微信小程序实现秒杀、拼团、团购等效果
基于微信小程序的商城秒杀、拼团、团购等效果实现
前言:营销活动的经营与配置直接关系着店铺的发展,然后由于各种活动门槛的的复杂性,使得某些营销并没有起到一个正面积极的引导作用,本文旨在提供一些简单的活动模式及实现代码。
目录
-
- 一、项目介绍
- 二、相关技术
- 三、小程序效果图
- 四、后台管理效果图
- 五、代码块
一、项目介绍
小程序主要界面是在商品详情页进行展示,主要切换效果有普通商品详情、限时秒杀、团购、拼团、以及通过外部链接访问小程序等。
二、相关技术
html+css+js:微信小程序界面。
SqlServer数据库:数据支持。
外部链接二维码拼接:BitMap。
NetCore框架+C#程序语言:小程序及后台管理系统API的实现。
Layui前端框架:web后台管理界面样式及数据渲染框架。
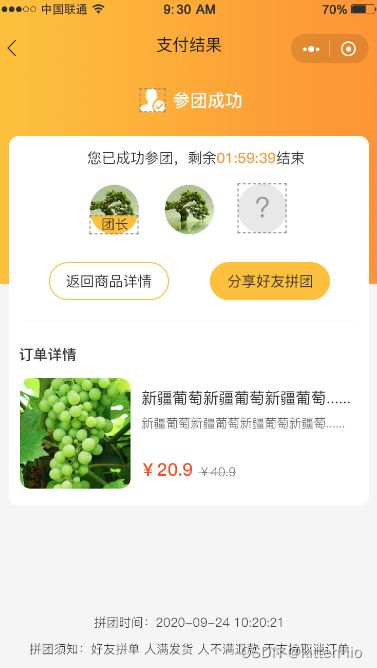
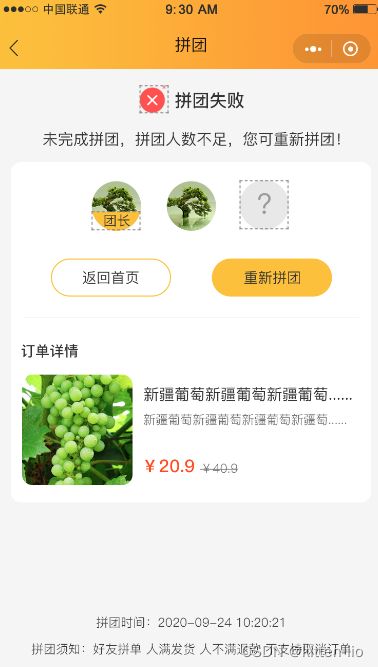
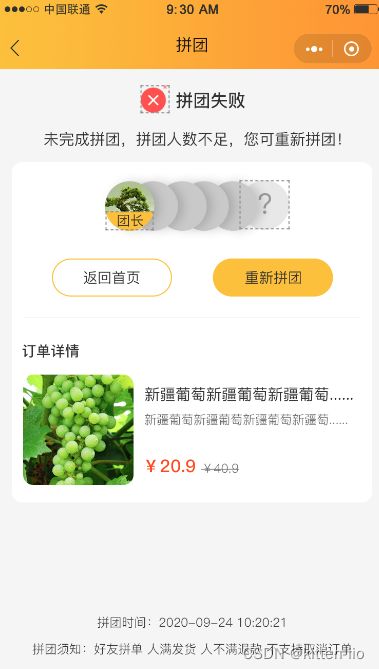
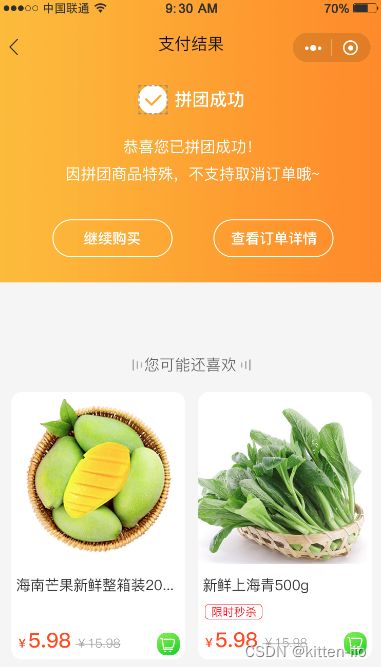
三、小程序效果图









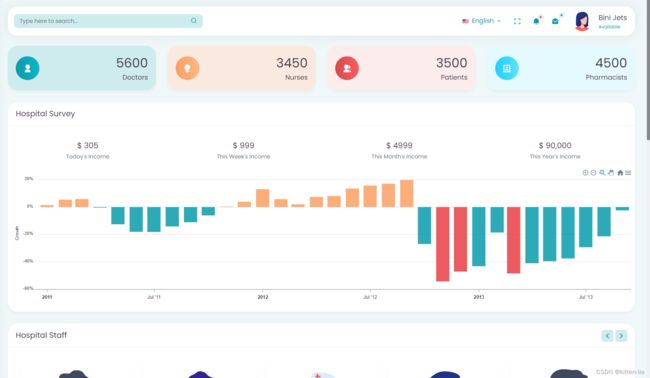
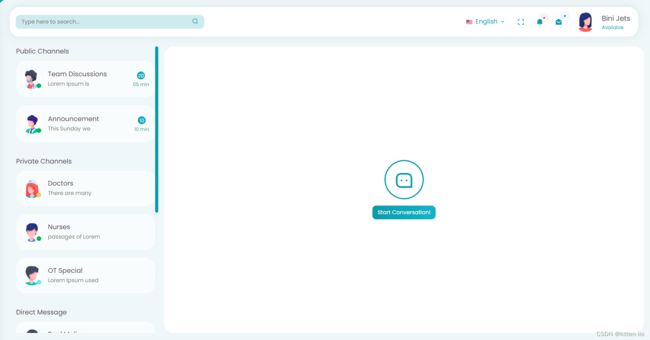
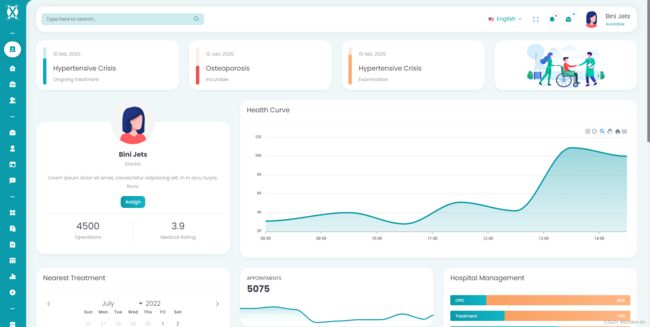
四、后台管理效果图




五、代码块
<view class="product-banner">
<swiper class="product-banner" bindchange='onSlideChange' indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}"
interval="{{interval}}" duration="{{duration}}" circular="{{circular}}">
<block wx:for="{{productBanner}}" wx:key="id">
<swiper-item>
<view>
<image src="{{item}}" class="product-banner" alt="" lazy-load="true" />
view>
swiper-item>
block>
swiper>
view>
<view wx:if="{{productActiviType==0}}" class="activeBox"
style="background: url({{imgUrl}}/upload/20220608/kill-pro-back.png);background-size: 100% 100%;">
<view class="kill-leftBox">
<view class="product-priceBox">
<view style="height:35rpx;line-height: 35rpx;">
<text class="symbol-kill">¥text>
<text class="price-kill">58.8text>
<text class="throuth-kill">¥98text>
view>
<view class="num-kill displayBox">限量200份view>
view>
<view class="justNum-kill">
<text>已售198份text><text
class="just-rightText">每人限购1份text>
view>
view>
<view class="kill-rightBox">
<view class="just-text">距秒杀结束仅剩view>
