从一点儿不会开始——Unity3D游戏开发学习(二) ——GUI控件之Button
一些废话
我在上一篇“一点儿不会”的系列随笔中说大概一周会发个2~3篇关于Unity的学习笔记。可这就两周过去了,我还停留在一篇的进度上,主要是这两周发生了一些事情导致我更新缓慢。其实截至目前为止,上一篇的随便的阅读数量只有可怜的29次,我估计至少有9次是我用不同设备、不同IP访问的结果。
哈哈,不过本来这随笔的目的也就是个随笔,那就无所谓阅读量啦。
另外我这人嘴上没啥把门儿的,以前想到啥说啥,现在好点儿了,但还是偶尔会有脏话,没辙,这是秉性,改不了了,所以如果以后的文章里出现了脏话啥的,绝对没有针对谁的意思。完全可以理解是我傻逼就行了。
ok,继续了。这次学习GUI控件中的Button。
创建脚本
上一篇已经介绍了各个视图的作用和他们所存放的东西。这次主要用到Hierarchy视图中Main Camera以及在Project试图中创建脚本。对,脚本,它就叫脚本,因为它绑定在游戏对象上。其实他娘的最为一个写程序的屌丝,我挺不喜欢“脚本”这个词儿的。我们今天就是要创建个脚本并绑定在Main Camera上,来把Button搞出来。
进来我们的IDE,你会发现在Hierarchy视图中Main Camera已经默认被创建好了,对吧。
然后就要创建脚本,在Project视图上边儿的Create然后选择第三个项,C# Script。对,C#,我深爱的C#。
将该脚本重命名为Test_Button。然后就创建了个C#脚本。
想编辑?双击它。如果你安装Unity 的时候使用的是默认设置,这个时候就会自动打开MonoDevelop IDE来让你编辑这个C#脚本,并且为你生产了.csproj和.sln等文件。我擦我一直是用VS写C#的好么?于是乎,直接双击生成的.sln,进入了熟悉的VS喽,然后就开始C#的编码了。用VS没法儿直接调试,要调试的话还得用MonoDevelop,这个是后话了。我是喜欢用VS写代码,到需要调试的时候直接用Mono就行了。
代码中绘制Button
创建的脚本文件中,Unity默认为我们提供了两个方法。Start() 和 Update()。
这里说一下Start()是脚本加载的时候执行的,只执行一次,一般用来初始化一些私有成员的时候用;Update方法是更新的,游戏运行每一帧都执行一次,它的作用非常大。
而我们在创建今天要学习的Button,需要在OnGUI方法中,这个方法没有被默认创建,需要我们自己写。OnGUI用来绘制控件的,很类似我们以前做桌面程序的OnPaint事件。
接下来就是绘制Button的代码,在OnGUI方法中,使用GUI.Button()方法创建,第一个参数是Rect类型的,用来设置Button 的位置;第二个参数为内容,可以是string类型的,也可以是Texture类型的,也就是图片。该方法的返回类型为Bool类型的,点击了就返回True,否则是False。
如下:
void OnGUI() { if (GUI.Button(new Rect(0, 0, 100, 50), "第一个Button")) { Debug.Log("第一个Button被点击了!"); } if (GUI.Button(new Rect(20, 20, 100, 50), "第二个Button")) { Debug.Log("第二个Button被点击了!"); } }
然后,回到Unity界面。点击Test_Button,你会在Inspector看到,Unity里的脚本已经显示出来修改过的内容了。
再然后,关键的一步也是非常简单的一步到了,直接把Test_Button拖到Hierarchy视图中的Main Camera上,就完成了脚本到Game Object的绑定。是不是很爽?
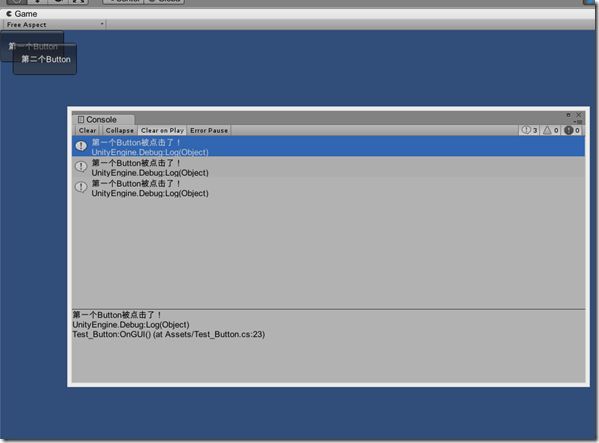
然后,点击上边的运行按钮。ok,出来了。点击两个Button下边的Log就会显示出来,与代码中写的一致吧?点击下边的Log,Console视图窗口会弹出来,更方便我们查看输出Log信息。
简单吧?但你有没有发现一个问题?两个Button重叠了啊我操!相信你刚开始就看到了,为什么重叠了?
没错儿,两个GUI.Button()的第一个参数,Rect的位置设置的问题。太近了,挪远点儿就好了。但是,你有没有发现,这个Rect的位置是绝对的!如果部署在不同分辨率上,有可能会造成越界、显示不全的问题啊!我操,蛋疼的多分辨率啊,做设备应用程序员永远的痛啊!!!于是,我们可以这样搞————————
GUILayout.Button()
使用GUILayout.Button()可以解决刚才那个覆盖的问题,Unity很贴心。上代码:
void OnGUI() { //if (GUI.Button(new Rect(0, 0, 100, 50), "第一个Button")) //{ // Debug.Log("第一个Button被点击了!"); //} //if (GUI.Button(new Rect(20, 20, 100, 50), "第二个Button")) //{ // Debug.Log("第二个Button被点击了!"); //} if (GUILayout.Button("GUILayout搞出来的Button三", GUILayout.Width(200), GUILayout.Height(50))) { Debug.Log("GUILayout搞出来的Button三被点击了!"); } if (GUILayout.Button("GUILayout搞出来的Button四", GUILayout.Width(200), GUILayout.Height(50))) { Debug.Log("GUILayout搞出来的Button四被点击了!"); } }
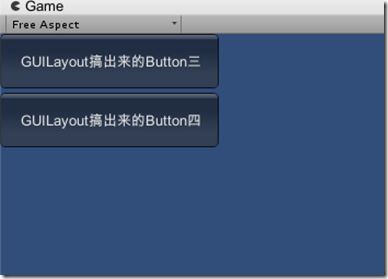
运行,看图:
我们在代码中不再需要设置Button的位置了,GUILayout.Button帮我们自动排列了。如果想让两个控件增加距离也很简单,使用GUILayout.Space()方法即可,该方法的参数为int,指像素的个数。
总结和废话
OK。
以上就是今天学习的Button。
总觉得自己用不小的篇幅介绍如此简单的控件有些装逼。其实主要是介绍了脚本的创建和如何编辑,下一篇我估计会介绍尽量多的GUI控件和我的一些心得体会。
学得比较慢,我是想踏实下来,不再浮躁地急于求成。
最近状态特别不好,对自己产生了怀疑。包括能力、梦想,还有对现实的态度。
老大不小了,依旧迷茫不堪。
想明白活着的意义,特别想。