- 基于链家网的二手房数据采集清洗与可视化分析
Mint_Datazzh
项目selenium网络爬虫
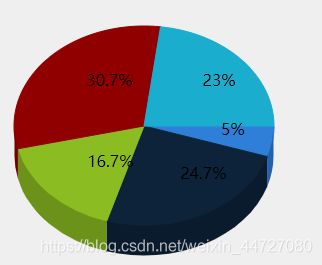
个人学习内容笔记,仅供参考。项目链接:https://gitee.com/rongwu651/lianjia原文链接:基于链家网的二手房数据采集清洗与可视化分析–笔墨云烟研究内容该课题的主要目的是通过将二手房网站上的存量与已销售房源,构建一个二手房市场行情情况与房源特点的可视化平台。该平台通过HTML架构和Echarts完成可视化的搭建。因此,该课题的主要研究内容就是如何利用相关技术设计并实现这样
- 数字孪生技术为UI前端注入新活力:实现产品设计的沉浸式体验
ui设计前端开发老司机
ui
hello宝子们...我们是艾斯视觉擅长ui设计、前端开发、数字孪生、大数据、三维建模、三维动画10年+经验!希望我的分享能帮助到您!如需帮助可以评论关注私信我们一起探讨!致敬感谢感恩!一、引言:从“平面交互”到“沉浸体验”的UI革命当用户在电商APP中翻看3D家具模型却无法感知其与自家客厅的匹配度,当设计师在2D屏幕上绘制汽车内饰却难以预判实际乘坐体验——传统UI设计的“平面化、静态化、割裂感”
- Android 系统默认代码,如何屏蔽相册分享功能
Android系统默认代码,如何屏蔽相册分享功能开发云-一站式云服务平台diff--gita/packages/apps/Gallery2/src/com/android/gallery3d/app/GalleryActionBar.javab/packages/apps/Gallery2/src/com/android/gallery3d/app/GalleryActionBar.javaind
- 使用NVIDIA NeRF将2D图像转换为逼真的3D模型(Python)
ByteWhiz
3dpython计算机视觉Python
使用NVIDIANeRF将2D图像转换为逼真的3D模型(Python)NeuralRadianceFields(NeRF)是一种强大的方法,可以将2D图像转换为逼真的3D模型。它使用神经网络来建模场景的辐射场,并通过渲染多个视角的图像来重建3D模型。在本文中,我们将使用Python和NVIDIANeRF库来实现这一过程。首先,我们需要安装所需的库。我们可以通过以下命令使用pip安装NVIDIANe
- fps透视基础-d3d绘制-绘制文字-绘制方框-绘制连线
程序员陈子青
逆向工程DirectXfps透视画方框画文字
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓#include#include#pragmacomment(lib,"d3d9.lib")#pragmacomment(lib,"d3dx9.lib")staticLPDIRECT3D9g_pD3D=NULL;staticD3DPRESENT_PARAMETERSg_d3dpp={};staticLPDIRECT3DDEVICE9g_pd3dDevice=NUL
- 任鸟飞FPS类型游戏绘制,骨骼,u3d,UE4和游戏安全,反外挂研究 (三)
任鸟飞逆向~
FPSC语言网络安全3d游戏ue4
书接上文,我们非矩阵的方式绘制是没有那么的精确的在学习矩阵之前,我们先来了解下绘制的几种方法绘制的几种方法和反外挂建议第一种hookd3d/opengl优点:不闪,代码简单缺点:非常容易被检测第二种窗口上自行绘制,但是会闪优缺点适中第三种自建透明窗口,覆盖游戏窗口,透明窗口上绘制优点:稳定确定:代码复杂,会闪反外挂:无非就是针对外挂使用的函数进行检测深入学习矩阵对象的世界坐标列向量xyzw(w为了
- 资源分享-FPS, 矩阵, 骨骼, 绘制, 自瞄, U3D, UE4逆向辅助实战视频教程
小零羊
矩阵3due4
文章底部获取资源教程概述本视频教程专为游戏开发者和安全研究人员设计,涵盖FPS游戏设计、矩阵运算、骨骼绘制、自瞄算法、U3D和UE4逆向辅助等实战内容。通过102节详细视频教程,您将掌握从基础到高级的游戏开发与安全防护技能。教程内容1.FPS类型游戏的设计研究和游戏安全,反外挂研究2.二维向量和平面距离3.atan2和tan4.三维向量和空间距离5.补充向量乘法6.矩阵和矩阵的运算7.矩阵的特性8
- Python 取证学习指南第二版(一)
绝不原创的飞龙
