- 100道计算机网络面试八股文(答案、分析和深入提问)整理
守护海洋的猫
计算机网络面试职场和发展pythondjango
1.说一说POST与GET有哪些区别回答在计算机网络中,POST和GET是HTTP协议中两种主要的请求方法,它们各自具有不同的特性和用途。下面是二者的主要区别:1.数据传输方式GET:数据通过URL传递,参数以查询字符串的形式附加在URL后面。示例:http://example.com/api?name=value&age=30POST:数据包含在HTTP请求的主体部分,数据不会显示在URL中。示
- 2024亚马逊数据分析!
KJYHS
数据分析数据挖掘
整体财务数据23净销售额:全年净销售额达6380亿美元,同比增长11%。净利润:全年净利润为592亿美元,较上年同期的304亿美元增长95%。经营活动现金流:经营活动现金流达1159亿美元,同比增加了36%。各业务板块数据AWS业务1第四季度营收:2024年第四季度,AWS业务实现营收288亿美元,同比增长19%;经营利润达106亿美元,同比增长34亿美元。广告业务5全年营收:2024年广告业务总
- 【Go语言快速上手】第二部分:Go语言进阶之测试与性能优化
卜及中
Golanggolang性能优化log4j
文章目录前言:测试和性能优化一、编写单元测试和基准测试1.1单元测试1.1.1示例:编写单元测试1.2基准测试1.2.1示例:编写基准测试二、使用pprof进行性能分析2.1启用pprof2.1.1示例:启用pprof2.2使用pprof工具分析性能2.2.1示例:生成CPU性能报告2.2.2示例:生成内存使用报告2.3分析报告三、代码优化技巧3.1减少内存分配3.1.1示例:重用切片3.2避免锁
- 大模型如何改变教育?典型应用场景的探究与展望!
AGI大模型学习
大模型应用人工智能AI产品经理llama大模型AI大模型教程
目前,大模型在教育领域的应用主要体现在个性化学习助手、智能问答系统、内容生成与创作辅助、智能写作评估、跨语言学习支持、数学解题辅助等几个方面。大模型技术在教育领域凭借卓越的数据处理能力和深度学习技术,极大推动了教育质量的提升与教育公平的实现。分级分类的教育数据助力大模型发展在构建与优化大模型的过程中,教育数据能够帮助我们更精准地理解教育现象,更有质量地辅助教学。教育数据涵盖广泛,包括但不限于学生的
- 动态蛇形卷积在YOLOv8中的探索与实践:提高目标识别与定位精度
向哆哆
YOLO目标跟踪深度学习YOLOv8
文章目录动态蛇形卷积在YOLOv8中的探索与实践:提高目标识别与定位精度1.什么是动态蛇形卷积?2.YOLOv8的卷积改进2.1常规卷积与动态蛇形卷积的区别2.2动态蛇形卷积的实现原理2.3YOLOv8中集成动态蛇形卷积3.手把手实现动态蛇形卷积3.1安装依赖3.2设计动态蛇形卷积层3.3集成到YOLOv8中3.4训练与优化4.动态蛇形卷积的进一步优化4.1蛇形路径的动态学习4.1.1学习动态路径
- SIP协议ALG实现逻辑【概览】(一)
看兵马俑的程序员
NAT+ALG网络网络协议
SIP(SessionInitiationProtocol)是一种用于控制多媒体通信会话的信令协议,广泛应用于VoIP(VoiceoverIP)、视频通话、即时消息等实时通信应用中。ALG(ApplicationLayerGateway,应用层网关)是通过理解应用层协议来调整网络流量的网络设备功能,尤其在NAT(NetworkAddressTranslation,网络地址转换)环境下的通信场景中,
- 23种设计模式-享元(Flyweight)设计模式
萨达大
软考中级-软件设计师设计模式享元模式软考软件设计师C++行为型设计模式JAVA
文章目录一.什么是享元设计模式?二.享元模式的特点三.享元模式的结构四.享元模式的优缺点五.享元模式的C++实现六.享元模式的JAVA实现七.代码解析八.总结类图:享元设计模式类图一.什么是享元设计模式? 享元(Flyweight)设计模式是一种结构型设计模式,通过共享对象来减少内存占用和对象创建开销。它通过将对象的可共享部分与不可共享部分分离,减少重复对象的数量,从而节省内存。 享元模式的核心思
- 2分钟学会编写maven插件
聪明马的博客
Javamavenjavaspring
