Google Map API 应用实例说明
目录
Google Map API
1基础知识
1.1 Google 地图 API 概念
1.2 Google 地图的“Hello, World”
1.2.1 加载 Google 地图 API
1.2.2 地图 DOM 元素
1.2.3 GMap2 - 基本对象
1.2.4 初始化地图
1.2.5 加载地图
2正向标注
2.1 Map2类
2.2谷歌可视化API
2.3 GClientGeocoder 类
构造函数
方法
2.4 GMarker 类
构造函数
方法
事件
2.5 GLatLng 类
构造函数
2.6函数 GDownloadUrl
2.7可拖动的标记
2.8手动标注
2.9自动标注
2.9.1随机生成
2.9.2读XML文件
3反向标注
3.1从Marker到列表
3.2从列表到Mark
4任意多边形
4.1 GPolyline 类
构造函数
方法
4.2 GLatLngBounds 类
构造函数
方法
4.3矩形选择
4.4可调的多边形
4.4.1样式设置
4.4.2顶点数据获取
4.5不可调的多边形
5自定义GMarker
5.1 GMarker添加文字
5.2添加滑动门效果
5.3自定义图片无效果
6地图控件与地图属性控件概述
7参考资料
Google Map API
1基础知识
1.1 Google 地图 API 概念
欢迎阅读 Google 地图 API 开发人员文档!Google 地图 JavaScript API 使您可以在网页中嵌入 Google 地图。要使用该 API,您需要先注册以获取 API 密钥。收到 API 密钥之后,即可以按照本文档中的说明开发地图应用程序。
任何 Google 地图 API 应用程序中的基础元素都是“地图”本身。本文档讨论 GMap2 基础对象的用法和地图操作的基础知识。
1.2 Google 地图的“Hello, World”
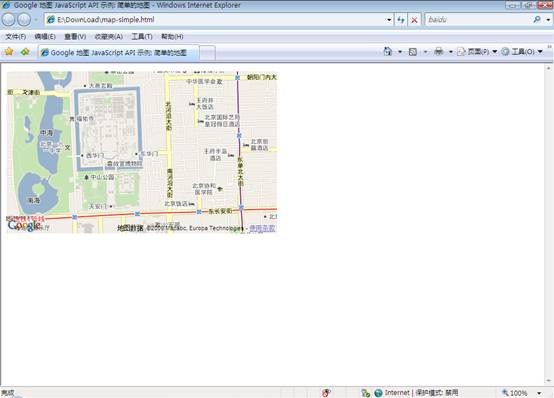
开始学习 Google 地图 API 最简单的方式是看一个简单的示例。下面的网页显示以北京的故宫博物院为中心的 500x300 的地图。
2 "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd" >
3 < html xmlns ="http://www.w3.org/1999/xhtml" >
4 < head >
5 < meta http-equiv ="content-type" content ="text/html; charset=utf-8" />
6 < title > Google Maps JavaScript API Example </ title >
7 < script src =http://ditu.google.cn/maps?file=api&v=2&key=abcdefg&sensor=true_or_false type ="text/javascript" ></ script >
8 < script type ="text/javascript" >
9 function initialize()
10 {
11 if (GBrowserIsCompatible())
12 {
13 var map = new Map2(document.getElementById( " map_canvas " ));
14 map.setCenter( new GLatLng( 39.9493 , 116.3975 ), 13 );
15 }
16 }
17 </ script >
18 </ head >
19
您可以查看此示例及下载、编辑和调试该示例,但必须将该文件中的密钥替换为您自己的 Google 地图 API 密钥。(如果注册了特定目录的密钥,也可以将其用于所有子目录。)
程序运行效果图如下:

即使在此简单的示例中,也需要注意五点:
- 使用 script 标签包含 Google 地图 API JavaScript。
- 创建名为“map_canvas”的 div 元素来包含地图。
- 编写 JavaScript 函数创建“map”对象。
- 将地图的中心设置为指定的地理点。
- 从 body 标签的 onLoad 事件初始化地图对象。
1.2.1 加载 Google 地图 API
2 </ script >
http://ditu.google.cn/maps?file=api&v=2&key=abcdefg 网址指向包含使用 Google 地图 API 所需所有符号和定义的 JavaScript 文件的位置。您的页面必须包含指向此网址的 script 标签,使用注册 API 时收到的密钥。在此示例中,该密钥显示为“abcdefg”。
请注意,我们也传递 sensor 参数以指明此应用程序是否使用传感器来确定用户位置。在此示例中,我们将其设为变量“true_or_false”以强调您必须显式地将此值设置为 true 或 false。
当地图发布时,必须使用发布地图的网址来注册API,同时sensor 参数也必须明确指明true 或 false,否则地图不能被加载。
1.2.2 地图 DOM 元素
要让地图在网页上显示,必须为其留出一个位置。通常,我们通过创建名为 div 的元素并在浏览器的文档对象模型 (DOM) 中获取此元素的引用执行此操作。
div
,并使用样式属性设置其尺寸。地图会自动使用容器尺寸调整自身的尺寸,除非使用构造函数中的
GMapOptions
显式地为地图指定尺寸。
1.2.3 GMap2 - 基本对象
GMap2 类是表示地图的 JavaScript 类。此类的对象在页面上定义单个地图。(可以创建此类的多个实例,每个对象将在页面上定义一个不同的地图。)我们使用 JavaScript new 操作符创建此类的一个新实例。
当创建新的地图实例时,在页面中指定一个 DOM 节点(通常是 div 元素)作为地图的容器。HTML 节点是 JavaScript document 对象的子对象,而且我们通过 document.getElementById() 方法获得该元素的引用。
此代码定义了一个变量(名为 map),并将新 GMap2 对象赋值给该变量。函数 GMap2() 称为“构造函数”,其定义(在 Google 地图 API 参考中简述)如下所示:
| 构造函数 |
说明 |
| GMap2(container, opts?) |
在通常是一个 DIV 元素的指定 HTML |
请注意因为 JavaScript 是松散类型的语言,我们可以不填写构造函数的任何可选参数,此处也未这样做。
1.2.4 初始化地图
通过 GMap2 构造函数创建地图后,我们需要再做一件事:将其初始化。初始化通过地图的 setCenter() 方法完成。setCenter() 方法要求有 GLatLng 坐标和缩放级别,而且必须先发送此方法,然后再在地图上执行其他任何操作,包括设置地图本身的其他任何属性。