默认分类默认分类
原文:annas-archive.org/md5/46c71d4b3d6fceaba506eebc55284aa5译者:飞龙协议:CCBY-NC-SA4.0前言在编写《学习Python取证》一书时,我们有一个目标:以一种方式教授Python在取证中的应用,使得没有编程经验的读者可以立即跟随并开发出可以用于案件工作中的实用代码。但这并不意味着本书仅适合Python新手;在整个过程中,我们会逐步让读者
- Python 取证学习指南第二版(三)
原文:annas-archive.org/md5/46c71d4b3d6fceaba506eebc55284aa5译者:飞龙协议:CCBY-NC-SA4.0第七章:模糊哈希哈希是DFIR中最常见的处理过程之一。这个过程允许我们总结文件内容,并分配一个代表文件内容的独特且可重复的签名。我们通常使用MD5、SHA1和SHA256等算法对文件和内容进行哈希。这些哈希算法非常有价值,因为我们可以用它们进行
- shell脚本实现Hive库表迁移
docsz
hiveLinuxshell
1、获取hive所有库的建表语句#获取hive所有库的建表语句#!/bin/bashmkdir-p~/hive/tables/tablesDDL#获取库名hive-e"showdatabases;">~/hive/databases.txtsed-i'1,3d'~/hive/databases.txtsed-i'$d'~/hive/databases.txtcat~/hive/databases.
- 【EGSR2025】材质+扩散模型+神经网络相关论文整理随笔(四)
Superstarimage
文献随笔材质神经网络人工智能扩散模型
AnevaluationofSVBRDFPredictionfromGenerativeImageModelsforAppearanceModelingof3DScenes输入3D场景的几何和一张参考图像,通过扩散模型和SVBRDF预测器获取多视角的材质maps,这些maps最终合并成场景的纹理地图集,并支持在任意视角、任意光照条件下进行重新渲染。样例图如下:在当前时代的技术背景下,生成与几何匹配
- 从原理到实战:ISP(图像信号处理器)深度解析与应用指南
从原理到实战:ISP(图像信号处理器)深度解析与应用指南摘要本文系统解析ISP(ImageSignalProcessor,图像信号处理器)的核心功能,详细拆解其工作流程(RAW处理→黑电平校正→AWB→3DNR→Defog→Gamma),深入解读关键参数(吞吐量、WDR类型、低照度性能)的技术意义,并详解寄存器表与在线调试工具的配置方法。通过表格对比、分点解析等方式,从基础原理到工程实践,覆盖IS
- 【前端】【Echarts】【Liquidfill 水球图】深入理解 ECharts Liquidfill 水球图:从入门到进阶
患得患失949
Echarts学习数据大屏前端echartsjavascript
效果深入理解EChartsLiquidfill水球图:从入门到进阶在可视化数据展示中,水球图(Liquidfill)是一种极具表现力的图表。它形象地用“水位高低”表示某个百分比或完成度,非常适合展示指标进度、占比、加载状态等。本文将结合实际HTML示例,带你全面掌握如何使用ECharts+echarts-liquidfill插件绘制水球图,并通过多个实例逐步讲解配置技巧。准备工作在HTML中使用水
- 使用 Python 制作华夫饼图进行同类型指标比较
追逐程序梦想者
pythonmatplotlib开发语言
使用Python制作华夫饼图进行同类型指标比较华夫饼图(WaffleChart)是一种用于展示数据比例的可视化方式。与传统的饼图相比,华夫饼图更加直观地展示了不同部分的占比情况。在同类型指标的比较中,华夫饼图也是一种非常有用的工具。在Python中,我们可以使用matplotlib库来制作华夫饼图。下面是一个简单的例子:importmatplotlib.pyplotaspltimportnumpy
- 用Python绘制华夫饼图(Waffle Chart)是一种简便的方法来显示分类变量。这篇文章将介绍如何使用不同的分类变量来可视化华夫饼图。
后端工程架构大师傅
python分类开发语言
用Python绘制华夫饼图(WaffleChart)是一种简便的方法来显示分类变量。这篇文章将介绍如何使用不同的分类变量来可视化华夫饼图。首先,我们需要安装waffle包,它是一个使用Python绘制华夫饼图的包。我们使用pip命令可以轻松安装它:!pipinstallpywaffle然后,我们导入必要的库:importmatplotlib.pyplotaspltfrompywaffleimpor
- 使用python的open3d库读取Bin格式点云并可视化
Python有很多库都可以处理点云,比如Python-PCL、Open3D等等。Python-PCL库已经很久没有维护了,而且安装极其麻烦!Open3D是由intel发布的3D点云可视化库,点云可视化和渲染都很方便,重要的是安装方便!!!1.安装PythonOpen3D环境:Ubuntu16.04pipinstallopen3d==0.9.0.0注意:open3d0.9.0.0只支持python2
- React 中使用 ECharts 报错 "series not exists"
问题现象在React项目中使用ECharts时,控制台报错:seriesnotexists.Legenddatashouldbesamewithseriesnameordataname但已确认legend.data与series.name完全匹配,代码逻辑看似正确。问题根源未正确注册ECharts图表组件。自ECharts5起,官方采用按需引入(tree-shaking)的模块化设计,需显式注册图
- 【web应用】若依框架中,使用Echarts导出报表为PDF文件
JosieBook
#Java全栈前端echartspdf
文章目录前言一、Echarts准备工作1、查看是否安装了Echarts2、Echarts导入script中3、使用Echarts创建图表二、报表制作打印html2canvas和jsPDF准备工作1、安装html2canvas和jsPDF依赖包2、html2canvas和jsPDF引用到script中3、制作并打印报表三、导出结果前言若依框架前端中,要使用一些文本、数据、图表制作报表,然后导出,那么
- window显示驱动开发—XR 格式的强制转换功能
程序员王马
windows图形显示驱动开发xr
DXGI_FORMAT_R10G10B10_XR_BIAS_A2_UNORM格式是DXGI_FORMAT_R10G10B10A2_TYPELESS系列的成员。因此,应用程序可以通过API级别的“视图”概念将DXGI_FORMAT_R10G10B10_XR_BIAS_A2_UNORM格式强制转换为该系列的任何其他成员。此过程是应用程序呈现到资源的预期方式。具体而言,Direct3D运行时只能通过驱动
- Docker部署MySQL镜像
慕木兮人可
dockermysqlspringbootECS服务器后端
1.拉取镜像#拉取指定版本的MySQL镜像dockerpullmysql:8.02.创建挂载目录#自己创建好如下三个文件夹路径任意[root@iZuf6aigs7rxe6f6oifq7vZmysql]#ll总用量12drwxr-xr-x2rootroot40967月710:25configdrwxr-xr-x2rootroot40966月2616:43datadrwxr-xr-x2rootroot
- 3D Gaussian Spaltting代码复现全流程与代码结构解读
一、代码复现流程以下部分将详细介绍3DGaussiansplatting的代码复现流程(在ubuntu18.04上训练模型,在windows10上使用SIBR_viewers查看)1、首先在GitHub-graphdeco-inria/gaussian-splatting:Originalreferenceimplementationof"3DGaussianSplattingforReal-Ti
- 探索三维世界:Qt+assimp+OpenGL三维模型解析与显示项目推荐
杨焕月Great
探索三维世界:Qt+assimp+OpenGL三维模型解析与显示项目推荐【下载地址】QtassimpOpenGL三维模型解析与显示本资源文件提供了一个基于Qt、assimp和OpenGL的三维模型解析与显示解决方案。通过assimp库,您可以轻松解析多种格式的三维模型文件(如3ds、obj等),并利用QOpenGLWidget和QOpenGLFunctions在Qt应用程序中进行模型的绘制和显示。
- 什么是点云?怎么实现点云扫描?
