视觉交互的一点分享
人机交互
人机交互技术(Human-Computer Interaction Techniques)
是指通过计算机输入、输出设备,以有效的方式实现人与计算机对话的技术。—— 互动百科
简单点说,就是:
- 输入(Input)
- 输出(Output)
输入,其实就是命令机器干一些事情。
输入设备:键盘、鼠标、画板…
输出,其实就是机器告诉你它干了什么。
输出设备:显示器、音响…
目前,移动互联网的交互中,输入输出设备主要还是手机屏幕。
所以移动互联网的交互,实质是:人机交互 = 视觉交互
视觉交互中的“真理” —— 格式塔(Gestalt)原理
格式塔,是德文Gestalt的音译,原意是形状、图形的意思。
格式塔原理的观点:整体先于部份,并决定部份的本质,强调心理实验,是一种现代实验心理学 。—— 维基百科
格式塔原理中,我们经常会接触到的原理如下:
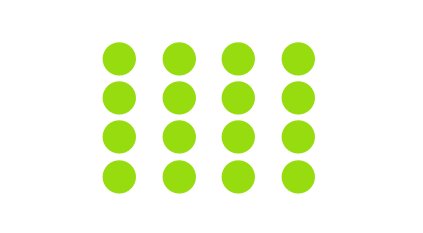
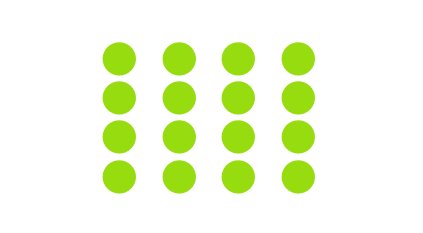
- 接近性
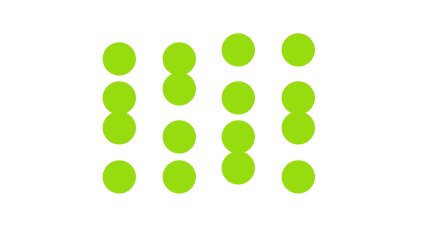
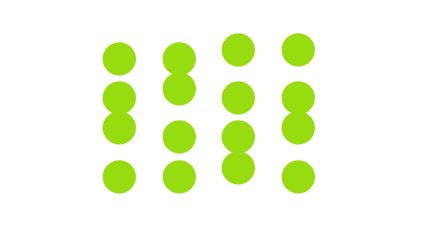
- 相似性
- 连续性
- 封闭性
- 对称性
- 主体/背景
- 共同命运
格式塔原理:接近性
接近性原理,说的是物体之间的相对距离会影响我们感知它们是否以及如何组织在一起。简单点说,就是相互靠近的(相对于其他物体)的物体看起来属于一组。

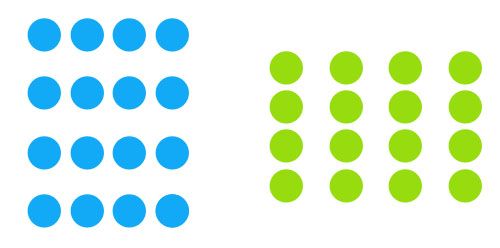
格式塔原理:相似性
如果其他因素相同,那么相似的物体看起来归属于一组,这就是相似性原理。

格式塔原理:连续性
我们的视觉倾向于感知连续的形式而不是离散的碎片。

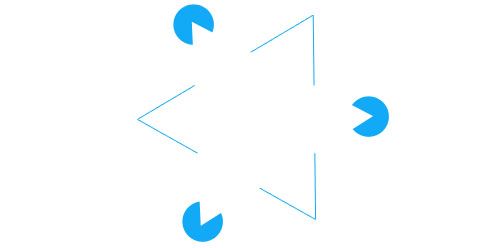
格式塔原理:封闭性
封闭性原理和连续性原理十分近似。我们的视觉系统自动尝试将敞开的图形关闭起来,从而将其感知为完整的物体而不是分散的碎片。
如下:我们能轻易的辨认出,图中的“纯白色”的无边框三角形。

