- 【Java实战】高并发场景下账户金额操作的解决方案
.猫的树
【Java实战】系列Java并发编程分布式锁高并发解决方案原子操作数据库事务
文章目录前言:金融系统中的并发危机一、并发问题现场还原1.1问题代码示例1.2并发测试暴露问题1.3问题根源分析二、五大解决方案深度剖析2.1synchronized同步锁2.2ReentrantLock显式锁2.3CAS无锁编程(Atomic原子类)2.4数据库乐观锁2.5分布式锁(Redis实现)三、方案选型指南四、防踩坑指南总结前言:金融系统中的并发危机在支付系统、电商平台等金融场景中,账户
- Java线程池原理深度解析:从设计思想到源码实现
北辰alk
javajavapython开发语言
文章目录一、线程池概述1.1为什么需要线程池1.2Java线程池框架二、线程池核心参数2.1关键参数详解2.2工作队列类型2.3拒绝策略三、线程池工作流程3.1流程图解3.2流程说明四、源码深度解析4.1核心数据结构4.2状态控制机制4.3Worker线程实现4.4任务执行核心方法4.5任务获取逻辑五、线程池使用实践5.1创建线程池的正确方式5.2线程池监控5.3合理配置参数六、常见问题与解决方案
- Win10游戏模式优化:彻底禁用输入法弹窗的终极指南
mmoo_python
游戏windows
Win10游戏模式优化:彻底禁用输入法弹窗的终极指南前言:游戏体验的隐形杀手——输入法弹窗在激烈的对战中突然弹出输入法面板,这种场景足以让任何玩家血压飙升。据统计,超过67%的PC游戏玩家都遭遇过游戏过程中输入法意外激活的问题,尤其在FPS、MOBA等需要精准操作的游戏类型中,0.5秒的卡顿都可能改变战局。本文将深入解析Windows10系统下彻底禁用游戏输入法弹窗的完整解决方案,从原理到实操全面
- AI agent开发出办公AI小助手的学习方案和路线
云博士的AI课堂
大模型技术开发与实践大模型AIAgent人工智能自动化
一个从基础概念、关键技术栈到实际落地的AIAgent开发全流程学习路线和开发方法建议。此方案参考当前主流大模型(LLM)及相关工具链生态,总体目标是从零开始了解所需知识体系与技能,并能在实践中构建自动化的客服AI或者办公辅助类AI助手。学习与开发的总体思路明确目标场景与需求:在开始前,确定需要开发的AIAgent的功能点和使用场景。例如,客服AI需要具备回答客户常见问题、查询订单状态、转接人工客服
- 物联网实战:多语言(Java、Go、Rust、C++、C#、Rust)设备接入与数据处理
KENYCHEN奉孝
RustC++gospringjavavue.jsrustc++
SpringBoot物联网设备接入与数据处理实例物联网(IoT)设备接入与数据处理是SpringBoot的常见应用场景之一。以下是一个完整的实例,涵盖设备接入、数据传输、数据处理和存储等关键环节。设备接入物联网设备通常通过MQTT、HTTP或WebSocket等协议接入系统。MQTT是物联网领域最常用的轻量级协议。//MQTT配置类@ConfigurationpublicclassMqttConf
- 解决Maven本地仓库缓存问题:jai-core-1.1.3.jar 资源文件推荐
凤姬娉Stan
解决Maven本地仓库缓存问题:jai-core-1.1.3.jar资源文件推荐jai-core-1.1.3.jarwascachedinthelocalrepository问题解决maven项目地址:https://gitcode.com/Resource-Bundle-Collection/35041项目介绍在Maven项目开发过程中,开发者有时会遇到因本地仓库缓存问题导致的构建失败。特别是当
- 分布式 ID 生成方案对比:Snowflake、UUID、KSUID 该怎么选?
田猿笔记
知识集合nodeJs高级应用分布式node.js
分布式ID生成方案对比:Snowflake、UUID、KSUID该怎么选?在分布式系统中,如何生成全局唯一ID是一个常见问题。不同的ID生成方案各有优缺点,本文将对比Snowflake、Sonyflake、UUIDv1/v4、XID、KSUID以及自定义ID,并给出Node.js实现示例,帮助你选择最适合的方案。1.为什么需要分布式ID?在单机系统中,可以使用数据库自增ID(如MySQL的AUTO
- 本周沪铜想法
落雪财神意
人工智能
核心逻辑:低库存与地缘风险缓和支撑价格,但淡季需求疲软与关税悬疑压制反弹空间,短期维持高位震荡一、成本高企与利润分化当前沪铜市场,成本端与产业链利润呈现出复杂态势。铜精矿加工费(TC)持续处于-43.56美元/吨的负值区间,冶炼厂仍处于“加工即亏损”的艰难处境。海外矿端的一系列扰动是主因:秘鲁安塔米纳铜矿因事故全面停工,智利Sentinel铜矿也因安全问题局部停产,使得短期铜精矿供应愈发紧张;市场
- ASP.NET Core + Vue.js前后端分离黄金法则:从零到部署的深度实战
墨夶
C#学习资料asp.netvue.js后端
——跨域、热更新、容器化部署一网打尽为什么选择前后端分离?在微服务与敏捷开发盛行的今天,前后端分离架构已成为企业级应用的标配。本文将通过12个实战代码示例、跨域问题终极解决方案和Docker部署全流程,手把手教你实现:零配置跨域通信Vue热重载+WebAPI实时调试JWT身份验证与权限控制生产环境优化与容器化部署一、环境准备与项目搭建1.1开发环境配置工具版本要求官网链接.NET8SDK8.0.1
- WIN11+VSCODE搭建的c/c++环境调试报错解决
xtmatao
C语言编程vscodec语言c++
解决调试报错前面win11+vscode搭建的c/c++环境,ctrl+shift+B生成正常,cttl+F5运行正常。今天打断点逐步调试时报错,提示找不到库文件。解决方案如下:下载mingw-w64源码库:(两种途径)通过MSYS2UCRT64终端下载pacman-Sgit#安装gitgitclonehttps://git.code.sf.net/p/mingw-w64/mingw-w64#下载
- MATLAB软件二次开发:MATLAB面向对象编程
kkchenjj
仿真模拟matlab开发语言工业软件工业软件二次开发
MATLAB软件二次开发:MATLAB面向对象编程绪论面向对象编程的基本概念面向对象编程(Object-OrientedProgramming,OOP)是一种编程范式,它将程序设计围绕“对象”进行。在OOP中,对象是数据和可以对这些数据执行的操作的封装。每个对象都是一个特定类的实例,类定义了对象的属性(数据成员)和方法(函数)。OOP的三大特性包括:封装:将对象的属性和方法封装在一起,隐藏对象的内
- flutter开发之状态管理、路由管理、
马拉萨的春天
flutter开发一天一读flutter前端javascript
2.3状态管理#2.3.1简介响应式的编程框架中都会有一个永恒的主题——“状态(State)管理”,无论是在React/Vue(两者都是支持响应式编程的Web开发框架)还是Flutter中,他们讨论的问题和解决的思想都是一致的。所以,如果你对React/Vue的状态管理有了解,可以跳过本节。言归正传,我们想一个问题,StatefulWidget的状态应该被谁管理?Widget本身?父Widget?