<view class="kill-timeBox">
<view class="clockBox margin-one displayBox">{{hour}}view>
<view class="littleClock">:view>
<view class="clockBox displayBox">{{min}}view>
<view class="littleClock">:view>
<view class="clockBox displayBox">{{second}}view>
view>
view>
view>
<view wx:if="{{productActiviType==3}}" class="product-normal">
<view class="normal-left">
<text class="normal-symbol">¥text>
<text class="normal-price">198text>
<text class="throuth-normal">¥98text>
view>
<view class="normal-right">
<text class="salesVolume">销量:200text>
<text class="stock">库存:500text>
view>
view>
<view class="productName-box littleTwo">
超级无敌好吃美味烤鸭
view>
<view class="productDesc-box littleTwo">
色泽红艳,肉质细嫩,味道醇厚,肥而不腻
view>
<view class="productShare-money" bindtap="shareProduct">
<view class="left-Share">
<text>该商品分享可得奖励¥10text>
view>
<view class="right-Share">
<image src="{{imgUrl}}/upload/20220608/share.png" lazy-load="true">image>
<text>立即分享text>
view>
view>
<view class="services-box">
<view class="services-left">服务view>
<view class="services-right">新鲜品质 配送到家 售后无忧view>
view>
<view class="product-reply" >
<view class="reply-title">
<view class="leftReolyCount">
评价(2824)
view>
<view class="middleSeeMore">
<view>查看全部评价view>
view>
<image class="grayRight" src="{{imgUrl}}/upload/20220608/rightJt.png" lazy-load="true">image>
view>
<view class="replyUserInfo">
<image class="replyUserHead" src="{{imgUrl}}/upload/20220608/jocker.jpg" lazy-load="true">image>
<view class="rightUserName">
<view class="userName little">橘猫大侠view>
<view class="starBox">
<image src="{{imgUrl}}/upload/20220608/star5.png" class="starImg">
image>
view>
view>
view>
<view class="replyContet littleTwo">
味道好,配送快,值得信赖!
view>
view>
<image class="proImgDetail" src="{{imgUrl}}/upload/20220608/prodetailImg.png" lazy-load="true">image>
<view style="height:56rpx;">view>
<view class="productDetailTable" wx:if="{{spuList.length>0}}">
<view wx:if="{{!isShowDetail}}">
<view class="productTableTr">
<view class="leftTr">
<view class="little leftTrText">{{spuList[0].name}}view>
view>
<view class="rightTr little">{{spuList[0].content}}view>
view>
view>
<view wx:if="{{isShowDetail}}" class="productTableTr" wx:for="{{spuList}}">
<view class="leftTr">
<view class="little leftTrText">{{item.name}}view>
view>
<view class="rightTr little">{{item.content}}view>
view>
view>
<view class="DetailArrow displayBox" wx:if="{{spuList.length>0}}">
<image wx:if="{{!isShowDetail}}" bindtap="clickArrow" class="arrowImg"
src="{{imgUrl}}/upload/20220608/nextJt.png" lazy-load="true">image>
<text wx:if="{{!isShowDetail}}" bindtap="clickArrow" style="margin-left:10rpx;">展开text>
<image wx:if="{{isShowDetail}}" bindtap="clickArrow" class="arrowImg"
src="{{imgUrl}}/upload/20220608/topJt.png" lazy-load="true">image>
<text wx:if="{{isShowDetail}}" bindtap="clickArrow" style="margin-left:10rpx;">收起text>
view>
<view style="height:56rpx;">view>
<image src="{{imgUrl}}/upload/20220608/explain.png" class="explain">image>
<view class="maybeLike">
<image src="{{imgUrl}}/upload/20220608/2323-2.png" class="maybeLikePng">image>
<view class="indexProductList">
<view class="productItemBottom" wx:for="{{4}}">
<view style="background: url({{imgUrl}}/upload/20220608/ky.jpg);background-size: 100% 100%;" class="productImgBottom">view>
<view class="bottom-productName little">北京烤鸭view>
<view class="iconBox little">
干净又卫生
view>
<view class="buyBox-bottom">
<view class="leftPrice-bottom">
<text class="priceFh">¥text>
<text class="bottom-price">58text>
<text class="bottom-oldPrice">¥98text>
view>
<view class="rightAdd-bottom" data-index="{{index}}" >
<image class="rightAdd-bottom" src="{{imgUrl}}/upload/20220608/addcart.png" lazy-load="true">
image>
view>
view>
view>
view>
view>
<view style="height:162rpx;">view>
<view class="footer">
<view class="leftFooter">
<view bindtap="GoHome">
<view style="background: url({{imgUrl}}/upload/20220608/6-1.png);background-size: 100% 100%;"
class="footImg">view>
<view class="footText">首页view>
view>
<view bindtap="GoShopping">
<view style="background: url({{imgUrl}}/upload/20220608/6-5.png);background-size: 100% 100%;"
class="footImg2">view>
<view class="footText2">购物车view>
view>
view>
<view class="rightFooter">
<view class="displayShow" >
<view class="addCart-btn displayBox" catchtap="btnAddCart_footer">加入购物车view>
<view class="purchase-btn displayBox" bindtap="rightNowBuy">立即购买view>
view>
view>
view>
.product-banner{
width:750rpx;height:750rpx;
}
.activeBox{
width:750rpx;height:130rpx;display:flex;
}
.kill-leftBox{
width:424rpx;height: 130rpx;
}
.product-priceBox{
height:37rpx;
line-height:37rpx;
margin-left:26rpx;margin-top:23rpx;width:398rpx;color: #FFFFFF;
display: flex;
}
.symbol-kill{
font-size:31rpx;
}
.price-kill{
font-weight:bold;font-size:46rpx;
}
.throuth-kill{
text-decoration:line-through;font-size:28rpx;margin-left: 11rpx;
}
.num-kill{
padding-left: 14rpx ;padding-right: 14rpx ;background: #E5282B;color: #FFFFFF;font-size:22rpx;border-radius: 18.5rpx;margin-left:22rpx;
}
.justNum-kill{
height:25rpx;line-height: 25rpx;margin-left:26rpx;margin-top:26rpx;width:398rpx;color: #FFFFFF;display: flex;font-size: 26rpx;
}
.just-rightText{
margin-left:30rpx;
}
.kill-rightBox{
width:326rpx;height: 130rpx;
}
.just-text{
height:26rpx;margin-top:20rpx;margin-left:94rpx;font-size:28rpx;color:#FF2527;line-height: 26rpx;
}
.kill-timeBox{
height:44rpx;width:326rpx;margin-top:27rpx;display:flex;
}
.clockBox{
width:44rpx;height:44rpx;background:#1C1C1C;border-radius:6rpx;color:#FFFFFF;font-size:24rpx;
}
.margin-one{
margin-left:91rpx;
}
.littleClock{
height:44rpx;width:24rpx;color:#FFFFFF;font-size:26rpx;font-weight:bold;text-align: center;
}
.justNum-team{
height:37rpx;line-height: 37rpx;margin-left:26rpx;margin-top:26rpx;width:398rpx;color: #FFFFFF;display: flex;font-size: 26rpx;
}
.product-priceBox-team{
height:35rpx;line-height: 35rpx;margin-left:26rpx;margin-top:23rpx;width:398rpx;color: #FFFFFF;
}
.kill-rightBox-team{
width:326rpx;height: 130rpx;
}
.start-num{
height:44rpx;padding-left:24rpx;padding-right:24rpx;color:#FE2E2D;font-size:28rpx;background:#FFFFFF;border-radius:10rpx;margin-top:69rpx;float:right;margin-right:33rpx;
}
.product-normal{
height:35rpx;width:750rpx;margin-top:25rpx;padding-bottom:41rpx;line-height:35rpx;display:flex;
}
.normal-left{
width:375rpx;color: #FF4C0E;
}
.normal-right{
width:350rpx;
}
.normal-symbol{
font-size:31rpx;margin-left:26rpx;
}
.normal-price{
font-weight: bold;font-size:46rpx;
}
.throuth-normal{
text-decoration:line-through;font-size:28rpx;margin-left: 11rpx;color:#666666;
}
.salesVolume{
float:right;color:#666666;font-size:24rpx;
}
.stock{
float:right;color:#666666;font-size:24rpx;margin-right:28rpx;
}
.productName-box{
width:698rpx;margin-left:26rpx;line-height:39rpx;color:#1F1F1F;font-size:32rpx;font-weight:bold;
}
.productDesc-box{
margin-top:20rpx;width:698rpx;margin-left:26rpx;line-height:32.5rpx;color:#666666;font-size:25rpx;
}
.productShare-money{
width:702rpx;margin-left:24rpx;margin-top:24rpx;background:#FFBD20;border-radius:14rpx;height:80rpx;display:flex;line-height:80rpx;
}
.left-Share{
width:528rpx;color:#0D0D0D;font-size:28rpx;
}
.left-Share text{
margin-left:18rpx;
}
.right-Share{
width:174rpx;display:flex;
}
.right-Share image{
width:28rpx;height:28rpx;margin-top:26rpx;
}
.right-Share text{
color: #000000;font-size:28rpx;margin-left:12rpx;line-height:80rpx;
}
.productInfoBox{
width: 702rpx;background: #F8F8F8;border-radius: 14rpx;margin-top:21rpx;margin-left:24rpx;
/* height: 287rpx;border:1rpx solid black; */
height: 90rpx;
}
.Specifications{
height: 26rpx;width: 686rpx;margin-left:16rpx;display: flex;
}
.Distribution{
height: 26rpx;width: 686rpx;margin-left:16rpx;display: flex;
}
.heightInfo{
height: 32rpx;
}
.title-info{
color:#0D0D0D;font-size:28rpx;font-weight:bold;line-height: 26rpx;width:160rpx;
}
.chouseSpe{
color:#7E7D7D;font-size:26rpx;line-height: 26rpx;width:514rpx;
}
.Specifications image{
width:12rpx;height:22rpx;margin-top:2rpx;float: right;
}
//秒杀商品倒计时
function count_down(that) {
//console.log(that);
var qgInterval = setInterval(function () {
let finalTime = date_format(that.data.endDate2);
//console.log(finalTime);
let val = finalTime.split(':')[0];
let val1 = finalTime.split(':')[1];
let val2 = finalTime.split(':')[2];
that.setData({
hour: val,
min: val1,
second: val2,
});
that.data.endDate2 -= 1000;
if (that.data.endDate2 <= 1) {
that.setData({
//clock: "00:00:00",
hour: '00',
min: '00',
second: '00',
isShowKill: false, //倒计时隐藏
productActiviType: 3, //商品类型改为空 普通商品
});
clearInterval(qgInterval);
}
}, 1000);
}