什么是Maven插件Maven是Java项目中常用的构建工具,可以自动化构建、测试、打包和发布Java应用程序。Maven插件是Maven的一项重要功能,它可以在Maven构建过程中扩展Maven的功能,实现自定义的构建逻辑。Maven插件可以提供很多不同的功能,例如:生成代码、打包文件、部署应用程序等。插件通常是在Maven构建生命周期中的某个阶段执行,例如:编译、测试、打包、安装和部署。Mav
- 还不会Mybaits吗?一招解决
聪明马的博客
Javamybatisjavaspring
MyBatis是一种优秀的JavaORM框架,它可以帮助开发人员轻松地管理数据库,并提供了一种简单易懂的编程模型,以便于快速地进行数据库访问操作。MyBatis的出现为Java开发人员提供了一种更加高效和灵活的数据访问方式。在本篇博客中,我们将深入了解MyBatis的含义,各种用法以及如何使用Java代码来实现各种操作。一、MyBatis的含义MyBatis是一种开源的JavaORM框架,它可以帮
- 【从零到一的Java Stream,保姆级教学】
聪明马的博客
Javajava后端
JavaStream是Java8中的一项重大新功能,它提供了一种强大的功能,用于处理集合和数组等数据结构的元素序列。Stream基于lambda表达式,它允许我们使用一种简洁而直观的方式来处理数据,而不用关心底层的实现细节。本文将详细介绍JavaStream的用法。什么是StreamJavaStream是一个用于描述数据流的API,它提供了一个面向函数式编程的方式来处理集合和数组等数据结构的元素序
- YashanDB访问约束
数据库
本文内容来自YashanDB官网,原文内容请见https://doc.yashandb.com/yashandb/23.3/zh/%E6%A6%82%E5%BF%B5%...访问约束是YashanDB特有的一种关系数据结构,基于有界计算理论的访问约束模型(AC,AccessConstraint)实现:通过在数据源上建立AC,实现大数据变小的模型变换。在查询时,通过访问AC数据,缩小查询代价和提升查
- CSS 滚动条样式修改(详细)
mr_cmx
csscss3html
1、滚动条整体部分使用::-webkit-scrollbar示例:.container::-webkit-scrollbar{width:20px;//修改滚动条宽度}2、滚动条中的滑块使用::-webkit-scrollbar-thumb示例:.container::-webkit-scrollbar-thumb{border-radius:8px;box-shadow:inset005pxrg
- 网页实现打字机效果
充气大锤
前端组件javascript算法开发语言vue.js
在DS中,AI与用户的对话呈现的是一个打字机效果,那么我们在网页中如何实现对话框的打字机效果呢思路:进行字符串拼接,将要拼接的字符串逐字拼接到目标字符串上代码/***实现打字机效果*@param{String}str要打印的字符串*@param{Array}arr聊天数据中的数组*@param{Number}id需要push字符串的下标*@param{String}msg_name数组中的对象名*
- 经销商管理系统架构设计方案(附 Java版本和Python版本源代码详解)
AI天才研究院
DeepSeekR1&大数据AI人工智能大模型AI大模型企业级应用开发实战AI大模型应用入门实战与进阶计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
经销商管理系统架构设计方案(Java实现源代码详解)关键词:经销商管理系统,Java,SpringBoot,MyBatis,MySQL,架构设计,源代码1.背景介绍随着市场竞争的日益激烈,企业对经销商的管理越来越重视。传统的经销商管理方式效率低下,信息滞后,难以适应现代企业的发展需求。为了提高经销商管理效率,降低运营成本,越来越多的企业开始采用信息化的手段来管理经销商,而经销商管理系统应运而生。经
- solidjs中实现vue中的keep-alive功能的总结
chrome-devtools
