目录
个人主页: 爱吃豆的土豆 版权: 本文由【爱吃豆的土豆】原创、在CSDN首发、需要转载请联系博主 如果文章对你有帮助、欢迎关注、点赞、收藏(一键三连)和订阅专栏哦
人必有所执,方能有所成!
希望大家多多支持一起进步呀!
1,项目介绍&环境搭建
1.1:名称:UMS
1.2:整体需求
1.3:搭建环境
2,UMS-查询所有【阶段1】
2.1:需求说明
2.2:需求分析
2.3:代码实现
3,UMS-添加用户【阶段1】
3.1:需求说明
3.2:需求分析
3.3:代码实现
4,UMS-查询指定用户信息【进阶】
4.1:需求说明
4.2:需求分析
4.3:代码实现
4.4:“并且 并且 ” 业务逻辑优化【重点】
4.5:请求转发-JSP获参回显技巧【阶段重点】
5,UMS-删除指定用户信息
5.1:需求说明
5.2:需求分析
5.3:代码实现
5.4:a标签href属性问题
6,UMS-查询详情
6.1:需求说明
6.2:需求分析
6.3:代码实现
6.4:数组在JSP回显的技巧
解决方案1:(新手容易接受)
解决方案2:【传统大型开发】
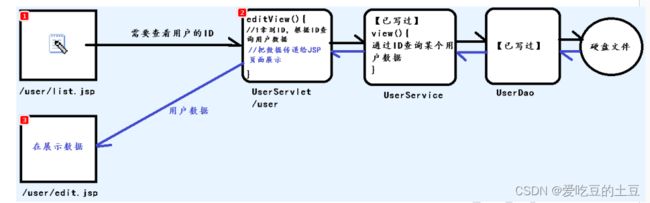
7,UMS-编辑用户
7.1:需求说明
7.2:用户数据查询回显
7.2.1:需求分析
7.2.2:代码实现
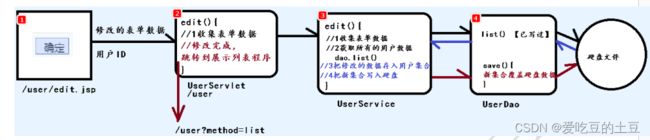
7.3:用户数据修改
7.3.1:需求分析
编辑 7.3.2:代码实现
7.4:令牌机制-数据更新操作中BUG说明及解决(
)
8, UMS-用户登录【阶段2】
8.1:需求说明
8.2:需求分析
8.3:代码实现
9,UMS-验证码校验【阶段2】
9.1:需求说明
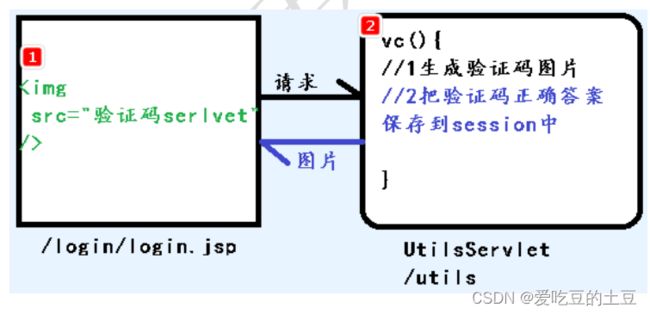
9.2:点击切换验证码
9.2.1:需求分析
9.2.2:代码实现
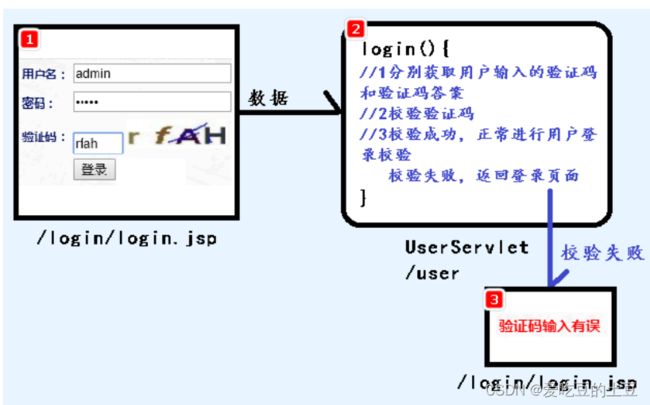
9.3:验证码校验
9.3.1:需求分析
9.3.2:代码实现
10,UMS-记住用户名【阶段2】
10.1:需求说明
10.2:需求分析
10.3:代码实现
11,UMS-MD5校验【拓展】
11.1:需求说明
11.2:需求分析
11.3:代码实现
1,项目介绍&环境搭建
1.1:名称:UMS
UMS : User Manager System , 用户管理系统
1.2:整体需求
1)查询所有【阶段1】
2)添加【阶段1】
3)删除【阶段1】
4)查询详情【阶段1】
5)条件查询【阶段1】
6)修改【阶段2】
1.3:搭建环境
步骤1:创建web项目
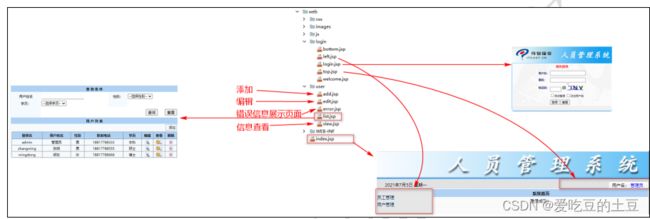
步骤2:导入jar包,导入原型
把xml放置在了d:根目录(本次人员管理系统没有涉及数据库),数据存放xml文件中
3.步骤3:创建package包及JavaBean
public class User {
private String id; //唯一标识
private String loginName; //登录名
private String loginPwd; //登录密码
private String userName; //用户名(昵称)
private String sex; //性别
private String education; //学历
private String birthday; //生日
private String telephone; //电话
private String[] interest; //兴趣爱好
private String remark; //备注
private String utype; //权限: 管理员/普通用户 4.步骤4:创建Dao,service,servlet
public class UserDao {
//成员位置 指定xml路径
public static final String PATH="D:/javaweb1_ums.xml";
}public class UserService {
//成员位置,初始化一个UserDao,防止每个方法都创建一次的麻烦
//将来UserService进行创建,对应一个UserDao,而不是多个Service对应一个Dao。不加static
private UserDao userDao = new UserDao();
}@WebServlet({"/user"})
public class UserServlet extends BaseServlet {
private UserService userService = new UserService();
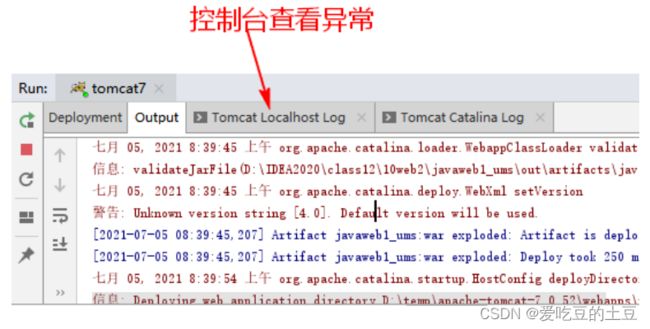
} 5,步骤5:配置并启动tomcat
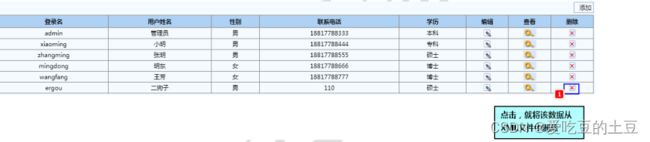
2,UMS-查询所有【阶段1】
2.1:需求说明
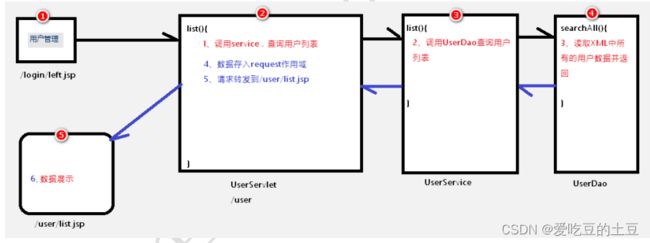
2.2:需求分析
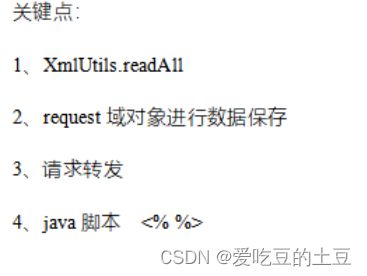
分析:
关键点:
1、XmlUtils.readAll
2、request域对象进行数据保存
3、请求转发
4、java脚本 <% %>
流程图:
2.3:代码实现
/login/left.jsp
UserServlet
/**
* 查询所有用户信息
* @return
*/
public String list(){
//1、调用service,查询用户列表
List ulist = userService.list();
System.out.println(ulist);
//2、查询结果存入request作用域
getRequest().setAttribute("ulist",ulist);
//3、请求转发到/user/list.jsp
return "forward:/user/list.jsp";
} UserService
/**
* 查询所有用户信息
* @return
*/
public List list() {
return userDao.searchAll();
} UserDao
/**
* 读取xml中所有的用户信息
* @return
*/
public List searchAll() {
return XmlUtils.readAll(PATH,User.class);
} /user/list.jsp
登录名
用户姓名
性别
联系电话
学历
编辑
查看
删除
<%
//1、尝试从request作用域获取ulist集合数据
List ulist = (List) request.getAttribute("ulist");
//2、若ulist不为null,进行遍历展示
if(ulist!=null){
//3、进行遍历展示即可
for (User user : ulist) {
%>
<%=user.getLoginName()%>
<%=user.getUserName()%>
<%=user.getSex()%>
<%=user.getTelephone()%>
<%=user.getEducation()%>
<%
}
}
%>
3,UMS-添加用户【阶段1】
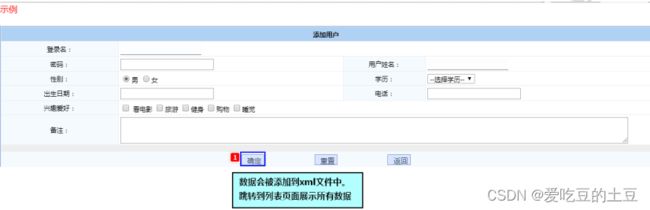
3.1:需求说明
要求:跳转使用重定向。
3.2:需求分析
分析:
关键点:
1、JS事件 onclick
2、location.href
3、toBean()
4、生成随机ID。 UUID.randomUUID().toString().replaceAll("-","");
5、XmlUtils.write
6、重定向:return "redirect:/";
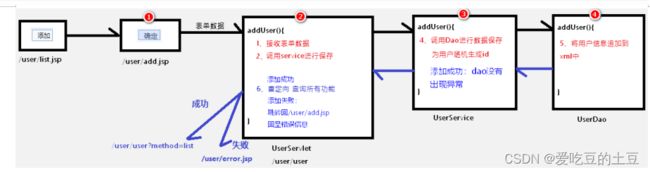
流程图:
3.3:代码实现
/user/list.jsp
添加
/user/add.jsp
UserServlet
/**
* 添加用户
* @return
*/
public String addUser(){
//1、接收表单数据
User param = toBean(User.class);
//2、调用service进行保存
boolean result = userService.addUser(param);
//3、根据service处理结果,做不同的跳转
if(result){
//添加成功
return "redirect:/user?method=list";
}else{
//添加失败
getRequest().setAttribute("errorMsg","添加失败");
return "forward:/user/error.jsp";
}
}UserService
/**
* 添加用户
* @param param
* @return
*/
public boolean addUser(User param) {
//1、生成随机ID
param.setId(UUID.randomUUID().toString().replaceAll("-",""));
//2、调用Dao进行数据保存
//3、try...catch对处理结果进行判断:没有出现异常,保存成功,否则保存失败
try {
userDao.addUser(param);
} catch (Exception e) {
//出现异常,添加失败
return false;
}
//没有出现异常,添加成功
return true;
}UserDao
/**
* 向xml中追加一个新用户
* @param param
*/
public void addUser(User param) {
XmlUtils.write(PATH,param);
}/user/error.jsp
${errorMsg}
4,UMS-查询指定用户信息【进阶】
4.1:需求说明
4.2:需求分析
分析:
关键点:
1、查询条件获取,采取toBean,创建对应的JavaBean类
2、对集合进行条件筛选,进行集合转储/ 对集合进行条件筛选,对不满足集合要求的数据进行删除
内存占用高,效率高 内存占用低,效率低
3、查询条件要进行数据回显
查看域对象中是否存在该数据,若存在该数据,进行回显:
文本框:value
单选/复选框:checked="checked"
选择框:selected="selected"
文本域:内容体
流程:
4.3:代码实现
UserQueryParam:
public class UserQueryParam implements Serializable {
private String userName; //用户名(昵称)
private String sex; //性别
private String education; //学历
@Override
public String toString() {
return "UserQueryParam{" +
"userName='" + userName + '\'' +
", sex='" + sex + '\'' +
", education='" + education + '\'' +
'}';
}
public String getUserName() {
return userName;
}
public void setUserName(String userName) {
this.userName = userName;
}
public String getSex() {
return sex;
}
public void setSex(String sex) {
this.sex = sex;
}
public String getEducation() {
return education;
}
public void setEducation(String education) {
this.education = education;
}
public UserQueryParam(String userName, String sex, String education) {
this.userName = userName;
this.sex = sex;
this.education = education;
}
public UserQueryParam() {
}
}/user/list.jsp
UserServlet
/**
* 条件查询
* @return
*/
public String findUsers(){
//1、接收查询条件
UserQueryParam userQueryParam = toBean(UserQueryParam.class);
//2、调用service,进行条件查询
List ulist = userService.findUsers(userQueryParam);
//3、查询结果存入request作用域
getRequest().setAttribute("ulist",ulist);
//4、跳转页面
return "forward:/user/list.jsp";
} UserService
/**
* 条件查询
* @param userQueryParam
* @return
*/
public List findUsers(UserQueryParam userQueryParam) {
//1、查询所有用户信息
List temp = userDao.searchAll();
//2、遍历所有用户信息,将符合要求的用户信息进行转储
//2.1、定义一个转储集合
List ulist = new ArrayList<>();
//2.2、对temp进行非空判断,不为空就进行遍历
if(temp!=null){
for (User u : temp) {
//2.3、每遍历一个用户,判断是否符合查询条件,不符合条件不保存,符合条件的转储到新集合
//2.3.1、如果条件中,用户名不是null,用户名不是空字符串,判断当前用户是否不满足包含条件,不满足遍历下一个User
String userName = userQueryParam.getUserName();
if(userName!=null && !userName.equals("") && !u.getUserName().contains(userName)){
continue;
}
//2.3.2、如果条件中,性别不是null,性别不是空字符串,判断当前用户性别是否不满足等于条件,不满足遍历下一个User
String sex = userQueryParam.getSex();
if(sex!=null && !sex.equals("") && !u.getSex().equals(sex)){
continue;
}
//2.3.3、如果条件中,学历不是null,学历不是空字符串,判断当前用户学历是否不满足等于条件,不满足遍历下一个User
String education = userQueryParam.getEducation();
if(education!=null && !education.equals("") && !u.getEducation().equals(education)){
continue;
}
//2.3.4、同时满足 用户名包含、性别等于、学历等于 条件
ulist.add(u);
}
}
//3、返回转储结果
return ulist;
} 4.4:“并且 并且 ” 业务逻辑优化【重点】
满足逻辑: 符合A 并且符合B 并且符合C 就执行D
if(不符合A){
continue;
}
if(不符合B){
continue;
}
if(不符合C){
continue;
}
执行D
4.5:请求转发-JSP获参回显技巧【阶段重点】
/user/list.jsp
<%
String sex = request.getParameter("sex");
String education = request.getParameter("education");
%>
用户姓名
性别:
--选择性别--
selected="selected"
<%
}
%>
>男
selected="selected"
<%
}
%>
>女
学历:
--选择学历--
selected="selected"
<%
}
%>
>博士
selected="selected"
<%
}
%>
>硕士
selected="selected"
<%
}
%>
>本科
selected="selected"
<%
}
%>
>专科
selected="selected"
<%
}
%>
>高中
JSP:请求转发进行数据回显
若参数在请求体:
文本框:value="${param.参数名}"
文本域:
单选框/复选框:
<% String 变量名 = request.getParameter("参数名"); %>
<%
if(变量名!=null && 变量名.equals("值")){
%>
checked="checked"
<%
}
%> >
选择框:
<% String 变量名 = request.getParameter("参数名"); %>
<%
if(变量名!=null && 变量名.equals("值")){
%>
selected="selected"
<%
}
%>
>
若参数在域对象(request/session):
文本框:value="${参数名}"
文本域:
单选框/复选框:
<% String 变量名 = (String)request.getAttribute("参数名"); %>
<%
if(变量名!=null && 变量名.equals("值")){
%>
checked="checked"
<%
}
%>
>
选择框:
<%
String 变量名 = (String)request.getAttribute("参数名");
%>
<%
if(变量名!=null && 变量名.equals("值")){
%>
selected="selected"
<%
}
%>
>
5,UMS-删除指定用户信息
5.1:需求说明
点击删除,弹出对话框,点击确定,真正删除数据,删除完成,回到列表页面展示所有内容。
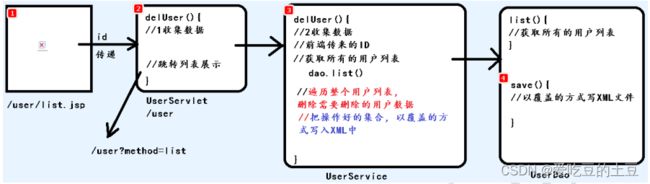
5.2:需求分析
分析:
关键点:
1、根据ID删除
2、点击事件,监听器代码
3、JS页面跳转:location.href=""
4、request.getParameter()
5、删除逻辑:①查询所有用户信息 ②迭代删除 ③覆盖保存
流程:
5.3:代码实现
/user/list.jsp
UserServlet
/**
* 根据ID删除用户信息
* @return
*/
public String delUserById(){
//1、接收参数
String id = getRequest().getParameter("id");
//2、调用service根据ID进行删除
boolean result = userService.delUserById(id);
//3、根据service处理结果,进行跳转
if(result){
//删除成功
return "redirect:/user?method=list";
}else{
getRequest().setAttribute("errorMsg","删除失败");
return "forward:/user/error.jsp";
}
} UserService
/**
* 根据ID删除用户信息
* @param id
* @return
*/
public boolean delUserById(String id) {
try {
//1、查询所有用户信息
List ulist = userDao.searchAll();
//2、进行迭代操作
Iterator it = ulist.iterator();
while (it.hasNext()){
User next = it.next();
//3、迭代中,若当前迭代用户的id 等于 待删除用户的id, 删除当前用户
if(next.getId().equals(id)){
it.remove();
break;
}
}
//4、以覆盖方式写回
userDao.saveUlist(ulist);
} catch (Exception e) {
return false;
}
//5、没有出异常,删除成功;出现异常,删除失败
return true;
}
UserDao
/**
* 以覆盖方式写出list集合
* @param ulist
*/
public void saveUlist(List ulist) {
XmlUtils.write(PATH,ulist,false);
} 1,根据ID删除
2,点击时间,监听器代码
3,JS页面跳转:location.href=""
4,request.getParameter()
5,删除逻辑:查询所有用户,迭代删除,覆盖保存
5.4:a标签href属性问题
起冲突:
先执行onclick,再执行href.
若在onclick监听器中,编写location.href=""跳转A页面,
没有生效,执行的是a标签href属性的路径
解决方案1:(治标不治本)
删除href属性
解决方案2:【建议】
href属性执行javascript代码,让JavaScript具备控制权
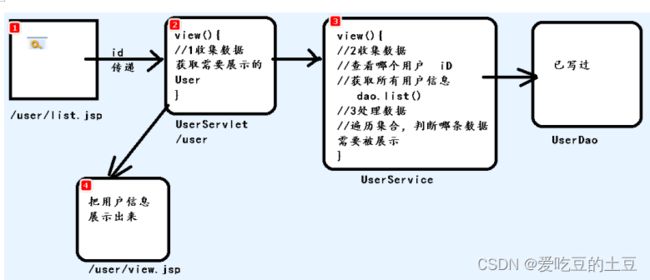
6,UMS-查询详情
6.1:需求说明
6.2:需求分析
分析:
关键点:
1、向servlet传递id数据
2、根据id查询并返回指定User对象
3、对数据进行数据回显操作---JavaBean---EL
流程:
6.3:代码实现
/user/list.jsp
< td align ="center" style =" HEIGHT : 22 px " > < a href =" <%= pageContext.getServletContext().getContextPath() %> /user?method=view&id= <%= user.getId() %> " > < img src =" <%= request.getContextPath() %> /images/button_view.gif" border ="0" style =" CURSOR : hand " > a > td >
UserServlet
/** * 根据ID查看用户信息 * @return */ public String view(){ HttpServletRequest request = getRequest(); //1、获取参数id String id = request.getParameter( "id" ); //2、调用service根据id查询用户信息 User user = userService .searchUserById(id); //3、存入request作用域 request.setAttribute( "user" ,user); //4、请求转发 return "forward:/user/view.jsp" ; }
UserService
/** * 根据ID查询用户信息 * @param id * @return */ public User searchUserById(String id) { //1、获取所有的用户信息 List ulist = userDao .searchAll(); if (ulist!= null ){ for (User user : ulist) { //2、遍历所有用户信息,根据ID查找用户,找到符合要求的用户,直接进行返回 if (user.getId().equals(id)){ return user; } } } //3、若找不到,返回空user对象。不建议为null,因为null使用时会有空指针异常风险 return new User(); }
/user/view.jsp
< tr > < td width ="18%" align ="center" bgColor ="#f5fafe" class ="ta_01" > 登录名: td > < td class ="ta_01" bgColor ="#ffffff" > ${ user.loginName } td > < td align ="center" bgColor ="#f5fafe" class ="ta_01" > 用户姓名: td > < td class ="ta_01" bgColor ="#ffffff" > ${ user.userName } td > tr > < tr > < td align ="center" bgColor ="#f5fafe" class ="ta_01" > 性别: td > < td class ="ta_01" bgColor ="#ffffff" > ${ user.sex } td > < td align ="center" bgColor ="#f5fafe" class ="ta_01" > 学历: td > < td class ="ta_01" bgColor ="#ffffff" > ${ user.education } td > tr > < tr > < td align ="center" bgColor ="#f5fafe" class ="ta_01" > 出生日期: td > < td class ="ta_01" bgColor ="#ffffff" > ${ user.birthday } td > < td align ="center" bgColor ="#f5fafe" class ="ta_01" > 电话: td > < td class ="ta_01" bgColor ="#ffffff" > ${ user.telephone } td > tr > < tr > < td align ="center" bgColor ="#f5fafe" class ="ta_01" > 兴趣爱好: td > < td class ="ta_01" bgColor ="#ffffff" colSpan ="3" > <%-- //解决方法1: //1、获取request作用域user对象 User user = (User) request.getAttribute("user"); //2、判断:只要user不为空,并且 interest数组也不为空,对数组进行遍历 if(user!=null && user.getInterest()!=null){ //3、每遍历一个爱好,展示一个 String[] interest = user.getInterest(); for (int i = 0; i < interest.length; i++) { out.write(interest[i]); if(i!=interest.length-1) out.write(","); } } --%> <%-- 解决方法2 ${参数名.方法名} 方法名应该忽略get,将get后的第一个字母进行小写 ${user.interestString} ${参数名.方法名()} 方法按原名进行 --%> ${ user.getInterestString() } td > tr > < TR > < TD class ="ta_01" align ="center" bgColor ="#f5fafe" > 备注: TD > < TD class ="ta_01" bgColor ="#ffffff" colSpan ="3" > ${ user.remark } TD > TR > < TR > < TD class ="ta_01" align ="center" bgColor ="#f5fafe" > 用户权限: TD > < TD class ="ta_01" bgColor ="#ffffff" colSpan ="3" > ${ user.utype } TD > TR >
原因:
因为servlet默认是单例模式,request成员变量就只是能保存一个请求对象。
一个Servlet将来是要处理非常多的请求,一个请求就是一个request对象。
不可能用同一个request对象处理所有请求。
不建议抽取为request成员变量。
建议:每个方法执行时,现场获取
6.4:数组在JSP回显的技巧
解决方案1:(新手容易接受) 书写java脚本,通过java脚本进行数组遍历,代码实现
< tr > < td align ="center" bgColor ="#f5fafe" class ="ta_01" > 兴趣爱好: td > < td class ="ta_01" bgColor ="#ffffff" colSpan ="3" > <% //1、获取request作用域user对象 User user = (User) request.getAttribute( "user" ); //2、判断:只要user不为空,并且 interest数组也不为空,对数组进行遍历 if (user!= null && user.getInterest()!= null ){ //3、每遍历一个爱好,展示一个 String[] interest = user.getInterest(); for ( int i = 0 ; i < interest. length ; i++) { out.write(interest[i]); if (i!=interest. length - 1 ) out.write( "," ); } } %> td > tr >
解决方案2:【传统大型开发】 EL表达式,调用getXxx方法,进行操作。
在JavaBean类中,即User类中,添加一个方法:
getInterestString,方法内部对数组拼接字符串,将字符串进行返回。
EL表达式调用该方法,获取字符串,并展示在页面
itcast-tools 1.5.7
如何向xml填充数据的?
依靠的是getXxx方法。
getName() getSex()
在向xml填充数据时,分别调用两个方法,形成 字段:name字段 sex字段
getInterestString()
向xml填充数据时,多个一个interestString字段,该方法的返回值即为字段值
xml在读取数据时:
发现有getInterestString(),没有setInterestString(),工具认为无法为interestString,会报java.lang.NoSuchFieldException: interestString
注意:方法起名时,如果不想在xml存在多余字段,尽可能避免get开头或者set开头方法
User类
public class User implements Serializable { /** * 专门用来在JSP进行EL表达式回显 数组 * @return */ public String i nterestString(){ StringBuilder builder = new StringBuilder(); if (getInterest()!= null ){ //3、每遍历一个爱好,展示一个 String[] interest = getInterest(); for ( int i = 0 ; i < interest. length ; i++) { builder.append(interest[i]); if (i!=interest. length - 1 ) builder.append( "," ); } } return builder.toString(); }
//其他内容暂时省略,不粘贴在笔记上
/user/view.jsp
<%-- 解决方法2 ${参数名.方法名()} 方法按原名进行 --%> ${ user. i nterestString() }
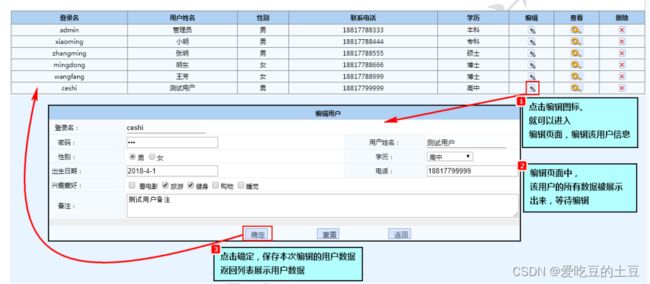
7,UMS-编辑用户
7.1:需求说明
遇到这样的复杂需求,我们需要拆分成两步来做:
1、用户数据查询回显:跳转到编辑页面,在编辑页面回显该用户的数据
2、用户数据修改:编辑页面修改完毕后,点击“确定”,真正修改数据到xml中
7.2:用户数据查询回显
7.2.1:需求分析
分析:
关键点:
1、地址栏传递id
2、request作用域及请求转发
3、对User数据在JSP进行回显
如果数据在request作用域:
文本框:value="${参数名.属性名}"
文本域:
单选框/复选框:
JavaBean javaBean = (JavaBean)request.getAttribute("参数名");
if(javaBean!=null && javaBean.getXxx()!=null){
if(javaBean.getXxx().equals("值")){
out.write("checked='checked'");
}
}
选择框:
JavaBean javaBean = (JavaBean)request.getAttribute("参数名");
if(javaBean!=null && javaBean.getXxx()!=null){
if(javaBean.getXxx().equals("值")){
out.write("selected='selected'");
}
}
流程分析:
7.2.2:代码实现
/user/list.jsp
< td align ="center" style =" HEIGHT : 22 px " > < a href =" <%= pageContext.getServletContext().getContextPath() %> /user?method=editView&id= <%= user.getId() %> " > < img src =" <%= request.getContextPath() %> /images/i_edit.gif" border ="0" style =" CURSOR : hand " > a > td >
UserServlet
/** * 跳转到编辑页面 * @return */ public String editView(){ HttpServletRequest request = getRequest(); //1、获取参数id String id = request.getParameter( "id" ); //2、调用service根据id查询用户信息 User user = userService .searchUserById(id); //3、存入request作用域 request.setAttribute( "user" ,user); //4、请求转发 return "forward:/user/edit.jsp" ; }
/user/edit.jsp
<% User u = (User) request.getAttribute( "user" ); %> < form method ="post" action ="" > < input type ="hidden" name ="id" value ="" /> < table cellSpacing ="1" cellPadding ="5" width ="100%" align ="center" bgColor ="#eeeeee" style =" border : 1 px solid #8ba7e3 " border ="0" > < tr > < td class ="ta_01" align ="center" bgColor ="#afd1f3" colSpan ="4" height ="26" > < strong >< STRONG > 编辑用户 STRONG > strong > td > tr > < tr > < td align ="center" bgColor ="#f5fafe" class ="ta_01" > 登录名: td > < td class ="ta_01" bgColor ="#ffffff" > < input type ="text" name ="loginName" id ="loginName" class ="bg" value =" ${ user.loginName } " /> td > < td align ="center" bgColor ="#f5fafe" class ="ta_01" > 用户类型: td > <% String utype = null ; if (u!= null ){ utype = u.getUtype(); } %> < td class ="ta_01" bgColor ="#ffffff" > < input type ="radio" name ="utype" value ="管理员" <% if (utype!= null && utype.equals( "管理员" )){ out.write( "checked='checked'" ); } %> /> 管理员 < input type ="radio" name ="utype" value ="普通用户" <% if (utype!= null && utype.equals( "普通用户" )){ out.write( "checked='checked'" ); } %> /> 普通用户 td > tr > < tr > < td align ="center" bgColor ="#f5fafe" class ="ta_01" > 密码: td > < td class ="ta_01" bgColor ="#ffffff" > < input type ="password" name ="loginPwd" id ="loginPwd" value =" ${ user.loginPwd } " /> td > < td align ="center" bgColor ="#f5fafe" class ="ta_01" > 用户姓名: td > < td class ="ta_01" bgColor ="#ffffff" > < input type ="text" name ="userName" class ="bg" value =" ${ user.userName } " /> td > tr > < tr > < td align ="center" bgColor ="#f5fafe" class ="ta_01" > 性别: td > < td class ="ta_01" bgColor ="#ffffff" > <% String sex = null ; if (u!= null ){ sex = u.getSex(); } %> < input type ="radio" value ="男" name ="sex" id ="sex0" <% if (sex!= null && sex.equals( "男" )){ out.write( "checked='checked'" ); } %> /> 男 < input type ="radio" value ="女" name ="sex" id ="sex1" <% if (sex!= null && sex.equals( "女" )){ out.write( "checked='checked'" ); } %> /> 女 td > < td align ="center" bgColor ="#f5fafe" class ="ta_01" > 学历: td > < td class ="ta_01" bgColor ="#ffffff" > <% String education = null ; if (u!= null ){ education = u.getEducation(); } %> < select name ="education" id ="education" > < option value ="" > --选择学历-- option > < option value ="博士" <% if (education!= null && education.equals( "博士" )){ out.write( "selected='selected'" ); } %> > 博士 option > < option value ="硕士" <% if (education!= null && education.equals( "硕士" )){ out.write( "selected='selected'" ); } %> > 硕士 option > < option value ="本科" <% if (education!= null && education.equals( "本科" )){ out.write( "selected='selected'" ); } %> > 本科 option > < option value ="专科" <% if (education!= null && education.equals( "专科" )){ out.write( "selected='selected'" ); } %> > 专科 option > < option value ="高中" <% if (education!= null && education.equals( "高中" )){ out.write( "selected='selected'" ); } %> > 高中 option > select > td > tr > < tr > < td align ="center" bgColor ="#f5fafe" class ="ta_01" > 出生日期: td > < td class ="ta_01" bgColor ="#ffffff" > < input type ="text" name ="birthday" id ="birthday" size ="20" readonly ="true" value =" ${ user.birthday } " onclick =" c . show ( this ) " /> td > < td align ="center" bgColor ="#f5fafe" class ="ta_01" > 电话: td > < td class ="ta_01" bgColor ="#ffffff" > < input type ="text" name ="telephone" id ="telephone" value =" ${ user.telephone } " /> td > tr > < tr > < td align ="center" bgColor ="#f5fafe" class ="ta_01" > 兴趣爱好: td > <% String[] interest = null ; if (u!= null ){ interest = u.getInterest(); } %> < td class ="ta_01" bgColor ="#ffffff" colSpan ="3" > < input type ="checkbox" name ="interest" value ="看电影" <% if (interest!= null ){ for (String s : interest) { if (s.equals( "看电影" )){ out.write( "checked='checked'" ); break ; } } } %> /> 看电影 < input type ="checkbox" name ="interest" value ="旅游" <% if (interest!= null ){ for (String s : interest) { if (s.equals( "旅游" )){ out.write( "checked='checked'" ); break ; } } } %> /> 旅游 < input type ="checkbox" name ="interest" value ="健身" <% if (interest!= null ){ for (String s : interest) { if (s.equals( "健身" )){ out.write( "checked='checked'" ); break ; } } } %> /> 健身 < input type ="checkbox" name ="interest" value ="购物" <% if (interest!= null ){ for (String s : interest) { if (s.equals( "购物" )){ out.write( "checked='checked'" ); break ; } } } %> /> 购物 < input type ="checkbox" name ="interest" value ="睡觉" <% if (interest!= null ){ for (String s : interest) { if (s.equals( "睡觉" )){ out.write( "checked='checked'" ); break ; } } } %> /> 睡觉 td > tr > < TR > < TD class ="ta_01" align ="center" bgColor ="#f5fafe" > 备注: TD > < TD class ="ta_01" bgColor ="#ffffff" colSpan ="3" > < textarea cols ="30" rows ="3" name ="remark" style =" WIDTH : 96 % " > ${ user.remark } textarea > TD > TR >
7.3:用户数据修改
7.3.1:需求分析
分析:
关键点:
1、ID不需要被修改,需要被从JSP传递给servlet,因为若未传递ID,ID为null
2、修改逻辑:
①查询所有信息
②迭代删除被修改的信息,添加新信息 (新集合)
③新集合以覆盖方式保存新信息
3、路径更改问题
添加、修改、删除
流程:
/user/edit.jsp
< form method ="post" action =" <%= pageContext.getServletContext().getContextPath() %> /user" > < input type ="hidden" name ="method" value ="modifyUser" /> < input type ="hidden" name ="id" value =" ${ user.id } " />
UserServlet
/** * 修改用户信息 * @return */ public String modifyUser(){ //1、获取所有表单数据 User param = toBean(User. class ); //2、调用service进行保存 boolean result = userService .modifyUser(param); //3、根据service保存结果,进行展示 if (result){ //修改成功 return "redirect:/user?method=list" ; } else { //修改失败 getRequest().setAttribute( "errorMsg" , "修改失败" ); return "forward:/user/error.jsp" ; } }
UserService
/** * 修改用户信息 * @param param * @return */ public boolean modifyUser(User param) { try { //1、查询所有用户信息 List ulist = userDao .searchAll(); //2、迭代删除被修改的用户 if (ulist!= null ){ Iterator it = ulist.iterator(); while (it.hasNext()){ User next = it.next(); if (next.getId().equals(param.getId())){ it.remove(); break ; } } } //3、向集合追加被修改用户的新信息 ulist.add(param); //4、以覆盖方式写回xml userDao .saveUlist(ulist); } catch (Exception e) { return false ; } return true ; }
7.4:令牌机制-数据更新操作中BUG说明及解决(
开发常见问题,
用来解决增删改中
重复刷新和恶意刷新操作
)
问题描述:反复刷新页面就会导致 添加功能被重复执行,添加重复数据
问题解决方案:
解决方案1:直接解决法(规避法 )
/** * 添加用户 * @return */ public String addUser(){ //1、接收表单数据 User param = toBean(User. class ); //2、调用service进行保存 boolean result = userService .addUser(param); //3、根据service处理结果,做不同的跳转 if (result){ //添加成功 return " redirect :/user?method=list" ; } else { //添加失败 getRequest().setAttribute( "errorMsg" , "添加失败" ); return "forward:/user/error.jsp" ; } }
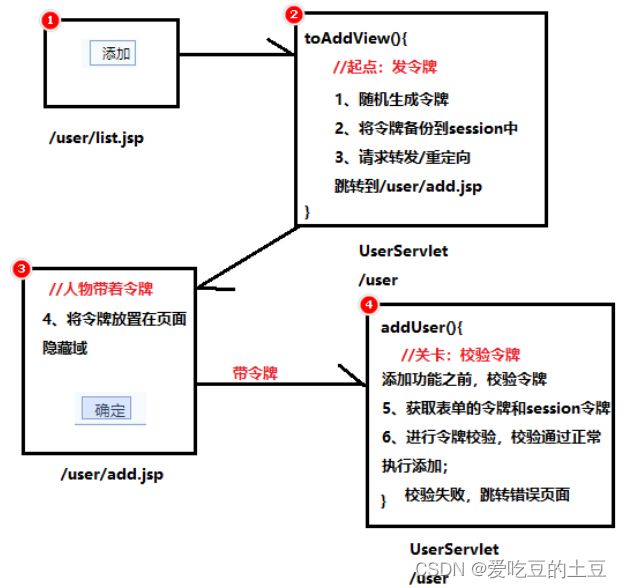
解决方案2:逻辑解决法-令牌机制(以添加操作为例)
令牌:随机的字符串,唯一的不重复。
令牌机制作用:通过发令牌,比对令牌,保障你的操作是唯一不重复的。
本质防止两个基础操作:
重复刷新 恶意访问
/user/list.jsp
< a class ="button_add" style =" padding : 2 px 4 px 2 px 10 px ; border : 1 px solid #8AA2CC ; " href =" <%= request.getContextPath() %> / user?method=toAddView " id ="add" > 添加 a >
UserServlet
/** * 跳转到添加页面(起点:发令牌) * @return */ public String toAddView(){ //1、随机生成令牌 String tokenId = UUID. randomUUID ().toString().replaceAll( "-" , "" ); //2、将令牌备份到session中 getRequest().getSession().setAttribute( "addUserTokenId" ,tokenId); //3、跳转到添加页面 return "redirect:/user/add.jsp" ; }
/user/add.jsp
< form name ="Form1" method ="post" action =" <%= pageContext.getServletContext().getContextPath() %> /user" > < input type ="hidden" name ="addUserTokenId" value =" ${ addUserTokenId } " />
UserServlet
/** * 添加用户 * @return */ public String addUser(){ //一、(关卡)令牌机制校验 //1、分别获取表单传递而来的令牌(人物自带令牌) 和 session中的令牌 (关卡备份令牌) String addUserTokenId = getRequest().getParameter( "addUserTokenId" ); String addUserTokenIdFromSession = (String) getRequest().getSession().getAttribute( "addUserTokenId" ); //2、进行令牌校验 //如果addUserTokenIdFromSession为null或者addUserTokenId为null,说明是非法操作,展示错误信息 //如果两个令牌不一致,说明校验失败,也存在非法操作,展示错误信息 //令牌校验失败,跳转错误页面 if (addUserTokenId== null || addUserTokenIdFromSession== null || !addUserTokenId.equals(addUserTokenIdFromSession)){ getRequest().setAttribute( "errorMsg" , "非法添加操作,请按正常流程进行" ); return "forward:/user/error.jsp" ; } //3、令牌校验成功,为了防止重复校验,将session中的令牌销毁 getRequest().getSession().removeAttribute( "addUserTokenId" ); //二、令牌校验完成的,才能进行添加用户操作 //1、接收表单数据 User param = toBean(User. class ); //2、调用service进行保存 boolean result = userService .addUser(param); //3、根据service处理结果,做不同的跳转 if (result){ //添加成功 return "forward:/user?method=list" ; } else { //添加失败 getRequest().setAttribute( "errorMsg" , "添加失败" ); return "forward:/user/error.jsp" ; } }
令牌机制:
起点:发令牌
人物:带令牌
关卡:校验令牌,校验成功销毁关卡令牌
8, UMS-用户登录【阶段2】
8.1:需求说明
8.2:需求分析
分析:
关键点:
1、JavaBean javaBean = toBean(JavaBean.class);
2、登录校验:
service:
若用户名正确,并且密码也正确,登录成功;否则登录失败
用户名正确:遍历用户的用户名 和 表单输入的用户名相同
3、session域对象,请求重定向
登录成功,页面跳转,路径也被改变,说明使用的是请求重定向。
重定向不能使用request作用域传递数据,使用更大的session传递数据
8.3:代码实现
/login/login.jsp
< form action = " <%= pageContext.getServletContext().getContextPath() %> /login" method ="post" target ="_parent" > < input type ="hidden" name ="method" value ="login" />
< tr > < td height ="30" nowrap > < font color ="000F60" >< strong > 用户名: strong > font > td > < td > < input type ="text" name =" loginName " class ="test" style =" width : 160 px ; " /> td > tr >
< tr > < td height ="30" nowrap > < strong >< font color ="000F60" > 密码: font > strong > td > < td > < input type ="password" name =" loginPwd " class ="text" style =" width : 160 px ; " /> td > tr >
/** * 用户登录 * @return */ public String login(){ //1、接收表单参数 User param = toBean(User. class ); //2、调用service进行登录处理 User result = null ; try { result = userService .login(param); } catch (Exception e) { //抛出异常,登录也是失败 getRequest().setAttribute( "errorMsg" ,e.getMessage()); return "forward:/login/login.jsp" ; } //3、根据返回结果,跳转不同的页面 if (result!= null ){ //登录成功 getRequest().getSession().setAttribute( "loginUser" ,result); return "redirect:/index.jsp" ; } else { //登录失败 getRequest().setAttribute( "errorMsg" , "用户名或密码错误" ); return "forward:/login/login.jsp" ; } }
UserService
/** * 用户登录。 用户登录成功,返回User对象。 登录失败,返回Null * @param param * @return */ public User login(User param) { //1、获取所有用户信息 List ulist = userDao .searchAll(); //2、遍历所有用户信息 if (ulist!= null ){ for (User u : ulist) { //3、每遍历一个用户信息,对比表单用户名是否正确,对比表单密码是否正确. 都正确,登录成功 if (u.getLoginName().equals(param.getLoginName()) && u.getLoginPwd().equals(param.getLoginPwd())){ return u; } } } //4、经过遍历,没有一个成功,登录失败 return null ; }
/login/top.jsp
用户名: < font color ="blue" > ${ loginUser.userName } font > td >
/login/login.jsp
< strong style =" font-size : 14 px ; color : red ; " > ${ errorMsg } strong >
9,UMS-验证码校验【阶段2】
9.1:需求说明
9.2:点击切换验证码
9.2.1:需求分析
9.2.2:代码实现
/login/login.jsp
< script type ="text/javascript" src =" ${ pageContext.request.contextPath } /js/jquery-1.11.3.min.js" > script > < script type ="text/javascript" > var m1Src ; //图片验证码src $ ( function (){ //为验证码图片绑定点击切换图片功能 $ ( "#m1" ). click ( function (){ var m1 = $ ( this ); if ( m1Src == undefined ){ m1Src = m1 . prop ( "src" ); } m1 . prop ( "src" , m1Src + "&t=" + new Date (). getTime ()); }); }); script >
< tr > < td height ="30" nowrap > < strong >< font color ="000F60" > 验证码: font > strong > td > < td > < input type ="text" name ="verifyCode" class ="text" style =" width : 50 px ; " /> < img id ="m1" src =" <%= pageContext.getServletContext().getContextPath() %> /vc?method=vc " style =" height : 30 px ; width : 100 px ; " /> td > tr >
VerifyCodeServlet
/** * 生成验证码,正确答案保存session */ public void vc() throws IOException { String vci = createVerifyCodeImage(); System. out .println(vci); getRequest().getSession().setAttribute( "vci" ,vci); }
9.3:验证码校验
9.3.1:需求分析
9.3.2:代码实现
/login/login.jsp
< tr > < td height ="30" nowrap > < strong >< font color ="000F60" > 验证码: font > strong > td > < td > < input type ="text" name ="verifyCode" class ="text" style =" width : 50 px ; " /> < img id ="m1" src =" <%= pageContext.getServletContext().getContextPath() %> /vc?method=vc" style =" height : 30 px ; width : 100 px ; " /> td > tr >
UserServlet
/** * 用户登录 * @return */ public String login(){ //一、先进行验证码校验 //1、分别获取表单验证码和正确验证码 String verifyCode = getRequest().getParameter( "verifyCode" ); String vci = (String) getRequest().getSession().getAttribute( "vci" ); //2、为了防止被重复校验验证码,正确验证码使用一次,就要从session中消除 getRequest().getSession().removeAttribute( "vci" ); //3、校验判断,若校验失败,直接返回错误信息,不用进行用户登录判断 //若用户未提交验证码 或者 正确验证码不存在 或者 两个验证码不同 ABCD和 abcd 相同 if (verifyCode== null || vci== null || !vci.equalsIgnoreCase(verifyCode)){ //校验失败 getRequest().setAttribute( "errorMsg" , "验证码校验失败" ); return "forward:/login/login.jsp" ; } //4、校验成功,继续进行登录校验【无代码,直接向后运行】 //二、再进行用户登录校验 //1、接收表单参数 User param = toBean(User. class ); //2、调用service进行登录处理 User result = null ; try { result = userService .login(param); } catch (Exception e) { //抛出异常,登录也是失败 getRequest().setAttribute( "errorMsg" ,e.getMessage()); return "forward:/login/login.jsp" ; } //3、根据返回结果,跳转不同的页面 if (result!= null ){ //登录成功 getRequest().getSession().setAttribute( "loginUser" ,result); return "redirect:/index.jsp" ; } else { //登录失败 getRequest().setAttribute( "errorMsg" , "用户名或密码错误" ); return "forward:/login/login.jsp" ; } }
10,UMS-记住用户名【阶段2】
10.1:需求说明
10.2:需求分析
分析:
关键点:
1、使用cookie技术保存数据到浏览器7天
Cookie c = new Cookie("key","value");
c.setMaxAge(60*60*24*7);//秒
getResponse().addCookie(c);
2、cookie数据JSP回显
<%
//查找指定cookie的固定代码格式
Cookie[] arr = request.getCookies();
String value = "";//开关
//若浏览器没有发来任何cookie,null
if(arr!=null){
for(Cookie c:arr){
if(c.getName().equals("要查找的cookie名")){
value=c.getValue();
break;
}
}
}
//JSP数据回显
//回显
out.write(value);
%>
<%=cookieValue%>
3、cookie覆盖问题
两个cookie是追加还是相互覆盖主要看 唯一标识(域名+有效路径+cookie名)
注意:因为都是一个服务器进行编写,所以域名默认相同,我们在进行编码时,cookie名肯定相同。
有效路径统一设置为项目名: /项目名
4、cookie保存中文问题
cookie不能直接保存中文。
URL编码来保存中文,URL解码来读取中文。
URL编码:URLEncoder.encode("","utf-8");
URL解码:URLDecoder.decode("","utf-8");
10.3:代码实现
//cookie数据保存:
/login/login.jsp
< tr > < td height ="30" nowrap > td > < td > < input type ="checkbox" name ="autoLogin" value ="yes" /> 自动登录 < input type ="checkbox" name ="remember" value ="yes" /> 记住用户名 td > tr >
UserServlet
/** * 用户登录 * @return */ public String login() throws UnsupportedEncodingException { //一、先进行验证码校验 //1、分别获取表单验证码和正确验证码 String verifyCode = getRequest().getParameter( "verifyCode" ); String vci = (String) getRequest().getSession().getAttribute( "vci" ); //2、为了防止被重复校验验证码,正确验证码使用一次,就要从session中消除 getRequest().getSession().removeAttribute( "vci" ); //3、校验判断,若校验失败,直接返回错误信息,不用进行用户登录判断 //若用户未提交验证码 或者 正确验证码不存在 或者 两个验证码不同 ABCD和 abcd 相同 if (verifyCode== null || vci== null || !vci.equalsIgnoreCase(verifyCode)){ //校验失败 getRequest().setAttribute( "errorMsg" , "验证码校验失败" ); return "forward:/login/login.jsp" ; } //4、校验成功,继续进行登录校验【无代码,直接向后运行】 //二、再进行用户登录校验 //1、接收表单参数 User param = toBean(User. class ); //2、调用service进行登录处理 User result = null ; try { result = userService .login(param); } catch (Exception e) { //抛出异常,登录也是失败 getRequest().setAttribute( "errorMsg" ,e.getMessage()); return "forward:/login/login.jsp" ; } //3、根据返回结果,跳转不同的页面 if (result!= null ){ //登录成功 getRequest().getSession().setAttribute( "loginUser" ,result); //三、判断用户是否需要记住用户名 //1、尝试从请求中获取remember参数 String rememberStr = getRequest().getParameter( "remember" ); //2、判断remember参数,如果remember不为null,记住用户名 if (rememberStr!= null ){ Cookie remember = new Cookie( "remember" , URLEncoder. encode (result.getLoginName(), "utf-8" )); remember.setPath(getRequest().getContextPath()); remember.setMaxAge( 60 * 60 * 24 * 7 ); getResponse().addCookie(remember); } else { //3、remember为null,删除之前记住的用户名 Cookie remember = new Cookie( "remember" , "" ); remember.setPath(getRequest().getContextPath()); remember.setMaxAge( 0 ); getResponse().addCookie(remember); } return "redirect:/index.jsp" ; } else { //登录失败 getRequest().setAttribute( "errorMsg" , "用户名或密码错误" ); return "forward:/login/login.jsp" ; } }
优化UserServlet
/** * 用户登录 * @return */ public String login() throws UnsupportedEncodingException { //一、先进行验证码校验 //1、分别获取表单验证码和正确验证码 String verifyCode = getRequest().getParameter( "verifyCode" ); String vci = (String) getRequest().getSession().getAttribute( "vci" ); //2、为了防止被重复校验验证码,正确验证码使用一次,就要从session中消除 getRequest().getSession().removeAttribute( "vci" ); //3、校验判断,若校验失败,直接返回错误信息,不用进行用户登录判断 //若用户未提交验证码 或者 正确验证码不存在 或者 两个验证码不同 ABCD和 abcd 相同 if (verifyCode== null || vci== null || !vci.equalsIgnoreCase(verifyCode)){ //校验失败 getRequest().setAttribute( "errorMsg" , "验证码校验失败" ); return "forward:/login/login.jsp" ; } //4、校验成功,继续进行登录校验【无代码,直接向后运行】 //二、再进行用户登录校验 //1、接收表单参数 User param = toBean(User. class ); //2、调用service进行登录处理 User result = null ; try { result = userService .login(param); } catch (Exception e) { //抛出异常,登录也是失败 getRequest().setAttribute( "errorMsg" ,e.getMessage()); return "forward:/login/login.jsp" ; } //3、根据返回结果,跳转不同的页面 if (result!= null ){ //登录成功 getRequest().getSession().setAttribute( "loginUser" ,result); //三、判断用户是否需要记住用户名 //1、尝试从请求中获取remember参数 String rememberStr = getRequest().getParameter( "remember" ); //2、判断remember参数,如果remember不为null,记住用户名 Cookie remember = new Cookie( "remember" , "" ); remember.setPath(getRequest().getContextPath()); if (rememberStr!= null ){ remember.setValue(URLEncoder. encode (result.getLoginName(), "utf-8" )); remember.setMaxAge( 60 * 60 * 24 * 7 ); } else { //3、remember为null,删除之前记住的用户名 remember.setMaxAge( 0 ); } getResponse().addCookie(remember); return "redirect:/index.jsp" ; } else { //登录失败 getRequest().setAttribute( "errorMsg" , "用户名或密码错误" ); return "forward:/login/login.jsp" ; } }
//cookie数据回显: (用户名,复选框)
/login/login.jsp
<% //1、从cookie中获取用户名 //1.1、获取cookie数组 Cookie[] arr = request.getCookies(); //1.2、遍历数组,寻找记录用户名cookie,取出value值 String rememberUsername = "" ; //为了在展示JSP时,不存在记录的用户名不能展示null,不利于用户体现 if (arr!= null ){ for (Cookie c : arr) { if (c.getName().equals( "remember" )){ rememberUsername = URLDecoder. decode (c.getValue(), "utf-8" ); break ; } } } %>
< tr > < td height ="30" nowrap > < font color ="000F60" >< strong > 用户名: strong > font > td > < td > < input type ="text" name ="loginName" class ="test" style =" width : 160 px ; " value =" <%= rememberUsername %> " /> td > tr >
< tr > < td height ="30" nowrap > td > < td > < input type ="checkbox" name ="autoLogin" value ="yes" /> 自动登录 < input type ="checkbox" name ="remember" value ="yes" <% //用户名不是空字符串,说明之前用户 记录用户名,框体就应该被回显选中 if (!rememberUsername.equals( "" )){ out.write( "checked='checked'" ); } %> /> 记住用户名 td > tr >
11,UMS-MD5校验【拓展】
11.1:需求说明
密码 敏感数据可能存在泄露和丢失
担心:保存在服务器上会不会泄露
拷贝走数据(非项目组成员)
不道德程序员,记录下来
对敏感数据,例如密码进行加密操作。
public static void main(String[] args) { //因为加密算法是固定的,对同一个数据加密两次,加密结果是相同的 String str = " 爱吃豆的土豆 " ; String md5 = UMSUtils. getMD5 (str); System. out .println(md5); //f7370f7dc09f3ab88ea1d81283fb725f String md52 = UMSUtils. getMD5 (str); System. out .println(md52); //f7370f7dc09f3ab88ea1d81283fb725f }
11.2:需求分析
添加用户:输入用户密码进行保存,对密码进行md5加密
编辑用户:密码回显和修改,对修改密码进行md5加密
用户登录:对表单输入的密码进行md5加密
11.3:代码实现
添加用户:
UserService
/** * 添加用户 * @param param * @return */ public boolean addUser(User param) { //1、生成随机ID param.setId(UUID. randomUUID ().toString().replaceAll( "-" , "" )); //敏感数据进行MD5加密 param.setLoginPwd(UMSUtils. getMD5 (param.getLoginPwd())); //2、调用Dao进行数据保存 //3、try...catch对处理结果进行判断:没有出现异常,保存成功,否则保存失败 try { userDao .addUser(param); } catch (Exception e) { //出现异常,添加失败 return false ; } //没有出现异常,添加成功 return true ; }
编辑用户:
可能性:
加密密码回显表单后,用户没有对加密密码进行过任何修改,加密密码不要被再次加密
加密密码回显表单后,用户对加密密码进行过修改,对密码进行重新加密
解决:
在页面添加一个隐藏域:pwdSource 源密码(加密密码)
servlet、service进行判断:
如果表单密码框数据 == 源密码,说明用户未对密码进行修改,不需要对表单密码进行再次加密
如果表单密码框数据 != 源密码,说明用户一定对密码进行了修改,需要对表单密码进行再次加密。
BUG:用户新改的密码 和 md5源加密密码一致,无法判断。
edit.jsp
< form method ="post" action =" <%= pageContext.getServletContext().getContextPath() %> /user" > < input type ="hidden" name ="method" value ="modifyUser" /> < input type ="hidden" name ="id" value =" ${ user.id } " /> < input type ="hidden" name ="pwdResource" value =" ${ user.loginPwd } " />
UserServlet
/** * 修改用户信息 * @return */ public String modifyUser(){ //获取源密码 String pwdResource = getRequest().getParameter( "pwdResource" ); //1、获取所有表单数据 User param = toBean(User. class ); //2、调用service进行保存 boolean result = userService .modifyUser(param, pwdResource ); //3、根据service保存结果,进行展示 if (result){ //修改成功 return "redirect:/user?method=list" ; } else { //修改失败 getRequest().setAttribute( "errorMsg" , "修改失败" ); return "forward:/user/error.jsp" ; } }
UserService
/** * 修改用户信息 * @param param * @param pwdResource * @return */ public boolean modifyUser(User param , String pwdResource ) { try { //1、查询所有用户信息 List ulist = userDao .searchAll(); //2、迭代删除被修改的用户 if (ulist!= null ){ Iterator it = ulist.iterator(); while (it.hasNext()){ User next = it.next(); if (next.getId().equals(param.getId())){ it.remove(); break ; } } } //在向ulist追加之前,要对密码进行处理,用户表单密码到底要不要加密 //表单密码==源密码,说明用户未修改,不要再次加密(无代码) //表单密码!=源密码,说明用户已修改,需要再次加密 if (!param.getLoginPwd().equals(pwdResource)){ param.setLoginPwd(UMSUtils. getMD5 (param.getLoginPwd())); } //3、向集合追加被修改用户的新信息 ulist.add(param); //4、以覆盖方式写回xml userDao .saveUlist(ulist); } catch (Exception e) { return false ; } return true ; }
LoginServlet
/** * 用户登录。 用户登录成功,返回User对象。 登录失败,返回Null * @param param * @return */ public User login(User param) { //对表单密码进行加密 param.setLoginPwd(UMSUtils. getMD5 (param.getLoginPwd())); //1、获取所有用户信息 List ulist = userDao .searchAll(); //2、遍历所有用户信息 if (ulist!= null ){ for (User u : ulist) { //3、每遍历一个用户信息,对比表单用户名是否正确,对比表单密码是否正确. 都正确,登录成功 if (u.getLoginName().equals(param.getLoginName()) && u.getLoginPwd().equals(param.getLoginPwd())){ return u; } } } //4、经过遍历,没有一个成功,登录失败 return null ; }
最后: 如果文章对您有帮助,就拿起小手赶紧给博主点赞评论❤️收藏 一下吧!
愿我们在未来的日子里。熠熠生辉!!!
��������������������������������
你可能感兴趣的:(Web知识,java,完整版用户管理系统)
QQ群采集助手,精准引流必备神器
2401_87347160
其他 经验分享
功能概述微信群查找与筛选工具是一款专为微信用户设计的辅助工具,它通过关键词搜索功能,帮助用户快速找到相关的微信群,并提供筛选是否需要验证的群组的功能。主要功能关键词搜索:用户可以输入关键词,工具将自动查找包含该关键词的微信群。筛选功能:工具提供筛选机制,用户可以选择是否只显示需要验证或不需要验证的群组。精准引流:通过上述功能,用户可以更精准地找到目标群组,进行有效的引流操作。3.设备需求该工具可以
element实现动态路由+面包屑
软件技术NINI
vue案例 vue.js 前端
el-breadcrumb是ElementUI组件库中的一个面包屑导航组件,它用于显示当前页面的路径,帮助用户快速理解和导航到应用的各个部分。在Vue.js项目中,如果你已经安装了ElementUI,就可以很方便地使用el-breadcrumb组件。以下是一个基本的使用示例:安装ElementUI(如果你还没有安装的话):你可以通过npm或yarn来安装ElementUI。bash复制代码npmi
微服务下功能权限与数据权限的设计与实现
nbsaas-boot
微服务 java 架构
在微服务架构下,系统的功能权限和数据权限控制显得尤为重要。随着系统规模的扩大和微服务数量的增加,如何保证不同用户和服务之间的访问权限准确、细粒度地控制,成为设计安全策略的关键。本文将讨论如何在微服务体系中设计和实现功能权限与数据权限控制。1.功能权限与数据权限的定义功能权限:指用户或系统角色对特定功能的访问权限。通常是某个用户角色能否执行某个操作,比如查看订单、创建订单、修改用户资料等。数据权限:
理解Gunicorn:Python WSGI服务器的基石
范范0825
ipython linux 运维
理解Gunicorn:PythonWSGI服务器的基石介绍Gunicorn,全称GreenUnicorn,是一个为PythonWSGI(WebServerGatewayInterface)应用设计的高效、轻量级HTTP服务器。作为PythonWeb应用部署的常用工具,Gunicorn以其高性能和易用性著称。本文将介绍Gunicorn的基本概念、安装和配置,帮助初学者快速上手。1.什么是Gunico
学点心理知识,呵护孩子健康
静候花开_7090
昨天听了华中师范大学教育管理学系副教授张玲老师的《哪里才是学生心理健康的最后庇护所,超越教育与技术的思考》的讲座。今天又重新学习了一遍,收获匪浅。张玲博士也注意到了当今社会上的孩子由于心理问题导致的自残、自杀及伤害他人等恶性事件。她向我们普及了一个重要的命题,她说心理健康的一些基本命题,我们与我们通常的一些教育命题是不同的,她还举了几个例子,让我们明白我们原来以为的健康并非心理学上的健康。比如如果
2021年12月19日,春蕾教育集团团建活动感受——黄晓丹
黄错错加油
感受:1.从陌生到熟悉的过程。游戏环节让我们在轻松的氛围中得到了锻炼,也增长了不少知识。2.游戏过程中,我们贡献的是个人力量,展现的是团队的力量。它磨合的往往不止是工作的熟悉,更是观念上契合度的贴近。3.这和工作是一样的道理。在各自的岗位上,每个人摆正自己的位置、各司其职充分发挥才能,并团结一致劲往一处使,才能实现最大的成功。新知:1.团队精神需要不断地创新。过去,人们把创新看作是冒风险,现在人们
c++ 的iostream 和 c++的stdio的区别和联系
黄卷青灯77
c++ 算法 开发语言 iostream stdio
在C++中,iostream和C语言的stdio.h都是用于处理输入输出的库,但它们在设计、用法和功能上有许多不同。以下是两者的区别和联系:区别1.编程风格iostream(C++风格):C++标准库中的输入输出流类库,支持面向对象的输入输出操作。典型用法是cin(输入)和cout(输出),使用>操作符来处理数据。更加类型安全,支持用户自定义类型的输入输出。#includeintmain(){in
Long类型前后端数据不一致
igotyback
前端
响应给前端的数据浏览器控制台中response中看到的Long类型的数据是正常的到前端数据不一致前后端数据类型不匹配是一个常见问题,尤其是当后端使用Java的Long类型(64位)与前端JavaScript的Number类型(最大安全整数为2^53-1,即16位)进行数据交互时,很容易出现精度丢失的问题。这是因为JavaScript中的Number类型无法安全地表示超过16位的整数。为了解决这个问
LocalDateTime 转 String
igotyback
java 开发语言
importjava.time.LocalDateTime;importjava.time.format.DateTimeFormatter;publicclassMain{publicstaticvoidmain(String[]args){//获取当前时间LocalDateTimenow=LocalDateTime.now();//定义日期格式化器DateTimeFormatterformat
Linux下QT开发的动态库界面弹出操作(SDL2)
13jjyao
QT类 qt 开发语言 sdl2 linux
需求:操作系统为linux,开发框架为qt,做成需带界面的qt动态库,调用方为java等非qt程序难点:调用方为java等非qt程序,也就是说调用方肯定不带QApplication::exec(),缺少了这个,QTimer等事件和QT创建的窗口将不能弹出(包括opencv也是不能弹出);这与qt调用本身qt库是有本质的区别的思路:1.调用方缺QApplication::exec(),那么我们在接口
店群合一模式下的社区团购新发展——结合链动 2+1 模式、AI 智能名片与 S2B2C 商城小程序源码
说私域
人工智能 小程序
摘要:本文探讨了店群合一的社区团购平台在当今商业环境中的重要性和优势。通过分析店群合一模式如何将互联网社群与线下终端紧密结合,阐述了链动2+1模式、AI智能名片和S2B2C商城小程序源码在这一模式中的应用价值。这些创新元素的结合为社区团购带来了新的机遇,提升了用户信任感、拓展了营销渠道,并实现了线上线下的完美融合。一、引言随着互联网技术的不断发展,社区团购作为一种新兴的商业模式,在满足消费者日常需
高级编程--XML+socket练习题
masa010
java 开发语言
1.北京华北2114.8万人上海华东2,500万人广州华南1292.68万人成都华西1417万人(1)使用dom4j将信息存入xml中(2)读取信息,并打印控制台(3)添加一个city节点与子节点(4)使用socketTCP协议编写服务端与客户端,客户端输入城市ID,服务器响应相应城市信息(5)使用socketTCP协议编写服务端与客户端,客户端要求用户输入city对象,服务端接收并使用dom4j
抖音乐买买怎么加入赚钱?赚钱方法是什么
测评君高省
你会在抖音买东西吗?如果会,那么一定要免费注册一个乐买买,抖音直播间,橱窗,小视频里的小黄车买东西都可以返佣金!省下来都是自己的,分享还可以赚钱乐买买是好省旗下的抖音返佣平台,乐买买分析社交电商的价值,乐买买属于今年难得的副业项目风口机会,2019年错过做好省的搞钱的黄金时期,那么2022年千万别再错过乐买买至于我为何转到高省呢?当然是高省APP佣金更高,模式更好,终端用户不流失。【高省】是一个自
网易严选官方旗舰店,优质商品,卓越服务
高省_飞智666600
网易严选官方旗舰店是网易旗下的一家电商平台,以提供优质商品和卓越服务而闻名。作为一名SEO优化师,我将为您详细介绍网易严选官方旗舰店,并重点强调其特点和优势。大家好!我是高省APP最大团队&联合创始人飞智导师。相较于其他返利app,高省APP的佣金更高,模式更好,最重要的是,终端用户不会流失!高省APP佣金更高,模式更好,终端用户不流失。【高省】是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几
git常用命令笔记
咩酱-小羊
git 笔记
###用习惯了idea总是不记得git的一些常见命令,需要用到的时候总是担心旁边站了人~~~记个笔记@_@,告诉自己看笔记不丢人初始化初始化一个新的Git仓库gitinit配置配置用户信息gitconfig--globaluser.name"YourName"gitconfig--globaluser.email"
[email protected] "基本操作克隆远程仓库gitclone查看
Google earth studio 简介
陟彼高冈yu
旅游
GoogleEarthStudio是一个基于Web的动画工具,专为创作使用GoogleEarth数据的动画和视频而设计。它利用了GoogleEarth强大的三维地图和卫星影像数据库,使用户能够轻松地创建逼真的地球动画、航拍视频和动态地图可视化。网址为https://www.google.com/earth/studio/。GoogleEarthStudio是一个基于Web的动画工具,专为创作使用G
PHP环境搭建详细教程
好看资源平台
前端 php
PHP是一个流行的服务器端脚本语言,广泛用于Web开发。为了使PHP能够在本地或服务器上运行,我们需要搭建一个合适的PHP环境。本教程将结合最新资料,介绍在不同操作系统上搭建PHP开发环境的多种方法,包括Windows、macOS和Linux系统的安装步骤,以及本地和Docker环境的配置。1.PHP环境搭建概述PHP环境的搭建主要分为以下几类:集成开发环境:例如XAMPP、WAMP、MAMP,这
DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理
STU学生网页设计
网页设计 期末网页作业 html静态网页 html5期末大作业 网页设计 web大作业
️精彩专栏推荐作者主页:【进入主页—获取更多源码】web前端期末大作业:【HTML5网页期末作业(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】文章目录二、网站介绍三、网站效果▶️1.视频演示2.图片演示四、网站代码HTML结构代码CSS样式代码五、更多源码二、网站介绍网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程
【华为OD机试真题2023B卷 JAVA&JS】We Are A Team
若博豆
java 算法 华为 javascript
华为OD2023(B卷)机试题库全覆盖,刷题指南点这里WeAreATeam时间限制:1秒|内存限制:32768K|语言限制:不限题目描述:总共有n个人在机房,每个人有一个标号(1<=标号<=n),他们分成了多个团队,需要你根据收到的m条消息判定指定的两个人是否在一个团队中,具体的:1、消息构成为:abc,整数a、b分别代
高端密码学院笔记285
柚子_b4b4
高端幸福密码学院(高级班)幸福使者:李华第(598)期《幸福》之回归内在深层生命原动力基础篇——揭秘“激励”成长的喜悦心理案例分析主讲:刘莉一,知识扩充:成功=艰苦劳动+正确方法+少说空话。贪图省力的船夫,目标永远下游。智者的梦再美,也不如愚人实干的脚印。幸福早课堂2020.10.16星期五一笔记:1,重视和珍惜的前提是知道它的价值非常重要,当你珍惜了,你就真正定下来,真正的学到身上。2,大家需要
从0到500+,我是如何利用自媒体赚钱?
一列脚印
运营公众号半个多月,从零基础的小白到现在慢慢懂了一些运营的知识。做好公众号是很不容易的,要做很多事情;排版、码字、引流…通通需要自己解决,业余时间全都花费在这上面涨这么多粉丝是真的不容易,对比知乎大佬来说,我们这种没资源,没人脉,还没钱的小透明来说,想要一个月涨粉上万,怕是今天没睡醒(不过你有的方法,算我piapia打脸)至少我是清醒的,自己慢慢努力,实现我的万粉目标!大家快来围观、支持我吧!孩子
利用LangChain的StackExchange组件实现智能问答系统
nseejrukjhad
langchain microsoft 数据库 python
利用LangChain的StackExchange组件实现智能问答系统引言在当今的软件开发世界中,StackOverflow已经成为程序员解决问题的首选平台之一。而LangChain作为一个强大的AI应用开发框架,提供了StackExchange组件,使我们能够轻松地将StackOverflow的海量知识库集成到我们的应用中。本文将详细介绍如何使用LangChain的StackExchange组件
关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业 javascript html css 旅游 风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业 web设计网页规划与设计 html css javascript dreamweaver 前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
Day1笔记-Python简介&标识符和关键字&输入输出
~在杰难逃~
Python python 开发语言 大数据 数据分析 数据挖掘
大家好,从今天开始呢,杰哥开展一个新的专栏,当然,数据分析部分也会不定时更新的,这个新的专栏主要是讲解一些Python的基础语法和知识,帮助0基础的小伙伴入门和学习Python,感兴趣的小伙伴可以开始认真学习啦!一、Python简介【了解】1.计算机工作原理编程语言就是用来定义计算机程序的形式语言。我们通过编程语言来编写程序代码,再通过语言处理程序执行向计算机发送指令,让计算机完成对应的工作,编程
git - Webhook让部署自动化
大猪大猪
我们现在有一个需求,将项目打包上传到gitlab或者github后,程序能自动部署,不用手动地去服务器中进行项目更新并运行,如何做到?这里我们可以使用gitlab与github的挂钩,挂钩的原理就是,每当我们有请求到gitlab与github服务器时,这时他俩会根据我们配置的挂钩地扯进行访问,webhook挂钩程序会一直监听着某个端口请求,一但收到他们发过来的请求,这时就知道用户有请求提交了,这时
2022现在哪个打车软件比较好用又便宜 实惠的打车软件合集
高省APP珊珊
这是一个信息高速传播的社会。信息可以通过手机,微信,自媒体,抖音等方式进行传播。但同时这也是一个交通四通发达的社会。高省APP,是2022年推出的平台,0投资,0风险、高省APP佣金更高,模式更好,终端用户不流失。【高省】是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,也期待你的加入。珊珊导师,高省邀请码777777,注册送2皇冠会员,送万元推广大礼包,教你如何1年做到百万团队。高
webpack图片等资源的处理
dmengmeng
需要的loaderfile-loader(让我们可以引入这些资源文件)url-loader(其实是file-loader的二次封装)img-loader(处理图片所需要的)在没有使用任何处理图片的loader之前,比如说css中用到了背景图片,那么最后打包会报错的,因为他没办法处理图片。其实你只想能够使用图片的话。只加一个file-loader就可以,打开网页能准确看到图片。{test:/\.(p
走向以教育叙事为载体的教育叙事研究
666小飞鱼
今天我读了吴松超老师的《给教师的68条建写作建议》中的第23条《如何通过教育叙事走向研究》,吴老师在文中与我们分享了一个德育案例,这是一个反面的案例,意在告知我们在处理问题时,不能就考虑的点太窄,思考要全面。走向教育叙事研究,教师要有敏锐的“感知力”,这个感知力来自于背后专业知识的支撑,思维能力以及广阔的视野和见识等。所以对于同一件事处理方法不同,这个就是教师背后“敏锐力”的不同造成的,也就是说是
node.js学习
小猿L
node.js node.js 学习 vim
node.js学习实操及笔记温故node.js,node.js学习实操过程及笔记~node.js学习视频node.js官网node.js中文网实操笔记githubcsdn笔记为什么学node.js可以让别人访问我们编写的网页为后续的框架学习打下基础,三大框架vuereactangular离不开node.jsnode.js是什么官网:node.js是一个开源的、跨平台的运行JavaScript的运行
jQuery 跨域访问的三种方式 No 'Access-Control-Allow-Origin' header is present on the reque
qiaolevip
每天进步一点点 学习永无止境 跨域 众观千象
XMLHttpRequest cannot load http://v.xxx.com. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:63342' is therefore not allowed access. test.html:1
mysql 分区查询优化
annan211
java 分区 优化 mysql
分区查询优化
引入分区可以给查询带来一定的优势,但同时也会引入一些bug.
分区最大的优点就是优化器可以根据分区函数来过滤掉一些分区,通过分区过滤可以让查询扫描更少的数据。
所以,对于访问分区表来说,很重要的一点是要在where 条件中带入分区,让优化器过滤掉无需访问的分区。
可以通过查看explain执行计划,是否携带 partitions
MYSQL存储过程中使用游标
chicony
Mysql存储过程
DELIMITER $$
DROP PROCEDURE IF EXISTS getUserInfo $$
CREATE PROCEDURE getUserInfo(in date_day datetime)-- -- 实例-- 存储过程名为:getUserInfo-- 参数为:date_day日期格式:2008-03-08-- BEGINdecla
mysql 和 sqlite 区别
Array_06
sqlite
转载:
http://www.cnblogs.com/ygm900/p/3460663.html
mysql 和 sqlite 区别
SQLITE是单机数据库。功能简约,小型化,追求最大磁盘效率
MYSQL是完善的服务器数据库。功能全面,综合化,追求最大并发效率
MYSQL、Sybase、Oracle等这些都是试用于服务器数据量大功能多需要安装,例如网站访问量比较大的。而sq
pinyin4j使用
oloz
pinyin4j
首先需要pinyin4j的jar包支持;jar包已上传至附件内
方法一:把汉字转换为拼音;例如:编程转换后则为biancheng
/**
* 将汉字转换为全拼
* @param src 你的需要转换的汉字
* @param isUPPERCASE 是否转换为大写的拼音; true:转换为大写;fal
微博发送私信
随意而生
微博
在前面文章中说了如和获取登陆时候所需要的cookie,现在只要拿到最后登陆所需要的cookie,然后抓包分析一下微博私信发送界面
http://weibo.com/message/history?uid=****&name=****
可以发现其发送提交的Post请求和其中的数据,
让后用程序模拟发送POST请求中的数据,带着cookie发送到私信的接入口,就可以实现发私信的功能了。
jsp
香水浓
jsp
JSP初始化
容器载入JSP文件后,它会在为请求提供任何服务前调用jspInit()方法。如果您需要执行自定义的JSP初始化任务,复写jspInit()方法就行了
JSP执行
这一阶段描述了JSP生命周期中一切与请求相关的交互行为,直到被销毁。
当JSP网页完成初始化后
在 Windows 上安装 SVN Subversion 服务端
AdyZhang
SVN
在 Windows 上安装 SVN Subversion 服务端2009-09-16高宏伟哈尔滨市道里区通达街291号
最佳阅读效果请访问原地址:http://blog.donews.com/dukejoe/archive/2009/09/16/1560917.aspx
现在的Subversion已经足够稳定,而且已经进入了它的黄金时段。我们看到大量的项目都在使
android开发中如何使用 alertDialog从listView中删除数据?
aijuans
android
我现在使用listView展示了很多的配置信息,我现在想在点击其中一条的时候填出 alertDialog,点击确认后就删除该条数据,( ArrayAdapter ,ArrayList,listView 全部删除),我知道在 下面的onItemLongClick 方法中 参数 arg2 是选中的序号,但是我不知道如何继续处理下去 1 2 3
jdk-6u26-linux-x64.bin 安装
baalwolf
linux
1.上传安装文件(jdk-6u26-linux-x64.bin)
2.修改权限
[root@localhost ~]# ls -l /usr/local/jdk-6u26-linux-x64.bin
3.执行安装文件
[root@localhost ~]# cd /usr/local
[root@localhost local]# ./jdk-6u26-linux-x64.bin&nbs
MongoDB经典面试题集锦
BigBird2012
mongodb
1.什么是NoSQL数据库?NoSQL和RDBMS有什么区别?在哪些情况下使用和不使用NoSQL数据库?
NoSQL是非关系型数据库,NoSQL = Not Only SQL。
关系型数据库采用的结构化的数据,NoSQL采用的是键值对的方式存储数据。
在处理非结构化/半结构化的大数据时;在水平方向上进行扩展时;随时应对动态增加的数据项时可以优先考虑使用NoSQL数据库。
在考虑数据库的成熟
JavaScript异步编程Promise模式的6个特性
bijian1013
JavaScript Promise
Promise是一个非常有价值的构造器,能够帮助你避免使用镶套匿名方法,而使用更具有可读性的方式组装异步代码。这里我们将介绍6个最简单的特性。
在我们开始正式介绍之前,我们想看看Javascript Promise的样子:
var p = new Promise(function(r
[Zookeeper学习笔记之八]Zookeeper源代码分析之Zookeeper.ZKWatchManager
bit1129
zookeeper
ClientWatchManager接口
//接口的唯一方法materialize用于确定那些Watcher需要被通知
//确定Watcher需要三方面的因素1.事件状态 2.事件类型 3.znode的path
public interface ClientWatchManager {
/**
* Return a set of watchers that should
【Scala十五】Scala核心九:隐式转换之二
bit1129
scala
隐式转换存在的必要性,
在Java Swing中,按钮点击事件的处理,转换为Scala的的写法如下:
val button = new JButton
button.addActionListener(
new ActionListener {
def actionPerformed(event: ActionEvent) {
Android JSON数据的解析与封装小Demo
ronin47
转自:http://www.open-open.com/lib/view/open1420529336406.html
package com.example.jsondemo;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
impor
[设计]字体创意设计方法谈
brotherlamp
UI ui自学 ui视频 ui教程 ui资料
从古至今,文字在我们的生活中是必不可少的事物,我们不能想象没有文字的世界将会是怎样。在平面设计中,UI设计师在文字上所花的心思和功夫最多,因为文字能直观地表达UI设计师所的意念。在文字上的创造设计,直接反映出平面作品的主题。
如设计一幅戴尔笔记本电脑的广告海报,假设海报上没有出现“戴尔”两个文字,即使放上所有戴尔笔记本电脑的图片都不能让人们得知这些电脑是什么品牌。只要写上“戴尔笔
单调队列-用一个长度为k的窗在整数数列上移动,求窗里面所包含的数的最大值
bylijinnan
java 算法 面试题
import java.util.LinkedList;
/*
单调队列 滑动窗口
单调队列是这样的一个队列:队列里面的元素是有序的,是递增或者递减
题目:给定一个长度为N的整数数列a(i),i=0,1,...,N-1和窗长度k.
要求:f(i) = max{a(i-k+1),a(i-k+2),..., a(i)},i = 0,1,...,N-1
问题的另一种描述就
struts2处理一个form多个submit
chiangfai
struts2
web应用中,为完成不同工作,一个jsp的form标签可能有多个submit。如下代码:
<s:form action="submit" method="post" namespace="/my">
<s:textfield name="msg" label="叙述:">
shell查找上个月,陷阱及野路子
chenchao051
shell
date -d "-1 month" +%F
以上这段代码,假如在2012/10/31执行,结果并不会出现你预计的9月份,而是会出现八月份,原因是10月份有31天,9月份30天,所以-1 month在10月份看来要减去31天,所以直接到了8月31日这天,这不靠谱。
野路子解决:假设当天日期大于15号
mysql导出数据中文乱码问题
daizj
mysql 中文乱码 导数据
解决mysql导入导出数据乱码问题方法:
1、进入mysql,通过如下命令查看数据库编码方式:
mysql> show variables like 'character_set_%';
+--------------------------+----------------------------------------+
| Variable_name&nbs
SAE部署Smarty出现:Uncaught exception 'SmartyException' with message 'unable to write
dcj3sjt126com
PHP smarty sae
对于SAE出现的问题:Uncaught exception 'SmartyException' with message 'unable to write file...。
官方给出了详细的FAQ:http://sae.sina.com.cn/?m=faqs&catId=11#show_213
解决方案为:
01
$path
《教父》系列台词
dcj3sjt126com
Your love is also your weak point.
你的所爱同时也是你的弱点。
If anything in this life is certain, if history has taught us anything, it is
that you can kill anyone.
不顾家的人永远不可能成为一个真正的男人。 &
mongodb安装与使用
dyy_gusi
mongo
一.MongoDB安装和启动,widndows和linux基本相同
1.下载数据库,
linux:mongodb-linux-x86_64-ubuntu1404-3.0.3.tgz
2.解压文件,并且放置到合适的位置
tar -vxf mongodb-linux-x86_64-ubun
Git排除目录
geeksun
git
在Git的版本控制中,可能有些文件是不需要加入控制的,那我们在提交代码时就需要忽略这些文件,下面讲讲应该怎么给Git配置一些忽略规则。
有三种方法可以忽略掉这些文件,这三种方法都能达到目的,只不过适用情景不一样。
1. 针对单一工程排除文件
这种方式会让这个工程的所有修改者在克隆代码的同时,也能克隆到过滤规则,而不用自己再写一份,这就能保证所有修改者应用的都是同一
Ubuntu 创建开机自启动脚本的方法
hongtoushizi
ubuntu
转载自: http://rongjih.blog.163.com/blog/static/33574461201111504843245/
Ubuntu 创建开机自启动脚本的步骤如下:
1) 将你的启动脚本复制到 /etc/init.d目录下 以下假设你的脚本文件名为 test。
2) 设置脚本文件的权限 $ sudo chmod 755
第八章 流量复制/AB测试/协程
jinnianshilongnian
nginx lua coroutine
流量复制
在实际开发中经常涉及到项目的升级,而该升级不能简单的上线就完事了,需要验证该升级是否兼容老的上线,因此可能需要并行运行两个项目一段时间进行数据比对和校验,待没问题后再进行上线。这其实就需要进行流量复制,把流量复制到其他服务器上,一种方式是使用如tcpcopy引流;另外我们还可以使用nginx的HttpLuaModule模块中的ngx.location.capture_multi进行并发
电商系统商品表设计
lkl
DROP TABLE IF EXISTS `category`; -- 类目表
/*!40101 SET @saved_cs_client = @@character_set_client */;
/*!40101 SET character_set_client = utf8 */;
CREATE TABLE `category` (
`id` int(11) NOT NUL
修改phpMyAdmin导入SQL文件的大小限制
pda158
sql mysql
用phpMyAdmin导入mysql数据库时,我的10M的
数据库不能导入,提示mysql数据库最大只能导入2M。
phpMyAdmin数据库导入出错: You probably tried to upload too large file. Please refer to documentation for ways to workaround this limit.
Tomcat性能调优方案
Sobfist
apache jvm tomcat 应用服务器
一、操作系统调优
对于操作系统优化来说,是尽可能的增大可使用的内存容量、提高CPU的频率,保证文件系统的读写速率等。经过压力测试验证,在并发连接很多的情况下,CPU的处理能力越强,系统运行速度越快。。
【适用场景】 任何项目。
二、Java虚拟机调优
应该选择SUN的JVM,在满足项目需要的前提下,尽量选用版本较高的JVM,一般来说高版本产品在速度和效率上比低版本会有改进。
J
SQLServer学习笔记
vipbooks
数据结构 xml
1、create database school 创建数据库school
2、drop database school 删除数据库school
3、use school 连接到school数据库,使其成为当前数据库
4、create table class(classID int primary key identity not null)
创建一个名为class的表,其有一
 %>/images/i_edit.gif)
 %>/images/button_view.gif)
 %>/images/i_del.gif)