1.2.5 加载地图
当 HTML 页面显示时,文档对象模型 (DOM) 即会扩展,接收其他外部图像和脚本并将其合并到 document 对象中。为确保我们的地图仅放置在完全加载后的页面上,我们仅在 HTML 页面的 <body> 元素收到 onload 事件后才执行构造 GMap2 对象的函数。这样做可以避免出现不可预期的行为,并使我们可以对地图绘制的方式和时间进行更多控制。
onload 属性是事件处理程序的示例。Google 地图 API 还提供了大量事件可以用来“监听”状态变化。请参阅地图事件和事件监听器以了解更多信息。
GUnload() 函数是用来防止内存泄漏的实用工具函数。
2正向标注
这里指的正向标注,就是鼠标左键点击地图上某一个点,为这个点添加一个标记,添加标记的同时,在地图旁边的数据列表中记录这个标记的详细信息,如:地区、经纬度等等。
API还提供从XMl文件中读取坐标点向地图添加坐标,使用这种方式可以用很少的时间向地图批量添加标注。
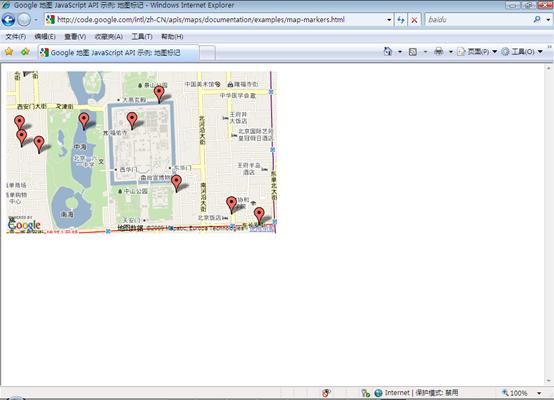
默认标记如下图所示:

正向标注所需要的技术:
| 执行顺序 |
功能实现 |
所需技术 |
| 1 |
为地图添加click事件监听器 |
Gmap2类 |
| 2 |
点击地图时取得经度、维度地理坐标 |
GLatLng类 |
| 3 |
在得到的坐标上添加标记 |
GMarker类 |
| 4 |
取得坐标点的详细地理信息(省、市、区) |
GClientGeocoder类 |
| 5 |
将坐标点的详细信息存入数据列表 |
谷歌可视化API |
| 6 |
读取XML文件添加标注 |
GDownloadUrl 函数 |
| 7 |
地图上添加的标记 |
GMarker 类 |
2.1 Map2类
对 GMap2 类进行实例化以创建地图。这是 API 中的中心类。其他都是辅助类。
事件介绍
| 事件 |
说明 |
|
|
用户用鼠标点击地图时会触发此事件。根据所点击的环境的不同以及是否点击了可点击的叠加层, |
2.2谷歌可视化API
Google 可视化 API 使您可以访问您可以显示的结构化数据的多个源(从大范围可视化选择范围内选择)。Google 可视化 API 还提供了一个可以用来创建、共享和重复使用开发人员社区详细编写的可视化内容的平台。
谷歌可视化API的命名空间是google.visualization.*;
l DataTable:该DataTable对象是用来保存到一个可视化传递的数据。DataTable是一个基本的二维表。每一列的所有数据必须具有相同的数据类型。
l 如果您更改DataTable后,这些变化不会立即更改图表。调用draw()反映任何变化。
2.3 GClientGeocoder 类
此类用于和 Google 服务器建立直接通信,以获取用户指定地址的地址解析。另外,地址解析器可维护自己的地址缓存,可以无需往返于服务器而回答重复的查询。作为常用的最佳做法,建议不要在回路中使用 GClientGeocoder 函数。有多个地址要进行地址解析的开发人员或许应改为使用我们的 HTTP 地址解析器。
构造函数
| 构造函数 |
说明 |
| GClientGeocoder(cache?:GGeocodeCache) |
创建地址解析器的新实例,直接与 Google 服务器对话。可选的缓存参数允许指定已知地址的自定义客户端缓存。如果未指定缓存,则使用 GFactualGeocodeCache。 (自 2.55 开始) |
方法
| 方法 |
返回值 |
说明 |
|
|
|
此方法向 Google 地址解析服务发送请求,要求该服务对指定的 (自 2.55 开始) |
3、有了数据表后,如果想让数据表中的数据显示到页面上,需要将这个表绑定到一个页面显示列表上,还要为这个列表添加一个行选择事件侦听器,用来响应“地图反向标注”。
参考代码如下:
2 {
3 if ( ! response || response.Status.code != 200 )
4 {
5 alert( " Status Code: " + response.Status.code);
6 }
7 else
8 {
9 place = response.Placemark[ 0 ];
10
11 data.addRows( 1 );
12 var rwoCount = data.getNumberOfRows();
13 rwoCount = rwoCount - 1 ;
14 data.setCell(rwoCount, 0 , rwoCount + 1 );
15 data.setCell(rwoCount, 1 , place.address);
16 data.setCell(rwoCount, 2 , cLat);
17 data.setCell(rwoCount, 3 , cLng);
18 ++ row_no;
19
20 visualization = new google.visualization.Table(
21 document.getElementById( ' table_canvas ' ));
22 visualization.draw(data, null );
23 google.visualization.events.addListener(
24 visualization, ' select ' , selectHandler);
25
26 var marker = createMarker(response);
27 marker.title = rwoCount + 1 ;
28 map.addOverlay(marker);
29 markers.push(marker);
30 markersResponse.push(response);
31 }
32 }
33
4、添加创建标注(GMarker)函数:
{
var point = new GLatLng(cLat, cLng);
var marker = new GMarker(point);
var myHtml = " <b>orig latlng:</b> " + response.name + " <br/> " + " <b>Reverse Geocoded latlng:</b> " + place.Point.coordinates[ 1 ]
+ " , " + place.Point.coordinates[ 0 ] + " <br> " + "
<b>Status Code:</b> " + response.Status.code + " <br> " + " <b>Status Request:</b> "