在Solid.js中,虽然没有像Vue中keep-alive这样的直接API,但你可以使用类似的方式来保持组件的状态或避免组件的重复挂载。Solid.js中的组件本质上是基于反应式系统的,每个组件都在被销毁时自动清除其反应式状态。所以,如果你想模拟keep-alive的效果,可以使用以下几种方式:1.使用createEffect或createMemo保存状态你可以通过使用createEffect或
- solidjs中实现vue中的keep-alive功能的方法
angular
在Solid.js中,虽然没有像Vue中keep-alive这样的直接API,但你可以使用类似的方式来保持组件的状态或避免组件的重复挂载。Solid.js中的组件本质上是基于反应式系统的,每个组件都在被销毁时自动清除其反应式状态。所以,如果你想模拟keep-alive的效果,可以使用以下几种方式:1.使用createEffect或createMemo保存状态你可以通过使用createEffect或
- 炫“库”行动—人大金仓有奖征文—金仓读写分离集群优势
阳光下的微笑7
数据库运维bigdata数据库架构数据仓库
炫“库”行动—人大金仓有奖征文—金仓读写分离集群优势金仓读写分离集群实现了真正的高可用。为了保障数据的安全性,金仓数据库集群由多个数据库节点通过集群软件组织起来,客户通过访问集群的VIP来访问数据。并且只要有一个数据库节点正常,就不会中断业务。同时金仓读写分离集群可以保证用户能够7×24小时不间断的对数据进行访问,使得客户业务能够顺利进行。金仓读写分离集群同样具有高可用、灾备、负载均衡等特性,更保
- 《数组》学习——移除元素
小翔很开心
学习
移除元素题目:给你一个数组nums和一个值val,你需要原地移除所有数值等于val的元素,并返回移除后数组的新长度。不要使用额外的数组空间,你必须仅使用O(1)额外空间并原地修改输入数组。元素的顺序可以改变。你不需要考虑数组中超出新长度后面的元素。测试用例:示例1:给定nums=[3,2,2,3],val=3,函数应该返回新的长度2,并且nums中的前两个元素均为2。你不需要考虑数组中超出新长度后
- 全面解析 Enterprise Architect(EA)活动图的工具集:从元素到关系的详尽指南
泡沫o0
C/C++编程世界:探索C/C++的奥妙c++20开发语言c++嵌入式qtumlarm
目录标题第一章:引言——理解活动图的重要性1.1什么是活动图?1.1.1活动图的组成元素1.1.2活动图的应用场景1.2为什么选择EA作为建模工具?1.2.1EA的强大功能1.2.2EA与其他建模工具的对比第二章:活动图中的核心元素2.1活动类元素2.1.1Activity(活动)示例:2.1.2Action(动作)示例:2.1.3Partition(泳道)示例:2.1.4Send(发送)与Rec
- PHP全文检索引擎WindSearch,新增“即用模式”
WindSearch是一个可以跟php项目完美融合的全文检索引擎,它由纯PHP开发,相比ES,WS无内存占用,无需维护,没有任何繁琐的安装配置,同时又拥有强大的索引跟搜索能力,总的来说,ES常用的功能它都有,但WS更轻量,更方便。WindSearch2.0版本新增“即用模式”,简单搜索场景下,导入、搜索等操作,更加简单直接,无需任何配置。即用模式导入、搜索操作的代码示例:导入数据//实例化对象$W
- JS宏实例:数据透视工具的制作(三)
jackispy
JS宏实例javascript前端java
数据透视工具的制作(二)中详细展示了窗体设计思路及想要实现的功能,在本节中,将完成该工具中的核心计算代码,如分组求和、计数、累乘等的实现方式。在这里,我们可以构思两个类:TablePivot:主要用于管理数据矩阵,包括自动识别列数据类型,以及实现数据分组功能。GroupBy:对分组后的数据进行各种统计操作,例如求和、计数、求平均值等。一、TablePivot类1、示例代码classTablePiv
- python实现word文档合并 v2.0
task138
python自动化python自动化运维开发
目录前言要求运行效果脚本下载链接前言之前发表了一个小工具,python用于合并word文档以完成特定的工作任务,现在领导给出了新需求,适当的调整了一下word文档的合并情况。同时,各位同事反馈说,环境部署太难了,脚本的使用成本比较高,难度大,所以我这次把脚本打包成一个EXE可执行文件,直接双击即可使用。要求由于脚本的具体逻辑发生了变化,因此,exe文件的同级目录下,一定要存在一个txt文件,否则无
- Node.js 中的 Event 模块详解
小灰灰学编程
Node.jsnode.js前端
Node.js中的Event模块是实现事件驱动编程的核心模块。它基于观察者模式,允许对象(称为“事件发射器”)发布事件,而其他对象(称为“事件监听器”)可以订阅并响应这些事件。这种模式非常适合处理异步操作和事件驱动的场景。1.概念1.1事件驱动编程事件驱动编程是一种编程范式,程序的执行流程由事件(如用户输入、文件读取完成、网络请求响应等)决定。Node.js的核心设计理念就是基于事件驱动的非阻塞I
- 基于 Spring Boot 的社区居民健康管理系统部署说明书
小星袁
毕业设计原文springboot后端java
目录1系统概述2准备资料3系统安装与部署3.1数据库部署3.1.1MySQL的部署3.1.2Navicat的部署3.2服务器部署3.3客户端部署4系统配置与优化5其他基于SpringBoot的社区居民健康管理系统部署说明书1系统概述本系统主要运用了SpringBoot框架,前端页面的设计主要依托Vue框架来构建,实现丰富且交互性强的用户界面,后台管理功能则采用SpringBoot框架与MySQL数
- 认识Spring IoC容器和组件
Mr_Zerone
SpringFrameworkspringjava后端
1.传统Web项目开发流程传统Web项目在实现业务流程时,往往需要将Controller/Service/Dao,这三层先分别创建一个全局属性,上图中用BookController/BookService/BookDao来具体说明。当浏览器发送过来请求时,我们先调用全局属性中的BookCotroller对象bookController,在bookController中引用全局属性中的BookSer
- 一键安装KES-RWC读写分离集群
banjin
kingbase人大金仓
一、KES-RWC读写分离集群介绍金仓数据库读写分离集群软件在金仓数据守护集群软件的基础上增加了对应用透明的读写负载均衡能力。该类集群中所有备库均可对外提供查询能力,从而减轻了主库的读负载压力,可实现更高的事务吞吐率;该软件支持在多个备库间进行读负载均衡。其成员可能包括主节点(primarynode)、备节点(standbynode)、辅助节点(witnessnode)、备份节点(reponode
- python 快速实现链接转 word 文档
嘿嘿潶黑黑
pythonword
python快速实现链接转word文档演示代码展示最后演示代码展示fromnewspaperimportArticlefromdocximportDocumentfromdocx.sharedimportPt,RGBColorfromdocx.enum.styleimportWD_STYLE_TYPEfromdocx.oxml.nsimportqn#tkinterGUIimporttkintera
- 实战优化登录系统:实现是否支持多设备、最大设备数等可配置化
wujiada001
#实战优化java
使用场景:有些用户可能需要在多台设备中登录同一个账户,同时希望设置可以登录的设备数。举个例子:公司的账户只允许五个员工登录系统。实现方案:利用redis的Zset有序集合,使用登录的当前时间戳作为分数,后续达到最大设备数之后,删除分数最小的,也就是登录时间最早的设备,实现强制退出。登录时需要保存token配置信息读取yaml文件#用户登陆配置user-login:#token到期时间单位秒toke
- 深入理解Spring Boot中的事件驱动架构
省赚客APP开发者@聚娃科技
springboot架构java
深入理解SpringBoot中的事件驱动架构大家好,我是微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!1.引言事件驱动架构在现代软件开发中越来越受欢迎,它能够提高系统的松耦合性和可扩展性。SpringBoot作为一个流行的Java框架,提供了强大的事件驱动支持。本文将深入探讨SpringBoot中事件驱动架构的实现原理和最佳实践。2.SpringFramework中的事件模型在