zhongqu_3dnest
点云点云扫描点云建模三维空间激光扫描技术
什么是点云?点云是一种数据集,其中包含大量代表物体表面几何形状的点。这些点通过测量仪器获取,通常使用三维坐标测量机、三维激光扫描仪或照相式扫描仪等设备。每个点由X、Y、Z坐标和一个强度值组成,这个强度值通常反映了物体表面反射率返回信号的强度。当这些点被组合在一起时,就形成了一个点云,即空间中代表3D形状或对象的数据点集合。点云是3D扫描和3D建模过程中的直接数字输出,可以用于创建高度精确的3D模型
- BEV开山之作Lift-Splat-Shot (LSS) 深度详解
shuaishuaideyuzi
3D视觉入门人工智能pythonpytorch3d计算机视觉
在自动驾驶感知系统中,将多视角图像转换为鸟瞰图(BEV)是一个关键步骤。Lift-Splat-Shot(LSS)是一种高效的视角转换方法,能够将透视视图特征转换为BEV空间,从而实现更准确的3D物体检测。本文将详细解析LSS的工作原理、技术细节及其应用场景。一、LSS概述LSS(Lift-Splat-Shot)是由PhilippHenzler等人于2021年提出的一种用于自动驾驶感知系统的视角转换
- centos 配置multipaths存储多路径
不仙520
随笔centoslinux运维
一、安装multipaths软件1.安装程序yuminstalldevice-mapper-multipath-y2、将多路径软件添加至内核模块中modprobedm-multipathmodprobedm-round-robin3、检查内核添加情况lsmod|grepmultipath显示如下即可:dm_multipath274273dm_round_robin,dm_service_timed
- 3D 可视化技术开启污水治理全新发展阶段
广州华锐视点
3d
3D可视化大屏展示技术在污水厂的应用,已然开启了污水处理的全新篇章。它不仅为污水厂解决了当下管理和展示的难题,更如同一座灯塔,照亮了未来污水处理领域的发展道路。随着科技的持续进步,3D可视化大屏展示技术必将迎来更加辉煌的发展。一方面,其与人工智能、大数据、物联网等前沿技术的融合将愈发紧密。借助人工智能算法,大屏系统将具备更强大的自主学习和分析能力,能够根据实时数据和历史经验,自动优化污水处理工艺参
- 智慧仓储数字孪生有哪些优势?VR石化工厂多少钱强荐广州华锐互动
广州华锐视点
数字孪生
仓储物流是各行业发展的核心,尤其是工业、电子商务、贸易等对仓储的需求很大,仓储管理和运营成为行业关注的焦点。在传统的仓库管理中,将相对分散的系统组合起来进行管理,分散程度高,无法实现全面智能化。然而,仓库的数字孪生完全颠覆了传统的管理模式,通过数字孪生技术实现三维映射,使常规存储系统的状态可以在大屏幕上以更加立体和直观的方式看到。 广州华锐互动数字孪生系统基于生产线真实数据,综合利用3D、虚
- UI前端大数据可视化实战策略:如何设计交互式数据探索界面?
