作者 | 星空
一、前言
百度开发者工具是百度智能小程序开放平台打造的一站式小程序研发工具,提供了编码、调试、测试、上传、项目管理等功能。当前最新稳定版本为V3.59,可从百度智能小程序官方网址下载,正在研发下一个大版本为百度开发者工具 4.0 版本(以下简称:4.0) ,下面将从 4.0 介绍、4.0 整体设计思路、迁移本地的 VSCode 开发环境到 4.0 上、编写插件并集成到 4.0 中,这几个方面来帮助大家快速了解 4.0 的新特征,上手搭建一个属于自己的小程序 IDE 环境;
如何快速开发百度小程序
若是还不太了解百度小程序开发,这里先简单介绍一下如何快速开发一个百度小程序:
第一步:下载百度开发者工具,若还没有注册过百度小程序,想尝试开发,可以先行使用小程序测试号进行开发体验,只是测试号在使用上有一些功能上的限制;若想完整开发并发布则需要注册一个 APPID;
第二步:根据自身场景情况,快速接入百度小程序
1、已有微信小程序,想转为百度小程序 => 打开百度开发者工具,使用工具中的 『搬家』,可快速迁移为百度小程序。
2、想体验百度小程序的功能 => 打开百度开发者工具,选择『页面模板』,可快速生成一个具有完整功能的百度小程序项目。
3、想直接进入百度小程序开发 => 打开百度开发者工具,选择『我的项目』,可快速生成一个空白的百度小程序项目。
详细操作链接可前往官网查看。
二、背景介绍
在使用现有开发者工具开发小程序过程中是否遇到过以下场景:
1、想在开发者工具中完成开发,但工具的开发环境与自己熟悉的 IDE 环境配置相差较大,导致增加额外学习成本。
2、无丰富的编辑器插件生态来辅助开发,导致开发不便捷。
从而大部分选择在自己的 IDE 中开发,再将代码导入到开发者工具进行调试,过程较为繁琐。
为解决上述场景问题,为大家提供一致性的开发体验,我们正在研发 4.0 版本,4.0 基于 VSCode(一款由微软开发且跨平台的免费源代码编辑器) 做二次开发,主要包含以下几个新特性:
①优化开发体验,百度开发者工具全面兼容 VSCode, 支持更灵活的定制开发;
②支持微软插件市场,个性化配置更丰富,扩展性更强(当前为白名单机制);
③优化内存及首屏项目加载速度,性能更好,稳定性更高。
目前,4.0-beta 已在官网发布,大家可以前往官网进行下载,记得选择 『最新 Beta 版本(4.0-beta)』。
三、4.0整体设计思路
4.0 之前
整体思路是基于 Electron 将整体分为 Main Process 和 Renderer Process 层;
