【Freemarker】自己懒得写HTML?那就来试试模板引擎
前言
对于JavaWeb的最后一部分内容我们介绍一款模板引擎,至于模板引擎的概念我们也会在正文中进行叙述的。
接下来正式开始本篇内容!
目录
- 前言
- 初识Freemarker
-
- 什么是模板引擎?
- Freemarker
- 使用Freemarker
- 结语
初识Freemarker
什么是模板引擎?
首先大家认识一下什么是模板引擎:
(1)模板引擎的目标是:
数据+模板=结果
(2)模板引擎将数据与展现有效“解耦”
比较官方,接下来我们对其进行刨析:
模板引擎其实是一个概念,并不是什么实体的东西。它由模板与数据构成最后生成了结果。
模板一般是一个HTML文件,数据一般是Java文件最后的结果就是呈现在页面上的东西。如图:

Freemarker
而我们的Freemarker就是一款模板引擎,对于Freemarker:
(1)Freemarker是
免费开源的模板引擎技术。
(2)Freemarker脚本为Freemarker Template Language。
(3)Freemarker提供了大量的内建函数来简化开发。
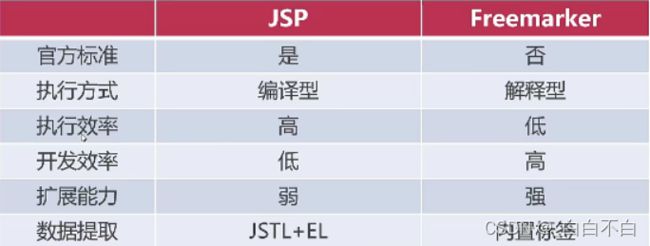
其实我们之前学的JSP就是一款模板引擎,那么他们两个之间有什么区别呢?

使用Freemarker
Freemarker不是J2EE标准下的,所以想要使用Freemarker首先要对其jar包进行下载并且配置到web项目中去。

我们使用Freemarker要经过以下几个步骤:
(1)
加载模板
(2)创建数据
(3)产生输出
Freemarker文件的后缀名是.ftl
FTL进行取值时:
(1)
${属性名}:取值,可对属性进行计算
(2)${属性名!默认值}:使用默认值时
FTL在使用if分支判断模板:
#if 条件1>
条件1执行代码
<#elseif 条件2>
条件2执行代码
<#elseif 条件3>
条件3执行代码
<#else>
其他情况执行代码
switch分支判断模板
<#switch value>
<#case value1>
...
<#break>
<#case value2>
...
<#break>
<#case value3>
...
<#break>
<# default>
...
<#break>
#switch>
list迭代列表
<#list students as stu>
<li>${stu_index}-$${stu.name}li>
#list>
list迭代Map
<#list map?keys as key>
${key}:${map[key]}
#list>
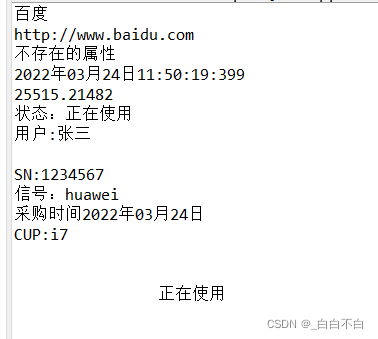
进行简单演示:
public class FreemarkerSample1 {
public static void main(String[] args) throws TemplateNotFoundException, MalformedTemplateNameException, ParseException, IOException, TemplateException {
//1.加载模板
//创建核心配置对象
Configuration config = new Configuration(Configuration.VERSION_2_3_31);
//设置加载目录
config.setClassForTemplateLoading(FreemarkerSample1.class, "");
//得到模板对象
Template t = config.getTemplate("sample1.ftl");
//2.创建数据
Map<String, Object> data = new HashMap();
data.put("site", "百度");
data.put("url", "http://www.baidu.com");
data.put("date", new Date());
data.put("number",25515.2148151);
Map info = new HashMap();
info.put("cpu", "i7");
Computer c1 = new Computer("1234567", "huawei", 1, "张三", new Date(), 12535.151f, info);
data.put("computer", c1);
//3.产生输出
t.process(data, new OutputStreamWriter(System.out));
}
}
<#-- Freemarker取值 -->
${site}
${url}
${author!"不存在的属性"}
<#-- ?string格式化输出 -->
${date?string("yyyy年MM月dd日HH:mm:ss:SSS")}
${number?string("0.00000")}
<#-- 字符串相等判断使用“==” -->
<#if computer.state == 1>
状态:正在使用
<#elseif computer.state == 2>
状态:闲置
<#elseif computer.state == 3>
状态:已作废
#if>
<#-- ??代表对象是否为空,true-不为空。false-为空 -->
<#if computer.user??>
用户:${computer.user}
#if>
SN:${computer.sn}
信号:${computer.model}
采购时间${computer.dop?string("yyyy年MM月dd日")}
CUP:${computer.info["cpu"]}
<#switch computer.state>
<#case 1>
正在使用
<#break>
<#case 2>
闲置
<#break>
<#case 3>
已作废
<#break>
<# default>
无效状态
<#break>
#switch>
结语
到这里我们Java Web部分的内容基本上就已经全部结束了,感谢大家的阅读!