UI前端开发工作室
ui前端信息可视化
hello宝子们...我们是艾斯视觉擅长ui设计、前端开发、数字孪生、大数据、三维建模、三维动画10年+经验!希望我的分享能帮助到您!如需帮助可以评论关注私信我们一起探讨!致敬感谢感恩!一、引言:从“被动观看”到“主动探索”的可视化革命传统大数据可视化常陷入“图表堆砌”的困境:企业dashboard上布满折线图、饼图,却难以回答“销售额下降的核心区域是哪里”“用户流失与哪个行为强相关”等深度问题。
- 博物馆元宇宙:重塑文化体验与教育的新维度
2401_89984614
人工智能
在科技日新月异的今天,虚拟现实(VR)、增强现实(AR)以及人工智能(AI)等前沿技术正深刻改变着我们的生活,包括我们如何接触和理解文化遗产。博物馆元宇宙,作为这一变革浪潮中的先锋概念,正逐步将传统的实体博物馆体验带入一个全新的数字化时代。本文旨在探讨博物馆元宇宙的内涵、其对文化传播与教育的影响,以及面临的挑战与未来展望。###一、博物馆元宇宙的概念博物馆元宇宙是指利用VR、AR、3D建模、AI等
- 【自动驾驶】经典LSS算法解析——深度估计
IRevers
个人学习笔记自动驾驶算法人工智能深度学习python机器学习
LSS-Lift.Splat,Shoot论文题目:Lift,Splat,Shoot:EncodingImagesFromArbitraryCameraRigsbyImplicitlyUnprojectingto3D代码:https://github.com/nv-tlabs/lift-splat-shoot概括:先做深度估计和特征融合,然后投影到BEV视图中,在BEV视图中做特征融合,在融合后的特
- 统一思想认识
永夜-极光
思想
1.统一思想认识的基础,才能有的放矢
原因:
总有一种描述事物的方式最贴近本质,最容易让人理解.
如何让教育更轻松,在于找到最适合学生的方式.
难点在于,如何模拟对方的思维基础选择合适的方式. &
- Joda Time使用笔记
bylijinnan
javajoda time
Joda Time的介绍可以参考这篇文章:
http://www.ibm.com/developerworks/cn/java/j-jodatime.html
工作中也常常用到Joda Time,为了避免每次使用都查API,记录一下常用的用法:
/**
* DateTime变化(增减)
*/
@Tes
- FileUtils API
eksliang
FileUtilsFileUtils API
转载请出自出处:http://eksliang.iteye.com/blog/2217374 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- 各种新兴技术
不懂事的小屁孩
技术
1:gradle Gradle 是以 Groovy 语言为基础,面向Java应用为主。基于DSL(领域特定语言)语法的自动化构建工具。
现在构建系统常用到maven工具,现在有更容易上手的gradle,
搭建java环境:
http://www.ibm.com/developerworks/cn/opensource/os-cn-gradle/
搭建android环境:
http://m
- tomcat6的https双向认证
酷的飞上天空
tomcat6
1.生成服务器端证书
keytool -genkey -keyalg RSA -dname "cn=localhost,ou=sango,o=none,l=china,st=beijing,c=cn" -alias server -keypass password -keystore server.jks -storepass password -validity 36
- 托管虚拟桌面市场势不可挡
蓝儿唯美
用户还需要冗余的数据中心,dinCloud的高级副总裁兼首席营销官Ali Din指出。该公司转售一个MSP可以让用户登录并管理和提供服务的用于DaaS的云自动化控制台,提供服务或者MSP也可以自己来控制。
在某些情况下,MSP会在dinCloud的云服务上进行服务分层,如监控和补丁管理。
MSP的利润空间将根据其参与的程度而有所不同,Din说。
“我们有一些合作伙伴负责将我们推荐给客户作为个
- spring学习——xml文件的配置
a-john
spring
在Spring的学习中,对于其xml文件的配置是必不可少的。在Spring的多种装配Bean的方式中,采用XML配置也是最常见的。以下是一个简单的XML配置文件:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.or
- HDU 4342 History repeat itself 模拟
aijuans
模拟
来源:http://acm.hdu.edu.cn/showproblem.php?pid=4342
题意:首先让求第几个非平方数,然后求从1到该数之间的每个sqrt(i)的下取整的和。
思路:一个简单的模拟题目,但是由于数据范围大,需要用__int64。我们可以首先把平方数筛选出来,假如让求第n个非平方数的话,看n前面有多少个平方数,假设有x个,则第n个非平方数就是n+x。注意两种特殊情况,即