- 一站式 IT 资产管理:零信任产品的多维对比
scuter_yu
安全网络
在数字化转型的浪潮中,企业面临着日益复杂的网络安全挑战,零信任安全理念应运而生并逐渐成为保障企业信息安全的重要手段。腾讯iOA零信任产品、深信服零信任安全解决方案、奇安信零信任安全解决方案以及GoogleBeyondCorp零信任网络架构等产品在市场上各有千秋,尤其在一站式IT资产管理方面,它们展现了不同的特色与优势。以下是对每款产品在一站式IT资产管理方面的分点对比:腾讯iOA零信任产品细粒度统
- C语言强制类型转换
事后不诸葛
编程语言(C)c++c语言强制转换
目录整数提升常用的算术转换强制类型转换是把变量从一种类型转换为另一种数据类型。例如,如果想存储一个long类型的值到一个简单的整型中,需要把long类型强制转换为int类型。可以使用强制类型转换运算符来把值显式地从一种类型转换为另一种类型,如下所示:(type_name)expression请看下面的实例,使用强制类型转换运算符把一个整数变量除以另一个整数变量,得到一个浮点数:#includein
- JAI Core 1.1.3:Java 高级图像处理的利器
顾润治
JAICore1.1.3:Java高级图像处理的利器javax.mediajai_core1.1.3如何下载项目地址:https://gitcode.com/Resource-Bundle-Collection/bda8b项目介绍JAICore1.1.3是JavaAdvancedImaging(JAI)库的核心组件,专为处理多媒体数据,特别是图像处理操作而设计。由SunMicrosystems(现
- 赋能低压分布式光伏“四可”建设,筑牢电网安全新防线
Amy18702111823
分布式
在“双碳”目标驱动下,分布式光伏正以前所未有的速度接入电网,尤其是低压(380V/220V)层面。然而,海量“绿电”的随机性、间歇性并网,犹如一把双刃剑——在带来清洁能源的同时,也给电网的安全稳定运行与可靠供电带来了严峻挑战。如何让这些分散的“毛细血管”变得“可观、可测、可调、可控”(四可),已成为电网企业和新能源管理者亟待解决的核心命题。“四可”落地:低压分布式光伏管理的硬核需求实现“四可”并非
- Java分布式任务调度交响乐:用代码指挥千台服务器跳起精准的华尔兹
墨夶
Java学习资料1java分布式服务器
一、架构设计:分布式任务调度的指挥系统1.1架构图(用文字构建你的想象)[调度中心]→[任务路由]→[执行器集群]↑↓││├─数据库存储─┤││└─监控告警─┘关键组件:调度中心:任务的"总指挥",负责任务注册、调度、状态监控执行器集群:任务的"舞团",每个节点都是潜在的表演者任务路由:动态分配任务的"交通调度系统"数据库存储:任务元数据的"记分牌"二、核心技术实现:分布式调度的魔法阵2.1XXL
- 亚马逊广告进阶指南:什么时候应降低曝光
跨境小渊
人工智能
“如何判断广告曝光是否过度?“高ACOS但低转化时该怎么调整?”“新品推广应该优先保曝光还是控成本?”“自动广告跑出的词如何高效利用?”“预算有限时怎样避免广告浪费?”如果你也在纠结这些问题,今天的分享或许能给你一个新视角。曝光失控的底层逻辑亚马逊广告的核心矛盾永远是流量质量与成本的平衡。许多卖家陷入两难:盲目追求曝光可能导致ACOS飙升过度控制预算又会错失潜在订单传统人工优化的三大痛点:数据滞后
- AttnRNN:参数更少,却断档碾压LSTM/GRU的新RNN
wq舞s
人工智能python深度学习deeplearningai科技pytorch
研究者与发布者为:CSDNwq舞s,知乎wqwsgithubwqws突破性进展!新型注意力RNN(AttnRNN)在长序列任务中全面超越传统RNN模型在深度学习领域,循环神经网络(RNN)及其变体GRU和LSTM长期以来一直是处理序列数据的首选架构。然而,它们在长序列任务中始终存在信息遗忘和梯度消失等问题。今天,我很高兴地宣布一种全新的RNN架构——AttnRNN,它在多个长序列基准测试中全面超越
- MySQL调优实战
fei飛fei飞
mysql数据库
