当打开文件后,movie就开始自动播放,同时将播放按钮图标修改为暂停:
//打开按钮槽函数
void MainWindow::on_open_clicked()
{
QString fileName=QFileDialog::getOpenFileName(this,"open a file",currentMovieDirectory);
if(!fileName.isEmpty()){
currentMovieDirectory=QFileInfo(fileName).path();
movie->stop();
ui->movieLabel->setMovie(movie);//将标签内容设置为movie
movie->setFileName(fileName);//设置文件名
movie->start();
//切换成暂停按钮
ui->play->setIcon(QIcon(":img/pause.png"));
ui->play->setIconSize(QSize(30,30));
ui->play->setAutoRaise(true);
ui->play->setToolTip("Pause");//工具栏提示
//s改为暂停
s="暂停";
}
}
然后是播放/暂停按钮槽函数:
//播放/暂停按钮槽函数
void MainWindow::on_play_clicked()
{
if(s=="播放"){
movie->start();
//切换成暂停按钮
ui->play->setIcon(QIcon(":img/pause.png"));
ui->play->setIconSize(QSize(30,30));
ui->play->setAutoRaise(true);
ui->play->setToolTip("Pause");//工具栏提示
//s改为暂停
s="暂停";
}
else if(s=="暂停"){
movie->setPaused(true);//暂停
//切换为播放按钮
ui->play->setIcon(QIcon(":img/run.png"));
ui->play->setIconSize(QSize(30,30));
ui->play->setAutoRaise(true);
ui->play->setToolTip("Play");//工具栏提示
//s改为播放
s="播放";
}
}
然后是停止按钮槽函数:
//停止按钮槽函数
void MainWindow::on_stop_clicked()
{
movie->stop();
//如果是暂停,则切换为播放按钮
if(s=="暂停"){
//切换为播放按钮
ui->play->setIcon(QIcon(":img/run.png"));
ui->play->setIconSize(QSize(30,30));
ui->play->setAutoRaise(true);
ui->play->setToolTip("Play");//工具栏提示
//s改为播放
s="播放";
}
//进度条归位
ui->frameSlider->setValue(0);
}
减速按钮槽函数和加速按钮槽函数:
//减速
void MainWindow::on_back_clicked()
{
qint32 currentSpeed=movie->speed();//获取当前速度
qDebug()<40){
movie->setSpeed(currentSpeed-20);
}
else{
movie->setSpeed(20);
}
}
//加速
void MainWindow::on_forward_clicked()
{
qint32 currentSpeed=movie->speed();//速度
qDebug()<setSpeed(currentSpeed+20);
}
else{
movie->setSpeed(500);
}
}
滑动条变化对应槽函数,用以关联frameSlider和movie:
//滑动进度条
void MainWindow::on_frameSlider_valueChanged(int value)
{
movie->jumpToFrame(value);//movie跳到指定帧
}
最后是updateFrameSlider()函数,首先设定frameSlider的最大值,如果打开的movie存在,将激活除pause外的所有控件:
void MainWindow::updateFrameSlider()
{
bool hasFrame=(movie->currentFrameNumber()>=0);
if(hasFrame)
{
if(movie->frameCount()>0)
ui->frameSlider->setMaximum(movie->frameCount()-1);//设置进度条的最大值为帧数-1
else
{
if(movie->currentFrameNumber()>ui->frameSlider->maximum())
ui->frameSlider->setMaximum(movie->currentFrameNumber());//设置进度条的最大值为帧数
}
ui->frameSlider->setValue(movie->currentFrameNumber());
}
else
ui->frameSlider->setMaximum(0);//设置进度条最小值为0
//激活所有控件
ui->frameLabel->setEnabled(hasFrame);
ui->frameSlider->setEnabled(hasFrame);
ui->back->setEnabled(hasFrame);
ui->forward->setEnabled(hasFrame);
ui->stop->setEnabled(hasFrame);
}
五、效果演示
完整效果如下:
到此这篇关于基于Qt实现简易GIF播放器的示例代码的文章就介绍到这了,更多相关Qt GIF播放器内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!