+ response.Status.request + " <br> "
+ " <b>Address:</b> " + place.address + " <br> " + " <b>Accuracy:</b> " + place.AddressDetails.Accuracy
+ " <br> " + " <b>Country code:</b> " + place.AddressDetails.Country.CountryNameCode;
GEvent.addListener(marker, " click " , function ()
{
var selectRow = marker.title - 1 ;
visualization.setSelection([{ ' row ' : selectRow}]);
this .openInfoWindowHtml( myHtml);
});
return marker;
}
2.4 GMarker 类
GMarker 标记地图上的位置。它实现 GOverlay 接口,因此可使用 GMap2.addOverlay() 方法添加到地图中。
标记对象包含 latlng(这是标记在地图中锚定的地理位置)和 icon。如果未在构造函数中设置 icon,则会使用默认图标 G_DEFAULT_ICON。
将标记对象添加到地图中后,通过标记可打开该地图的信息窗口。标记对象会触发鼠标事件和信息窗口事件。
构造函数
| 构造函数 |
说明 |
|
|
按 GMarkerOptions 中指定的选项在 |
方法
将标记添加到地图中后,才能调用这些方法。
| 方法 |
返回值 |
说明 |
|
|
|
通过标记图标打开地图信息窗口。信息窗口的内容为包含 HTML 文本的字符串。只适用于 GInfoWindowOptions.maxWidth 选项。 |
事件
只有当标记处于活动状态时,才会触发上述所有事件(请参见构造函数)。
| 事件 |
说明 |
|
|
点击标记图标时会触发此事件,从而通过其 |
|
|
在标记图标上触发 DOM mousedown 事件时会触发此事件,从而通过其 |
|
|
在标记上触发 DOM mouseup 事件时会触发此事件,从而通过其 |
|
|
当鼠标进入标记图标区域时会触发此事件,从而通过其 |
|
|
当鼠标离开标记图标区域时会触发此事件,从而通过其 |
|
|
关闭通过此标记打开的地图信息窗口时会触发此事件。关闭信息窗口或在其他标记或在地图上打开信息窗口时,都会触发此事件。此事件在触发前会触发 |
2.5 GLatLng 类
GLatLng 是以经度和纬度表示的地理坐标点。
请注意,尽管进行地图投影时通常将经度与 x 坐标相关联,将纬度与 y 坐标相关联,但总是先填写纬度坐标,后填写经度坐标,因为这符合绘图习惯。
另请注意,不能修改 GLatLng 的坐标。如果想要计算另一个点,必须新建一个。
构造函数
| 构造函数 |
说明 |
|
|
注意纬度和经度的顺序。如果 |
2.6函数 GDownloadUrl
此函数提供一种便利方式,可异步检索按网址标识的资源。请注意,由于 XmlHttpRequest 对象用于执行请求,因此它受跨站脚本的同源限制,即网址必须指向与当前执行此代码的文档的网址相同的服务器。因此,对 url 参数使用绝对网址通常是多余的,最好仅使用绝对或相对路径。处理抛出的任何异常(如安全错误)都是调用者的职责。
| 方法 |
返回值 |
说明 |
| GDownloadUrl(url:String, onload:Function, postBody?:String, postContentType?:String) |
None |
从指定的网址中检索资源,然后通过将文档文本作为第一参数、将 HTTP 响应状态代码作为第二参数来调用 onload 函数。如果请求超时,则可将 null 作为第一参数、-1 作为第二参数调用 onload 函数。此函数在默认情况下会发送 HTTP GET 请求。要发送 HTTP POST 请求,请传递可选 postBody 参数中的数据。如果发送的数据的类型不是“application/x-www-form-urlencoded”,则将内容类型作为字符串传递到 postContentType 参数中。此方法受跨站脚本限制。请注意,此方法使用浏览器的底层 XmlHttpRequest 实现。 |
2.7可拖动的标记
标记是可以点击和拖动到新位置的交互式对象。在此示例中,我们将一个可拖动的标记放置在地图上,并监听它的几个较简单事件。可拖动标记通过实现以下四类事件来表示其拖动状态:click、dragstart、drag 和 dragend。默认情况下,标记可点击但不可拖动,所以它们需要通过将额外的标记选项 draggable 设置为 true 来初始化。可拖动标记拖动结束后默认有弹跳效果。如果不喜欢这种效果,请将 bouncy 选项设置为 false,标记会平缓放下。
var center = new GLatLng( 39.9493 , 116.3975 );
map.setCenter(center, 13 );
var marker = new GMarker(center, {draggable: true });
GEvent.addListener(marker, " dragstart " , function () {
map.closeInfoWindow();
});
GEvent.addListener(marker, " dragend " , function () {
marker.openInfoWindowHtml( " 弹起来了... " );
});
map.addOverlay(marker);
2.8手动标注
本节介绍鼠标左键单击地图添加标记,并取得当前标记的坐标,然后将信息添加到一个列表中,这个列表使用了谷歌可视化技术;最后为地图添加一个事件侦听器,取得坐标的详细信息,也就是处理地址解析。
1、首先我们先来添加一个setupTable()函数,这个方法用来创建一个数据表,为这个数据表添加4列,分别存储“序号”、“地区”、“经度”、“纬度”,将此函数添加到initialize()函数中第一行的位置上,参考代码如下:
2 {
3 data = new google.visualization.DataTable();
4 data.addColumn( ' number ' , ' Sl. No ' );
5 data.addColumn( ' string ' , ' 地区 ' );
6 data.addColumn( ' number ' , ' 纬度 ' );
7 data.addColumn( ' number ' , ' 经度 ' );
8
9 // Create and draw the visualization.