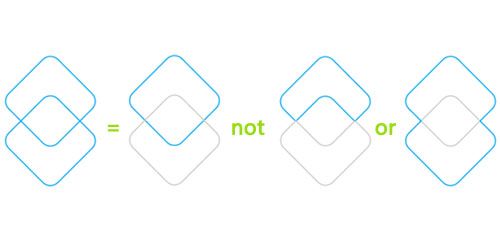
格式塔原理:对称性
我们倾向于分解复杂的场景来降低复杂度。视觉会自动组织并分析数据,从而简化这些数据并赋予它们对称性。

格式塔原理:主题/背景
我们大脑将视觉区域分为主体和背景,主体包括一个场景中占据我们主要注意力的所有元素,其余的则是背景。

格式塔原理:共同命运
共同命运原理指出,一起运动的物体被感知为属于一组或者是彼此相关的。

响应设计的关键!——神奇的100ms(毫秒)
人类大脑的一些时间常量
|
感觉与认知功能
|
时长
|
|
声音中我们所能察觉到的最短的沉默间隔
|
1ms
|
|
听觉神经细胞(大脑里最快的神经元)的峰电位之间最短的时间间隔
|
2ms
|
|
可见且对我们产生影响(或许是无意识的)的视觉刺激的最短时长
|
5ms
|
|
用墨水笔书写时可发现墨水延迟的最小时间间隔
|
10ms
|
|
连续声波之间通过听觉融合形成一个音调允许的最长间隔
|
20ms
|
|
连续图像之间可形成视觉融合的最长间隔
|
50ms
|
|
挠反射的速度(对危险的非自助的运动反应)
|
80ms
|
|
一个视觉事件与我们对它完整感知之间的时间差
|
100ms
|
|
眼跳(非自助的眼球运动)的时长,此期间视觉受到抑制
|
100ms
|
|
可使我们感觉一个事件产生另一个事件的连续事件之间最长的时间间隔
|
140ms
|
|
一个熟练的阅读者的大脑领会一个显示的单词需要的时间
|
150ms
|
|
从感觉上判断视野中4-5个事物的时间
|
200ms
|
|
事件进入亦是的编辑“窗口”
|
200ms
|
|
辨认出(说出)被展示的物品
|
250ms
|
|
在有超过4件物品的场景里魔术出这些物品所需要的时间
|
300ms
|
|
识别了一个事物之后的注意力暂失(对其他事物失去注意)
|
500ms
|
|
视觉-运动反应时间(对非预期事件的有目的的反应)
|
700ms
|
|
人们对话中交换发言时的最长沉默间隔
|
大约1s
|
|
不受干扰地执行单一操作的时长
|
6-30s
|
|
在紧急情况下做一个关键性决定(比如医疗应急分配)所需要的事件
|
1-5min
|
|
做一个重要的购买决定(比如买一辆车)的时间间隔
|
1-10天
|
|
选择一个一辈子的职业所需的时间
|
20年
|
要按照以上的标准(常量)做交互?这科学么?!!
这显然是不合理的!
毕竟,我们不是科学家。身为工程师,就应该有工程师的做法!
我们可以使用工程近似法,对那些交互中常接触到的常量进行分组。
感觉与认知功能 |
时长 |
|
能够被察觉到的最短的沉默间隔。
|
1ms
|
|
潜意识的视觉感知,最短可察觉到的笔墨延迟,音频融合。
|
10ms
|
|
感知1~4个物体,非自发眼动(眼跳),因果关系的感知, 感知–运动 反馈,视觉融合,挠反射,辨别物体,自主意识的编辑“窗口”,自主意识到的“那一刻”。
|
100ms
|
|
谈话中的平均间隔,有准备的 视觉–运动 反应时间,注意力暂失。
|
1s
|
|
单位任务、在任务上不可打断的注意力,一个复杂任务的一步。
|
10s
|
神奇的100ms
基本上,100ms这个神奇的时间,主导了我们视觉交互的根基。
例如:
- 点击按钮的反馈
- 动画帧与帧之间最长的间隔时间
- 手眼协调反馈,如:鼠标指针的移动
- 可感知物体数4-5个
上面这些视觉效果,都必须在动作触发后100ms内执行,不然我们的眼睛就能识别出一种违和感。
超过1s要怎么处理?
因为1s是对话中可以有的最长间隔,又因为交互系统的操作是一个对话的形式,所以交互系统应避免自己一方的长时间间隔。
假如一个操作需要用户等待的时间超过1s,就需要一个进度提示,来提醒用户系统依然在处理任务。
高响应交互的设计原则
- 立刻告知收到用户的动作,即使回应用户需要时间。报纸用户对因果关系的感知。
- 让用户知道软件是否在忙。
- 在等待一个功能完成的同时允许用户做别的事情。
- 动画要做到平滑和清晰。
- 让用户能够终止(取消)他们不想要的长时间的操作。
- 让用户知道长时间的操作需要多长时间。
- 尽可能让用户来掌控自己的工作节奏。
(PS:以上的“立刻”意味着在100ms内。)
一些有意思的“视角”
视觉盲点
凑近屏幕,尽量保持水平,遮住你的左眼,用右眼下方注视符号 + 。然后缓慢远离屏幕,一直注视符号+,符号 @ 会在某个时刻消失。
+ @
人脸识别