- pythonxml模块高级用法_Python minidom模块用法示例【DOM写入和解析XML】
Lucy-露西娅
pythonxml模块高级用法
本文实例讲述了Pythonminidom模块用法。分享给大家供大家参考,具体如下:一、DOM写XML文件#-*-coding:utf-8-*-#!python3#导入minidomfromxml.domimportminidom#1.创建DOM树对象dom=minidom.Document()#2.创建根节点。每次都要用DOM对象来创建任何节点。root_node=dom.createElemen
- 继之前的线程循环加到窗口中运行
3213213333332132
javathreadJFrameJPanel
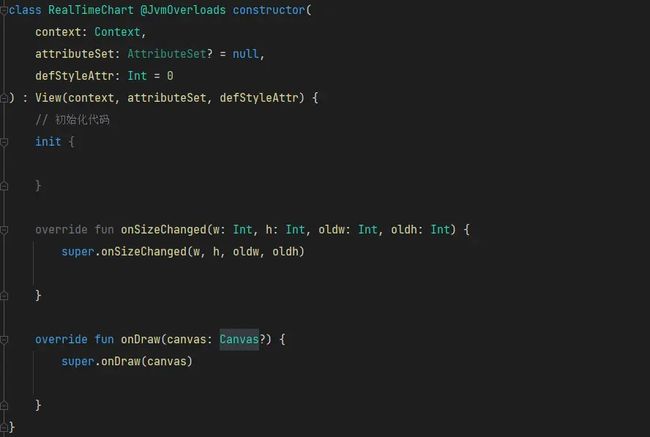
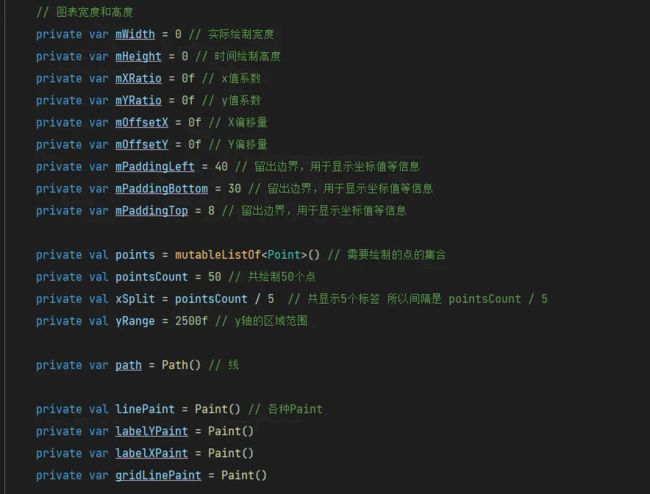
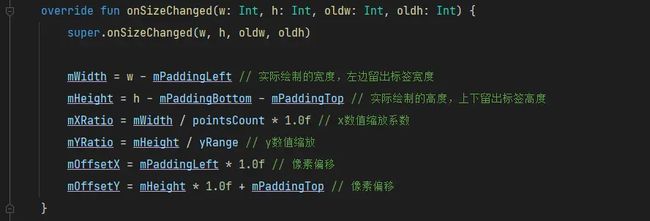
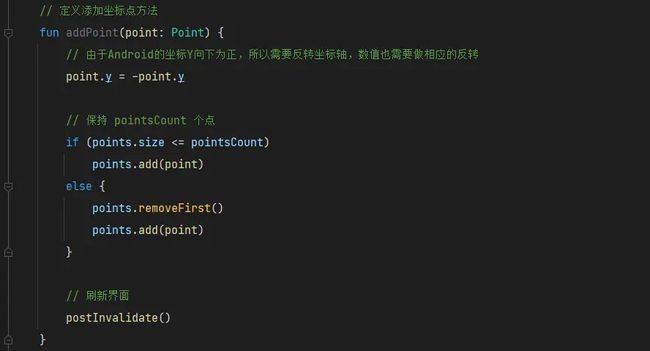
之前写了有关java线程的循环执行和结束,因为想制作成exe文件,想把执行的效果加到窗口上,所以就结合了JFrame和JPanel写了这个程序,这里直接贴出代码,在窗口上运行的效果下面有附图。
package thread;
import java.awt.Graphics;
import java.text.SimpleDateFormat;
import java.util
- linux 常用命令
BlueSkator
linux命令
1.grep
相信这个命令可以说是大家最常用的命令之一了。尤其是查询生产环境的日志,这个命令绝对是必不可少的。
但之前总是习惯于使用 (grep -n 关键字 文件名 )查出关键字以及该关键字所在的行数,然后再用 (sed -n '100,200p' 文件名),去查出该关键字之后的日志内容。
但其实还有更简便的办法,就是用(grep -B n、-A n、-C n 关键
- php heredoc原文档和nowdoc语法
dcj3sjt126com
PHPheredocnowdoc
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
<?
- overflow的属性
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 《我所了解的Java》——总体目录
g21121
java
准备用一年左右时间写一个系列的文章《我所了解的Java》,目录及内容会不断完善及调整。
在编写相关内容时难免出现笔误、代码无法执行、名词理解错误等,请大家及时指出,我会第一时间更正。
&n
- [简单]docx4j常用方法小结
53873039oycg
docx
本代码基于docx4j-3.2.0,在office word 2007上测试通过。代码如下:
import java.io.File;
import java.io.FileInputStream;
import ja
- Spring配置学习
云端月影
spring配置
首先来看一个标准的Spring配置文件 applicationContext.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi=&q
- Java新手入门的30个基本概念三
aijuans
java新手java 入门
17.Java中的每一个类都是从Object类扩展而来的。 18.object类中的equal和toString方法。 equal用于测试一个对象是否同另一个对象相等。 toString返回一个代表该对象的字符串,几乎每一个类都会重载该方法,以便返回当前状态的正确表示.(toString 方法是一个很重要的方法) 19.通用编程:任何类类型的所有值都可以同object类性的变量来代替。
- 《2008 IBM Rational 软件开发高峰论坛会议》小记
antonyup_2006
软件测试敏捷开发项目管理IBM活动
我一直想写些总结,用于交流和备忘,然都没提笔,今以一篇参加活动的感受小记开个头,呵呵!
