QRadioButton类中Toggled()信号的使用方法
QRadioButton类中Toggled()信号的使用方法
1.说明
QRadioButton中,Toggled()信号是在Radio Button状态(开、关)切换时发出的,而clicked()信号是每次点击Radio Button都会发出该信号。实际使用时,一般状态改变时才有必要去相应,因此,Toggled()信号更适合状态监控。
由于QRadioButton类继承于QAbstractButton类
可以在QAbstractButton类中查阅Toggled()信号的说明
Toggled()信号的定义如下:
2.实例
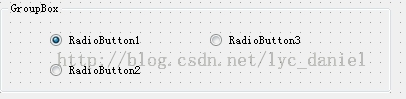
(1)在Qt Designer上放置三个Radio Button控件,其中第一个控件可以设为默认选项
默认选项的设置方法如下:
(2)绑定信号槽
connect(ui.radioButton, SIGNAL(toggled(bool)), this, SLOT(radioBtnSlot())); connect(ui.radioButton_2, SIGNAL(toggled(bool)), this, SLOT(radioBtnSlot2())); connect(ui.radioButton_3, SIGNAL(toggled(bool)), this, SLOT(radioBtnSlot3()));
注意:SIGNAL()内为toggled(bool)
(3)槽函数为
void myQtEx::radioBtnSlot()
{
if (ui.radioButton->isChecked())
{
qDebug() << "radio button 1 is checked!";
}
else
{
qDebug() << "radio button 1 is unchecked!";
}
}
void myQtEx::radioBtnSlot2()
{
if (ui.radioButton_2->isChecked())
{
qDebug() << "radio button 2 is checked!";
}
else
{
qDebug() << "radio button 2 is unchecked!";
}
}
void myQtEx::radioBtnSlot3()
{
if (ui.radioButton_3->isChecked())
{
qDebug() << "radio button 3 is checked!";
}
else
{
qDebug() << "radio button 3 is unchecked!";
}
}
注意判断条件:isChecked()。这样可以在控件各种对应的槽函数内执行对应操作,而没有必要控件之间操作的交叉。
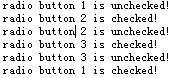
(4)依次点击三个控件RadioButton2 -> RadioButton3 -> RadioButton1,结果如下:
神爱世人,甚至将他的独生子(耶稣)赐给他们,叫一切信他的,不至灭亡,反得永生。(圣经·约翰福音3:16)