其实不单单是人脸识别,我们的视觉更容易受到我们之前经验(祖先遗留)的影响。
例如:光源在上方、人面是凸的、长头发的是女人…
网上很多人关于人脸错觉视频:
http://v.youku.com/v_show/id_XNDU1ODE3Njg=.html
http://v.youku.com/v_show/id_XNDU1ODEwNzI=.html
McGurk效应
McGurk效应,是指我们的听觉会因为视觉而收到影响,并且视觉信息优先于听觉信息。
不信?去片!
打开视频后,先不要看屏幕。
闭上眼睛认真听一下,画面中的男人在说什么。
然后再看着视频听一次,就会发现其中的神奇之处。
为什么要谈交互?
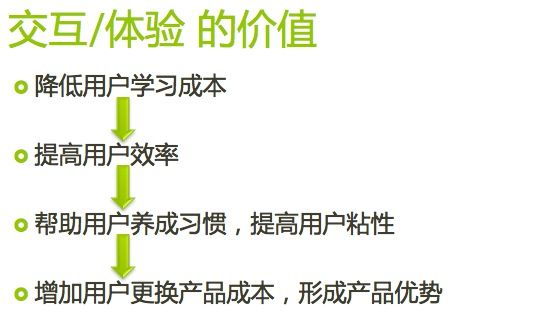
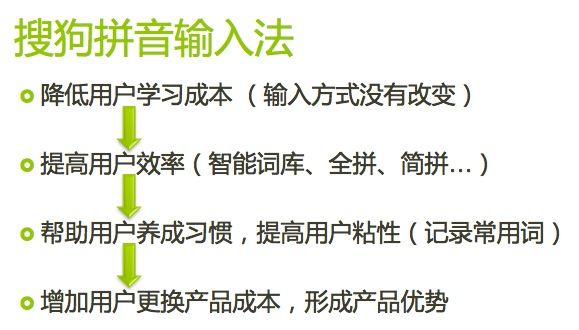
近些年,
交互设计 和
用户体验 被鼓吹得越来越厉害,不少产品甚至把这两点当成了核心竞争力。
你会买一辆
外观漂亮、
座驾舒适 但需要
人力驱动 的轿车么?
轿车的核心价值在于代步,如果产品失去了自身的核心价值,再漂亮的设计和再舒适的体验,都只是扯谈。
所以,一切不以用户 实际/刚性 需求为出发点的用户体验,都是耍流氓!



以上.
本文链接: http://www.cnblogs.com/maplejan/archive/2012/12/15/2813554.html
作者: Maple Jan
参考: 《认知与设计》