10 visualization = new google.visualization.Table(document.getElementById( ' table_canvas ' ));
11 visualization.draw(data, null );
12 }
13
2、为地图添加一个单击事件侦听,代码如下:
2 GEvent.addListener(map, ' click ' , function (overlay, latlng)
3 {
4 if (latlng == null || typeof (latlng) == " undefined " )
5 {
6 return ;
7 }
8 var lat = latlng.lat();
9 var lon = latlng.lng();
10 cLat = lat;
11 cLng = lon;
12 geocoder.getLocations(latlng, showAddress); // 地址解析
13 ……
14 });
15
- 需要注意对latlng的判断;
- 根据latlng取经、纬度;
2.9自动标注
自动标注是指通过程序实现在地图上添加标注,这里介绍通过随机生成坐标点添加标注和读取XML文件中的坐标点添加标注。
2.9.1随机生成
2 {
3 if (GBrowserIsCompatible())
4 {
5 var map = new GMap2(document.getElementById( " map_canvas " ));
6 map.setCenter( new GLatLng( 39.917 , 116.397 ), 14 );
7
8 // 在随机位置向地图中添加 10 个标记
9 var bounds = map.getBounds();
10 var southWest = bounds.getSouthWest();
11 var northEast = bounds.getNorthEast();
12 var lngSpan = northEast.lng() - southWest.lng();
13 var latSpan = northEast.lat() - southWest.lat();
14 for ( var i = 0 ; i < 10 ; i ++ )
15 {
16 var point = new GLatLng(southWest.lat() + latSpan * Math.random(),
17 southWest.lng() + lngSpan * Math.random());
18 map.addOverlay( new GMarker(point));
19 }
20 }
21 }
22

2.9.2读XML文件
读取XML文件需要用到GdownloadUrl函数,使用它来读取XML文件中的<marker> 节点来取得标记的坐标。
XML 文件内容如下:
2 < marker lat ="39.985" lng ="116.588" />
3 < marker lat ="39.865" lng ="116.688/" />
4 < marker lat ="39.945" lng ="116.675" />
5 < marker lat ="39.972" lng ="116.532" />
6 </ markers >
7
说明:
1. lat属性表示 latitude纬度
2. lng 属性表示 longitude经度
参考代码如下:
2 {
3 if (GBrowserIsCompatible())
4 {
5 var map = new GMap2(document.getElementById( " map_canvas " ));
6 map.addControl( new GSmallMapControl());
7 map.addControl( new GMapTypeControl());
8 map.setCenter( new GLatLng( 40.000 , 116.568 ), 11 );
9
10 GDownloadUrl( " XML/data.xml " , function (data, responseCode)
11 {
12 var xml = GXml.parse(data);
13 var markers = xml.documentElement.getElementsByTagName( " marker " );
14 for ( var i = 0 ; i < markers.length; i ++ )
15 {
16 var point = new GLatLng(parseFloat(markers[i].getAttribute( " lat " )),
17 parseFloat(markers[i].getAttribute( " lng " )));
18 map.addOverlay( new GMarker(point, { draggable: true }));
19 }
20 });
21 }
22 }
3反向标注
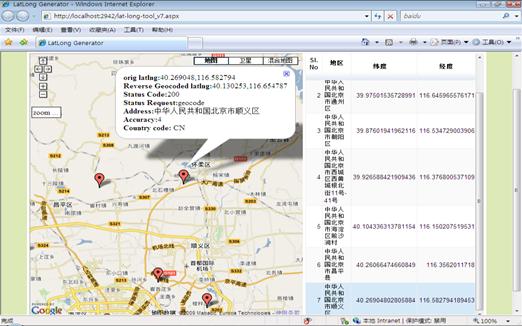
反向标注就是通过选择数据列表中的行,然后来判断选中行中的数据是地图上的哪个坐标点,并且通过一个信息窗口来体现出来。
3.1从Marker到列表
当选中Marker时,对应的列表行将会被选中,颜色会改变,这里称之为“行选中状态”,这里介绍一下通过代码来实现行选中状态的方法,此方法应用到当点击了标注点时,在列表中选中该标记所在行,将该行设置为“选中状态”,要实现此功能需要给标注点添加一个click事件侦听,然后调用visualization.setSelection方法。
参考代码如下:
2 {
3 var selectRow = marker.title - 1 ;
4
5 visualization.setSelection([{ ' row ' : selectRow}]);
6 this .openInfoWindowHtml( myHtml);
7 });
8
visualization.setSelection([{ 'row': selectRow}]);此处代码作用是整行变为选中状态。
程序运行效果如下:

3.2从列表到Mark
要实现点击列表的某一行,行对应的Marker提示信息,需要为列表添加一个事件侦听器,来响应列表行的选中事件,行选中状态时,被选中行的颜色会改变,这一点在画面上可以明显的体现出来。
参考代码如下:
2 function selectHandler()
3 {
4 var selection = visualization.getSelection();
5 var lat1;
6 var lng1;
7 for ( var i = 0 ; i < selection.length; i ++ )
8 {
9 var item = selection[i];
10 if (item.row != null )
11 {
12 lat1 = data.getValue(item.row, 2 );
13 lng1 = data.getValue(item.row, 3 );
14 }
15 var point = new GLatLng(lat1, lng1);
16
17 for ( var j = 0 ; j <= markers.length - 1 ; j ++ )
18 {
19 if (markers[j].getPoint().equals(point) == true )
20 {
21 map.panTo(point);
22 var place1 = markersResponse[j].Placemark[ 0 ];
23 var myHtml = " <b>orig latlng:</b> " + markersResponse[j].name + " <br/> " +
24 " <b>Reverse Geocoded latlng:</b> " + place1.Point.coordinates[ 1 ] + " , "
25 + place1.Point.coordinates[ 0 ] + " <br> " +
26 " <b>Status Code:</b> " + markersResponse[j].Status.code + " <br> " +
27 " <b>Status Request:</b> " + markersResponse[j].Status.request + " <br> " +
28 " <b>Address:</b> " + place1.address + " <br> " + " <b>Accuracy:</b> " + place1.AddressDetails.Accuracy + " <br> " + " <b>Country code:</b> " + place1.AddressDetails.Country.CountryNameCode;
29
30 markers[j].openInfoWindowHtml(myHtml);
31 break ;
32 }
33 }
34
35 }
36 }
map.panTo(point);将地图移动到标注点位置;
markers[j].openInfoWindowHtml(myHtml);在当前标注点提示气泡。
4任意多边形
可以使用GPolyline类绘制任意多边形(包括不规则图形),只需要将图形的起点和重点设置为同一个点即可完成一个封闭的图形,绘制矩形同样可以使用这个类。
4.1 GPolyline 类
这是一种使用浏览器的矢量制图工具(如果可用)在地图上绘制折线的地图叠加层,或者是来自 Google 服务器的图像叠加层。
构造函数
| 构造函数 |
说明 |
|
|
根据顶点数组创建折线。 |
方法
| 方法 |
返回值 |
说明 |
|
|
|
允许修改点的现有 GPolyline 链。如果启用,则用户可以选择并拖动现有顶点。除非在 GPolyEditingOptions 中通过 |
|
|
|
返回折线中顶点的数目。(自 2.46 开始) |
|
|
返回折线中指定索引对应的顶点。(自 2.46 开始) |
|
|
|
返回此折线的边界。 |
4.2 GLatLngBounds 类
GLatLngBounds 实例在地理坐标中代表矩形,包括与 180 度子午线相交的矩形。
构造函数
| 构造函数 |
说明 |
| 根据西南角和东北角两个点构建矩形。 |
方法
| 方法 |
返回值 |
说明 |
|
|
|
|
|
|
|
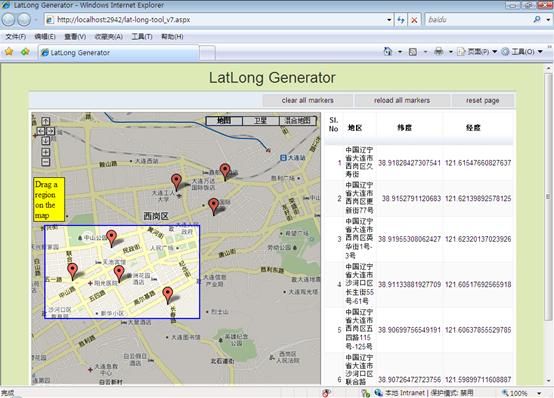
4.3矩形选择
在地图上绘制一个矩形,在结束绘制时(mouseup事件)将包含在矩形内的所有坐标点显示出来,然后将地图平移到矩形的中心位置。使用GLatLngBounds类的containsLatLng方法判断坐标点是否在矩形内。
参考代码如下:
2 var centerPoint = polyBounds.getCenter(); // 返回矩形的中心点
3 if (markers != null && markers.length > 0 )
4 {
5 var newMarkers = [];
6 for ( var i in markers)
7 {
8 if (polyBounds.containsLatLng(markers[i].getPoint()) == true )
9 {
10 newMarkers.push(markers[i]);
11 }
12 }
13 if (newMarkers.length > 0 )
14 {
15 map.clearOverlays();
16 map.panTo(centerPoint);
17 markers = null ;
18 markers = newMarkers;
19
20 for ( var i in newMarkers)
21 {
22 map.addOverlay(markers[i]);
23 }
24 }
25 }
26
程序运行效果如下:

4.4可调的多边形
这里介绍使用Gpolyline类向地图添加多边形,使用Gpolyline绘制多边形的原理是向地图添加N个坐标点,N >=3,把起点与终点设置为同一个点,然后将这些点连接起来,这样就可以绘制出一个多边形。如果想让多边形变成可调整状态,需要添加一个方法enableEditing。
这里介绍从XML文件中读取坐标点来绘制多边形。
XML文件格式如下:
2 < marker lat ="40.01920130768676" lng ="116.39602661132812" name ="1 中华人民共和国北京朝阳区" />
3 < marker lat ="40.012890779526174" lng ="116.45782470703125" name ="2 中华人民共和国北京朝阳区屏翠西路" />
4 < marker lat ="39.99290359080193" lng ="116.5045166015625" name ="3 中华人民共和国北京朝阳区东五环" />
5 ……. ……… ………
6 </ markers >
7
从XML文件读取数据(坐标点),并将数据转换为GlatLng格式,
参考代码如下:
2 function initialize()
3 {
4 if (GBrowserIsCompatible())
5 {
6 var map = new GMap2(document.getElementById( " map_canvas " ));
7 map.addControl( new GLargeMapControl());
8 map.addControl( new GMapTypeControl());
9 map.setCenter( new GLatLng( 40.000 , 116.568 ), 10 );
10
11 var markers = [];
12 var points = [];
13 GDownloadUrl( " XML/drawDirection.xml " , function (data, responseCode)
14 {
15 var xml = GXml.parse(data);
16 markers = xml.documentElement.getElementsByTagName( " marker " );
17
18 for ( var i = 0 ; i < markers.length; i ++ )
19 {
20 var point = new GLatLng(parseFloat(markers[i].getAttribute( " lat " )),
21 parseFloat(markers[i].getAttribute( " lng " )));
22 points.push(point);
23 }
24
25 getDirs(points);
26 });
27 }
28 function getDirs(points)
29 {
30 if (points)
31 {
32 polygon = new GPolyline(points);
33
34 polygon.enableEditing(); // 允许修改点的现有 GPolyline 链
35 map.addOverlay(polygon);
36 }
37 }
38 }
39
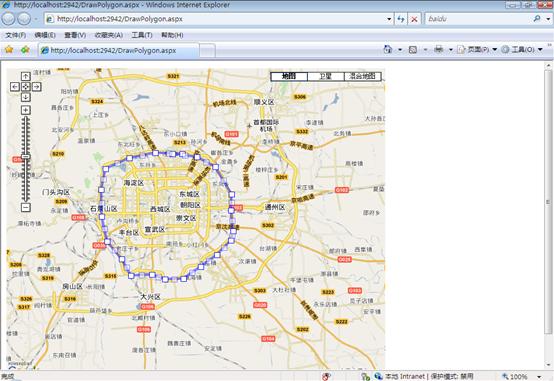
程序运行效果如下:

4.4.1样式设置
可以根据需要来修改多边形的样式。
参考代码如下:
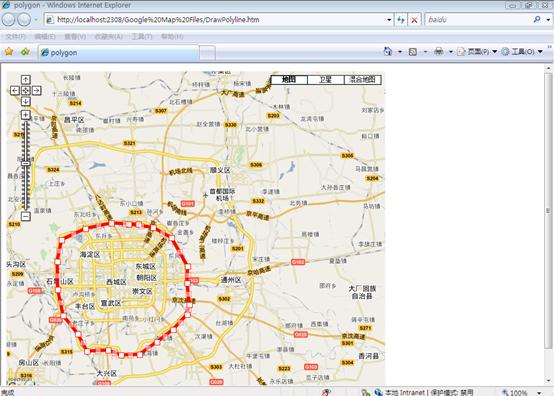
程序运行效果如下:

4.4.2顶点数据获取
这里介绍如何将顶点数据写入.txt文件,添加两个函数,getPoints(),writeFile()。
1) getPoints()将所有顶点坐标存入数组;
2) writeFile()将数组中的坐标写入文件。
参考代码如下:
2 {
3 var vertexC = polygon.getVertexCount();
4 var vertexs = [];
5 for ( var i = 0 ; i < vertexC; i ++ )
6 {
7 vertexs.push(polygon.getVertex(i));
8 }
9 /**/
10 writeFile( " vertex.txt " , vertexs);
11 }
12 // 写文件
13 function writeFile(filename, filecontent)
14 {
15 var fso, f, s;
16 fso = new ActiveXObject( " Scripting.FileSystemObject " );
17 f = fso.OpenTextFile(filename, 8 , true );
18 for ( var i = 0 ; i < filecontent.length; i ++ )
19 {
20 var a = i + 1 ;
21
22 f.Writeline(a + " " + filecontent[i]);
23 }
24 f.Close();
25 }
26
4.5不可调的多边形
不可调的多边形创建方法与可调多边形是一样的,只是却掉polygon.enableEditing() 属性即可,详细代码请见 4.2 实例。这里不做详细介绍。
5自定义GMarker
GIcon 对象也有若干其他属性,应对其进行适当设置,以便使您的图标获取最佳的浏览器兼容性和功能。例如,imageMap 属性指定图标图像不透明部分的形状。如果不在图标中设置此属性,则整个图标图像(包括透明部分)在 Firefox/Mozilla 中都将是可点击的。有关详细信息,请参阅 GIcon 类参考。
在许多情况下,图标可以有不同的前景,但具有相同的形状和阴影。最简单的实现方式是使用 GIcon 类的构造函数“复制”已有的图标(比如 G_DEFAULT_ICON,将其作为 GIcon 的 copy 参数),它将复制该图标所有的默认属性,然后您可以对其进行自定义。
参考代码如下:
2 map.addControl( new GSmallMapControl());
3 map.addControl( new GMapTypeControl());
4 map.setCenter( new GLatLng( 39.9493 , 116.3975 ), 13 );
5
6 // Create a base icon for all of our markers that specifies the
7 // shadow, icon dimensions, etc.