其实参加《2008 IBM Rational 软件开发高峰论坛会议》是9月4号,那天刚好调休.但接着项目颇为忙,所以今天在中秋佳节的假期里整理了下.
参加这次活动是一个朋友给的一个邀请书,才知道有这样的一个活动,虽然现在项目暂时没用到IBM的解决方案,但觉的参与这样一个活动可以拓宽下视野和相关知识.
- PL/SQL的过程编程,异常,声明变量,PL/SQL块
百合不是茶
PL/SQL的过程编程异常PL/SQL块声明变量
PL/SQL;
过程;
符号;
变量;
PL/SQL块;
输出;
异常;
PL/SQL 是过程语言(Procedural Language)与结构化查询语言(SQL)结合而成的编程语言PL/SQL 是对 SQL 的扩展,sql的执行时每次都要写操作
- Mockito(三)--完整功能介绍
bijian1013
持续集成mockito单元测试
mockito官网:http://code.google.com/p/mockito/,打开documentation可以看到官方最新的文档资料。
一.使用mockito验证行为
//首先要import Mockito
import static org.mockito.Mockito.*;
//mo
- 精通Oracle10编程SQL(8)使用复合数据类型
bijian1013
oracle数据库plsql
/*
*使用复合数据类型
*/
--PL/SQL记录
--定义PL/SQL记录
--自定义PL/SQL记录
DECLARE
TYPE emp_record_type IS RECORD(
name emp.ename%TYPE,
salary emp.sal%TYPE,
dno emp.deptno%TYPE
);
emp_
- 【Linux常用命令一】grep命令
bit1129
Linux常用命令
grep命令格式
grep [option] pattern [file-list]
grep命令用于在指定的文件(一个或者多个,file-list)中查找包含模式串(pattern)的行,[option]用于控制grep命令的查找方式。
pattern可以是普通字符串,也可以是正则表达式,当查找的字符串包含正则表达式字符或者特
- mybatis3入门学习笔记
白糖_
sqlibatisqqjdbc配置管理
MyBatis 的前身就是iBatis,是一个数据持久层(ORM)框架。 MyBatis 是支持普通 SQL 查询,存储过程和高级映射的优秀持久层框架。MyBatis对JDBC进行了一次很浅的封装。
以前也学过iBatis,因为MyBatis是iBatis的升级版本,最初以为改动应该不大,实际结果是MyBatis对配置文件进行了一些大的改动,使整个框架更加方便人性化。
- Linux 命令神器:lsof 入门
ronin47
lsof
lsof是系统管理/安全的尤伯工具。我大多数时候用它来从系统获得与网络连接相关的信息,但那只是这个强大而又鲜为人知的应用的第一步。将这个工具称之为lsof真实名副其实,因为它是指“列出打开文件(lists openfiles)”。而有一点要切记,在Unix中一切(包括网络套接口)都是文件。
有趣的是,lsof也是有着最多
- java实现两个大数相加,可能存在溢出。
bylijinnan
java实现
import java.math.BigInteger;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class BigIntegerAddition {
/**
* 题目:java实现两个大数相加,可能存在溢出。
* 如123456789 + 987654321
- Kettle学习资料分享,附大神用Kettle的一套流程完成对整个数据库迁移方法
Kai_Ge
Kettle
Kettle学习资料分享
Kettle 3.2 使用说明书
目录
概述..........................................................................................................................................7
1.Kettle 资源库管
- [货币与金融]钢之炼金术士
comsci
金融
自古以来,都有一些人在从事炼金术的工作.........但是很少有成功的
那么随着人类在理论物理和工程物理上面取得的一些突破性进展......
