angular的uiRouter服务学习(3)
本篇接着上一篇 angular的uiRouter服务学习(2) 继续讲解uiRouter的用法
本篇主要讲解uiRouter的多个命名的视图
我们可以给ui-view元素添加ui-view的值来给它命名,这样,一个视图模板里就可以有多个ui-view标签.
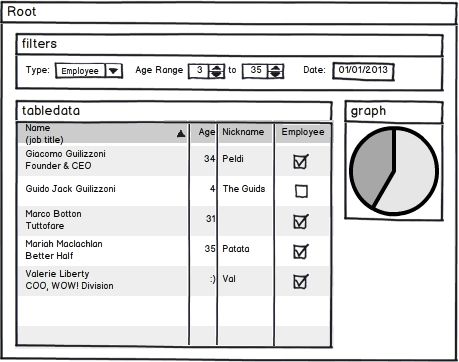
比如下面这个应用,它需要动态的填充一个图表,图表里有一些表格数据,筛选项,等:

给视图命名,需要在状态里定义views属性. views的属性值为一个对象.
views属性会覆盖template属性:
如果给状态定义了views属性,那么状态的template,templateUrl,templateProvider将会被无视掉. 考虑这种场景: 一个父视图模板,里面需要包含多个不同的视图. 在这种情况下,可以定义一个抽象状态来充当父状态,然后在子状态里定义views属性.
栗子-name匹配:
views对象里的属性名应该和ui-view元素里面的值所对应,像下面这样:
html:
<div> <a href="report">查看视图</a> <div ui-view></div> <div ui-view="filters"></div> <div ui-view="tabledata"></div> <div ui-view="graph"></div> </div>
js:
var named = angular.module('namedView',['ui.router']); var report = { name:'report', url:'/report', views:{ 'filters':{ templateUrl:'report-filters.html', controller:function($scope){ $scope.title="我是filters的内容" } }, 'tabledata':{ templateUrl:'report-table.html', controller:function($scope){ $scope.title="我是table的内容" } }, 'graph':{ templateUrl:'report-graph.html', controller:function($scope){ $scope.title="我是graph的内容" } } } }; named.config(function($locationProvider,$stateProvider){ $locationProvider.html5Mode({enabled:true}).hashPrefix('!'); $stateProvider.state(report) });
report-filters.html,report-graph.html,report-table.html:
<h3>{{title}}</h3>
点击'查看视图'激活report状态:

可以看到,report状态被激活后,它有三个ui-view,不同的ui-view有不同的名字,然后通过定义状态的views属性来分别给三个ui-view定义templateUrl,controller.
视图名-相对名字和绝对名字:
views对象的视图名,有两种取法,一种是相对名字,一种是绝对名字.刚才我们看到的例子是绝对名字.如果是相对名字的话,要符合 viewname@statename 这种格式. 其中,viewname就是视图中ui-view属性值; statename是状态名. 连起来就是:在statename状态下,寻找ui-view属性值为对应viewname的元素.
还需要注意一点,viewname可以使用'-'分割的名字,但和指令不同,在js代码里不需要把'-'转换成驼峰命名的格式,而是保持'-'分割的名字就可以了.
比如上面的例子,我们可以把它写成相对名字:
views:{ 'filters@':{ ... } }, 'tabledata@':{ ... } }, 'graph@':{ ... } } }
这样,视图名就变成了相对名字,这里statename为空,表示根状态,也就是起始html页面.
相对名字可以做一些很强大的视图匹配.比如下面这样一个例子:
named-views.html:
<div> <a href="report">查看视图</a> <a href="report/detail">查看子视图</a> <div ui-view>没有ui-view值</div> <div ui-view="aaa">ui-view值为aaa</div> </div>
js:
var named = angular.module('namedView',['ui.router']); var report = { name:'report', url:'/report', templateUrl:'report.html' }; var detail = { name:'report.detail', url:'/detail', parent:'report', views:{ //绝对名字:在父状态的template(也就是report.html)里寻找对应名字为'aaa'的ui-view元素 'aaa':{ templateUrl:'aaa.html' },
//绝对名字:在父状态的template(也就是report.html)里寻找没有名字的ui-view元素 '':{ templateUrl:'report.detail.html' },
/*
'aaa@report':{ templateUrl:'aaa.html' }, '@report':{ templateUrl:'report.detail.html' },*/
//相对名字:在report.detail状态里寻找对应名字为'bbb'的ui-view元素 '[email protected]':{ templateUrl:'bbb.html' }, //相对名字:在report.detail状态里寻找对应没有名字的ui-view元素 '@report.detail':{ templateUrl:'no-name.html' },
//相对名字:在report状态里寻找对应名字为'bbb'的ui-view元素 'bbb@report':{ templateUrl:'bbb2.html' }, //相对名字:在根状态(named-views.html)里寻找对应名字为'aaa'的ui-view元素 'aaa@':{ templateUrl:'aaa2.html' },
//相对名字:在根状态(named-views.html)里寻找没有名字的ui-view元素. //需要特别注意:这里等于是在子状态里定义了父状态的里ui-view,要这样写的话,最开始的两段绝对名字'aaa'和'',就必须改成下面注释的两段相对名字'aaa@report'和'bbb@report'. //否则会造成错误. /*
'@':{ templateUrl:'report.html' }*/ } }; named.config(function($locationProvider,$stateProvider){ $locationProvider.html5Mode({enabled:true}).hashPrefix('!'); $stateProvider.state(report).state(detail) });
report.html:
<h1>report.html:</h1> <div> <h2>ui-view值为空的内容:</h2> <div ui-view></div> </div> <div> <h2>ui-view值为'aaa'的内容:</h2> <div ui-view="aaa"></div> </div> <div> <h2>ui-view值为'bbb'的内容:</h2> <div ui-view="bbb"></div> </div>
report.detail.html:
<h3>report.detail.html:</h3> <div> <h4>ui-view值为空的内容:</h4> <div ui-view></div> </div> <div> <h4>ui-view值为'bbb'的内容:</h4> <div ui-view="bbb"></div> </div>
aaa.html:
<h3>aaa.html:</h3>
bbb.html:
<h5>bbb.html</h5>
aaa2.html:
<h1>aaa2.html:</h1>
bbb2.html:
<h3>bbb2.html</h3>
no-name.html:
<h5>no-name.html</h5>
点击'查看视图':

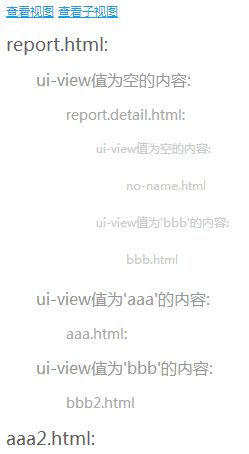
点击'查看子视图':

下面分析一下视图的加载:
1.当进入report状态时,会用report.html来填充named-views.html里面的ui-view元素. (ui-view="aaa")不会被填充
2.进入report状态的子状态:report.detail状态.
(1)'aaa': 绝对名字,在父状态的视图模板里寻找对应名字为'aaa'的ui-view元素. 然后使用'aaa.html'来填充它.
(2)'': 绝对名字,在父状态的视图模板里寻找没有名字的ui-view元素.然后使用'report.detail.html'来填充它.
(3)'aaa@report': 相对名字,在report状态里寻找对应名字为'aaa'的ui-view元素. 然后使用'aaa.html'来填充它.
(4)'@report': 相对名字,在report状态里寻找没有名字的ui-view元素.然后使用'report.detail.html'来填充它.
* 注意,(1)(2)和(3)(4),一个是绝对,一个是相对,但其实都是在report状态里寻找.它们两者的区别最后会说到.
(5)'[email protected]': 相对名字,在report.detail状态里寻找对应名字为'bbb'的ui-view元素.然后使用'bbb.html'来填充它.
(6)'@report.detail': 相对名字,在report.detail状态里寻找没有名字的ui-view元素.然后使用no-name.html来填充它.
(7)'bbb@report': 相对名字,在report状态里寻找对应名字为'bbb'的ui-view元素,然后使用'bbb2.html'来填充它.
(8)'aaa@': 相对名字,@后面为空,就表示在根状态(也就是named-views.html)里寻找对应名字为aaa的ui-view元素,然后使用'aaa2.html'来填充它
(9)'@': 相对名字, 表示在根状态(也就是named-views.html)里寻找没有名字的ui-view元素,然后使用'report.html'来填充它.
(9)的填充方式,和1的填充,从视图匹配的角度来说,是完全一致的,都是在named-views.html里寻找没有名字的ui-view元素,然后用同一个模板来填充它.但是,从使用的角度来说,他们是不同的.
就拿这个栗子来说: 我这里是把'@'给注释掉了,因为一旦使用了'@',那么(1)(2)'aaa'和''这两个绝对名字,会找不到他们父状态的视图模板.因为他们父状态的视图模板是通过相对名字来定义的.这个时候,如果要用'@',就必须使用(3)(4)'aaa@report'和'@report'.
*总结来说,绝对名字和相对名字,在一个状态里最好不要混用.
完整代码:https://github.com/OOP-Code-Bunny/angular/tree/master/uiRouter
参考原文:https://github.com/angular-ui/ui-router/wiki/Multiple-Named-Views