8 var baseIcon = new GIcon(G_DEFAULT_ICON);
9 baseIcon.shadow = " http://www.google.cn/mapfiles/shadow50.png " ;
10 baseIcon.iconSize = new GSize( 20 , 34 );
11 baseIcon.shadowSize = new GSize( 37 , 34 );
12 baseIcon.iconAnchor = new GPoint( 9 , 34 );
13 baseIcon.infoWindowAnchor = new GPoint( 9 , 2 );
14
15 // Creates a marker whose info window displays the letter corresponding
16 // to the given index.
17 function createMarker(point, index) {
18 // Create a lettered icon for this point using our icon class
19 var letter = String.fromCharCode( " A " .charCodeAt( 0 ) + index);
20 var letteredIcon = new GIcon(baseIcon);
21 letteredIcon.image = " http://www.google.cn/mapfiles/marker " + letter + " .png " ;
22
23 // Set up our GMarkerOptions object
24 markerOptions = { icon:letteredIcon };
25 var marker = new GMarker(point, markerOptions);
26
27 GEvent.addListener(marker, " click " , function () {
28 marker.openInfoWindowHtml( " 标记 <b> " + letter + " </b> " );
29 });
30 return marker;
31 }
32
33 // Add 10 markers to the map at random locations
34 var bounds = map.getBounds();
35 var southWest = bounds.getSouthWest();
36 var northEast = bounds.getNorthEast();
37 var lngSpan = northEast.lng() - southWest.lng();
38 var latSpan = northEast.lat() - southWest.lat();
39 for ( var i = 0 ; i < 10 ; i ++ ) {
40 var point = new GLatLng(southWest.lat() + latSpan * Math.random(),
41 southWest.lng() + lngSpan * Math.random());
42 map.addOverlay(createMarker(point, i));
43 }
44
45
5.1 GMarker添加文字
想为GMarker添加文字,就需要定义一个新的类,这个类继承GMarker,然后在这个新类中添加一个DIV,DIV.innerHTML的值就是用来显示GMarker上面的文字。
首先定义一个 LabeledMarker类。
主要参考代码如下:
2 {
3 var div = document.createElement( " div " );
4 div.className = this .labelClass;
5 div.innerHTML = this .labelText; // 重点
6 div.style.position = " absolute " ;
7 map.getPane(G_MAP_MARKER_PANE).appendChild(div);
8
9 if ( this .clickable)
10 {
11 var eventPassthrus = [ ' click ' , ' dblclick ' , ' mousedown ' , ' mouseup ' , ' mouseover ' , ' mouseout ' ];
12 for ( var i = 0 ; i < eventPassthrus.length; i ++ )
13 {
14 var name = eventPassthrus[i];
15 GEvent.addDomListener(div, name, newEventPassthru( this , name));
16 }
17 // Mouseover behaviour for the cursor.
18 div.style.cursor = " pointer " ;
19 }
20
21 this .map = map;
22 this .div = div;
23 };
24
然后在实例化LabeledMarker类时添加文字信息的参数。
point2, { labelText: label_text, labelClass: 'labeled_marker ' }
point2是坐标参数,label_text是要显示的文字,labeled_marker为CSS样式表。
参考代码如下:
2 + " ' class='outer'><div class='inner'><nobr> "
3 + ii + " <span class='michael' id='michael_ " + ii + " ' style='display:none'> - " + point2.y + " " + point2.x + ' </span></nobr></div></div> ' ;
4
5 var mker = new LabeledMarker(point2, { labelText: label_text, labelClass: ' labeled_marker ' });
6
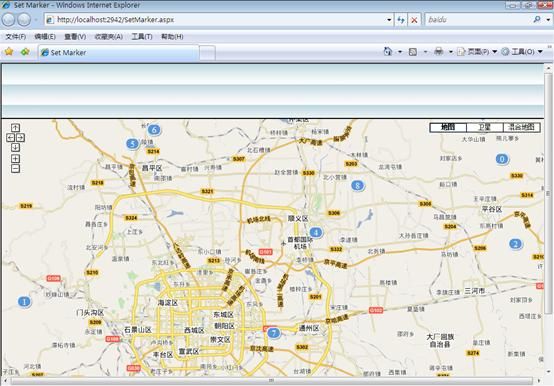
程序运行效果如下:

5.2添加滑动门效果
这里要实现的滑动门效果就是当鼠标移动到标记上,图标会向右展开来显示里面的内容,当鼠标离开标记时,标记会向左缩进,回复原来的样子。要实现这一技术,首先需要用到 DIV+CSS ,然后为标记添加 mouseover,mouseout事件来控制图片的伸展。
