Unity的UI基础第2天之“UGUI”的案例介绍(零基础)
1.Unity中Pivot和Center的区别,以及应用
2.文件添加阴影shadow和轮廓outline
一、公告的文本列表滑动案例
1.UI
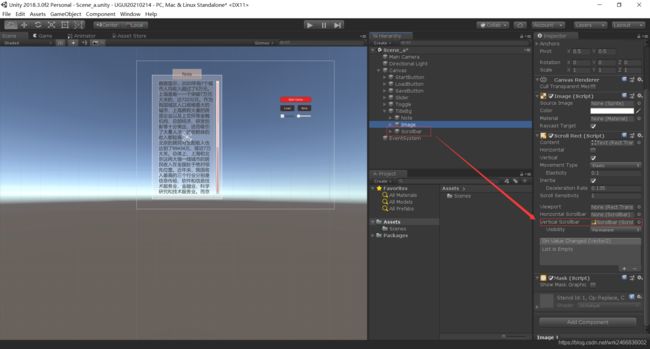
2、 创建公告的文本列表(滚动条和文本的同步步骤?)注意一个图片透明度的调整
2_1.新建一个Text文本先放上去,把文本的长度,也就是高,调整到文本的底部
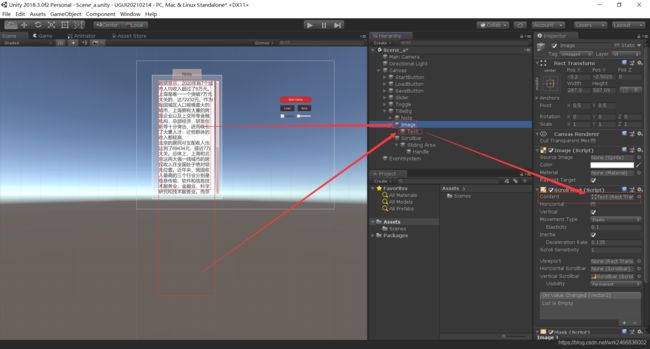
2_2.新建一个Image的UI,把Text文本拖拽进去,这个时候Image是白色的背景
2_3.给Image游戏UI,添加组件Scroll Rect,把Text文本拖拽到Content上面,这样就可以对文本进行拖拽效果,然后把水平拖拽去掉,只能进行垂直拖拽,这个时候的文本,是可以看的到整个文本的,没有遮盖
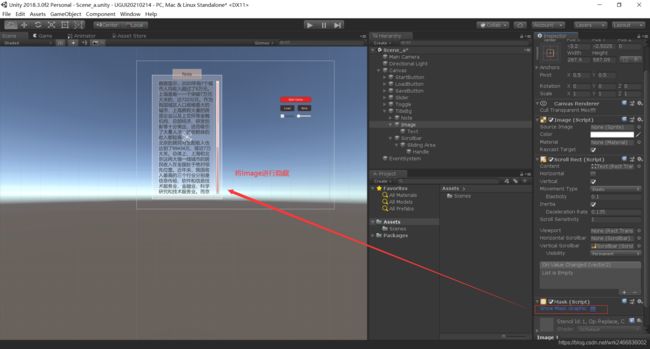
2_4.我们需要添加一个Mask组
2_5.之前不是Image是个白色的背景吗,这个时候,点击Mask组件下面的Show Mask Graphic把对勾去掉,这样白色的背景就没了
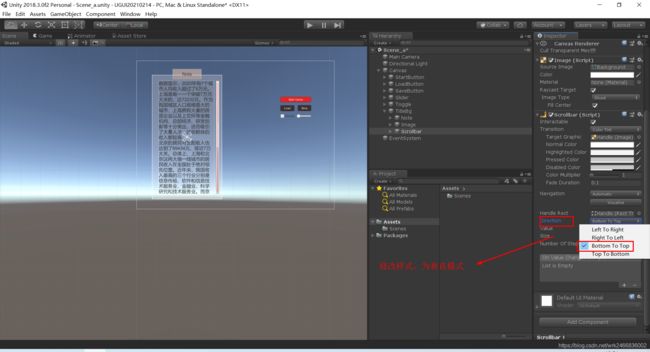
2_6.新建一个UI物体Scrollbar,调整它的样式,改为以Boutton To Top,把进度条进行垂直排列
2_7.把UI物体Scrollbar拖拽到Image物体UI上面的组件Scroll Rect上的Vertical Scrollbar,这样就完成了
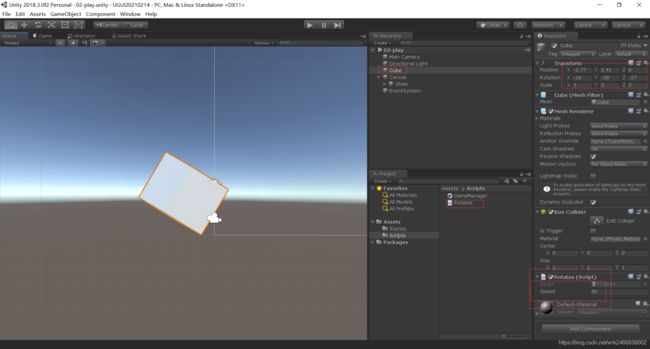
二 、 使用Slider进度条控制小球旋转的速度
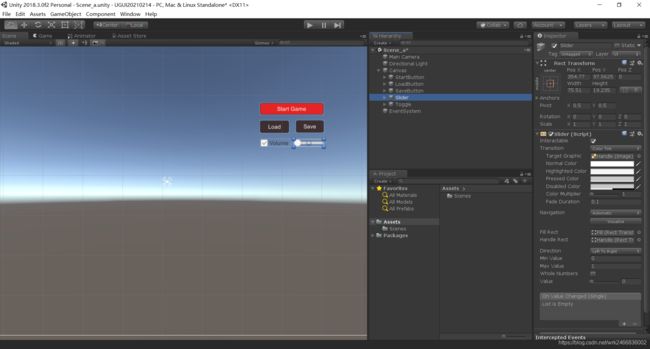
1.UI的创建
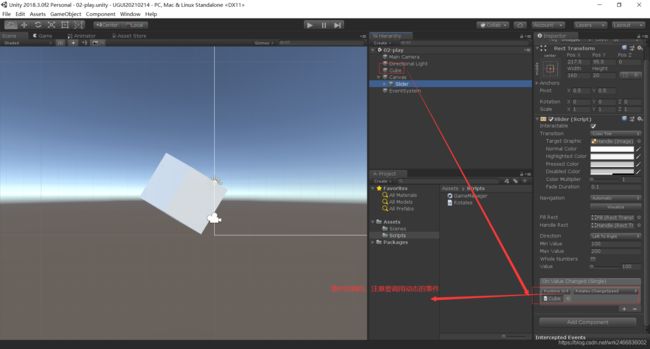
2.代码写入,注意:滚动条跟方块的速度同步起来,是通过代码的动态事件,去执行的
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Rotates : MonoBehaviour
{
public float speed = 90;
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
transform.Rotate(Vector3.up * Time.deltaTime * speed);
}
public void ChangeSpeed(float speedNew)
{
this.speed = speedNew;
}
}
三、游戏案例详解
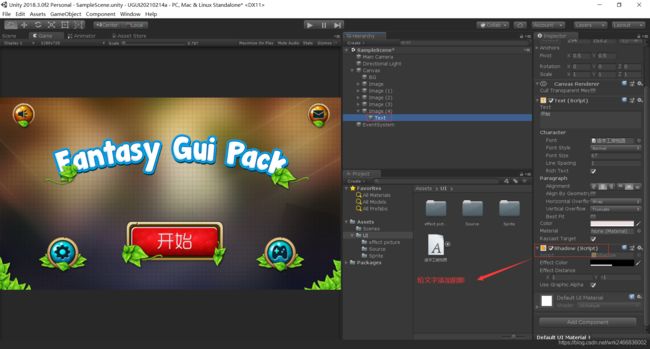
1. 开发开始界面-掌握:给文字添加阴影-按比例进行像素设置比如1280*720、BG背景图锚点按住Alt自适应的设置、shift+ctrl+alt按钮放大是以中心点放大、字体添加阴影
2.开发头像-Image组件的4个模式、用Imgae组件做滑动条步骤?
2_1.先建一个Image,作为背景
2_2.在建一个黑色的小长方形,利用shift+alt和alt,对它进行拉伸
2_3.复制2_2的黑色小长方形,变成蓝色的
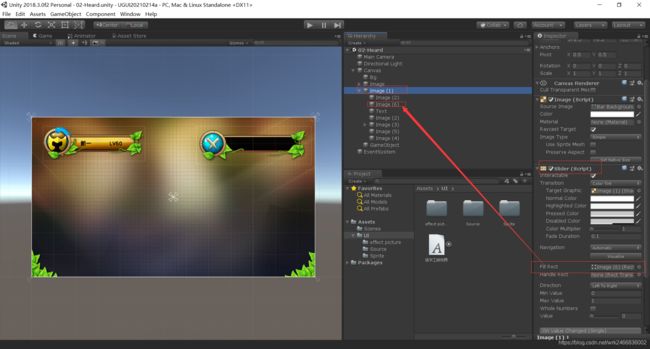
2_4.在2_1步骤中的Image物体UI上添加一个叫Slider的组件
2_5,把2_3步骤中的蓝色的小长方形拖拽到这个组件的Fil Rect上面
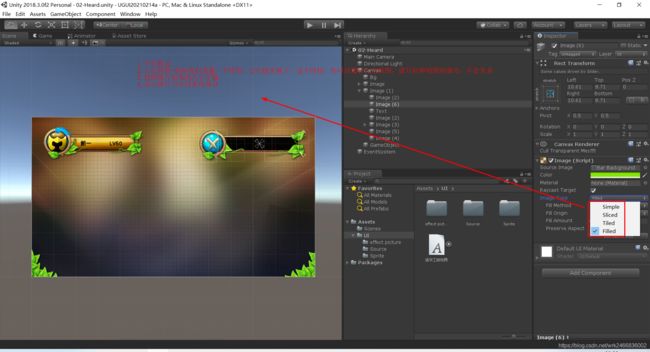
2_6.在蓝色的小长方形上面,改变Image组件的模式为Filed模式,再调整变大后的蓝色的小长方形
2_7.调整蓝色的小长方形上面的组件的Fil Method为Horizontal水平模式
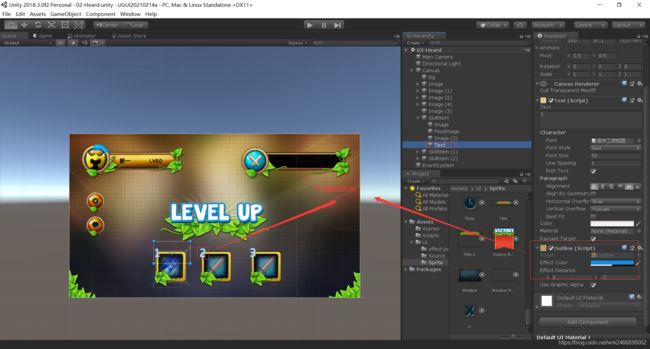
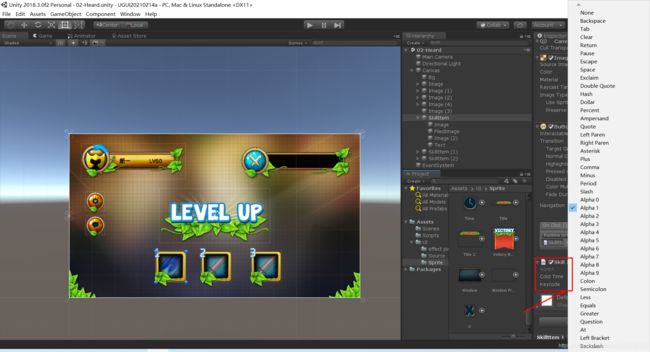
3.开发技能栏-点击触发技能的计时器、字体发光效果的添加、通过定义keycode去自定义点击触发计时器、fillAmount的获取、获取Image组件的方法、Image做个遮罩
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class SkillItem : MonoBehaviour
{
public float coldTime = 2;//冷却时间
private Image FiledImage;//定义一个类型为Image的组件
private float timer = 0;//定义一个计时器,从0开始
private bool isStartTimer = false;//是否进行计时
public KeyCode keycode;//定义一个Keycod这样就可以在脚本上面去选择
// Start is called before the first frame update
void Start()
{
FiledImage = transform.Find("FiledImage").GetComponent();//获取Image组件
}
// Update is called once per frame
void Update()
{
if (Input.GetKey(keycode)) {
isStartTimer = true;//是否进行计时
}
if (isStartTimer) {
timer += Time.deltaTime;
FiledImage.fillAmount = (coldTime - timer) / coldTime;//总的时间-消耗的时间/总的时间 = 剩余比例
if(timer>= coldTime){//到达冷却时间
FiledImage.fillAmount = 0;
timer = 0;
isStartTimer = false;//是否进行计时
}
}
}
public void OnClick() {
isStartTimer = true;//是否进行计时
}
}
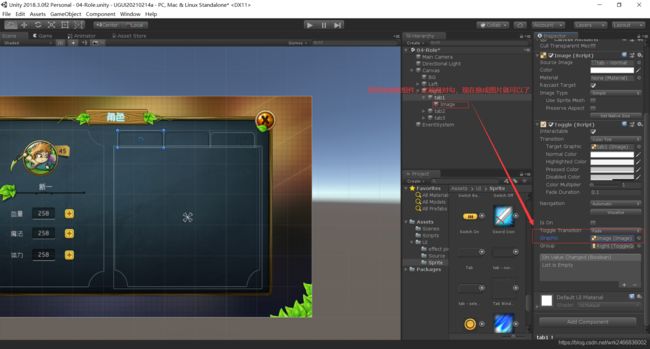
4.设计人物属性-利用Toggle控制面板的tab切换并且控制内容的切换
4_1.利用Toggle控制面板的tab切换并且控制内容的切换
给按钮添加事件,把内容1拖拽到事件的上面,再选择GameObject.SetActive
隐藏相应的内容模块,显示默认的就可以了
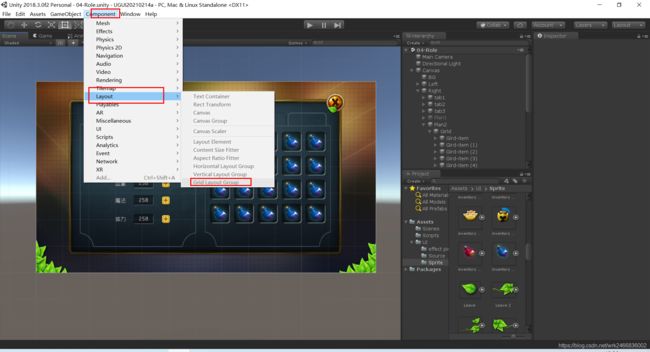
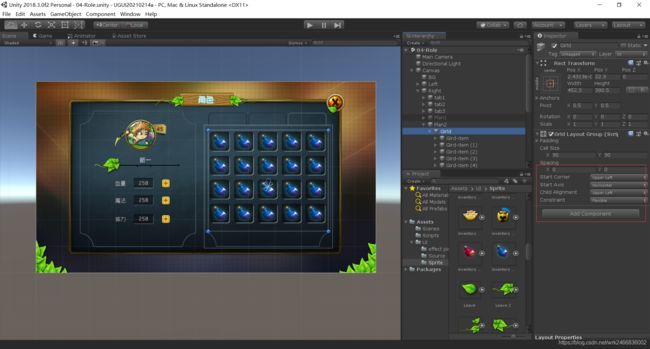
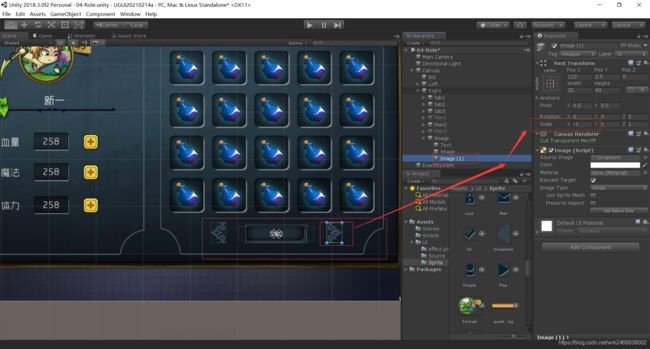
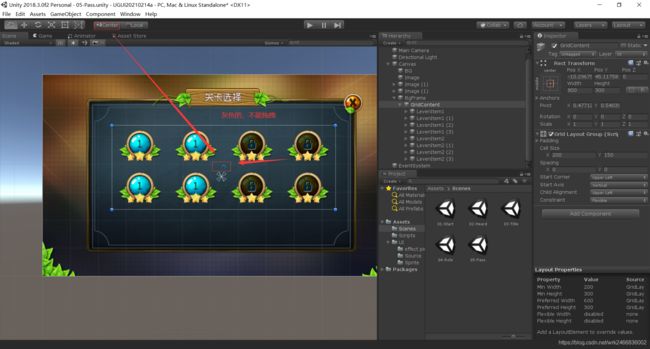
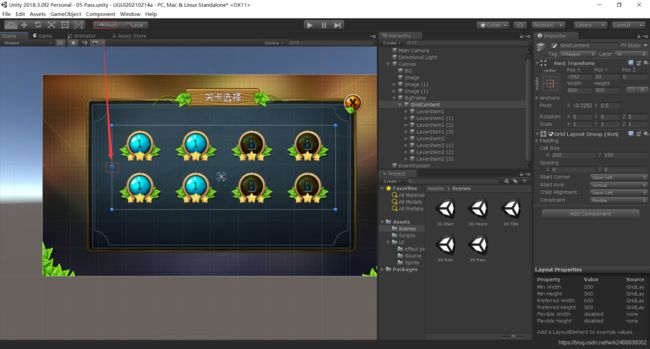
5. 关卡选择界面--利用Grid Layout进行排序、Unity中Pivot和Center的区别