各位小伙伴是否在工作中遇到过类似的问题?一个简单的用户查询居然用时15s,接到优化sql语句的任务又无从下手。今天,我们简单的讲讲MySql如何调优。sqlSELECT*FROMusersWHEREage>18ORDERBYcreate_timeDESC;如上图,一个简单的查询sql为啥用时如此之久呢,我们先看这个sql可能存在的问题。1.索引缺失或不合理问题:该查询涉及两个字段条件(age>18
- (25.07)解决——ubuntu20.04系统开机黑屏,左上角光标闪烁
kikikidult
报错记录ubuntu笔记
前面一些碎碎念:电脑装的双系统,之前都还好着,今天突然ubuntu开机的时候黑屏了,左上角有光标在闪烁,也查了一些资料,基本上大家的都是驱动有问题,还有内存问题。(个人建议:谨慎删除驱动或重装之类的操作,防止因操作不当导致一系列的麻烦)看了一些教程,说下我的调试之路吧。。。在黑屏,光标闪烁的那一页,ctrl+shift+f1,然后出现login,输入用户名和密码,下面就会出现和终端一样的界面,我尝
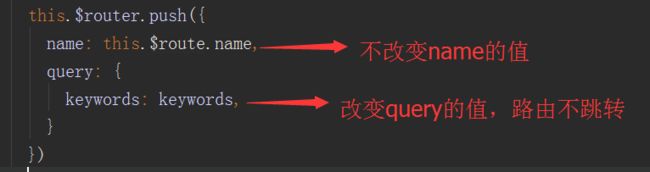
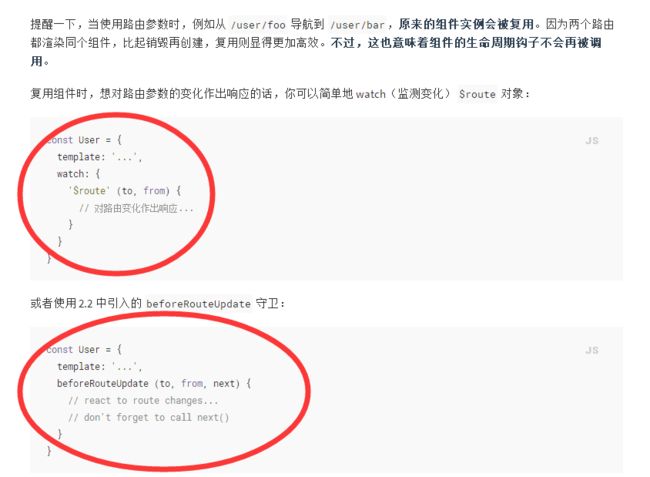
- Vue 响应式数据传递:ref、reactive 与 Provide/Inject 完全指南
Vue响应式数据传递:ref、reactive与Provide/Inject完全指南理解如何在不同组件层级间传递响应式数据是Vue开发的关键技能。我将深入探讨ref和reactive配合provide/inject的使用场景和最佳实践。响应式数据与跨层级传递架构提供数据无法传递数据provideinject根组件App.vue中间组件Container.vueDeepChild.vue在多层组件嵌
- Redis哨兵模式(Sentinel、1主2从3哨兵6台服务器配置实战、客户端调用、日志解析、主观下线、客观下线、仲裁、脑裂问题、哨兵长与从节点投票选举过程与原理)
小松聊PHP进阶
Redisredis服务器运维nosql后端架构数据库
哨兵模式官方文档:https://redis.io/docs/latest/operate/oss_and_stack/management/sentinel关联博客:Redis主从复制(下文能用到)极简概括:自动监控Redis主节点是否故障的一种方案,若主节点故障,则Redis会根据投票数自动将从库切换为主库(这个过程,叫仲裁)。解决问题:在主从复制的架构模式下,Redis主节点挂掉后,从节点无
- AI助力快速引入外部组件到TinyEngine低代码引擎
前端ai开发低代码
本文由羽毛笔记作者观默原创。背景:低代码时代的开发挑战TinyEngine作为一款优秀的低代码平台,以其强大的功能和快速迭代能力赢得了众多开发者的青睐。它让开发者能够通过可视化界面快速构建应用,大大提升了开发效率。然而,就像一座美丽的花园需要更多花卉品种来装点一样,TinyEngine也面临着组件生态的挑战:官方提供的组件虽然精心设计,但数量有限,难以满足企业级项目的多样化需求。更具挑战性的是,要
- 【学习】《算法图解》第十一章学习笔记:动态规划
程序员
一、动态规划概述动态规划(DynamicProgramming,简称DP)是一种通过将复杂问题分解为更简单的子问题来解决问题的方法。它是一种强大的算法设计技术,特别适用于具有重叠子问题和最优子结构性质的问题。(一)算法适用场景动态规划主要适用于以下场景:最优化问题(求最大值、最小值)计数问题(求方案数)具有重叠子问题特性的问题具有最优子结构特性的问题(二)算法基本思想动态规划的核心思想是:将原问题
- c语言创建对象变量,对象的建立和使用
Damien丶
c语言创建对象变量
大家还记得上节课的“类是对象的抽象和概括,而对象是类的具体和实例。”这句话吗,学会类的定义之后,下一步就是对象的创建和使用了1.对象的创建类就是包含函数的结构体,是一种自定义数据类型,用它定义出来变量,就是对象,这就是所谓的“对象是类的具体和实例”,定义了一个这个类的对象,也可以说实例化了一个对象,就是这个意思!而对象的使用,和结构体的使用也一样,都是主要访问里面的成员,也都是用过.的方式来访问,
- 绩效系统的技术重构:用工程思维解决公平性与效率难题
c++前端
绩效系统的技术重构:用工程思维解决公平性与效率难题当你的绩效模块成为团队吐槽的“祖传屎山”,背后往往是技术债的集中爆发。本文从开发者视角拆解:如何用系统设计解决评分公平性、数据孤岛与流程低效三大顽疾。一、技术人眼中的绩效痛点graphTDA[绩效系统技术债]-->B[评分公平性]A-->C[数据整合]A-->D[流程效率]B-->B1(“案例:销售精英因黑盒评分离职”)C-->C1(“手动合并40
- C#.NET Autofac 详解
c#.net
简介Autofac是一个成熟的、功能丰富的.NET依赖注入(DI)容器。相比于内置容器,它额外提供:模块化注册、装饰器(Decorator)、拦截器(Interceptor)、强o的属性/方法注入支持、基于约定的程序集扫描等特性。核心组件ContainerBuilder:用于注册服务的构建器IContainer:服务容器,负责解析依赖ILifetimeScope:生命周期作用域,管理对象生命周期M
- 图论算法的大家庭——c++中的图论算法
imlarry0616
深度优先算法图论
图论算法是处理图结构问题的核心工具,广泛应用于路径规划、社交网络分析、计算机网络等领域。以下从基础概念、经典算法及其代码实现展开详细介绍,涵盖DFS、BFS、最短路径、最小生成树等核心内容,并附C++代码示例及注释。一、图的基础概念图的定义:由顶点(Vertex)集合V和边(Edge)集合E组成,记作G=(V,E)。分类:无向图:边无方向(如社交网络中的朋友关系)。有向图:边有方向(如网页链接关系
- 创建对象的步骤和方法
ashui811
Java
创建对象的步骤①为对象分配内存空间,将对象的实例变量初始化为其变量类型的默认值②如果实例变量在声明时被显式的初始化则将初始化值赋给实例变量③调用构造方法④返回对象的引用创建对象的方式①类名对象名=new类名();最常用方式,步骤①②③④②运用反射手段,调用java.lang.Class或者java.lang.reflect.Constructor类的newInstance()实例方法步骤①②③④③
- jvm调优总结(从基本概念 到 深度优化)
oloz
javajvmjdk虚拟机应用服务器
JVM参数详解:http://www.cnblogs.com/redcreen/archive/2011/05/04/2037057.html
Java虚拟机中,数据类型可以分为两类:基本类型和引用类型。基本类型的变量保存原始值,即:他代表的值就是数值本身;而引用类型的变量保存引用值。“引用值”代表了某个对象的引用,而不是对象本身,对象本身存放在这个引用值所表示的地址的位置。
- 【Scala十六】Scala核心十:柯里化函数
bit1129
scala
本篇文章重点说明什么是函数柯里化,这个语法现象的背后动机是什么,有什么样的应用场景,以及与部分应用函数(Partial Applied Function)之间的联系 1. 什么是柯里化函数
A way to write functions with multiple parameter lists. For instance
def f(x: Int)(y: Int) is a
- HashMap
dalan_123
java
HashMap在java中对很多人来说都是熟的;基于hash表的map接口的非同步实现。允许使用null和null键;同时不能保证元素的顺序;也就是从来都不保证其中的元素的顺序恒久不变。
1、数据结构
在java中,最基本的数据结构无外乎:数组 和 引用(指针),所有的数据结构都可以用这两个来构造,HashMap也不例外,归根到底HashMap就是一个链表散列的数据
- Java Swing如何实时刷新JTextArea,以显示刚才加append的内容
周凡杨
java更新swingJTextArea
在代码中执行完textArea.append("message")后,如果你想让这个更新立刻显示在界面上而不是等swing的主线程返回后刷新,我们一般会在该语句后调用textArea.invalidate()和textArea.repaint()。
问题是这个方法并不能有任何效果,textArea的内容没有任何变化,这或许是swing的一个bug,有一个笨拙的办法可以实现
- servlet或struts的Action处理ajax请求
g21121
servlet
其实处理ajax的请求非常简单,直接看代码就行了:
//如果用的是struts
//HttpServletResponse response = ServletActionContext.getResponse();
// 设置输出为文字流
response.setContentType("text/plain");
// 设置字符集
res
- FineReport的公式编辑框的语法简介
老A不折腾
finereport公式总结
FINEREPORT用到公式的地方非常多,单元格(以=开头的便被解析为公式),条件显示,数据字典,报表填报属性值定义,图表标题,轴定义,页眉页脚,甚至单元格的其他属性中的鼠标悬浮提示内容都可以写公式。
简单的说下自己感觉的公式要注意的几个地方:
1.if语句语法刚接触感觉比较奇怪,if(条件式子,值1,值2),if可以嵌套,if(条件式子1,值1,if(条件式子2,值2,值3)
- linux mysql 数据库乱码的解决办法
墙头上一根草
linuxmysql数据库乱码
linux 上mysql数据库区分大小写的配置
lower_case_table_names=1 1-不区分大小写 0-区分大小写
修改/etc/my.cnf 具体的修改内容如下:
[client]
default-character-set=utf8
[mysqld]
datadir=/var/lib/mysql
socket=/va
- 我的spring学习笔记6-ApplicationContext实例化的参数兼容思想
aijuans
Spring 3
ApplicationContext能读取多个Bean定义文件,方法是:
ApplicationContext appContext = new ClassPathXmlApplicationContext(
new String[]{“bean-config1.xml”,“bean-config2.xml”,“bean-config3.xml”,“bean-config4.xml
- mysql 基准测试之sysbench
annan211
基准测试mysql基准测试MySQL测试sysbench
1 执行如下命令,安装sysbench-0.5:
tar xzvf sysbench-0.5.tar.gz
cd sysbench-0.5
chmod +x autogen.sh
./autogen.sh
./configure --with-mysql --with-mysql-includes=/usr/local/mysql
- sql的复杂查询使用案列与技巧
百合不是茶
oraclesql函数数据分页合并查询
本片博客使用的数据库表是oracle中的scott用户表;
------------------- 自然连接查询
查询 smith 的上司(两种方法)
&
- 深入学习Thread类
bijian1013
javathread多线程java多线程
一. 线程的名字
下面来看一下Thread类的name属性,它的类型是String。它其实就是线程的名字。在Thread类中,有String getName()和void setName(String)两个方法用来设置和获取这个属性的值。
同时,Thr
- JSON串转换成Map以及如何转换到对应的数据类型
bijian1013
javafastjsonnet.sf.json
在实际开发中,难免会碰到JSON串转换成Map的情况,下面来看看这方面的实例。另外,由于fastjson只支持JDK1.5及以上版本,因此在JDK1.4的项目中可以采用net.sf.json来处理。
一.fastjson实例
JsonUtil.java
package com.study;
impor
- 【RPC框架HttpInvoker一】HttpInvoker:Spring自带RPC框架
bit1129
spring
HttpInvoker是Spring原生的RPC调用框架,HttpInvoker同Burlap和Hessian一样,提供了一致的服务Exporter以及客户端的服务代理工厂Bean,这篇文章主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
