Android面试真题解析火爆全网,源码+原理+手写框架
前言
本篇文章主要记录分享我的面试准备过程。
很多朋友问我为什么离职
关于离职原因,马云有一句经典的话“要么钱没给到位,要么心委屈了”,想必大家耳熟能详了,我这里再细说一下我个人离职原因:
工资倒挂,涨薪不如意
在之前的小厂薪资倒挂现象严重,新入职的员工工资明显高过老员工,企业宁愿高薪招聘一位新员工,也不愿给我们老员工加工资,这让老员工十分寒心。接地造成老员工离职。继而还有一种,当感觉自己的劳动并未收获到相应的价值之时,继续在原公司呆下去意义也不大。
十年如一日的技术
在小型软件公司干的三年时间里,其实只拥有了一年的技术经验之时。技术视野较窄,能力提升缓慢,没了技术上升的空间,日复一日,年复一年,只干着同样的事情,往高处走才是必然的选择。
面对现有的如此多跨平台方案,为何当下最火的跨平台技术是Flutter,有哪些优势呢?
RN、Weex均使用JavaScript作为编程语言,JavaScript作为前端开发语言,在跨平台开发中可谓大放异彩,利用web技术不仅能开发出网站,也可以开发手机端web应用和移动端应用程序,似有一统三界(Android、iOS、Web)的趋势,这就是大家常说的“大前端”时代。这些技术方案流畅度不太好,平台一致性较差,至今还没能大面积取代原生开发。
Flutter是以Dart语言编写,开发体验更接近客户端,从大家使用反馈来看也是如此,Flutter开发环境这一套的流程对于前端开发来说并不太友好。Flutter的定位同样是多端一体化,但是以客户端为首,先磨平Android和iOS双端开发体验,再逐步向Web端渗透,从Flutter规划的Roadmap也能看出,Flutter for web目前仍处于预览版,Flutter客户端方向都已经如火如荼上线了不少应用。
在此之前,大家常说“大前端”,对于Flutter技术,在笔者看来称之为“大移动端”更贴切,Flutter的UI框架优先支持客户端(Android/iOS)应用的同时,然后再适配Web端。移动互联网时代,不少公司都制定“移动优先”的战略,甚至只开发移动端,没有Web端。移动互联网的时代造就“大移动端”,Flutter作为一款能做到媲美原生的高性能跨平台技术方案,或许一统天下。
在跨平台技术领域,只要挑战在,技术就不会停滞,伴随着技术不断演进与革新,终将走向美好。
6. Flutter技术优势
Flutter是彻底的跨平台方案,既没有采用webView,也没有采用JS桥接原生控件,而是自行实现一套UI框架,在引擎底层通过Skia渲染到屏幕。对于UI之外所需要使用的移动设备自身提供的服务,比如相机、定位、屏幕触摸等,则采用Platform Channels跟原生系统通信的方式来实现。
对于Flutter优势,回到前面讲到移动端技术选型的4要素,研发效率、动态性、多端一致性、性能体验,分别对应下面这一组词语。
- 高效率:采用dart语言编写代码,虽然刚开始上手需要点时间,但熟练后效率比较高。一套代码适用多个平台(Android、iOS、Web),以及高效的Hot Reload能快速辅助调试;
- 动态化:2017年3月苹果下发警告邮件,禁止JSPatch等 iOS App热更新方案,从此iOS动态化成为一个不宜公开讨论的话题。同样地,Flutter引擎在某一个官方版本对动态化做过一些尝试,但后续基于风险考虑移除,当然并没有阻碍大家对技术的探索,这里不方便展开讨论;
- 高一致性:实现UI像素级的控制,Flutter渲染引擎依靠跨平台Skia图形库来实现,仅依赖系统图形绘制相关的接口,比如未来Android会支持vulkan,iOS会支持metal,这些都是通过skia封装调用。可最大程度上保证不同平台的体验一致性,见下图所示。
- 高性能:渲染性能优于现有的各种跨平台框架,可媲美原生性能的跨平台技术方案,Dart代码执行效率比JS高,通过AOT编译成平台原生代码,渲染采用自渲染skia方案,既不需要JS Bridge桥接,也不需要Art虚拟机参与。再从渲染原理来看看Flutter的高性能的底气在哪里。
图解:
- Android原生框架,通过调用Java Framework层,再调用到skia来渲染界面;
- 其他跨平台方案(如RN),通过JSBridge中间层来将JS写的APP转换成相应的原生渲染逻辑,可见比Native代码增加了更多逻辑,性能逊色差于原生框架;
- Flutter框架,APP通过调用Dart Framework层,再直接调用到skia来渲染界面,并没有经过原生Framework过程,可见其渲染性能并不会弱于Native技术,这是一个性能上限很高的跨平台技术。
当然,不得不说目前的Flutter确实不够尽善尽美,会存在一些不够尽善尽美之处,比如生态不够健全,包体积问题,但其该方案的上限比较高,想象空间比较大,相信更多开发者参与进来,经过更多打磨,未来会做得更好。
7. 业界发展近况
2017年5月Google I/O大会正式对外公布Flutter,到2018年12月发布Flutter1.0,引发全球大量的开发者和企业开始研究Flutter。StackOverflow 2019年的全球开发者文件调查中,Flutter被评选为最受开发者欢迎的框架之一,超过了TensorFlow和Node.js。
到目前,全球越来越多的公司已经在大家耳熟能详的知名APP中使用Flutter技术并落地,尤其国内知名互联网公司对Flutter投入度很大,社区也是非常活跃。
8. Flutter未来趋势
目前Flutter主要在移动端Android/iOS双端跨端,Flutter 的愿景是成为一个多端运行的 UI 框架,能够支持不仅仅是移动端,还包括Web、桌面、甚至嵌入式设备。在2019 Google I/O 开发者大会上推出的使用 Flutter 开发 Web 应用的框架,同年9月发布Flutter 1.9,并将Flutter web合入Flutter主仓库。
从架构图看,Flutter采用同一个Dart Framework层来统一Flutter C++引擎和Web引擎,最终可以运行在Android,iOS,Browser上,从Flutter引擎代码不难看出Flutter也是支持Fuchsia操作系统。
Fuchsia是Google内部正在开发的一款新的操作系统,采用Flutter作为系统默认的UI框架,也就是说Flutter天然支持Fuchsia,这无疑让Flutter在众多的跨平台方案更有优势。
《设计思想解读开源框架》
![]()
第一章、 热修复设计
-
第一节、 AOT/JIT & dexopt 与 dex2oat
-
第二节、 热修复设计之 CLASS_ISPREVERIFIED 问题
-
第三节、热修复设计之热修复原理
-
第四节、Tinker 的集成与使用(自动补丁包生成)

