Android基本布局
View与ViewGroup:
UI关系:ViewGroup可以理解为“容器”,里面包含ViewGroup和View。通常一个视图的根布局是一个ViewGroup
类继承关系:
View:所有可视化控件的父类
ViewGroup:继承自View,所有的布局管理器的父类
一、线性布局
<LinerLayout>
属性:
android:orientation:指定组件的排列方式,默认为水平方向
值:
- horizontal:水平排列
- vertical:垂直排列
android:gravity:组件所包含的子元素的对齐方式
android:layout_gravity:组件在父容器中的对齐方式
Layout的排列方式是垂直时,只有水平方向上的设置才会生效。android:layout_gravity的值为left,right,center_horizontal是生效的
在一个LinearLayout的水平方向中布置两个TextView,想让一个左,一个右。是无法实现的。
Layout的排列方式是水平时,只有垂直方向上的设置才会生效。
android:layout_gravity的值为top,bottom,center_vertical是生效的
android:weight:使用比例方式指定控件的大小
android:background:为组件设置背景颜色或背景图片
- android:background:"@drawable/image1":设置背景图片
- android:background:“#FFFFFFFF”:设置背景颜色为白色
android:weight:用比例的方式指定控件的大小
EditText占屏幕宽度2/5,Button占屏幕宽度3/5:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<EditText
android:id="@+id/text"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="2"
android:hint="Type Something"/>
<Button
android:id="@+id/button"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="3" />
LinearLayout>
为LinerLayout设置分割线:
直接在布局中添加一个view,这个view的作用仅仅是显示出一条线
<View
android:layout_width="match_parent"
android:layout_height="1px"
android:background="#000000" />
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="请输入要保存的电话号码"/>
<EditText
android:id="@+id/editText"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="right">
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="保存"/>
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="清空"/>
LinearLayout>
LinearLayout>
设置TextView居中用layout:gravity,因为是设置该组件在父容器中的对齐方式
设置Button居右用gravity,因为是设置LinearLayout这个组件包含的子元素的对齐方式
二、相对布局
按组件之间的相对位置进行布局
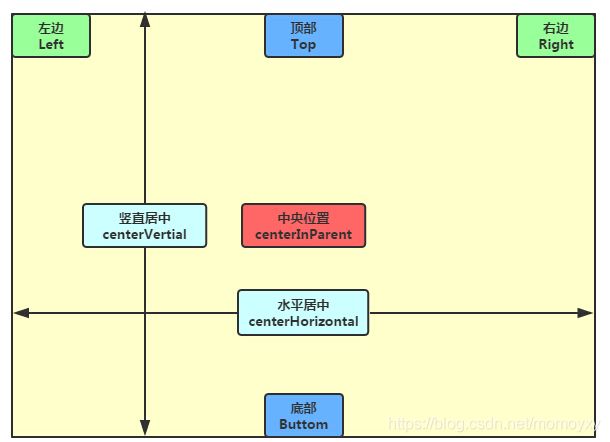
1、根据父容器定位:

android:layout_centerInParent:指定组件是否位于布局管理器中央位置
android:layout_centerHorizontal:指定组件是否位于布局管理器水平居中的位置
android:layout_centerVertical:指定组件是否位于布局管理器垂直居中的位置
android:layout_alignParentLeft:指定组件是否与布局管理器左边对齐
android:layout_alignParentRight:指定组件是否与布局管理器右边对齐
android:layout_alignParentTop:指定组件是否与布局管理器顶端对齐
android:layout_alignParentBottom:指定组件是否与布局管理器底端对齐
以上属性值:true、false
2、根据兄弟组件定位:
android:layout_toLeftOf:指定组件位于哪个组件的左侧
android:layout_toRightOf:指定组件位于哪个组件的右侧
android:layout_above:指定组件位于哪个组件的上方
android:layout_below:指定组件位于哪个组件的下方
android:layout_alignLeft:指定组件与哪个组件的左边界对齐
android:layout_alignRight:指定组件与哪个组件的右边界对齐
android:layout_alignTop:指定组件与哪个组件的上边界对齐
android:layout_alignBottom指定组件与哪个边界的下边界对齐
以上属性值:参考组件的id值
例子1:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ImageView
android:id="@+id/img1"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_centerInParent="true"
android:src="@drawable/pic1"/>
<ImageView
android:id="@+id/img2"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_toLeftOf="@id/img1"
android:layout_centerVertical="true"
android:src="@drawable/pic2"/>
<ImageView
android:id="@+id/img3"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_toRightOf="@id/img1"
android:layout_centerVertical="true"
android:src="@drawable/pic3"/>
<ImageView
android:id="@+id/img4"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_above="@id/img1"
android:layout_centerHorizontal="true"
android:src="@drawable/pic4"/>
<ImageView
android:id="@+id/img5"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_below="@id/img1"
android:layout_centerHorizontal="true"
android:src="@drawable/pic5"/>
RelativeLayout>
例子2:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"/>
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@+id/button1"
android:layout_toLeftOf="@id/button1"/>
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@+id/button1"
android:layout_toRightOf="@id/button1"/>
<Button
android:id="@+id/button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/button1"
android:layout_toLeftOf="@+id/button1"/>
<Button
android:id="@+id/button5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/button1"
android:layout_toRightOf="@+id/button1"/>
RelativeLayout>
3、margin
组件与父容器的边距,又称偏移量
android:margin:设置组件上下左右的偏移量
android:layout_marginLeft:指定该属性所在控件距左边最近控件的最小值;
android:layout_marginRight:指定该属性所在控件距右边最近控件的最小值。
android:layout_marginTop:指定该属性所在控件距上部最近控件的最小值;
android:layout_marginBottom:指定该属性所在控件距下部最近控件的最小值;
4、padding
组件内部元素间的边距
android:padding:往内部元素的上下左右填充一定距离
android:paddingLeft:往内部元素的左边填充一定距离
android:paddingRight:往内部元素的右边填充一定距离
android:paddingTop:往内部元素的上边填充一定距离
android:paddingBottom:往内部元素的下边填充一定距离
margin针对的是容器中的组件,而padding针对的是组件中的元素
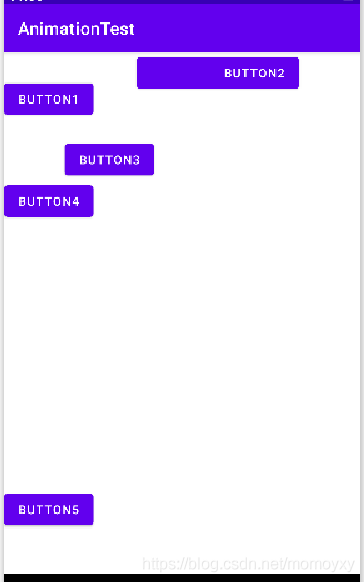
例子3:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/btn1"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_marginTop="30dp"
android:text="Button1"/>
<Button
android:id="@+id/btn2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="50dp"
android:layout_toRightOf="@id/btn1"
android:paddingLeft="100dp"
android:text="Button2" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="70dp"
android:layout_marginTop="100dp"
android:text="Button3" />
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_below="@+id/btn2"
android:layout_marginTop="100dp"
android:text="Button4" />
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="Button5"
android:layout_alignParentBottom="true"
android:layout_marginBottom="50dp"/>
RelativeLayout>
注意:
(1)当控件没有指定位于哪个控件上下左右时,layout_marginTop、layout_marginLeft等指的是该控件与父容器的距离。
(2)当控件指定位于某个控件的右边时,layout_marginLeft指的是该控件与左边最近控件的距离。(其他方向同理)。
例子4:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_centerInParent="true"
android:text="有Android新版本,现在安装吗?"
android:textSize="25sp"/>
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/textView"
android:layout_alignRight="@+id/textView"
android:text="以后再说" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/textView"
android:layout_toLeftOf="@+id/button1"
android:text="现在更新"
android:layout_marginRight="10dp"/>
RelativeLayout>
android:layout_alignRight="@+id/textView":与textView右边缘对齐
android:layout_marginRight:离右边最近控件即Button1的距离是10dp
三、帧布局
所有控件都会默认摆放在布局左上角
android:foreground:设置该帧布局容器的前景图像
android:foregroundGravity:设置前景图像显示的位置

<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:foreground="@drawable/img1"
android:foregroundGravity="right|bottom">
<TextView
android:layout_width="200dp"
android:layout_height="200dp"
android:background="#FF6143" />
<TextView
android:layout_width="150dp"
android:layout_height="150dp"
android:background="#7BFE00" />
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#FFFF00" />
FrameLayout>
五、动态创建布局
1、创建LayoutInflater
共有以下三种方法:
LayoutInflater inflater=(LayoutInflater)context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
LayoutInflater inflater = LayoutInflater.from(this);
LayoutInflater inflater = getLayoutInflater();
2.使用inflate
View view = layoutInflater.inflate(R.layout.activity_main2,null);