Http协议概述 + Postman的使用
一、Http协议请求的常用方法
get:获取数据
post:提交数据
put:修改数据
delete:删除数据
http请求本身并不会完成增删改查,真正的操作仍然是由服务器完成。
但其实我们用get请求,配合服务器程序,可以获取数据,也可以添加、删除、修改数据。但是,为了规范我们的程序,通常只使用get方法来查询数据。
二、Http协议状态码
http的状态码分为5大类,状态码为客户端提供一种理解事务处理结果的便携方式,我们在network工具中可以看到响应头中的状态码。
1、100-199(信息性状态码)
HTTP/1.1向协议中引入了信息性状态码。
2、200-299(成功状态码)
客户端发起请求时,这些请求通常都是成功的。服务器有一组用来表示成功的状态码,分别对应不同类型的请求。
3、300-399(重定向状态码)
重定向状态码要么告知客户端使用替代位置来访问他们所感兴趣的资源,要么就提供一个替代的响应而不是资源的内容。
4、400-499(客户端状态码)
有时客户端会发送一些服务器无法处理的东西,浏览网页时,我们都看到过臭名昭著的404 Not Found 错误码,这只是服务器在告诉我们,它对我们请求的资源一无所知。
5、500-599(服务器状态码)
有时客户端发送了一条有效请求,服务器自身却出错了,这些会返回5xx状态码。
6、常见的状态码
200 OK:请求被正常处理。
404 Not Found:服务器找不到客户端请求的资源,也有可能是服务器不想让你访问而故意返回404。
500 Internal Server Error:服务器内部错误。
三、Postman
Postman可以模拟浏览器向服务器发送请求。
1、server.js:
const Koa = require("koa");
const router = require("koa-router")();
const parser = require("koa-parser");
const app = new Koa();
app.use(parser());
let dataList = ["香蕉", "苹果", "鸭梨"];
// get查询
router.get("/fruits", ctx => {
ctx.body = dataList;
})
// post添加
router.post("/fruits", ctx => {
// form-data中输入草莓
let fruit = ctx.request.body.fruit;
dataList.push(fruit);
ctx.body = dataList;
})
// put修改
router.put("/fruits/:id", ctx => {
let id = ctx.params.id;
// form-data中输入草莓
let fruit = ctx.request.body.fruit;
// 要删除元素的索引,删除几个元素,将删除的元素替换为XX
dataList.splice(id, 1, fruit);
