Day52.JavaScript、对象|数组、JSON、DOM操作、正则RegExp
目录
一、JavaScript
(1).JavaScript的基本语法
(2).JavaScript数据类型
(3).函数(重点)
(4).对象(重点)
(5).数组(重点)
数组常用函数
二、JSON(重点)
JSON对象和JSON字符串互转
三、JavaScript的DOM
DOM操作 (节点查询、增删改)
四、JavaScript的事件驱动(很重要)
五、正则表达式(RegExp)
一、JavaScript
在1995年时,由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成。Netscape在最初将其脚本语言命名为LiveScript,因为Netscape与Sun合作,网景公司管理层希望蹭Java的热度,因此取名为JavaScript。
JavaScript总共分成三部分: ECMAScript(基本语法)、BOM(浏览器对象模型)、DOM(文档对象模型)
-
基于对象
JavaScript是一种基于对象的脚本语言,它不仅可以创建对象,也能使用现有的对象。但是面向对象的三大特性:『封装』、『继承』、『多态』中,JavaScript能够实现封装,可以模拟继承,不支持多态,所以它不是一门面向对象的编程语言。
-
事件驱动
JavaScript是一种采用事件驱动的脚本语言,它不需要经过Web服务器就可以对用户的输入做出响应。
-
弱类型
JavaScript中也有明确的数据类型,但是声明一个变量后它可以接收任何类型的数据,并且会在程序执行过程中根据上下文自动转换类型。(万事万物皆可var)
-
跨平台性
JavaScript脚本语言不依赖于操作系统,仅需要浏览器的支持。因此一个JavaScript脚本在编写后可以带到任意机器上使用,前提是机器上的浏览器支持JavaScript脚本语言。目前JavaScript已被大多数的浏览器所支持
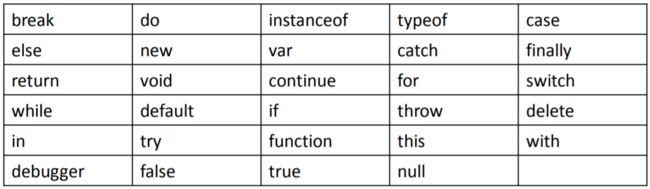
关键字:
(1).JavaScript的基本语法
JavaScript的引入方式
① 内部脚本方式(内部书写)
放到 写到结束标签的上面
② 外部脚本方式(引入外部文件)
写到head中
JS的引入方式
语法规范
1.可以不写分好,但是建议补充完整;
2.所有标点符号 英文半角
3.严格区分大小写
4.使用了未初始化变量 值是 undefined
5.使用了未声明的变量 会报错 “ncaught ReferenceError: z is not defined”
(2).JavaScript数据类型
-
关键字:var,其实ECMAScript6之后建议使用let
数据类型:JavaScript变量是弱类型的,可以接收任意类型的数据 -
基本数据类型
-
数值型(number):整数、小数,NaN (number与undefined做运算时)
-
字符串(string):JavaScript不区分字符、字符串;
-
布尔型(boolean):true、false
在JavaScript中,其他类型和布尔类型的自动转换。
表示true:非零的数值,非空字符串,非空对象
表示false:false、零,空字符串"",null,undefined、NaN
例如:"false"放在if判断中
-
不明确的(undefined):未赋值的变量
-
空值 null:空值,object类型
-
基本数据类型
-
引用数据类型
-
所有new出来的对象
-
用 [] 声明的数组
-
用 {} 声明的对象
-
(3).函数(重点)
① 内置函数:系统定义好的函数
-
弹出警告框
-
弹出确认框 返回布尔值 确认:true 取消:false
-
信息输入框 返回string类型
猜数字游戏 — 通过使用 Math、random、确认框、流程控制语句
② 自定义的函数 :声明函数
方式1:
方式2:
注意:
1.如果函数需要返回值,在底部return即可。
2.实参的数量可以和形参不一致,没有赋值的形参 值为 undefined
3.如果函数没有返回值,使用变量接收函数执行结果,值为 undefined
4.js没有函数重载 如果函数名相同,调用最下面的函数
应用:判断一个数是否为质数 (求1-100内质数)
(4).对象(重点)
JavaScript中没有『类』的概念,对于系统内置的对象可以直接创建使用。
① 使用new关键字创建对象
② 使用{}创建对象(常用)
//获取函数
obj1.sleep();④ this关键字
-
在函数外面:this关键字指向window对象(代表当前浏览器窗口)
-
在函数里面:this关键字指向调用函数的对象
(5).数组(重点)
① 创建数组
数组遍历
数组常用函数
splice: 切割(开始删除的下标,删除的数量)
slice: 获取数组内指定范围数据 [开始下标,结束下标) 左闭右开
join:将数组元素按照指定的分隔符拼接到一起
二、JSON(重点)
json (JavaScript Object Notation) 是一种数据格式,在开发中凡是涉及到『跨平台数据传输』,JSON格式一定是首选。JS 对象简谱。
JSON嵌套
JSON对象和JSON字符串互转
JSON.stringify() JSON.parse(str)
三、JavaScript的DOM
DOM是Document Object Model的缩写,意思是『文档对象模型』——将HTML文档抽象成模型,再封装成对象方便用程序操作。
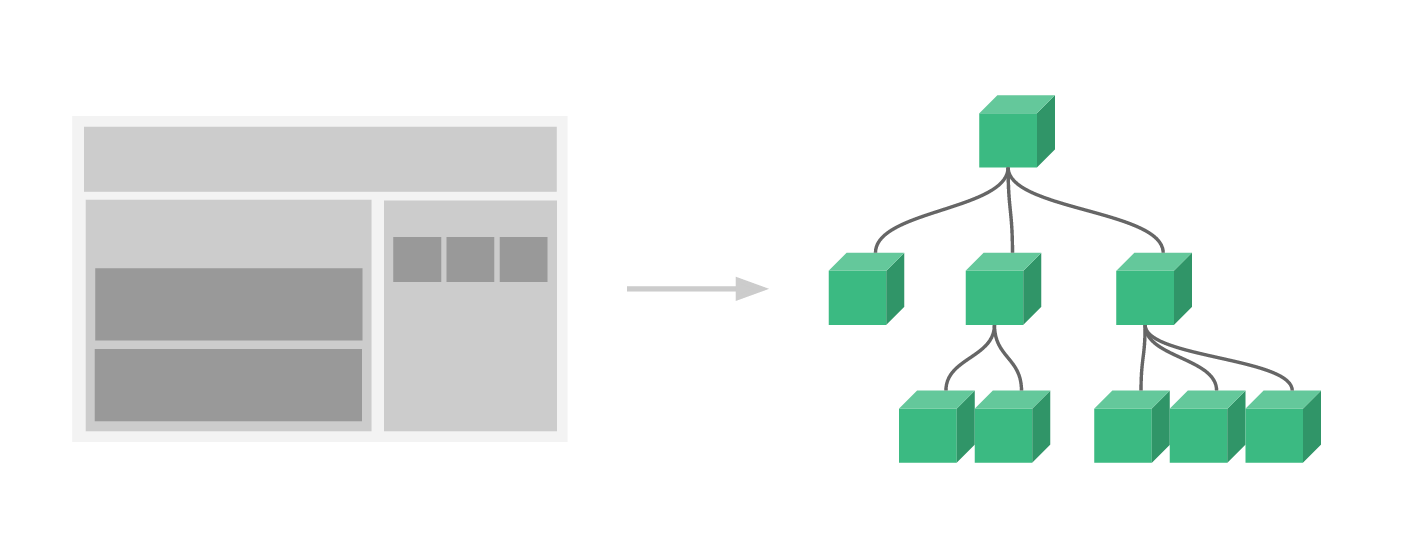
DOM树的概念
浏览器把HTML文档从服务器上下载下来之后就开始按照『从上到下』的顺序『读取HTML标签』。每一个标签都会被封装成一个『对象』。
而第一个读取到的肯定是根标签html,然后是它的子标签head,再然后是head标签里的子标签……所以从html标签开始,整个文档中的所有标签都会根据它们之间的『父子关系』被放到一个『树形结构』的对象中。
这个包含了所有标签对象的整个树形结构对象就是JavaScript中的一个可以直接使用的内置对象:document。
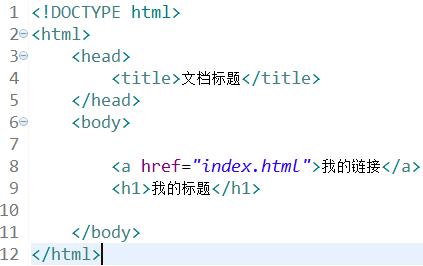
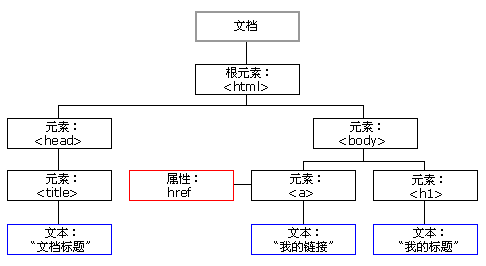
例如,下面的标签结构:
会被解析为:
各个组成部分的类
整个文档中的一切都可以看做Node。各个具体组成部分的具体类型可以看做Node类型的子类。
| 组成部分 |
节点类型 |
具体类型 |
|---|---|---|
| 整个文档 |
文档节点 |
Document |
| HTML标签 |
元素节点 |
Element |
| HTML标签内的文本 |
文本节点 |
Text |
| HTML标签内的属性 |
属性节点 |
Attr |
| 注释 |
注释节点 |
Comment |
DOM操作 (节点查询、增删改)
由于实际开发时基本上都是使用JavaScript的各种框架来操作,而框架中的操作方式和我们现在看到的原生操作完全不同,所以下面罗列的API仅供参考,不做要求。
① 在整个文档范围内查询元素节点
| 功能 |
API |
返回值 |
|---|---|---|
| 根据id值查询 |
document.getElementById(“id值”) |
一个具体的元素节 |
| 根据标签名查询 |
document.getElementsByTagName(“标签名”) |
元素节点数组 |
| 根据name属性值查询 |
document.getElementsByName(“name值”) |
元素节点数组 |
| 根据类名查询 |
document.getElementsByClassName("类名") |
元素节点数组 |
②属性操作
测试:
百度一下
今天是个好日子
③在具体元素节点范围内查找子节点
| 功能 |
API |
返回值 |
|---|---|---|
| 查找子标签 |
element.children |
返回子标签数组 |
| 查找第一个子标签 |
element.firstElementChild |
标签对象 |
| 查找最后一个子标签 |
element.lastElementChild |
节点对象 |
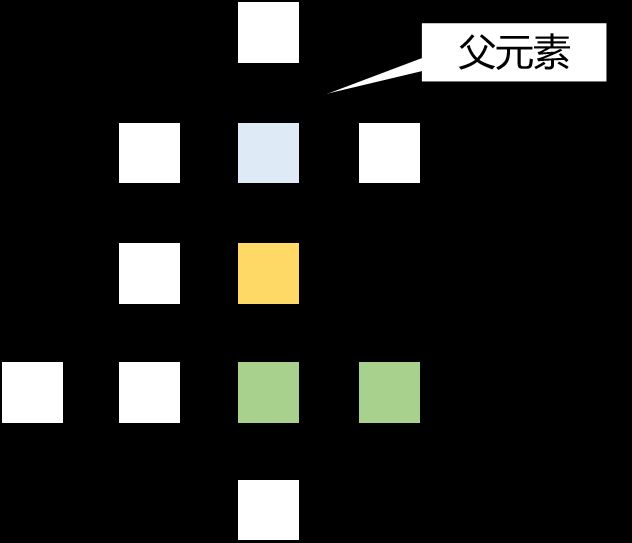
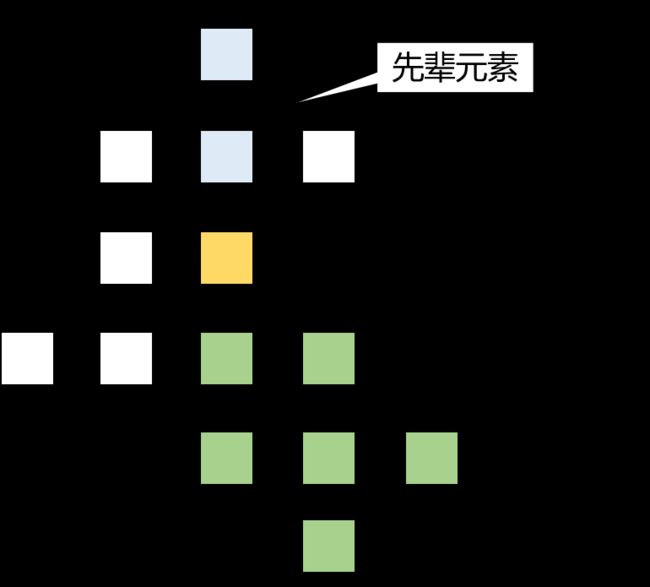
④ 查找指定元素节点的父节点
| 功能 |
API |
返回值 |
|---|---|---|
| 查找指定元素节点的父标签 |
element.parentElement |
标签对象 |
⑤ 查找指定元素节点的兄弟节点
| 功能 |
API |
返回值 |
|---|---|---|
| 查找前一个兄弟标签 |
node.previousElementSibling |
标签对象 |
| 查找后一个兄弟标签 |
node.nextElementSibling |
标签对象 |
⑥ 标签体的操作
| 需求 |
操作方式 |
|---|---|
| 获取或者设置标签体的文本内容 |
element.innerText |
| 获取或者设置标签体的内容 |
element.innerHTML |
⑦DOM增删改操作
| API |
功能 |
|---|---|
| document.createElement(“标签名”) |
创建元素节点并返回,但不会自动添加到文档中 |
| document.createTextNode(“文本值”) |
创建文本节点并返回,但不会自动添加到文档中 |
| element.appendChild(ele) |
将ele添加到element所有子节点后面 |
| parentEle.insertBefore(newEle,targetEle) |
将newEle插入到targetEle前面 |
| parentEle.replaceChild(newEle, oldEle) |
用新节点替换原有的旧子节点 |
| element.remove() |
删除某个标签 |
111
222
333
444
四、JavaScript的事件驱动(很重要)
① 事件的概念
-
HTML 事件是发生在 HTML 元素上的“事情”, 是浏览器或用户做的某些事情
-
事件通常与函数配合使用,这样就可以通过发生的事件来驱动函数执行。
② 常见事件
| 属性 |
此事件发生在何时... |
|---|---|
| onclick |
当用户点击某个对象时调用的事件句柄。 |
| ondblclick |
当用户双击某个对象时调用的事件句柄。 |
| onchange |
域的内容被改变。 |
| onblur |
元素失去焦点。 |
| onfocus |
元素获得焦点。 |
| onload |
一张页面或一幅图像完成加载。 |
| onsubmit |
确认按钮被点击;表单被提交。 |
| onkeydown |
某个键盘按键被按下。 |
| onkeyup |
某个键盘按键被松开。 |
| onmousedown |
鼠标按钮被按下。 |
| onmouseup |
鼠标按键被松开。 |
| onmouseout |
鼠标从某元素移开。 |
| omouseover |
鼠标移到某元素之上。 |
| onmousemove |
鼠标被移动。 |
③ 事件绑定的方式
鼠标事件
文档事件
练习:动态表格
序号
用户名
性别
操作
1
张三
男
2
热巴
女
序号:
用户:
性别:
五、正则表达式(RegExp)
常用方法 match 匹配、replace 替换、split 分割
i:忽略大小写 、g:全局匹配
创建与校验:
字符集合:
| 语法格式 |
示例 |
说明 |
|---|---|---|
| [字符列表] |
正则表达式:[abc] 含义:目标字符串包含abc中的任何一个字符 目标字符串:plain 是否匹配:是 原因:plain中的“a”在列表“abc”中 |
目标字符串中任何一个字符出现在字符列表中就算匹配。 |
| [^字符列表] |
[^abc] 含义:目标字符串包含abc以外的任何一个字符 目标字符串:plain 是否匹配:是 原因:plain中包含“p”、“l”、“i”、“n” |
匹配字符列表中未包含的任意字符。 |
| [字符范围] |
正则表达式:[a-z] 含义:所有小写英文字符组成的字符列表 正则表达式:[A-Z] 含义:所有大写英文字符组成的字符列表 |
匹配指定范围内的任意字符。 |
元字符:
| 代码 |
说明 |
|---|---|
| . |
匹配除换行字符以外的任意字符。 |
| \w |
匹配字母或数字或下划线等价于[a-zA-Z0-9_] |
| \W |
匹配任何非单词字符。等价于A-Za-z0-9_ |
| \s |
匹配任意的空白符,包括空格、制表符、换页符等等。等价于[\f\n\r\t\v]。 |
| \S |
匹配任何非空白字符。等价于\f\n\r\t\v。 |
| \d |
匹配数字。等价于[0-9]。 |
| \D |
匹配一个非数字字符。等价于0-9 |
| \b |
匹配单词的开始或结束 |
| ^ |
匹配字符串的开始,但在[]中使用表示取反 |
| $ |
匹配字符串的结束 |
出现次数:
| 代码 |
说明 |
|---|---|
| * |
出现零次或多次 |
| + |
出现一次或多次 |
| ? |
出现零次或一次 |
| {n} |
出现n次 |
| {n,} |
出现n次或多次 |
| {n,m} |
出现n到m次 |