参考代码如下:
2 + " ' class='outer'><div class='inner'><nobr> "
3 + ii + " <span class='michael' id='michael_ " + ii + " ' style='display:none'> - " + point2.y + " " + point2.x + ' </span></nobr></div></div> ' ;
4
这里指定了< span >的 display:none属性,默认让它隐藏。
然后为标记添加事件,参考代码如下:
2 {
3 var mark = gmarkers[j];
4 GEvent.addListener(gmarkers[j], ' mouseover ' , Mover_(mark, j));
5
6 GEvent.addListener(gmarkers[j], ' mouseout ' , Mout_(mark, j));
7 }
8 function Mover_(marker,j)
9 {
10 return function ()
11 {
12 if (isShowMe == true )
13 {
14 var name = " michael_ " + j;
15 document.getElementById(name).style.display = "" ;
16 }
17 }
18 }
19 function Mout_(marker,j)
20 {
21 return function ()
22 {
23 if (isShowMe == true )
24 {
25 var name = " michael_ " + j;
26 document.getElementById(name).style.display = " none " ;
27 }
28 }
29 }
30
这段代码指定了当鼠标移动到标记上时,就去掉< span >的 display:none属性,
当鼠标离开标记时,再将< span >的 display:none属性重新设置。这就达到了滑动门效果。
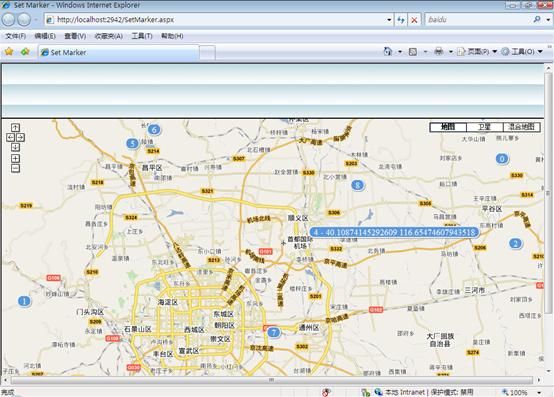
程序运行效果如下:

5.3自定义图片无效果
在本章的开头“自定义GMarker”已经介绍过了,这里就不再重复。
6地图控件与地图属性
控件概述
http://ditu.google.cn 上的地图包含允许用户与地图交互的 UI 元素,这些元素称为“控件”。您可以在 Google 地图 API 应用程序中添加这些控件的多种组合。您还可以通过子类化 GControl 类来构建自己的自定义控件。
地图 API 带有大量可以在地图中使用的内置控件:
GLargeMapControl- 一个在 Google 地图上使用的大平移/缩放控件。默认情况下显示在地图的左上角。GSmallMapControl- 一个在 Google 地图上使用的小一点的平移/缩放控件。默认情况下显示在地图的左上角。GSmallZoomControl- 小型缩放控件(无平移控件),用于在 Google 地图上显示行车路线的小地图弹出窗口。GScaleControl- 地图比例尺GMapTypeControl- 让用户切换地图类型(例如“地图”和“卫星”)的按钮GHierarchicalMapTypeControl- 用于放置多个地图类型选择器的一组精选的嵌套按钮和菜单项。GOverviewMapControl- 位于屏幕一角的可折叠概览地图。
所有这些控件都基于 GControl 对象。
GMapTypeControl 和 GHierarchicalMapTypeControl 是特殊情况,因为它们还可以进行配置。这些控件增加的功能可以更改 Google 地图 API 中的地图当前所用的 GMapType。有关配置这些控件的详细信息,请参见修改标准控件的结构。
下面是当前支持的地图类型列表:
G_NORMAL_MAP显示 Google 地图默认的普通二维图块G_SATELLITE_MAP显示拍摄的图块G_HYBRID_MAP同时显示拍摄的图块和普通(突出显示道路、城市名等明显地图特征)图块G_PHYSICAL_MAP根据地形信息显示实际地图图块
如果您有图像或者已经定义好的叠加层,也可以定义自己的自定义地图类型。
默认情况下,Google 地图 API 提供三种地图类型:G_NORMAL_MAP、G_SATELLITE_MAP 和 G_HYBRID_MAP。您可以通过这两种方式来改变地图上可用的地图类型:使用 GMap2.removeMapType() 删除地图类型;使用 GMap2.addMapType() 添加地图类型。无论您何时创建地图类型控件,它都使用当前地图上已经添加的地图类型,并通过控件让用户可以切换这些地图类型。请注意,您必须在添加地图类 型控件(主要指 GHierarchicalMapTypeControl)之前指定各地图类型之间的阶层关系,以便地图类型控件可以准确反映这些关系。
使用下面的代码可将 G_HYBRID_MAP 从添加到地图上的可用地图类型中删除,只剩下两种地图类型。添加 GMapTypeControl 后,便只有这两种地图类型可用。
2 { size: new GSize( 640 , 320 ) } );
3 map.removeMapType(G_HYBRID_MAP);
4 map.setCenter( new GLatLng( 39.927 , 116.407 ), 11 );
5 var mapControl = new GMapTypeControl();
6 map.addControl(mapControl);
7 map.addControl( new GLargeMapControl());
7参考资料
谷歌Gmap API官方网站:
http://code.google.com/intl/zh-CN/apis/maps/documentation/index.html
谷歌Gmap API官方论坛:
http://groups.google.com/group/google-maps-api-china/topics?start=160&sa=N
部分代码
/Files/ttc/GoogleMapAPI部分代码.rar
结束语
以上是本人初步对谷歌地图API 的理解,如有缺陷敬请谅解。
顺便在这里呼吁一下从事免费在线地图开发的朋友,请不要将写好的JavaScript进行代码混淆,因为谷歌、百度、微软等这些在线地图都是免费,你开发出来的东西(地图、代码)都应该无条件的发布,强烈鄙视那些既使用免费地图API又对代码进行混淆的网站、公司等。这种做法跟当年的闭门造车有什么区别,这种做法是违背开源精神的,1+1=2只有知识共享我们才能更快的提高。