在
【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中
- 【Mahout二】基于Mahout CBayes算法的20newsgroup的脚本分析
bit1129
Mahout
#!/bin/bash
#
# Licensed to the Apache Software Foundation (ASF) under one or more
# contributor license agreements. See the NOTICE file distributed with
# this work for additional information re
- nginx三种获取用户真实ip的方法
ronin47
随着nginx的迅速崛起,越来越多公司将apache更换成nginx. 同时也越来越多人使用nginx作为负载均衡, 并且代理前面可能还加上了CDN加速,但是随之也遇到一个问题:nginx如何获取用户的真实IP地址,如果后端是apache,请跳转到<apache获取用户真实IP地址>,如果是后端真实服务器是nginx,那么继续往下看。
实例环境: 用户IP 120.22.11.11
- java-判断二叉树是不是平衡
bylijinnan
java
参考了
http://zhedahht.blog.163.com/blog/static/25411174201142733927831/
但是用java来实现有一个问题。
由于Java无法像C那样“传递参数的地址,函数返回时能得到参数的值”,唯有新建一个辅助类:AuxClass
import ljn.help.*;
public class BalancedBTree {
- BeanUtils.copyProperties VS PropertyUtils.copyProperties
诸葛不亮
PropertyUtilsBeanUtils
BeanUtils.copyProperties VS PropertyUtils.copyProperties
作为两个bean属性copy的工具类,他们被广泛使用,同时也很容易误用,给人造成困然;比如:昨天发现同事在使用BeanUtils.copyProperties copy有integer类型属性的bean时,没有考虑到会将null转换为0,而后面的业
- [金融与信息安全]最简单的数据结构最安全
comsci
数据结构
现在最流行的数据库的数据存储文件都具有复杂的文件头格式,用操作系统的记事本软件是无法正常浏览的,这样的情况会有什么问题呢?
从信息安全的角度来看,如果我们数据库系统仅仅把这种格式的数据文件做异地备份,如果相同版本的所有数据库管理系统都同时被攻击,那么
- vi区段删除
Cwind
linuxvi区段删除
区段删除是编辑和分析一些冗长的配置文件或日志文件时比较常用的操作。简记下vi区段删除要点备忘。
vi概述
引文中并未将末行模式单独列为一种模式。单不单列并不重要,能区分命令模式与末行模式即可。
vi区段删除步骤:
1. 在末行模式下使用:set nu显示行号
非必须,随光标移动vi右下角也会显示行号,能够正确找到并记录删除开始行
- 清除tomcat缓存的方法总结
dashuaifu
tomcat缓存
用tomcat容器,大家可能会发现这样的问题,修改jsp文件后,但用IE打开 依然是以前的Jsp的页面。
出现这种现象的原因主要是tomcat缓存的原因。
解决办法如下:
在jsp文件头加上
<meta http-equiv="Expires" content="0"> <meta http-equiv="kiben&qu
- 不要盲目的在项目中使用LESS CSS
dcj3sjt126com
Webless
如果你还不知道LESS CSS是什么东西,可以看一下这篇文章,是我一朋友写给新人看的《CSS——LESS》
不可否认,LESS CSS是个强大的工具,它弥补了css没有变量、无法运算等一些“先天缺陷”,但它似乎给我一种错觉,就是为了功能而实现功能。
比如它的引用功能
?