- java中最常用jar包的用途
asia007
java
java中最常用jar包的用途
jar包用途axis.jarSOAP引擎包commons-discovery-0.2.jar用来发现、查找和实现可插入式接口,提供一些一般类实例化、单件的生命周期管理的常用方法.jaxrpc.jarAxis运行所需要的组件包saaj.jar创建到端点的点到点连接的方法、创建并处理SOAP消息和附件的方法,以及接收和处理SOAP错误的方法. w
- ajax获取Struts框架中的json编码异常和Struts中的主控制器异常的解决办法
百合不是茶
jsjson编码返回异常
一:ajax获取自定义Struts框架中的json编码 出现以下 问题:
1,强制flush输出 json编码打印在首页
2, 不强制flush js会解析json 打印出来的是错误的jsp页面 却没有跳转到错误页面
3, ajax中的dataType的json 改为text 会
- JUnit使用的设计模式
bijian1013
java设计模式JUnit
JUnit源代码涉及使用了大量设计模式
1、模板方法模式(Template Method)
定义一个操作中的算法骨架,而将一些步骤延伸到子类中去,使得子类可以不改变一个算法的结构,即可重新定义该算法的某些特定步骤。这里需要复用的是算法的结构,也就是步骤,而步骤的实现可以在子类中完成。
- Linux常用命令(摘录)
sunjing
crondchkconfig
chkconfig --list 查看linux所有服务
chkconfig --add servicename 添加linux服务
netstat -apn | grep 8080 查看端口占用
env 查看所有环境变量
echo $JAVA_HOME 查看JAVA_HOME环境变量
安装编译器
yum install -y gcc
- 【Hadoop一】Hadoop伪集群环境搭建
bit1129
hadoop
结合网上多份文档,不断反复的修正hadoop启动和运行过程中出现的问题,终于把Hadoop2.5.2伪分布式安装起来,跑通了wordcount例子。Hadoop的安装复杂性的体现之一是,Hadoop的安装文档非常多,但是能一个文档走下来的少之又少,尤其是Hadoop不同版本的配置差异非常的大。Hadoop2.5.2于前两天发布,但是它的配置跟2.5.0,2.5.1没有分别。 &nb
- Anychart图表系列五之事件监听
白糖_
chart
创建图表事件监听非常简单:首先是通过addEventListener('监听类型',js监听方法)添加事件监听,然后在js监听方法中定义具体监听逻辑。
以钻取操作为例,当用户点击图表某一个point的时候弹出point的name和value,代码如下:
<script>
//创建AnyChart
var chart = new AnyChart();
//添加钻取操作&quo
- Web前端相关段子
braveCS
web前端
Web标准:结构、样式和行为分离
使用语义化标签
0)标签的语义:使用有良好语义的标签,能够很好地实现自我解释,方便搜索引擎理解网页结构,抓取重要内容。去样式后也会根据浏览器的默认样式很好的组织网页内容,具有很好的可读性,从而实现对特殊终端的兼容。
1)div和span是没有语义的:只是分别用作块级元素和行内元素的区域分隔符。当页面内标签无法满足设计需求时,才会适当添加div
- 编程之美-24点游戏
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashSet;
import java.util.List;
import java.util.Random;
import java.util.Set;
public class PointGame {
/**编程之美
- 主页面子页面传值总结
chengxuyuancsdn
总结
1、showModalDialog
returnValue是javascript中html的window对象的属性,目的是返回窗口值,当用window.showModalDialog函数打开一个IE的模式窗口时,用于返回窗口的值
主界面
var sonValue=window.showModalDialog("son.jsp");
子界面
window.retu
- [网络与经济]互联网+的含义
comsci
互联网+
互联网+后面是一个人的名字 = 网络控制系统
互联网+你的名字 = 网络个人数据库
每日提示:如果人觉得不舒服,千万不要外出到处走动,就呆在床上,玩玩手游,更不能够去开车,现在交通状况不
- oracle 创建视图 with check option
daizj
视图vieworalce
我们来看下面的例子:
create or replace view testview
as
select empno,ename from emp where ename like ‘M%’
with check option;
这里我们创建了一个视图,并使用了with check option来限制了视图。 然后我们来看一下视图包含的结果:
select * from testv
- ToastPlugin插件在cordova3.3下使用