在 Electron 之上设计了一套自有的插件机制和事件系统,将所有的业务逻辑和开发者工具主体分离;
开发者工具主体为各部分提供基础 Services,各核心模块和辅助模块基于 Services,均通过插件化、事件驱动的方式完成独立开发;
若外部有需要扩展也可基于这套插件机制和事件系统新增 Renderer Extension;
最后,由开发者工具主体完成整体的组装。
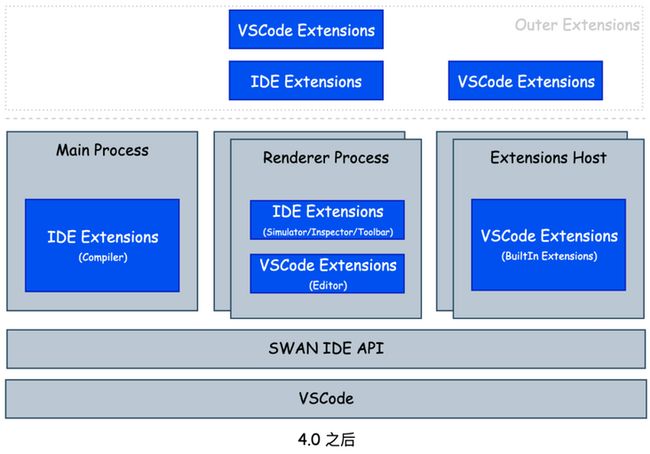
4.0 之后
整体思路是将 VSCode 作为一个底层框架 Vender 引入到 IDE 中,上层的 IDE 通过新增一个 SWAN IDE API 模块来完成与 VSCode 的整合;原通过自有插件机制实现的模块改为以 VSCode 插件的方式来实现;
整体可以看到 IDE 将会分为 4 层:
①VSCode 层:新增开发者工具定制扩展点以及 SWAN IDE API 相关能力支持;
②SWAN IDE API 层:将扩展点包装成不同的 API 给上层开发者工具业务层使用;
③内置 VSCode 插件层:开发者工具底层业务层,搭建业务模块,调用 SWAN IDE API 完成和 IDE 框架交互;
④外置 VSCode 插件层:开发者工具上层业务,扩展开发者工具自定义插件 VSCode 插件。
此处,由于我们的扩展需要做一些 UI 交互,需要在 IDE 基础上来做扩展,因此设计了 Widget 扩展点,除了可以直接集成 VSCode Extensions 之外,还新增了 IDE Extensions 的能力;与开发 VSCode Extensions 的唯一区别是新增封装了可以对 IDE 核心插件或主体进行扩展的 API 能力;大家可以根据需求情况自主扩展来构建自己的 小程序 IDE 。
四、迁移本地的VSCode 开发环境到 4.0 上
第一步:插件搬迁
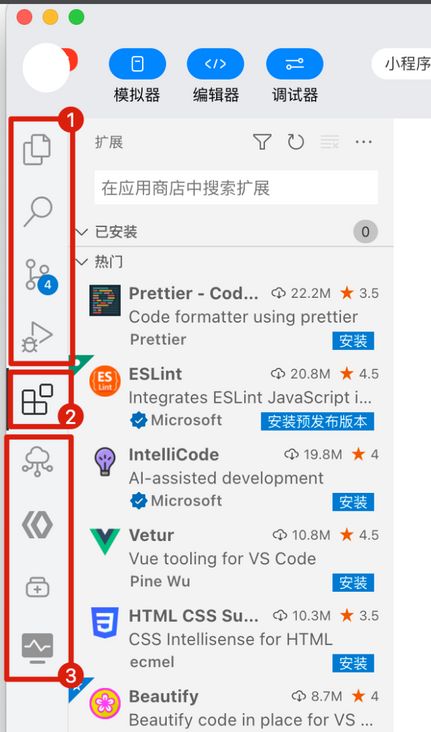
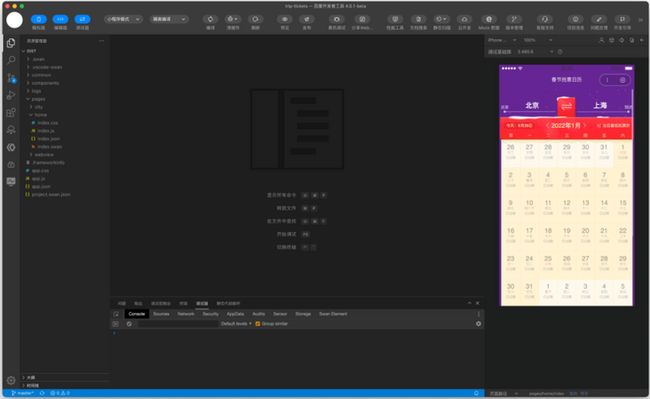
开发者工具编辑器侧栏:
① 百度开发者工具的现有能力,同 VSCode 功能
② 百度开发者工具定制的插件能力,主要为质量检测工具
③ 百度开发者工具 4.0 的新增能力,同 VSCode 功能
开发者工具插件安装:
按照 VSCode 安装方式在②中搜索自己日常使用的插件并安装
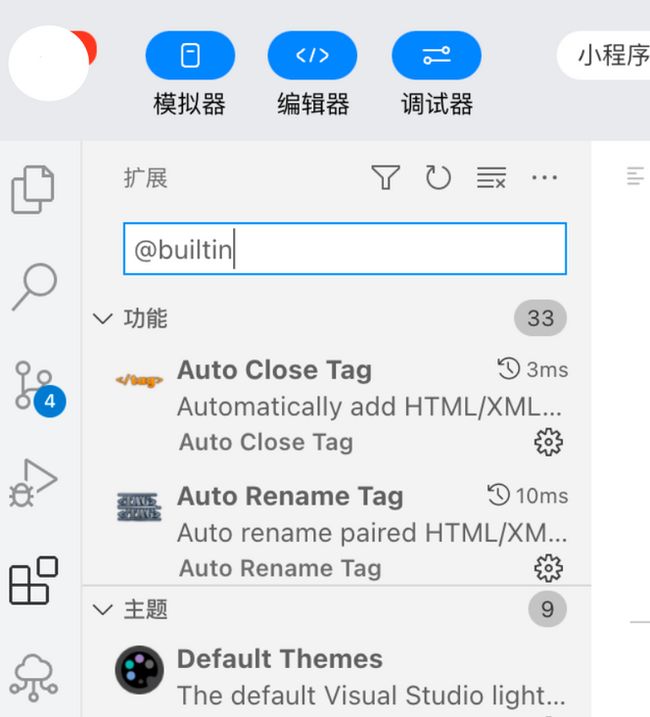
通过搜索 @builtin 可查看内置插件,通过搜索 @recommended可查看推荐插件,通过搜索 @popular可查看热门插件
由于百度开发者工具是基于 VSCode 1.63.2 版本进行的兼容以及预防安装过多插件影响性能,4.0 采用了白名单机制来支持小程序开发常用插件,因此目前暂不提供 VSCode 插件的全面搜索,以下推荐几类常用插件说明,详细的内容项可直接在百度开发者工具内进行查看。
- 内置插件
- 百度小程序开发助手:百度小程序开发助手,支持 swan 文件的语法高亮、代码检查、智能提示,swan api 代码补全,智能提示;也可以直接在自己的 VSCode 中搜索安装。
- 性能工具:百度小程序性能检测工具,可以用于日常开发时进行性能检测,并给出优化建议结果,可帮助开发时,实时提升小程序的质量。
- 小程序诊断:百度小程序诊断工具,会在发包时自动检测你的小程序中可能存在的性能和异常问题,并给出优化建议结果,可帮助快速在开发者工具中了解在线小程序的质量。
- 云函数本地调试:百度云函数本地调试工具,
- px to rpx:百度小程序单位转换工具,px 转 rpx。
- 常用的 IDE 插件
- Code Spell Checker:帮助发现代码中单词拼写错误。
- ESLint:检测可能存在的代码风格和质量问题。
- Prettier Formatter for Visual Studio Code:格式化可能存在的代码风格和质量问题,和 ESLint 搭配使用。
- GitLens:快速查看代码提交记录。
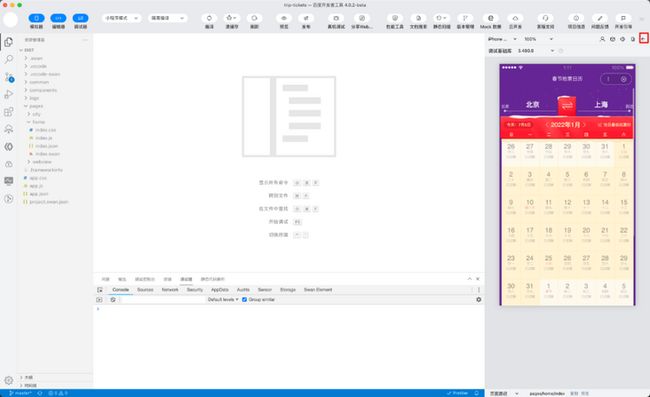
第二步:布局迁移
将模拟器切换至右侧位置让开发时更聚焦;如果是集中开发可以将 模拟器隐藏。
切换主题色,换成自己喜欢的色系和主题。
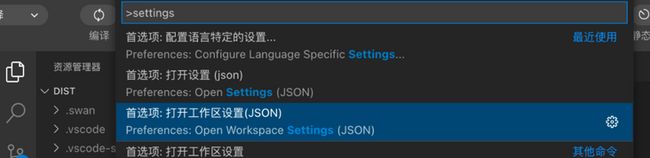
第三步:配置项定义
cmd + shift + p 拷贝你的设置 \`settings.json\`。
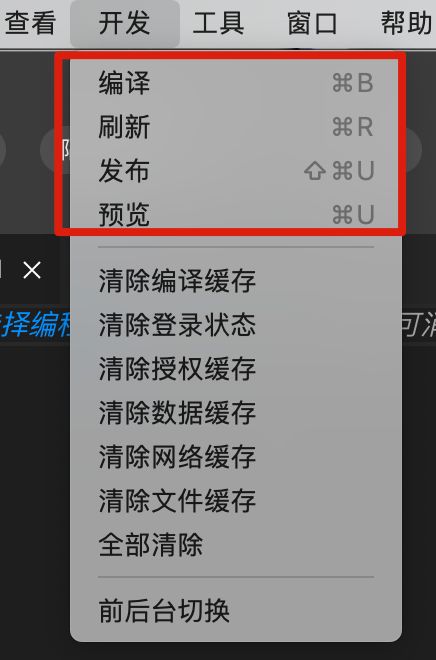
第四步:快捷键定义
常用开发以及小程序功能快捷键支持自定义。
快速迁移自己编辑器的快捷键
五、编写一个插件并集成到 4.0 中
插件的开发与常规开发 VSCode 步骤一样,仅需要注意的是由于有白名单机制的情况,因此若想共享给他人使用,则需要『为自己的插件 ID 申请白名单』,具体开发步骤:
第一步:按照 VSCode 插件模式编写插件
npm install -g yo generator-code
