gulp 一般用于处理自动化任务,默认情况无法处理模块化,也不会用于大型项目,但它可以使用各种插件来编译 html、css、js 等资源。
不清楚如何使用 gulp 开启任务的朋友可以参考 gulp使用指南
处理html
处理 html 资源使用到 gulp-htmlmin 这个插件,和 webpack中使用到的html-webpack-plugin 比较相似。
// gulpfile.js
const { src, dest } = require('gulp');
const htmlMin = require('gulp-htmlmin');
const htmlTask = () => {
// base 表示基本目录,编译后会保持原文件结构
return src('./src/*.html', { base: './src' })
.pipe(
htmlMin({
collapseWhitespace: true,
})
)
.pipe(dest('./dist'));
};
module.exports = {
htmlTask,
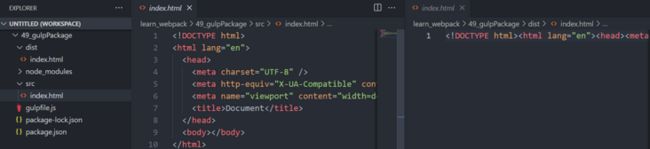
};执行 npx gulp htmlTask ,此时将 html 资源编译输出到 dist 文件夹下
处理less
要处理布局就免不了样式文件,处理 less 文件需要用到 gulp-less,如果对于 css 兼容性还要做处理的话,就需要用到 postcss 和它所需要的插件 postcss-preset-env,webpack处理css资源 文章中有详细介绍
const { src, dest } = require('gulp');
const less = require('gulp-less');
const postcss = require('gulp-postcss');
const postCssPresetEnv = require('postcss-preset-env');
const lessTask = () => {
return src('./src/css/*.less', { base: './src' })
.pipe(less())
.pipe(postcss([postcssPresetEnv()]))
.pipe(dest('./dist'));
};
module.exports = {
lessTask,
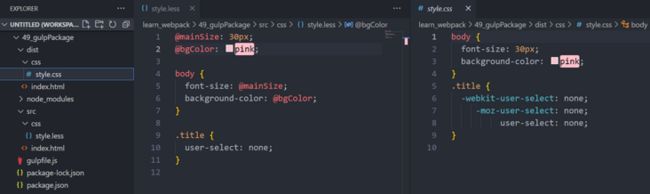
};执行 npx gulp lessTask,less 文件会被处理成 css 文件
处理js
gulp-babel 用于转化代码等兼容处理,用法和 webpack中babel-loader 相似,gulp-terser 用于压缩文件,用法和 terser-webpack-plugin 相似。
const { src, dest } = require('gulp');
const terser = require('gulp-terser');
const babel = require('gulp-babel');
const jsTask = () => {
return src('./src/js/*.js', { base: './src' })
.pipe(babel({ presets: ['@babel/preset-env'] }))
.pipe(terser({ mangle: { toplevel: true } }))
.pipe(dest('./dist'));
};
module.exports = {
htmlTask,
lessTask,
jsTask,
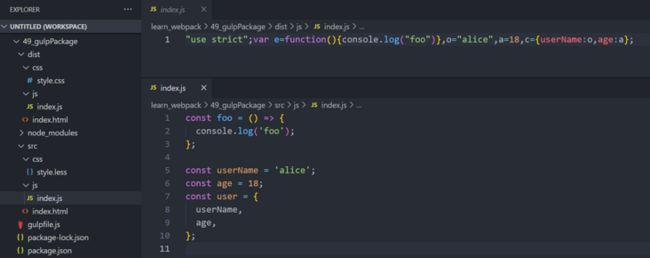
};执行 npx gulp jsTask,编译后文件能看到es6转换es5和压缩的代码。
html资源注入
编译后的 css 和 js 资源不会被默认添加到 html 页面中,我们需要借助插件 `
gulp-inject` 帮助编译,并在模板 html 文件中添加魔法注释,告知资源引入的地址。
const { src, dest } = require('gulp');
const inject = require('gulp-inject');
const injectHtml = () => {
return src('./dist/*.html')
.pipe(
// 使用相对路径将js和css资源引入
inject(src(['./dist/js/*.js', './dist/css/*.css']), {
relative: true,
})
)
.pipe(dest('./dist'));
};
module.exports = {
injectHtml,
};在 html 文件中添加了魔法注释,所以需要重新编译 html 文件,再将 js 和 css 引入到 html 页面中。依次执行 npx gulp htmlTask 和 npx gulp injectHtml,将编译后的 html 文件格式化,可以看到已经在指定位置引入了 js 和 css 文件。
开启自动服务
在开发的时候,通常希望开启一个服务,当文件内容发生变化时,编译后的代码也同步发生变化,能够更好的查看代码执行的效果,这时候要用到 browser-sync 来操作。
const { src, dest, watch } = require('gulp');
const browserSync = require('browser-sync');
const bs = browserSync.create();
const serve = () => {
// 当文件变化时,重新编译文件,并注入到 html 文件中
watch('./src/*.html', series(htmlTask, injectHtml));
watch('./src/js/*.js', series(jsTask, injectHtml));
watch('./src/css/*.less', series(lessTask, injectHtml));
// 自动服务的配置
bs.init({
port: 8808,
open: true,
files: './dist',
server: {
baseDir: './dist',
},
});
};
module.exports = {
serve,
};此时服务不会中断,代码更新就会重新编译文件
组合任务
以上每个任务都是独立的,每种类型文件的编译都需要执行一次命令,开启自动服务也必须先将 html、css、js 执行编译到 dist 文件夹下才行,执行命令的次数会太繁琐,可以将他们进行一个整合。
const { series, parallel } = require('gulp');
// series 表示串行,parallel 表示并行
const buildTask = series(parallel(htmlTask, lessTask, jsTask), injectHtml);
const serveTask = series(buildTask, serve);
module.exports = {
buildTask,
serveTask,
};这样只需要导出两个任务,就可以覆盖 编译 和 开启自动服务 两个场景,还可以在 package.json 中配置 script 命令,就可以直接通过 npm 来执行任务,执行 npx gulp serveTask
总结
- html 文件通过插件
gulp-htmlmin对代码压缩 - less 文件使用插件
gulp-less解析, css 文件兼容性通过gulp-postcsspostcss-preset-env处理 - js 文件使用
gulp-babel进行代码转换,gulp-terser压缩代码 gulp-inject配合魔法注释将资源添加到 html 页面中browser-sync和watch为编译开启自动服务seriesparallel串行和并行组合任务
以上就是 gulp 处理html、css、js资源的介绍, 更多有关 前端、工程化 的内容可以参考我其它的博文,持续更新中~