ctx.body = dataList;
})
// delete删除
router.delete("/fruits/:id", ctx => {
let id = ctx.params.id;
dataList.splice(id, 1);
ctx.body = dataList;
})
app.use(router.routes());
// 设置监听端口
app.listen(3000, () => {
console.log("server is running");
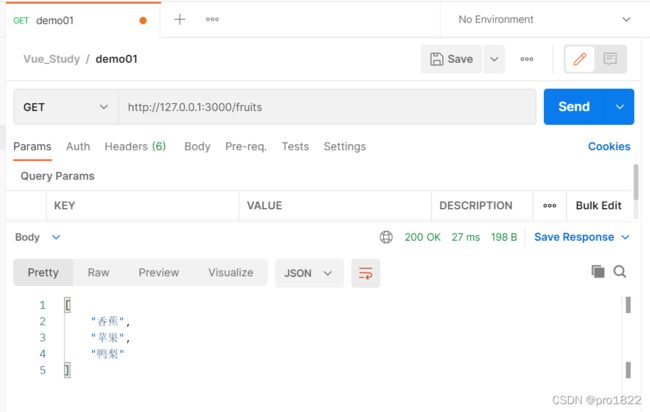
})2、postman中输入:http://127.0.0.1:3000/fruits
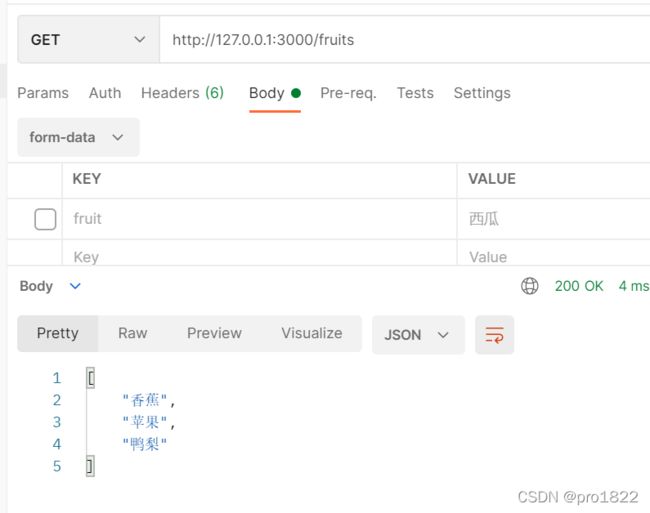
(1)get查询
// get查询
router.get("/fruits", ctx => {
ctx.body = dataList;
})查询水果列表中所有元素。
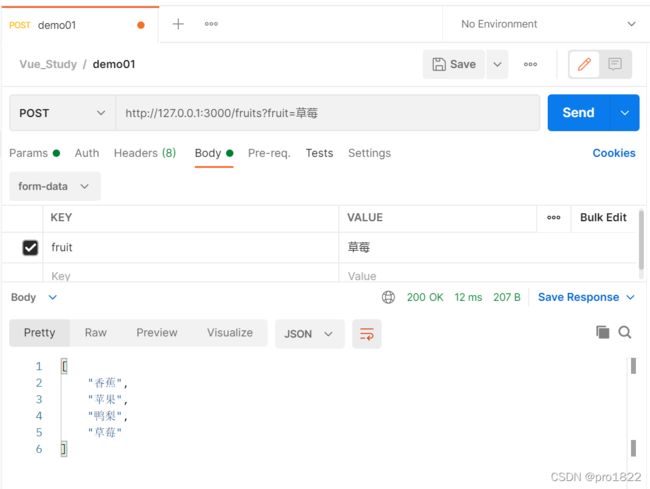
(2)post添加
post请求的数据,放在body下的form-data。
// post添加
router.post("/fruits", ctx => {
// form-data中输入草莓
let fruit = ctx.request.body.fruit;
dataList.push(fruit);
ctx.body = dataList;
})在数组末尾添加:草莓。
这个添加只是添加到服务器的内存里,重启服务器,数据就消失了。
也可以通过splice(id,0,xx)的方式,在某处添加水果。
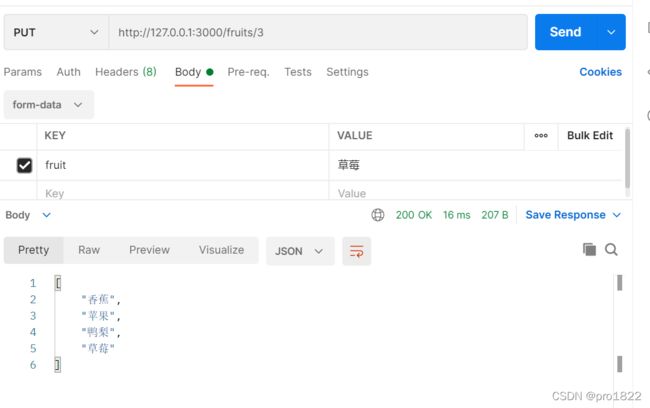
(3)put修改
// put修改
router.put("/fruits/:id", ctx => {
let id = ctx.params.id;
// form-data中输入草莓
let fruit = ctx.request.body.fruit;
// 要删除元素的索引,删除几个元素,将删除的元素替换为XX
dataList.splice(id, 1, fruit);
ctx.body = dataList;
})删除索引为3的水果,删除一个,并且将删除部份,添加上草莓。
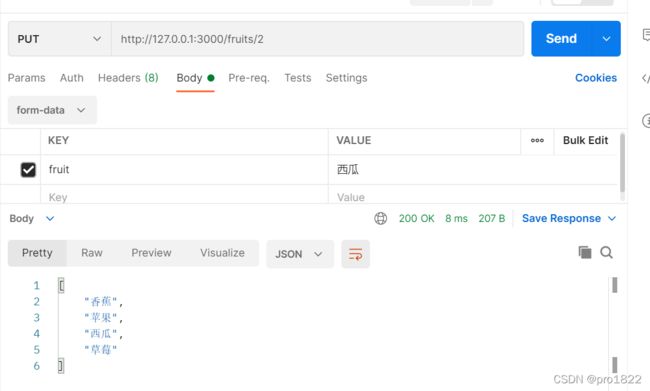
将索引为2的水果,换为西瓜:
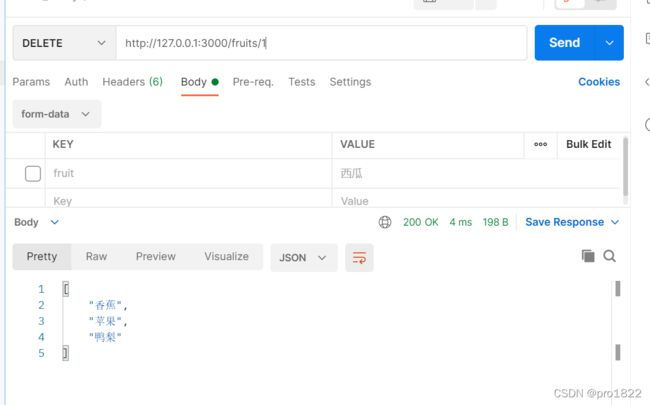
(4)delete删除
// delete删除
router.delete("/fruits/:id", ctx => {
let id = ctx.params.id;
// 删除索引为id的水果,删除一个
dataList.splice(id, 1);
ctx.body = dataList;
})查询:
删除id为1的水果:
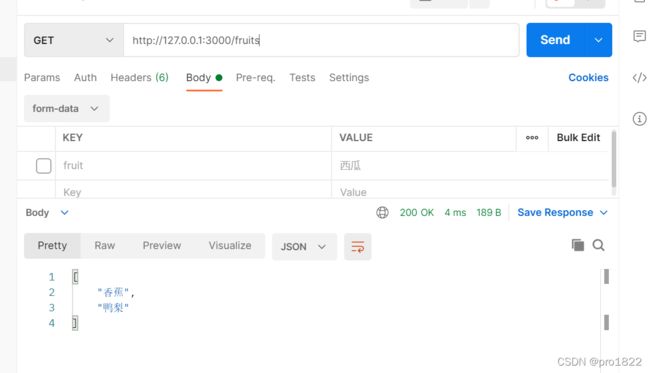
查询: