【Android】achartengine的柱状图和饼状图的使用
小编从来没给我过,有木有,是质量太低么。。。
本文介绍了android中如何使用achartengine绘制饼图和柱状图,请分别尝试饼图和柱状图。
代码中的注释解释了图标中的各种设置的使用方法。
一.achartengine库的下载,下载地址:
http://code.google.com/p/achartengine/downloads/list
下载完成后,把jar文件粘贴到libs文件夹
二.在android项目中如何使用
先定义一个GraphicalView
GraphicalView graphicalView;
然后,从chartfactory获取
graphicalView=ChartFactory.getBarChartView(getBaseContext(), dataset, renderer, type);//柱状图
graphicalView=ChartFactory.getPieChartView(getBaseContext(), dataset, renderer);//饼状图
其中的dataset表示数据源,renderer表示渲染参数,type表示类型
设置dataset的方法--饼图
double[] values={412.0,542.0,486.0,900.1}; CategorySeries dataset=buildCategoryDataset("测试饼图", values);
1 protected CategorySeries buildCategoryDataset(String title, double[] values) { 2 CategorySeries series = new CategorySeries(title); 3 series.add("差", values[0]); 4 series.add("不达标", values[1]); 5 series.add("达标", values[2]); 6 series.add("优秀",values[3]); 7 return series; 8 }
设置dataset的方法--柱状图----柱状图可以有多组数据
1 String[] titles={"test"}; 2 List<double[]> values=new ArrayList<double[]>(); 3 values.add(new double[]{5120.0,21251.0,25610.0}); 4 XYMultipleSeriesDataset dataset=buildBarDataset(titles, values);
1 protected XYMultipleSeriesDataset buildBarDataset(String[] titles, List<double[]> values) { 2 XYMultipleSeriesDataset dataset = new XYMultipleSeriesDataset(); 3 int length = titles.length; 4 for (int i = 0; i < length; i++) { 5 CategorySeries series = new CategorySeries(titles[i]); 6 double[] v = values.get(i); 7 int seriesLength = v.length; 8 for (int k = 0; k < seriesLength; k++) { 9 series.add(v[k]); 10 } 11 dataset.addSeries(series.toXYSeries()); 12 } 13 return dataset; 14 }
设置renderer的方法--饼图
1 int[] colors={Color.BLUE,Color.GREEN,Color.MAGENTA,Color.RED}; 2 DefaultRenderer renderer=buildCategoryRenderer(colors);
1 protected DefaultRenderer buildCategoryRenderer(int[] colors) { 2 DefaultRenderer renderer = new DefaultRenderer(); 3 4 renderer.setLegendTextSize(20);//设置左下角表注的文字大小 5 //renderer.setZoomButtonsVisible(true);//设置显示放大缩小按钮 6 renderer.setZoomEnabled(false);//设置不允许放大缩小. 7 renderer.setChartTitleTextSize(30);//设置图表标题的文字大小 8 renderer.setChartTitle("统计结果");//设置图表的标题 默认是居中顶部显示 9 renderer.setLabelsTextSize(20);//饼图上标记文字的字体大小 10 //renderer.setLabelsColor(Color.WHITE);//饼图上标记文字的颜色 11 renderer.setPanEnabled(false);//设置是否可以平移 12 //renderer.setDisplayValues(true);//是否显示值 13 renderer.setClickEnabled(true);//设置是否可以被点击 14 renderer.setMargins(new int[] { 20, 30, 15,0 }); 15 //margins - an array containing the margin size values, in this order: top, left, bottom, right 16 for (int color : colors) { 17 SimpleSeriesRenderer r = new SimpleSeriesRenderer(); 18 r.setColor(color); 19 renderer.addSeriesRenderer(r); 20 } 21 return renderer; 22 }
设置renderer的方法----柱状图
1 int[] colors={Color.BLUE}; 2 XYMultipleSeriesRenderer renderer=buildBarRenderer(colors); 3 Type type=Type.DEFAULT; 4 5 //renderer.setZoomEnabled(false);//怎么失效了----使用下面的方式 6 renderer.setZoomEnabled(false, false);//成功控制--嘿嘿 7 setChartSettings(renderer, "我是柱状图的标题", "", "统计结果", 0, 6, 0, 30000, Color.GRAY, Color.LTGRAY); 8 renderer.getSeriesRendererAt(0).setDisplayChartValues(true); 9 //renderer.getSeriesRendererAt(1).setDisplayChartValues(true); 10 renderer.setXLabels(0);//设置x轴上的下标数量 11 renderer.setYLabels(10); //设置y轴上的下标数量 12 renderer.setXLabelsAlign(Align.RIGHT); 13 renderer.setYLabelsAlign(Align.LEFT);//y轴 数字表示在坐标还是右边 14 renderer.setPanEnabled(false, false);//设置是否允许平移 15 renderer.addXTextLabel(2.0, "220kv电力线");//在指定坐标处显示文字 16 // renderer.clearXTextLabels();//清除 labels 17 //renderer.setZoomRate(1.1f);//设置放缩比 18 renderer.setBarSpacing(1f);// 设置柱状的间距 19 //renderer.setLabelsTextSize(30);//设置坐标轴上数字的大小 20 renderer.setXLabelsAngle(300.0f);//设置文字旋转角度 对文字顺时针旋转 21 renderer.setXLabelsPadding(10);//设置文字和轴的距离 22 renderer.setFitLegend(true);// 调整合适的位置
1 protected XYMultipleSeriesRenderer buildBarRenderer(int[] colors) { 2 XYMultipleSeriesRenderer renderer = new XYMultipleSeriesRenderer(); 3 renderer.setAxisTitleTextSize(16); 4 renderer.setChartTitleTextSize(20); 5 renderer.setLabelsTextSize(15); 6 renderer.setLegendTextSize(15); 7 int length = colors.length; 8 for (int i = 0; i < length; i++) { 9 SimpleSeriesRenderer r = new SimpleSeriesRenderer(); 10 r.setColor(colors[i]); 11 renderer.addSeriesRenderer(r); 12 } 13 return renderer; 14 }
最后将graphicalView放入指定的layout里
1 layout=(LinearLayout)findViewById(R.id.linearlayout); 2 layout.removeAllViews(); 3 layout.setBackgroundColor(Color.BLACK); 4 layout.addView(graphicalView, new LayoutParams(LayoutParams.FILL_PARENT,LayoutParams.FILL_PARENT));
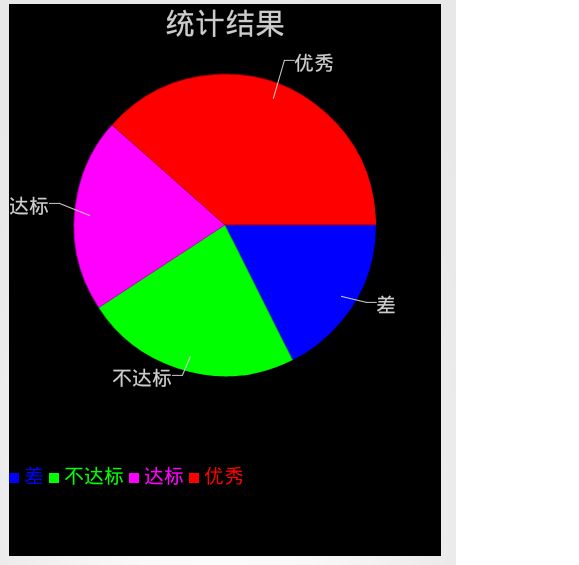
效果截图