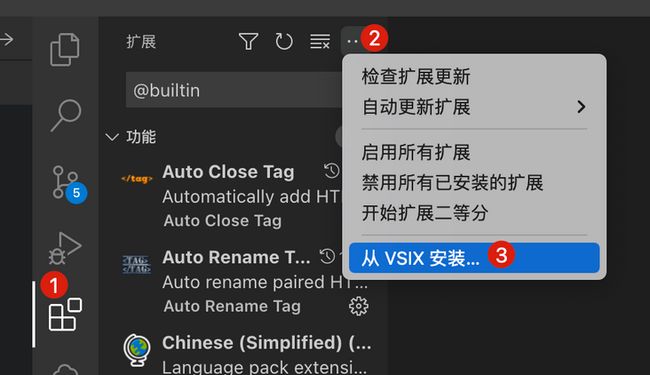
yo code第二步:打包成 VSIX 插件,安装到百度开发者工具中,进行功能测试
"从 VSIX 安装",安装到百度开发者工具中,进行功能测试。
若仅供自己使用,测试成功,则直接这样导入即可,若想共享给他人使用,则继续往下步骤操作。
第三步:发布到微软插件市场
第四步:插件 ID 申请白名单
由于目前工具为 beta 版,暂不开放插件申请入口,大家可以在社区贴(https://smartprogram.baidu.co...)上评论留言申请自己开发的插件 ID入百度开发者工具白名单,也欢迎推荐自己觉得好用的 VSCode 插件项,我们将定期对开发者工具中的 VSCode 插件做更新。
六、心得总结
以上是 4.0 的基本情况介绍,在这次 4.0 升级过程中的一些心得总结。
技术探索上
VSCode 开源版代码量庞大,在基于 VSCode 二次开发之前了解 VSCode 源码的基本组织结构以及设计思路是极为重要的。4.0 在最初设计时,对于 IDE 和 VSCode 融合对了两种方案的试验;第一种是将整个 IDE 集成到 VSCode 里面、第二种是 将 VSCode 作为一个底层依赖引入到现有 IDE 中,在 IDE 中做整合;考虑到现有开发者工具的构成以及 VSCode 上手成本,最终选择第二种方案,基于 VSCode 内部扩展点增加了开发者工具的工具栏、模拟器、调试器等模块,开放一部分 VSCode API 能力给工具上层使用,尽量使用扩展点的方式增加新功能,对源代码改动较小,方便以后的迭代升级。
工具使用上
基于 VSCode 二次开发是开发者工具转型的阶段方向,希望能够帮助大家进一步更便捷的开发小程序,开发者工具更多更完整的教程资料可前往小程序官网进行查看。
若是想在自己熟悉的 IDE 中完成开发,比如直接在 VSCode 中搭建完整的小程序开发环境,也可以基于 VSCode + CLI 来进行配置,详细操作详见百度开发者工具提供的命令行工具swan-toolkit。
还有,很多很好玩的配置,大家可以一起来玩,解锁新玩法 ~
七、附(相关链接)
开发者工具下载地址:
开发者工具命令行工具:
小程序快速入门详细操作步骤:
VSCode 插件开发脚手架:
VSCode 插件开发官方教程:
VSCode 插件最简 DEMO 示例:
配置文件说明(package.json 里的字段含义):
VSCode 插件发布:
---------- END ----------
推荐阅读【技术加油站】系列: