写在开篇
什么是表单呢?当前端想要提交数据给后端,怎么搞?那么在前端开发中,表单是常用的手段,比如常见的场景有:登录框、账号注册页、主机信息录入CMDB等等场景都是需要表单。那么在本篇中,笔者除了讲一些基本的知识点,还会再结合后端的方式来演示如何接收表单提交的数据。希望这些小小的演示可以起到抛砖引玉的效果。
盘点HTML表单基础
1. from元素
构建表单,主要是通过from元素,我们先来一个最简单的小栗子,看下面代码:
彩虹运维技术栈社区主页
彩虹运维技术栈社区,公众号ID:TtrOpsStack
主机信息录入CMDB
效果如下图:
通上面的小栗子可以知道,form表单的主要通途是用于收集用户的输入。在from表单里面,还包含着各种不同类型的input元素,比如我们上面小栗子中用到的文本(text)、提交按钮(submit)。
input元素是表单里最重要的元素,它有很多type属性,下面我们来总结下:
| 类型 | 描述 |
|---|---|
| text | 文本输入 |
| radio | 单选按钮 |
| checkbox | 提交按钮 |
| submit | 提交按钮 |
| button | 可单击按钮 |
在上面小栗子中,除了input元素之外,不知道大家注意label元素没有。label元素的主要用途是为input元素定义标签,且用for属性和input元素的id属性进行绑定呢。
2. 单选按钮
什么是单选按钮?就是在多个选项中,你只能选其中1个,不能多选。下面我们看个小栗子,看下面代码:
彩虹运维技术栈社区主页
彩虹运维技术栈社区,公众号ID:TtrOpsStack
问答题1(单选):某站长,工作经验不足1年,仅从互联网收集学习资料制定学习路线售卖盈利,从道德层面角度分析是否有问题?
问答题2(单选):实际工作经验不足1年的人员折腾的学习资料您觉得是否对你有帮助?
效果如下图:
上面的小栗子中,出了两道问答题,均为单选题。那么,类似的需求都是可以使用输入类型为radio来实现需要使用单选按钮的场景。
3. 复选框
什么是复选框?复选框就是可以选择多个选项,当需要多选的时候,使用复选框输入类型就对了。看下面代码:
彩虹运维技术栈社区主页
彩虹运维技术栈社区,公众号ID:TtrOpsStack
问答题1(单选):某站长,工作经验不足1年,仅从互联网收集学习资料制定学习路线售卖盈利,从道德层面角度分析是否有问题?
问答题2(单选):实际工作经验不足1年的人员折腾的学习资料您觉得是否对你有帮助?
效果如下图:
上面的小栗子中,实现复选框的输入类型是checkbox,这个是重点哦!
4. 提交按钮
当有数据要提交给后端的时候怎么搞?如果后端是API服务,可以给它提交json。如果是前端页面,就需要通过构建表单来获取用户的输入。基于表单提交数据给后端,怎么提交?需要一个可以点击的提交按钮,那这个按钮怎么来?先看下面代码:
彩虹运维技术栈社区主页
彩虹运维技术栈社区,公众号ID:TtrOpsStack
主机信息
效果如下图:
输入类型为submit,说明它就是提交按钮,注意上面代码type="submit"了吗?
HTML表单重要属性
1. Action属性
在之前的例子中,前端表单需要将数据提交给后端,除了需要一个提交按钮外,还需要action属性。当点击提交按钮后,表单的数据该发到后端的哪个url进行处理,就是定义在action属性中。接下来,我们结合前端和后端直接来个小实战,后端代码用Python的Flask框架。
前端代码:
彩虹运维技术栈社区主页
彩虹运维技术栈社区,公众号ID:TtrOpsStack
主机信息
后端代码:
from flask import Flask, request
webapp = Flask(__name__)
@webapp.route('/ttropsstack', methods=["GET", "POST"])
def ttropsstack():
args = request.args
print 'ip addr is: %s' % args.get('ip')
return 'ok'
if __name__ == '__main__':
webapp.run(host="0.0.0.0", port=8088, debug=True)前端和后端的代码写完后,我们接下来看看效果
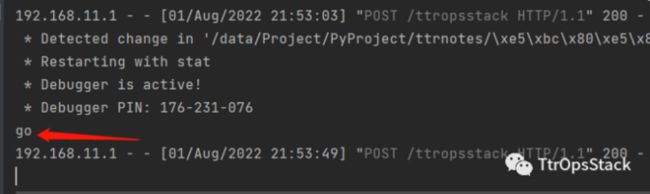
输入IP地址后,点击提交
这个ok是后端返回的
后端接收到数据后,啥也没做,只是做了简单打印
这个小栗子很简单,通过这个小栗子,是不是对action属性的用法有了进一步的理解呢?
2. Method属性
method属性的用途是指定提交数据的http方法,通常有2个,get和post。接下来我们在上个小栗子的基础上做个小改造,看下面代码
前端代码:
彩虹运维技术栈社区主页
彩虹运维技术栈社区,公众号ID:TtrOpsStack
主机信息
后端代码:
from flask import Flask, request
webapp = Flask(__name__)
@webapp.route('/ttropsstack', methods=["POST"])
def ttropsstack():
args = request.args
print 'ip addr is: %s' % args.get('ip')
return 'ok'
if __name__ == '__main__':
webapp.run(host="0.0.0.0", port=8088, debug=True)当前端输入数据后,提交表单时,直接告诉你这是不允许的方法
在这个例子中,是因为前端的表单了指定了method为get请求,而后端接收数据的method规定了需要post请求,故所以出现这个问题。
下面我们改造一下后端代码:
# coding: utf8
from flask import Flask, request
webapp = Flask(__name__)
@webapp.route('/ttropsstack', methods=['GET','POST'])
def ttropsstack():
if request.method == 'POST':
print request.get_data(as_text=True)
return 'ok'
else:
return '提交数据需要post请求'
if __name__ == '__main__':
webapp.run(host="0.0.0.0", port=8088, debug=True)前端表单中的method还是保持get请求,再次提交,后端的返回如下:
看到了吗?后端判断前端过来的请求是get还是post,很显然,前端过来的请求是get,并且返回了非常友好的提示。
接下来我们继续改造一下前端的代码,将请求修改为post,代码如下:
彩虹运维技术栈社区主页
彩虹运维技术栈社区,公众号ID:TtrOpsStack
主机信息
后端代码也稍微改造一下,改变接收前端数据的方法
# coding: utf8
from flask import Flask, request
webapp = Flask(__name__)
@webapp.route('/ttropsstack', methods=['GET','POST'])
def ttropsstack():
if request.method == 'POST':
a = request.form
print a.get('ip')
print type(a)
return 'ok'
else:
return '提交数据需要post请求'
if __name__ == '__main__':
webapp.run(host="0.0.0.0", port=8088, debug=True)输入IP地址,并点击提交
提交后,后端给前端返回了ok
接下来看下后端,后端啥也没做,就获取到表单的数据,然后打印了数据,并且打印了下数据类型
好了,关于前端的action属性和Method属性就讲到这里了。为了讲解action和method,还结合了后端的一丢丢知识,前端和后端的知识点以后都会慢慢讲到哈!
HTML表单常用元素
1. 下拉列表
先来个前端代码:
彩虹运维技术栈社区主页
彩虹运维技术栈社区,公众号ID:TtrOpsStack
后端代码:
# coding: utf8
from flask import Flask, request
webapp = Flask(__name__)
@webapp.route('/ttropsstack', methods=['GET','POST'])
def ttropsstack():
if request.method == 'POST':
a = request.form
print a.get('opslist')
return 'ok'
else:
return '提交数据需要post请求'
if __name__ == '__main__':
webapp.run(host="0.0.0.0", port=8088, debug=True)在下拉框中选择“Go语言”,并提交
后端啥也没干,就只做了打印
2. 允许多选
前端代码:
彩虹运维技术栈社区主页
彩虹运维技术栈社区,公众号ID:TtrOpsStack
上述前端代码中,是使用multiple属性来实现选择多个值。
后端代码的打印方式稍微做了些许调整:
# coding: utf8
from flask import Flask, request
webapp = Flask(__name__)
@webapp.route('/ttropsstack', methods=['GET','POST'])
def ttropsstack():
if request.method == 'POST':
data = request.get_data()
print data
return 'ok'
else:
return '提交数据需要post请求'
if __name__ == '__main__':
webapp.run(host="0.0.0.0", port=8088, debug=True)按住ctrl或者shift键可进行多选
后端打印的效果图下图:
写在最后
关于表单基础知识点的讲解就这么愉快的结束了,关于更多表单的元素、输入属性、输入类型可自行查阅和实战,笔者因时间有限就不一一演示。感谢您的阅读,望多多关注我们、点赞、转发!