SharePoint2010多级导航配置
一般来说SharePoint自带导航仅支持2级导航,但是其实他是支持多级导航的,怎么来实现呢?就只能自定义了....

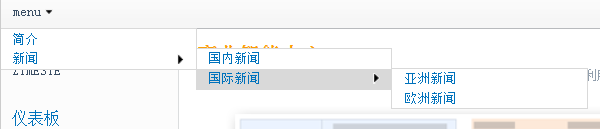
下面我来说一个三级导航实现的例子吧,如上图所示。其实很简单,只要打开所属网站的母版页... 将导航菜单中设置下面两个属性
StaticDisplayLevels="1"
MaximumDynamicDisplayLevels="3"
好了大功告成...这样你再打开你的sharepoint网站就实现了三级导航...以此类推当然可以实现多级导航了....
其实sharepoint2010的导航实际上是一个ASP.NET控件 MENU ,大家可以去查查有关此控件详细信息,
除了顶部的全局导航,左边导航也可以同样方法定制成多级导航...
-----------------------------------------------------------------------
华丽的分割线
------------------------------------------------------------------------
下面给大家介绍一个自定义导航的方法....
第一步 创建一个XML文件
 View Code
View Code
<?
xml version="1.0" encoding="gb2312"
?>
<
menu
>
<
menuItem
url
="~/Default.aspx"
title
="简介"
description
=""
/>
<
menuItem
url
="~/News.aspx"
title
="新闻"
description
=""
>
<
menuItem
url
="~/News.aspx"
title
="国内新闻"
description
=""
/>
<
menuItem
url
="~/News.aspx"
title
="国际新闻"
description
=""
>
<
menuItem
url
="~/News.aspx"
title
="亚洲新闻"
description
=""
/>
<
menuItem
url
="~/News.aspx"
title
="欧洲新闻"
description
=""
/>
</
menuItem
>
</
menuItem
>
</
menu
>
第二步 配置XML文件链接
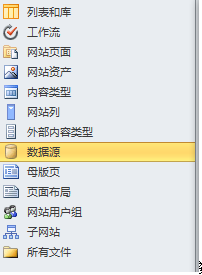
1、打开 数据源列表点击-数据源窗体上的"XML文件连接"选择所需的XML文件点击确定.
数据源列表点击-数据源窗体上的"XML文件连接"选择所需的XML文件点击确定.
2、此时如果这个XML不在服务器上就会弹出一个上传的提示窗口..点击2次确定就能完成配置
第三步 配置母版页
1、先插入刚才配置的XML数据源 (如果有问题建议设置XPATH 路径为 /*/*)
(如果有问题建议设置XPATH 路径为 /*/*)
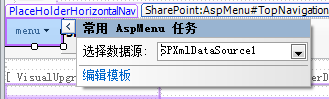
2、修改导航控件ASPMENU将数据源设置成SPXmlDataSource1
3、修改导航控件ASPMENU插入 <DataBindings> </DataBindings> 属性节
4、当然也有设置StaticDisplayLevels MaximumDynamicDisplayLevels 这2个属性
5、修改后的代码如下
<
SharePoint:AspMenu
ID
="TopNavigationMenuV4"
Runat
="server"
EnableViewState
="false"
DataSourceID
="SPXmlDataSource1"
AccessKey
="<%$Resources:wss,navigation_accesskey%>"
UseSimpleRendering
="true"
UseSeparateCss
="false"
Orientation
="Horizontal"
StaticDisplayLevels
="1"
MaximumDynamicDisplayLevels
="3"
SkipLinkText
=""
CssClass
="s4-tn"
>
<
LevelMenuItemStyles
>
<
asp:MenuItemStyle
CssClass
="leftNav1"
/>
<
asp:MenuItemStyle
CssClass
="leftNav2"
/>
<
asp:MenuItemStyle
CssClass
="leftNav3"
/>
</
LevelMenuItemStyles
>
<
DataBindings
>
<
asp:MenuItemBinding
DataMember
="menuItem"
NavigateUrlField
="url"
TextField
="title"
/>
<
asp:MenuItemBinding
DataMember
="menuItem"
NavigateUrlField
="url"
TextField
="title"
/>
<
asp:MenuItemBinding
DataMember
="menuItem"
NavigateUrlField
="url"
TextField
="title"
/>
</
DataBindings
>
<
StaticHoverStyle
CssClass
="leftNavHover"
/>
<
StaticSelectedStyle
CssClass
="leftNavSelected"
/>
<
DynamicMenuStyle
CssClass
="leftNavFlyOuts"
/>
<
DynamicMenuItemStyle
CssClass
="leftNavFlyOutsItem"
/>
<
DynamicHoverStyle
CssClass
="leftNavFlyOutsHover"
/>
</
SharePoint:AspMenu
>
最后显示的效果