dibov
Cordova
自己开发的Todos应用,想实现“
再按一次返回键退出程序 ”的功能,采用网上的ToastPlugins插件,发现代码或文章基本都是老版本,运行问题比较多。折腾了好久才弄好。下面吧基于cordova3.3下的ToastPlugins相关代码共享。
ToastPlugin.java
package&nbs
- C语言22个系统函数
dcj3sjt126com
cfunction
C语言系统函数一、数学函数下列函数存放在math.h头文件中Double floor(double num) 求出不大于num的最大数。Double fmod(x, y) 求整数x/y的余数。Double frexp(num, exp); double num; int *exp; 将num分为数字部分(尾数)x和 以2位的指数部分n,即num=x*2n,指数n存放在exp指向的变量中,返回x。D
- 开发一个类的流程
dcj3sjt126com
开发
本人近日根据自己的开发经验总结了一个类的开发流程。这个流程适用于单独开发的构件,并不适用于对一个项目中的系统对象开发。开发出的类可以存入私人类库,供以后复用。
以下是开发流程:
1. 明确类的功能,抽象出类的大概结构
2. 初步设想类的接口
3. 类名设计(驼峰式命名)
4. 属性设置(权限设置)
判断某些变量是否有必要作为成员属
- java 并发
shuizhaosi888
java 并发
能够写出高伸缩性的并发是一门艺术
在JAVA SE5中新增了3个包
java.util.concurrent
java.util.concurrent.atomic
java.util.concurrent.locks
在java的内存模型中,类的实例字段、静态字段和构成数组的对象元素都会被多个线程所共享,局部变量与方法参数都是线程私有的,不会被共享。
- Spring Security(11)——匿名认证
234390216
Spring SecurityROLE_ANNOYMOUS匿名
匿名认证
目录
1.1 配置
1.2 AuthenticationTrustResolver
对于匿名访问的用户,Spring Security支持为其建立一个匿名的AnonymousAuthenticat
- NODEJS项目实践0.2[ express,ajax通信...]
逐行分析JS源代码
Ajaxnodejsexpress
一、前言
通过上节学习,我们已经 ubuntu系统搭建了一个可以访问的nodejs系统,并做了nginx转发。本节原要做web端服务 及 mongodb的存取,但写着写着,web端就
- 在Struts2 的Action中怎样获取表单提交上来的多个checkbox的值
lhbthanks
javahtmlstrutscheckbox
第一种方法:获取结果String类型
在 Action 中获得的是一个 String 型数据,每一个被选中的 checkbox 的 value 被拼接在一起,每个值之间以逗号隔开(,)。
所以在 Action 中定义一个跟 checkbox 的 name 同名的属性来接收这些被选中的 checkbox 的 value 即可。
以下是实现的代码:
前台 HTML 代码:
- 003.Kafka基本概念
nweiren
hadoopkafka
Kafka基本概念:Topic、Partition、Message、Producer、Broker、Consumer。 Topic: 消息源(Message)的分类。 Partition: Topic物理上的分组,一
- Linux环境下安装JDK
roadrunners
jdklinux
1、准备工作
创建JDK的安装目录:
mkdir -p /usr/java/
下载JDK,找到适合自己系统的JDK版本进行下载:
http://www.oracle.com/technetwork/java/javase/downloads/index.html
把JDK安装包下载到/usr/java/目录,然后进行解压:
tar -zxvf jre-7
- Linux忘记root密码的解决思路
tomcat_oracle
linux
1:使用同版本的linux启动系统,chroot到忘记密码的根分区passwd改密码 2:grub启动菜单中加入init=/bin/bash进入系统,不过这时挂载的是只读分区。根据系统的分区情况进一步判断. 3: grub启动菜单中加入 single以单用户进入系统. 4:用以上方法mount到根分区把/etc/passwd中的root密码去除 例如: ro
- 跨浏览器 HTML5 postMessage 方法以及 message 事件模拟实现
xueyou
jsonpjquery框架UIhtml5
postMessage 是 HTML5 新方法,它可以实现跨域窗口之间通讯。到目前为止,只有 IE8+, Firefox 3, Opera 9, Chrome 3和 Safari 4 支持,而本篇文章主要讲述 postMessage 方法与 message 事件跨浏览器实现。postMessage 方法 JSONP 技术不一样,前者是前端擅长跨域文档数据即时通讯,后者擅长针对跨域服务端数据通讯,p