Xamarin iOS教程之添加和定制视图
Xamarin iOS教程之添加和定制视图
Xamarin iOS用户界面——视图
在iPhone或者iPad中,用户看到的摸到的都是视图。视图是用户界面的重要组成元素。例如,想要让用户实现文本输入时,需要使用输入文本的视图;想要让用户显示图像时,需要使用显示图像的视图。本章将为开发者详细讲解如何构建视图。
Xamarin iOS视图
在应用程序开发中,最常见的视图如表2-1所示。
表2-1 常用视图
Xamarin iOS添加和定制视图
本节将主要讲解视图的两种添加方式:一种是使用Interface Builder;一种是使用代码。同时还会讲解如何定制视图等内容。
Xamarin iOS 使用Interface Builder添加视图
使用Interface Builder添加视图是一个相当简单的工作。以下的示例将为开发者讲解该如何使用Interface Builder添加视图。
【示例2-1】以下将使用Interface Builder添加一个视图,具体步骤如下:
(1)创建一个Single View Application类型的工程,命名为2-1。
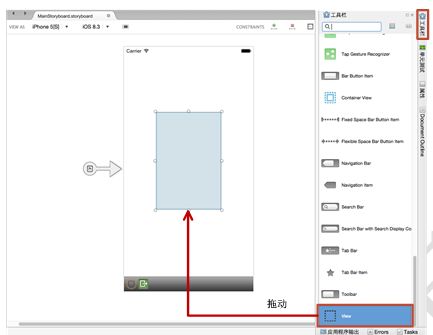
(2)打开MainStoryboard.storyboard文件,选择Xamarin Studio最右边的工具栏按钮,打开工具栏界面(查看|Pads|工具栏)。从工具栏中拖动View空白视图对象到主视图中,如图2.1所示。
图2.1 操作步骤
注意:此时就在视图添加了一个空白的视图。
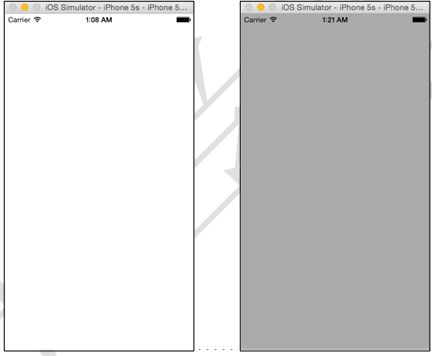
(3)保存文件(Command+S),单击“运行”按钮,此时就会出现iOS模拟器运行结果,如图2.2所示。
图2.2 运行效果
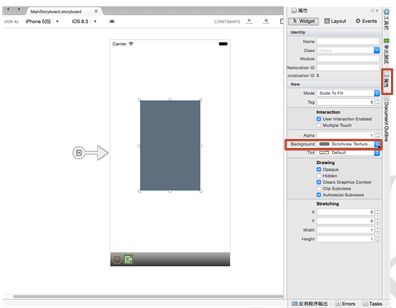
由于使用Interface Builder添加的View空白视图默认的背景颜色为白色,所以在模拟器上是看不出效果的。那么该如何在模拟器上看到添加的View空白视图呢?开发者需要回到MainStoryboard.storyboard文件,选择主视图上添加的View空白视图对象。然后,选择Xamarin Studio最右边的属性按钮,打开属性界面(“查看”|Pads|“属性”命令)。将View的Background属性设置为Scrollview Textured Background color,如图2.3所示。
图2.3 操作步聚
注意:当改变Background属性后,选择的View视图对象的颜色也会发现相应的变化。运行效果如图2.4所示。
图2.4 运行效果
此时,就可以在iOS模拟器上看到添加的视图了。我们的这个示例是没有任何作用的。它只是为开发者演示了如何使用Interface Builder来添加一个视图。
注意:View空白视图是开发者使用最频繁的,原因如下:
(1)每一个可视化的视图对象都是继承自UIView类。
(2)提供了自动调整大小的功能。
(3)UIView可以管理内容绘制。
(4)由于它是一个容器,可以接受其他的视图作为其子视图。
(5)可以接受本身和其子视图的触摸事件。
(6)它的很多属性可以实现动画。
Xamarin iOS使用代码添加视图
如果开发者想要使用代码为主视图添加视图,该怎么办呢?下面将为开发者解决这一问题。要使用代码为主视图添加视图需要实现3个步骤。
1.实例化视图对象
每一个视图都是一个特定的类。在C#中,经常会说,类是一个抽象的概念,而非具体的事物,所以要将类进行实例化。实例化一个视图对象的具体语法如下:
- 视图类 对象名=new 视图类();
以我们接触的第一个视图View为例,它的实例化对象如下:
- UIView vv=new UIView();
其中,UIView是空白视图的类,vv是UIView类实例化出来的一个对象。
2.设置视图的位置和大小
每一个视图都是一个区域,所以需要为此区域设置位置和大小。设置位置和大小的属性为Frame,其语法形式如下:
- 对象名.Frame=new RectangleF (X ,Y ,Width,Height);
其中,X和Y表示视图在主视图中的位置,Width和Height表示视图的大小。以下为实例化的对象vv设置位置和大小:
- vv.Frame = new RectangleF (0, 0, 320, 580);
其中,0和0表示此视图的主视图中的位置,320和580表示此视图的大小。
注意:步骤1和步骤2也可以进行合并。例如,以下的代码是将UIView类的实例化对象和设置位置大小进行了合并:
- UIView vv = new UIView (new RectangleF (0, 0, 200, 200));
3.将视图添加到当前的视图中
最后,也是最为关键的一步,就是将实例化的对象添加到主视图中。这样才可以进行显示。此时需要使用到AddSubview()方法,其语法形式如下:
- this.View.AddSubview (视图对象名);
以下将实例化的对象vv添加到当前的主视图中,代码如下:
- this.View.AddSubview (vv);
【示例2-2】以下将使用代码为主视图添加一个View空白视图。代码如下:
- using System;
- using System.Drawing;
- using MonoTouch.Foundation;
- using MonoTouch.UIKit;
- namespace Application
- {
- public partial class __2ViewController : UIViewController
- {
- …… //这里省略了视图控制器的构造方法和析构方法(视图控制器的基本功能就是负责处理与视图的交互,我们会在后面讲解)
- #region View lifecycle
- public override void ViewDidLoad ()
- {
- base.ViewDidLoad ();
- UIView vv = new UIView (); //实例化对象
- vv.Frame = new RectangleF (0, 0, 320, 580); //设置视图对象的大小和位置
- this.View.AddSubview (vv); //将视图对象添加到当前视图中
- }
- …… //这里省略了视图加载和卸载前后的一些方法
- #endregion
- }
- }
运行效果如图2.5所示。
在此运行效果中也是看不到添加的视图的。这是因为添加的视图默认是白色的背景,如果想要看到视图,需要设置它的背景。例如以下的代码,将背景颜色设置为了浅灰色:
- vv.BackgroundColor = UIColor.LightGray; //将背景设置为浅灰色
运行效果如图2.6所示。
图2.5 运行效果 图2.6 运行效果
Xamarin iOS删除视图
有视图的添加,就会有视图的删除。如果开发者不需要添加的视图,就可以使用RemoveFromSuperview()方法删除,其语法形式如下:
- 要删除的视图对象名. RemoveFromSuperview();
【示例2-3】以下代码将在主视图中添加两个视图,然后再使用RemoveFromSuperview()方法删除其中一个视图。代码如下:
- using System;
- using System.Drawing;
- using MonoTouch.Foundation;
- using MonoTouch.UIKit;
- namespace Application
- {
- public partial class __15ViewController : UIViewController
- {
- …… //这里省略了视图控制器的构造方法和析构方法
- #region View lifecycle
- public override void ViewDidLoad ()
- {
- base.ViewDidLoad ();
- // Perform any additional setup after loading the view, typically from a nib.