.rounded_corners{
- [入门]更上一层楼
dcj3sjt126com
PHPyii2
更上一层楼
通篇阅读完整个“入门”部分,你就完成了一个完整 Yii 应用的创建。在此过程中你学到了如何实现一些常用功能,例如通过 HTML 表单从用户那获取数据,从数据库中获取数据并以分页形式显示。你还学到了如何通过 Gii 去自动生成代码。使用 Gii 生成代码把 Web 开发中多数繁杂的过程转化为仅仅填写几个表单就行。
本章将介绍一些有助于更好使用 Yii 的资源:
- Apache HttpClient使用详解
eksliang
httpclienthttp协议
Http协议的重要性相信不用我多说了,HttpClient相比传统JDK自带的URLConnection,增加了易用性和灵活性(具体区别,日后我们再讨论),它不仅是客户端发送Http请求变得容易,而且也方便了开发人员测试接口(基于Http协议的),即提高了开发的效率,也方便提高代码的健壮性。因此熟练掌握HttpClient是很重要的必修内容,掌握HttpClient后,相信对于Http协议的了解会
- zxing二维码扫描功能
gundumw100
androidzxing
经常要用到二维码扫描功能
现给出示例代码
import com.google.zxing.WriterException;
import com.zxing.activity.CaptureActivity;
import com.zxing.encoding.EncodingHandler;
import android.app.Activity;
import an
- 纯HTML+CSS带说明的黄色导航菜单
ini
htmlWebhtml5csshovertree
HoverTree带说明的CSS菜单:纯HTML+CSS结构链接带说明的黄色导航
在线体验效果:http://hovertree.com/texiao/css/1.htm代码如下,保存到HTML文件可以看到效果:
<!DOCTYPE html >
<html >
<head>
<title>HoverTree
- fastjson初始化对性能的影响
kane_xie
fastjson序列化
之前在项目中序列化是用thrift,性能一般,而且需要用编译器生成新的类,在序列化和反序列化的时候感觉很繁琐,因此想转到json阵营。对比了jackson,gson等框架之后,决定用fastjson,为什么呢,因为看名字感觉很快。。。
网上的说法:
fastjson 是一个性能很好的 Java 语言实现的 JSON 解析器和生成器,来自阿里巴巴的工程师开发。
- 基于Mybatis封装的增删改查实现通用自动化sql
mengqingyu
DAO
1.基于map或javaBean的增删改查可实现不写dao接口和实现类以及xml,有效的提高开发速度。
2.支持自定义注解包括主键生成、列重复验证、列名、表名等
3.支持批量插入、批量更新、批量删除
<bean id="dynamicSqlSessionTemplate" class="com.mqy.mybatis.support.Dynamic
- js控制input输入框的方法封装(数字,中文,字母,浮点数等)
qifeifei
javascript js
在项目开发的时候,经常有一些输入框,控制输入的格式,而不是等输入好了再去检查格式,格式错了就报错,体验不好。 /** 数字,中文,字母,浮点数(+/-/.) 类型输入限制,只要在input标签上加上 jInput="number,chinese,alphabet,floating" 备注:floating属性只能单独用*/
funct
- java 计时器应用
tangqi609567707
javatimer
mport java.util.TimerTask; import java.util.Calendar; public class MyTask extends TimerTask { private static final int
- erlang输出调用栈信息
wudixiaotie
erlang
在erlang otp的开发中,如果调用第三方的应用,会有有些错误会不打印栈信息,因为有可能第三方应用会catch然后输出自己的错误信息,所以对排查bug有很大的阻碍,这样就要求我们自己打印调用的栈信息。用这个函数:erlang:process_display (self (), backtrace).需要注意这个函数只会输出到标准错误输出。
也可以用这个函数:erlang:get_s