微信小程序基本认识
微信小程序初探
文章目录
- 微信小程序初探
- 前言
- 一、微信小程序是什么?
- 二、小程序的基本认识
-
- 1.小程序注册与工具说明
- 2.微信开发者工具的使用
- 3:创建完成后的小程序页面基本认识
- 4:扫码接口 微信开发文档的简单介绍
- 三、小程序的基本语法
-
- 1:基本语法
-
- 1-1 数据绑定
- 1-2 组件属性
- 1-3 bool类型
- 2 :运算
-
- 2-1 三元表达式
- 2-2 算数运算
- 2-3 逻辑判断
- 2-4 字符串运算
- 3: 渲染
- 3-1 列表渲染
- 3-2 条件渲染
- 4:⼩程序中绑定事件
-
- 4-1 wxml
- 5: wxss 微信小程序样式
-
- 5-1 尺⼨单位
- 5-2 选择器
- 5-3 ⼩程序中使⽤less
- 6: 组件
-
- 6-1 常用组件
- 6-2 自定义组件
- 四 :页面生命周期图
前言
提示:以下是本篇文章正文内容,下面案例可供参考
一、微信小程序是什么?
微信小程序,小程序的一种,英文名Wechat Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。全面开放申请后,主体类型为企业、政府、媒体、其他组织或个人的开发者,均可申请注册小程序
二、小程序的基本认识
1.小程序注册与工具说明
(1):小程序注册官网
链接: 微信注册
2.微信开发者工具的使用
(1): 实例如下(示例):

(2):说明:最上层是菜单栏:功能有引入文件,界面设置,编辑等等;接着下面这层是工具栏:显示控制台,进行真机调试,然后后面的模拟器,编辑器,调控器在后面的学习中会有更深的认识。
3:创建完成后的小程序页面基本认识
| TYPE | 说明 |
|---|---|
| pages | 目录,存放所有的小程序页面 |
| utils | 放在小程序中的工具函数 |
| app.js | 小程序的逻辑 |
| app.json | 小程序的公共配置 |
| app.wxss | 小程序的公共样式 |
| poject.config.json | 开发者工具配置文件 |
| TYPE | page页面 |
|---|---|
| home.js | 页面逻辑,存放函数 |
| home.wxss | 页面样式 |
| home.json | 页面配置 |
| home.wxml | 页面结构 |
{"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}
//1. pages pages 字段⸺⽤于描述当前⼩程序所有⻚⾯路径,这是为了让微信客⼾端知道当前你的⼩程序
//⻚⾯定义在哪个⽬录。
//2. window window 字段⸺定义⼩程序所有⻚⾯的顶部背景颜⾊,⽂字颜⾊定义等。
//3.完整的配置信息请参考app.json配置
4:扫码接口 微信开发文档的简单介绍
( 1):微信开发文档
链接: 微信开发文档网址
(2):内容
(2):总结:
小程序的主要开发语言是 JavaScript ,小程序的开发同普通的网页开发相比有很大的相似性。对于前端开发者而言,从网页开发迁移到小程序的开发成本并不高,但是二者还是有些许区别的。
网页开发渲染线程和脚本线程是互斥的,这也是为什么长时间的脚本运行可能会导致页面失去响应,而在小程序中,二者是分开的,分别运行在不同的线程中。网页开发者可以使用到各种浏览器暴露出来的 DOM API,进行 DOM 选中和操作。而如上文所述,小程序的逻辑层和渲染层是分开的,逻辑层运行在 JSCore 中,并没有一个完整浏览器对象,因而缺少相关的DOM API和BOM API。这一区别导致了前端开发非常熟悉的一些库,例如 jQuery、 Zepto 等,在小程序中是无法运行的。同时 JSCore 的环境同 NodeJS 环境也是不尽相同,所以一些 NPM 的包在小程序中也是无法运行的。
三、小程序的基本语法
1:基本语法
1-1 数据绑定
<view> {{ message }} </view>
//输出 hello MINA!
Page({
data: {
message: 'Hello MINA!'
}
})
1-2 组件属性
<view id="item-{{id}}"> </view>
Page({
data: {
id: 0
}
})
1-3 bool类型
<checkbox checked="{{bool}}"> </checkbox>
Page({
data: {
bool: true
}
})
2 :运算
2-1 三元表达式
oBth.onclick=function(){
oUl.style.display == "block" ? oUl.style.display="none" : oUl.style.display="block"
}
解释:如果oUl.style.display == "block"是真的,就执行oUl.style.display=“none” 否则就执行:后面的 oUl.style.display=“block”
2-2 算数运算
<view> {{a * b}} + {{c}} + 5 </view>
//1*2+3+5=10
Page({
data: {
a: 1,
b: 2,
c: 3
}
})
2-3 逻辑判断
<view wx:if="{{length > 5}}"> </view>
2-4 字符串运算
<view>{{"hello" + name}}</view>
Page({
data:{
name: 'MINA'
}
})
3: 渲染
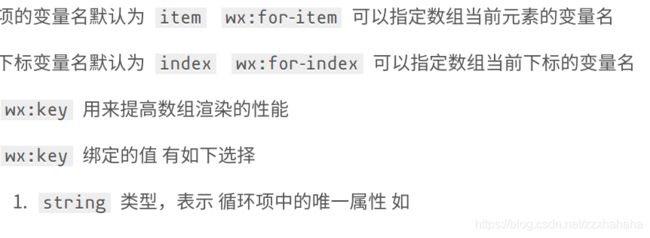
3-1 列表渲染
<view wx:for="{{array}}" wx:key="id">
{{index}}: {{item.message}}
</view>
Page({
data: {
array: [{
id:0,
message: 'first',
}, {
id:1,
message: 'second'
}]
}
})
<block wx:for="{{[1, 2, 3]}}" wx:key="*this" >
<view> {{index}}: </view>
<view> {{item}} </view>
</block>
染⼀个包含多节点的结构块block最终不会变成真正的dom元素
3-2 条件渲染
在框架中,使⽤ wx:if="{{condition}}" wx:if="{{condition}}" 来判断是否需要渲染该代码块:
<view wx:if="{{false}}">1</view>
<view wx:elif="{{true}}">2</view>
<view wx:else>3</view>
<view hidden="{{condition}}"> True </view>
类似 wx:if wx:if
频繁切换⽤ hidden
4:⼩程序中绑定事件
4-1 wxml
⼩程序中绑定事件,通过bind关键字来实现。如 bindtap bindtap bindinput bindinput bindchange bindchange
不同的组件⽀持不同的事件,具体看组件的说明即可。
<input bindinput="handleInput" />
Page({
// 绑定的事件
handleInput: function(res) {
console.log(res);
}
})
注意:
1.绑定事件时不能带参数不能带括号以下为错误写法;
2:事件传值通过标签⾃定义属性的⽅式和 valu
bindinput="handleInput(参数) 错误的表达
<input bindinput="handleInput(参数)" data-item="100" />
3:事件触发时获取数据
handleInput: function(e) {
// {item:100}
console.log(e.currentTarget.dataset)
// 输入框的值
console.log(e.detail.value);
}
5: wxss 微信小程序样式
简介:WXSS( WeiXin Style Sheets WeiXin Style Sheets )是⼀套样式语⾔,⽤于描述 WXML WXML 的组件样式。
与CSS相⽐,WXSS扩展的特性有:
响应式⻓度单位rpx rpx
样式导⼊
5-1 尺⼨单位
rpx rpx (responsivepixel):可以根据屏幕宽度进⾏⾃适应。规定屏幕宽为 750rpx 750rpx 。如在
iPhone6 iPhone6 上,屏幕宽度为 375px 375px ,共有750个物理像素,则 750rpx = 375px = 750 750rpx = 375px = 750物理像 物理像素 ,1rpx = 0.5px = 11rpx = 0.5px = 1物理像素 物理像素 。

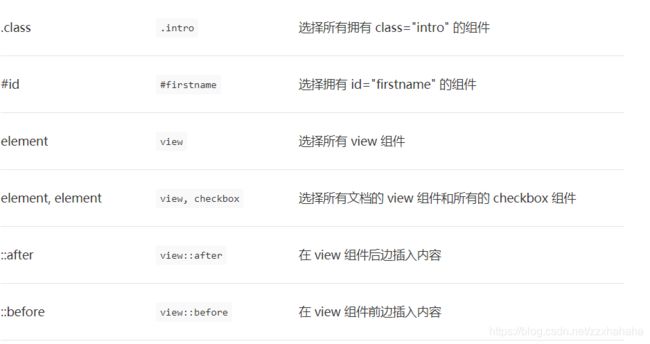
5-2 选择器
选择器 样例 样例描述
|
全局样式与局部样式
定义在 app.wxss 中的样式为全局样式,作用于每一个页面。在 page 的 wxss 文件中定义的样式为局部样式,只作用在对应的页面,并会覆盖 app.wxss 中相同的选择器。
5-3 ⼩程序中使⽤less
原⽣⼩程序不⽀持 less less ,其他基于⼩程序的框架⼤体都⽀持,如 wepy wepy , mpvue mpvue , taro taro 等。
但是仅仅因为⼀个less功能,⽽去引⼊⼀个框架,肯定是不可取的。因此可以⽤以下⽅式来实现
1.编辑器是 vscode vscode
2.安装插件 easy less easy
6: 组件
6-1 常用组件
| 组件 | 组件 |
|---|---|
| view | button |
| text | image |
| rich- -text | navigator |
| swiper | icon |
| radio | checkbox |
view:代替原来的 div 标签
<view hover-class="h-class">
点击我试试
</view>
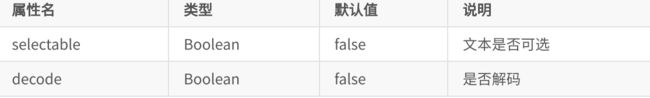
text :
1.⽂本标签
2.只能嵌套text
3.⻓按⽂字可以复制(只有该标签有这个功能)
4.可以对空格回⻋进⾏编码

<text selectable="{{false}}" decode="{{false}}">
普 通
</text>
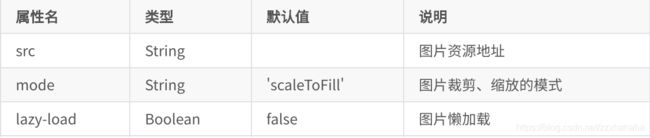
image:
1.图⽚标签,image组件默认宽度320px、⾼度240px
2.⽀持懒加载

mode有13种模式,其中4种是缩放模式,9种是裁剪模式。

swiper/swiper-item:

navigator:

rich-text:
可以将字符串解析成对应标签,类似vue中v- -html 功能
其中rich-text节点中nodes绑定的就是我们的内容

// 1 index.wxml 加载 节点数组
<rich-text nodes="{{nodes}}" bindtap="tap"></rich-text>
// 2 加载 字符串
<rich-text nodes='<img
src="https://developers.weixin.qq.com/miniprogram/assets/images/head_global_z_@all.p
ng" alt="">'></rich-text>
// index.js
Page({
data: {
nodes: [{
name: 'div',
attrs: {
class: 'div_class',
style: 'line-height: 60px; color: red;'
},
children: [{
type: 'text',
text: 'Hello World!'
}]
}]
},
tap() {
console.log('tap')
}
})
<button
type="default"
size="{{defaultSize}}"
loading="{{loading}}"
plain="{{plain}}"
>
</button>
Page({
data: {
iconSize: [20, 30, 40, 50, 60, 70],
iconType: [
'success', 'success_no_circle', 'info', 'warn', 'waiting', 'cancel',
'download', 'search', 'clear'
],
iconColor: [
'red', 'orange', 'yellow', 'green', 'rgb(0,255,255)', 'blue', 'purple'
],
}
})
<view class="group">
<block wx:for="{{iconSize}}">
<icon type="success" size="{{item}}"/>
</block>
</view>
<view class="group">
<block wx:for="{{iconType}}">
<icon type="{{item}}" size="40"/>
</block>
</view>
<view class="group">
<block wx:for="{{iconColor}}">
<icon type="success" size="40" color="{{item}}"/>
</block>
</view>
6-2 自定义组件
自定义组件
从小程序基础库版本 1.6.3 开始,小程序支持简洁的组件化编程。所有自定义组件相关特性都需要基础库版本 1.6.3 或更高。
开发者可以将页面内的功能模块抽象成自定义组件,以便在不同的页面中重复使用;也可以将复杂的页面拆分成多个低耦合的模块,有助于代码维护。自定义组件在使用时与基础组件非常相似。
创建自定义组件
类似于页面,一个自定义组件由 json wxml wxss js 4个文件组成。要编写一个自定义组件,首先需要在 json 文件中进行自定义组件声明(将 component 字段设为 true 可将这一组文件设为自定义组件):
{
"component": true
}
同时,还要在 wxml 文件中编写组件模板,在 wxss 文件中加入组件样式,它们的写法与页面的写法类似。具体细节和注意事项参见 组件模板和样式 。
代码示例:
<!-- 这是自定义组件的内部WXML结构 -->
<view class="inner">
{{innerText}}
</view>
<slot></slot>
/* 这里的样式只应用于这个自定义组件 */
.inner {
color: red;
}
注意:在组件wxss中不应使用ID选择器、属性选择器和标签名选择器。
在自定义组件的 js 文件中,需要使用 Component() 来注册组件,并提供组件的属性定义、内部数据和自定义方法。
组件的属性值和内部数据将被用于组件 wxml 的渲染,其中,属性值是可由组件外部传入的。更多细节参见 Component构造器 。
代码示例:
Component({
properties: {
// 这里定义了innerText属性,属性值可以在组件使用时指定
innerText: {
type: String,
value: 'default value',
}
},
data: {
// 这里是一些组件内部数据
someData: {}
},
methods: {
// 这里是一个自定义方法
customMethod: function(){}
}
})
使用自定义组件
使用已注册的自定义组件前,首先要在页面的 json 文件中进行引用声明。此时需要提供每个自定义组件的标签名和对应的自定义组件文件路径:
{
"usingComponents": {
"component-tag-name": "path/to/the/custom/component"
}
}
这样,在页面的 wxml 中就可以像使用基础组件一样使用自定义组件。节点名即自定义组件的标签名,节点属性即传递给组件的属性值。
开发者工具 1.02.1810190 及以上版本支持在 app.json 中声明 usingComponents 字段,在此处声明的自定义组件视为全局自定义组件,在小程序内的页面或自定义组件中可以直接使用而无需再声明。
代码示例:
在开发者工具中预览效果
<view>
<!-- 以下是对一个自定义组件的引用 -->
<component-tag-name inner-text="Some text"></component-tag-name>
</view>
自定义组件的 wxml 节点结构在与数据结合之后,将被插入到引用位置内。
细节注意事项:
一些需要注意的细节:
因为 WXML 节点标签名只能是小写字母、中划线和下划线的组合,所以自定义组件的标签名也只能包含这些字符。
自定义组件也是可以引用自定义组件的,引用方法类似于页面引用自定义组件的方式(使用 usingComponents 字段)。
自定义组件和页面所在项目根目录名不能以“wx-”为前缀,否则会报错。
注意,是否在页面文件中使用 usingComponents 会使得页面的 this 对象的原型稍有差异,包括:
使用 usingComponents 页面的原型与不使用时不一致,即 Object.getPrototypeOf(this) 结果不同。
使用 usingComponents 时会多一些方法,如 selectComponent 。
出于性能考虑,使用 usingComponents 时, setData 内容不会被直接深复制,即 this.setData({ field: obj }) 后 this.data.field === obj 。(深复制会在这个值被组件间传递时发生。)
如果页面比较复杂,新增或删除 usingComponents 定义段时建议重新测试一下。
# 学习时间:
提示:这里可以添加计划学习的时间
例如:
1、 周一至周五晚上 7 点—晚上9点
2、 周六上午 9 点-上午 11 点
3、 周日下午 3 点-下午 6 点