第二章、 插件化框架设计
-
第一节、 Class 文件与 Dex 文件的结构解读
-
第二节、 Android 资源加载机制详解
-
第三节、 四大组件调用原理
-
第四节、 so 文件加载机制
-
第五节、 Android 系统服务实现原理

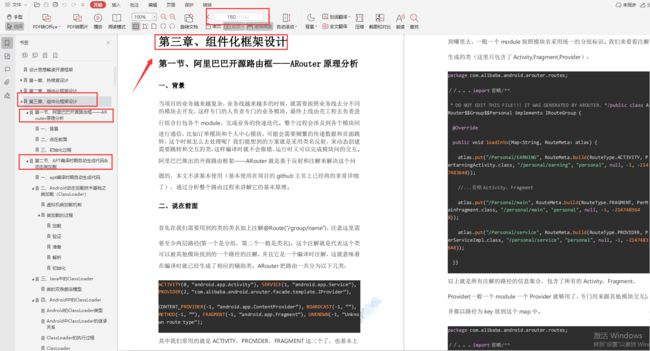
第三章、 组件化框架设计
-
第一节、阿里巴巴开源路由框——ARouter 原理分析
-
第二节、APT 编译时期自动生成代码&动态类加载
-
第三节、 Java SPI 机制
-
第四节、 AOP&IOC
-
第五节、 手写组件化架构

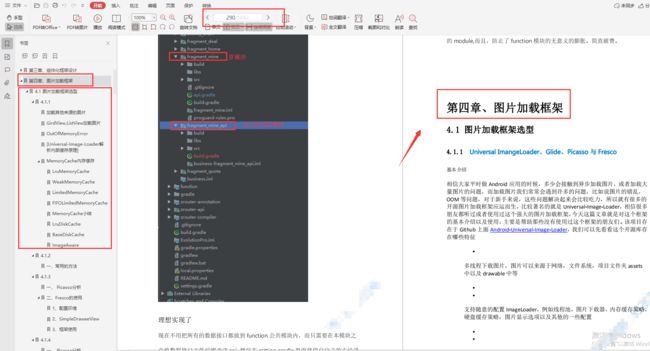
第四章、图片加载框架
-
第一节、图片加载框架选型
-
第二节、Glide 原理分析
-
第三节、手写图片加载框架实战

第五章、网络访问框架设计
-
第一节、网络通信必备基础
-
第二节、OkHttp 源码解读
-
第三节、Retrofit 源码解析

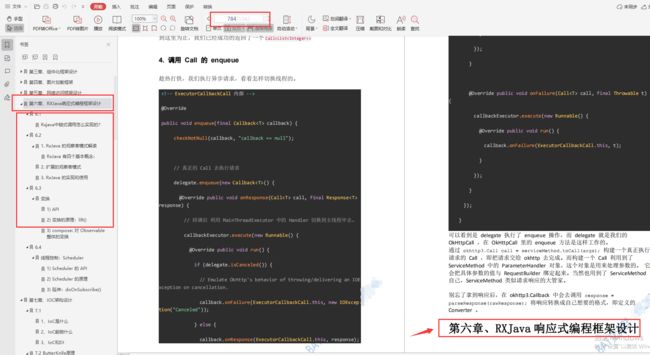
第六章、 RXJava 响应式编程框架设计
-
第一节、链式调用
-
第二节、 扩展的观察者模式
-
第三节、事件变换设计
-
第四节、Scheduler 线程控制

第七章、 IOC 架构设计
-
第一节、 依赖注入与控制反转
-
第二节、ButterKnife 原理上篇、中篇、下篇
-
第三节、Dagger 架构设计核心解密

第八章、 Android 架构组件 Jetpack
-
第一节、 LiveData 原理
-
第二节、 Navigation 如何解决 tabLayout 问题
-
第三节、 ViewModel 如何感知 View 生命周期及内核原理
-
第四节、 Room 架构方式方法
-
第五节、 dataBinding 为什么能够支持 MVVM
-
第六节、 WorkManager 内核揭秘
-
第七节、 Lifecycles 生命周期

本文包含不同方向的自学编程路线、面试题集合/面经、及系列技术文章等,资源持续更新中…

如果需要八份神级学习进阶资料,赶紧戳这里免费领取!
807805)]
本文包含不同方向的自学编程路线、面试题集合/面经、及系列技术文章等,资源持续更新中…
[外链图片转存中…(img-p4D2ZVyY-1617952807806)]
如果需要八份神级学习进阶资料,赶紧戳这里免费领取!