- //实例化并设置视图对象vv1
- UIView vv1 = new UIView ();
- vv1.Frame = new RectangleF (0, 20, 320, 250);
- vv1.BackgroundColor = UIColor.Cyan;
- this.View.AddSubview (vv1);
- //实例化并设置视图对象vv2
- UIView vv2 = new UIView ();
- vv2.Frame = new RectangleF (0, 300, 320, 250);
- vv2.BackgroundColor = UIColor.Orange;
- this.View.AddSubview (vv2);
- }
- …… //这里省略了视图加载和卸载前后的一些方法
- #endregion
- }
- }
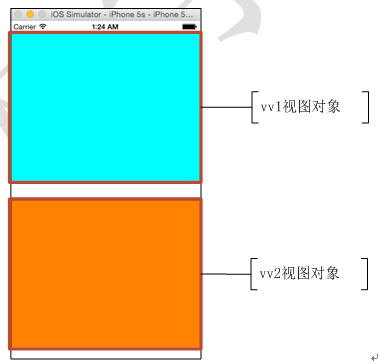
运行效果如图2.7所示。
图2.7 运行效果
如果想要删除视图对象vv1的话,需要使用RemoveFromSuperview ()方法,代码如下:
- vv1.RemoveFromSuperview (); //删除视图对象vv1
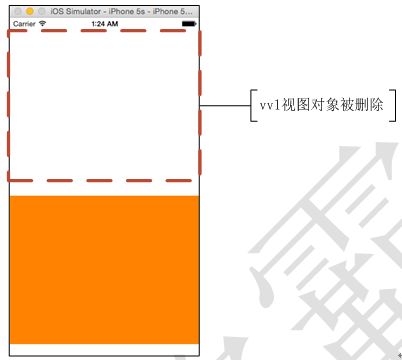
运行效果如图2.8所示。
图2.8 运行效果
Xamarin iOS视图的位置和大小
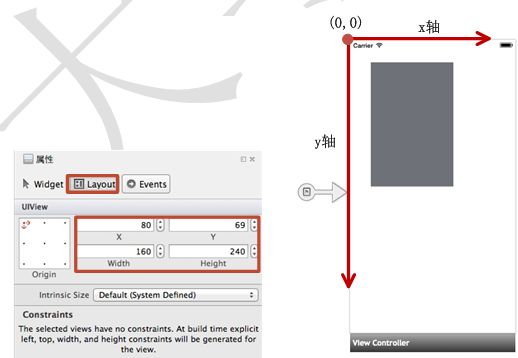
当一个视图使用Interface Builder添加到主视图后,它的位置和大小可以使用拖动的方式进行设置,也可以使用属性中的布局进行设置,如图2.9所示。
注意:在默认的情况下,坐标系统的原点位于左上角,并向底部和右侧延伸,如图2.10所示。
图2.9 设置位置和大小 图2.10 系统坐标
除了使用以上的两种方式进行改变视图的位置和大小外,还可以通过编程的方式改变。但是需要注意以编程的形式也不能改变默认的坐标系统原点。
Xamarin iOS重新定位视图
重新定位视图就是在设备进行旋转后,重新对视图的大小以及位置进行设置。这样可以提高用户体验度。重新定位视图需要使用到WillRotate()方法,其语法形式如下:
- public virtual void WillRotate (UIInterfaceOrientation toInterfaceOrientation, double duration)
其中,toInterfaceOrientation是界面方向,duration是旋转的时间。
【示例2-4】以下将实现视图的重新定位功能,代码如下:
- using System;
- using System.Drawing;
- using MonoTouch.Foundation;
- using MonoTouch.UIKit;
- namespace Application
- {
- public partial class __31ViewController : UIViewController
- {
- UIView vv = new UIView ();
- …… //这里省略了视图控制器的构造方法和析构方法
- #region View lifecycle
- public override void ViewDidLoad ()
- {
- base.ViewDidLoad ();
- // Perform any additional setup after loading the view, typically from a nib.
- vv.Frame = new RectangleF (0, 0, 320, 580); //设置视图对象的大小和位置
- vv.BackgroundColor=UIColor.Brown;
- this.View.AddSubview (vv);
- }
- …… //这里省略了视图加载和卸载前后的一些方法
- #endregion
- }
- }
此时运行程序,会看到如图2.11所示的效果。
图2.11 运行效果
在图2.11中视图是没有实现重新定位功能的。再好的程序如果不在设备旋转后实现重新定位,都会降低用户的体验度,如果想要实现重新定位功能,就需要使用到WillRotate()方法,代码如下:
- public override void WillRotate (UIInterfaceOrientation toInterfaceOrientation, double duration)
- {
- UIInterfaceOrientation destOrientation = toInterfaceOrientation;
- if (destOrientation == UIInterfaceOrientation.LandscapeLeft|destOrientation==UIInterfaceOrientation.LandscapeRight) {
- vv.Frame = new RectangleF (0, 0, 568, 320);
- } else {
- vv.Frame = new RectangleF (0, 0, 320, 568);
- }
- }
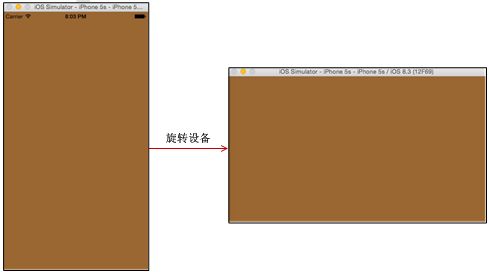
此时运行程序,会看到如图2.12所示的效果。
图2.12 运行效果
本文选自:Xamarin iOS开发实战大学霸内部资料,转载请注明出处,尊重技术尊重IT人!