Xamarin iOS教程之视图显示图像
Xamarin iOS教程之视图显示图像
Xamarin iOS显示图像
在主视图中显示一个图像,可以让开发者的应用程序变的更有趣,例如,在一些应用程序开始运行时,都会通过图像来显示此应用程序的玩法或者规则等。这不仅可以使用户快速理解此应用程序的相关信息,也减少了开发者对应用软件文字的介绍。显示图像的视图被称为图像视图。以下将主要讲解图像视图的一些功能。
Xamarin iOS为视图显示图像
显示图像需要使用到UIImageView类创建的对象。
【示例2-10】以下就是如何在主视图中显示图像的具体步骤:
(1)创建一个Single View Application类型的工程,命名为2-4。
(2)添加一个图像1.jpg到创建的工程中,添加图像的具体步骤如下:
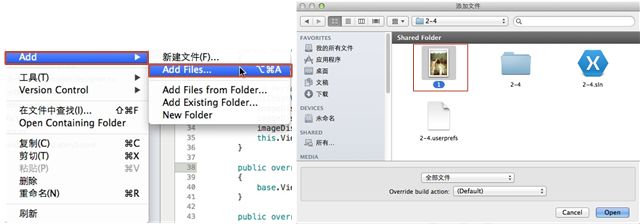
首先,右击工程中的Resources文件夹,弹出一个下拉菜单,如图2.19所示。
图2.19 下拉菜单 图2.20 “添加文件”对话框
其次,选择下拉菜单中的Add|Add Files…命令,弹出“添加文件”对话框,如图2.20所示。
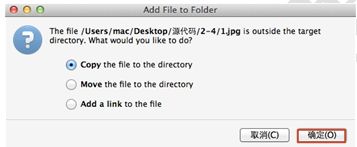
接着,选择需要添加到工程中的图像文件,选择Open按钮,弹出Add File to Folder对话框,如图2.21所示。
图2.21 Add File to Folder对话框
最后,选择“确定”按钮,需要添加的图像,就添加到了创建工程的Resources文件夹中。
(3)打开2-4ViewController.cs文件,编写代码,实现为主视图添加图像视图的功能。代码如下:
- using System;
- using System.Drawing;
- using MonoTouch.Foundation;
- using MonoTouch.UIKit;
- namespace Application
- {
- public partial class __4ViewController : UIViewController
- {
- …… //这里省略了视图控制器的构造方法和析构方法
- #region View lifecycle
- public override void ViewDidLoad ()
- {
- base.ViewDidLoad ();
- // Perform any additional setup after loading the view, typically from a nib.
- UIImageView imageDisplay = new UIImageView (); //实例化图像视图对象
- imageDisplay.Frame = new RectangleF (0, 0, 320, 580); //设置位置和大小
- imageDisplay.ContentMode = UIViewContentMode.ScaleAspectFit; //设置图像视图的模式
- imageDisplay.Image = UIImage.FromFile("1.jpg"); //设置图像视图显示的图像
- this.View.AddSubview (imageDisplay);
- }
- …… //里省略了视图加载和卸载前后的一些方法
- #endregion
- }
- }
运行效果如图2.22所示。
图2.22 运行效果
注意:在此示例中,需要开发者掌握两个知识点。
1.图像支持的格式
图像视图显示的图像需要使用image进行设置。UIImage类是用来代表图像信息的,图像支持的格式如表2-5所示。
表2-5 图像支持的格式
2.图像在显示时的模式
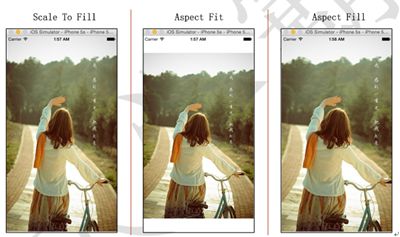
为了使图像在显示的时候可以满足各种需要,UIView视图提供了多种显示模式。选择属性按钮后,在属性界面中设置View中的Mode。或者是使用代码通过ContentMode属性设置Mode。Mode选项中提供了13种显示模式,分别为Scale To Fill、Aspect Fit、Aspect Fill、Redraw、Center、Top、Bottom、Left、Right、Top Left、Top Right、Bottom Left、Bottom Right。在这13种显示模式中,但是最常用的有三种分别为:Scale To Fill、Aspect Fit和Aspect Fill,效果如图2.23所示。
图2.23 效果
注意:Scale To Fill会使图像全部显示出来,但是会导致图像变形。Aspect Fit会保证图像比例不变,而且全部显示在图像视图中,这意味着图像视图会有部分空白。AspectFill也会证图像比例不变,会填充整个图像视图,但是可能只有部分图像显示出来,一般不对Mode进行设置,默认为Scale To Fill模式。
Xamarin iOS定制特殊的图像
在主视图中显示的图像也不是一成不变的,也可能会将图像变倾斜一些,或者是将图像进行缩放等。以下就介绍两个常用的功能。
1.旋转图像
旋转图像其实就是将图像所在的图像视图进行旋转。需要使用到Transform属性,其语法形式如下:
- 图像视图对象. Transform= CGAffineTransform.MakeRotation(float angle);
其中,angle表示旋转的弧度。
【示例2-11】以下将实现将主视图显示的图像旋转10度。具体步骤如下:
(1)创建一个Single View Application类型的工程,命名为2-21。
(2)添加一个图像1.jpg到创建工程的Resources文件夹中。
(3)打开2-21ViewController.cs文件,编写代码,实现将主视图显示的图像旋转10度。代码如下:
- using System;
- using System.Drawing;
- using MonoTouch.CoreGraphics; //引入MonoTouch.CoreGraphics命名空间
- using MonoTouch.Foundation;
- using MonoTouch.UIKit;
- namespace Application
- {
- public partial class __21ViewController : UIViewController
- {
- …… //这里省略了视图控制器的构造方法和析构方法
- #region View lifecycle
- public override void ViewDidLoad ()
- {
- base.ViewDidLoad ();
- // Perform any additional setup after loading the view, typically from a nib.
- UIImageView imageDisplay = new UIImageView (); //实例化图像视图对象
- imageDisplay.Frame = new RectangleF (0, 0, 320, 568); //设置位置和大小
- imageDisplay.Image = UIImage.FromFile("1.jpg"); //设置图像视图显示的图像
- imageDisplay.Transform=CGAffineTransform.MakeRotation((float)(3.14 / 10)); //旋转图像
- this.View.AddSubview (imageDisplay);
- }
- …… //这里省略了视图加载和卸载前后的一些方法
- #endregion
- }
- }
在此程序中,我们引入了一个新的命名空间MonoTouch.CoreGraphics,此命名空间用于图形绘制,因为CGAffineTransform.MakeRotation是这个命名空间的对象和方法。运行效果如图2.24所示。
图2.24 运行效果
2.缩放图像
缩放图像其实就是将图像所在的图像视图进行缩放。同样还需要使用到Transform属性,其语法形式如下:
图像视图对象.Transform= CGAffineTransform.MakeScale (float sx,float sy);
其中,sx与sy分别表示将原来的宽度和高度缩放到多少倍。
【示例2-12】以下将实现将主视图显示的图像放大2倍。具体步骤如下:
(1)创建一个Single View Application类型的工程,命名为2-22。
(2)添加一个图像1.jpg到创建工程的Resources文件夹中。
(3)打开2-22ViewController.cs文件,编写代码,实现将主视图显示的图像放大两倍。代码如下:
- using System;
- using System.Drawing;
- using MonoTouch.CoreGraphics;
- using MonoTouch.Foundation;
- using MonoTouch.UIKit;
- namespace Application
- {
- public partial class __22ViewController : UIViewController
- {
- …… //这里省略了视图控制器的构造方法和析构方法
- #region View lifecycle
- public override void ViewDidLoad ()
- {
- base.ViewDidLoad ();
- // Perform any additional setup after loading the view, typically from a nib.
- UIImageView imageDisplay = new UIImageView (); //实例化图像视图对象
- imageDisplay.Frame = new RectangleF (80, 158, 160, 240); //设置位置和大小
- imageDisplay.Image = UIImage.FromFile("1.jpg"); //设置图像视图显示的图像
- imageDisplay.Transform = CGAffineTransform.MakeScale (2,2); //缩放图像
- this.View.AddSubview (imageDisplay);
- }
- …… //这里省略了视图加载和卸载前后的一些方法
- #endregion
- }
- }
运行效果如图2.25所示。
图2.25 运行效果
本文选自:Xamarin iOS开发实战大学霸内部资料,转载请注明出处,尊重技术尊重IT人!