炼金术这个古老
- Toast原来也可以多样化
dai_lm
androidtoast
Style 1: 默认
Toast def = Toast.makeText(this, "default", Toast.LENGTH_SHORT);
def.show();
Style 2: 顶部显示
Toast top = Toast.makeText(this, "top", Toast.LENGTH_SHORT);
t
- java数据计算的几种解决方法3
datamachine
javahadoopibatisr-languer
4、iBatis
简单敏捷因此强大的数据计算层。和Hibernate不同,它鼓励写SQL,所以学习成本最低。同时它用最小的代价实现了计算脚本和JAVA代码的解耦,只用20%的代价就实现了hibernate 80%的功能,没实现的20%是计算脚本和数据库的解耦。
复杂计算环境是它的弱项,比如:分布式计算、复杂计算、非数据
- 向网页中插入透明Flash的方法和技巧
dcj3sjt126com
htmlWebFlash
将
Flash 作品插入网页的时候,我们有时候会需要将它设为透明,有时候我们需要在Flash的背面插入一些漂亮的图片,搭配出漂亮的效果……下面我们介绍一些将Flash插入网页中的一些透明的设置技巧。
一、Swf透明、无坐标控制 首先教大家最简单的插入Flash的代码,透明,无坐标控制: 注意wmode="transparent"是控制Flash是否透明
- ios UICollectionView的使用
dcj3sjt126com
UICollectionView的使用有两种方法,一种是继承UICollectionViewController,这个Controller会自带一个UICollectionView;另外一种是作为一个视图放在普通的UIViewController里面。
个人更喜欢第二种。下面采用第二种方式简单介绍一下UICollectionView的使用。
1.UIViewController实现委托,代码如
- Eos平台java公共逻辑
蕃薯耀
Eos平台java公共逻辑Eos平台java公共逻辑
Eos平台java公共逻辑
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:20:4
- SpringMVC4零配置--Web上下文配置【MvcConfig】
hanqunfeng
springmvc4
与SpringSecurity的配置类似,spring同样为我们提供了一个实现类WebMvcConfigurationSupport和一个注解@EnableWebMvc以帮助我们减少bean的声明。
applicationContext-MvcConfig.xml
<!-- 启用注解,并定义组件查找规则 ,mvc层只负责扫描@Controller -->
<
- 解决ie和其他浏览器poi下载excel文件名乱码
jackyrong
Excel
使用poi,做传统的excel导出,然后想在浏览器中,让用户选择另存为,保存用户下载的xls文件,这个时候,可能的是在ie下出现乱码(ie,9,10,11),但在firefox,chrome下没乱码,
因此必须综合判断,编写一个工具类:
/**
*
* @Title: pro
- 挥洒泪水的青春
lampcy
编程生活程序员
2015年2月28日,我辞职了,离开了相处一年的触控,转过身--挥洒掉泪水,毅然来到了兄弟连,背负着许多的不解、质疑——”你一个零基础、脑子又不聪明的人,还敢跨行业,选择Unity3D?“,”真是不自量力••••••“,”真是初生牛犊不怕虎•••••“,••••••我只是淡淡一笑,拎着行李----坐上了通向挥洒泪水的青春之地——兄弟连!
这就是我青春的分割线,不后悔,只会去用泪水浇灌——已经来到
- 稳增长之中国股市两点意见-----严控做空,建立涨跌停版停牌重组机制
nannan408
对于股市,我们国家的监管还是有点拼的,但始终拼不过飞流直下的恐慌,为什么呢?
笔者首先支持股市的监管。对于股市越管越荡的现象,笔者认为首先是做空力量超过了股市自身的升力,并且对于跌停停牌重组的快速反应还没建立好,上市公司对于股价下跌没有很好的利好支撑。
我们来看美国和香港是怎么应对股灾的。美国是靠禁止重要股票做空,在
- 动态设置iframe高度(iframe高度自适应)
Rainbow702
JavaScriptiframecontentDocument高度自适应局部刷新
如果需要对画面中的部分区域作局部刷新,大家可能都会想到使用ajax。
但有些情况下,须使用在页面中嵌入一个iframe来作局部刷新。
对于使用iframe的情况,发现有一个问题,就是iframe中的页面的高度可能会很高,但是外面页面并不会被iframe内部页面给撑开,如下面的结构:
<div id="content">
<div id=&quo
- 用Rapael做图表
tntxia
rap
function drawReport(paper,attr,data){
var width = attr.width;
var height = attr.height;
var max = 0;
&nbs
- HTML5 bootstrap2网页兼容(支持IE10以下)
xiaoluode
html5bootstrap
<!DOCTYPE html>
<html>
<head lang="zh-CN">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
![]()