5_1.利用Grid Layout进行排序,关于排序的原理是根据长4个200 宽2个150 的个数来定义的,如图:
5_2.Unity中Pivot和Center的区别,以及应用
Pivot指的是轴心,如果选择了场景中的多个物体的话,则坐标是第一个选中的物体的Pivot坐标。
Center指的是中心,是所有物体共同的中心,如果同时选中了多个物体,则坐标是所有模型共同参与计算出来的坐标。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.EventSystems;//引用接口
using UnityEngine.UI;
public class LevenbuttonScroll : MonoBehaviour,IBeginDragHandler, IEndDragHandler//需要接口引用,分别是拖拽开始,和拖拽结束
{
private ScrollRect scrollRet;
private float targetHorizontalPosition = 0;//添加缓动效果
private float[] pageArray = new float[] { 0, 0.33333f, 0.66666f, 1 }; //分为4等分 0 0.3333 0.6666 1是4页
private bool isDraging = false;
void Start()
{
scrollRet = transform.GetComponent();
}
// Update is called once per frame
void Update()
{
if(!isDraging)
//这段是否达到目标值,需要添加一个判断,只能是在按住的时候执行1次,
scrollRet.horizontalNormalizedPosition = Mathf.Lerp(scrollRet.horizontalNormalizedPosition,targetHorizontalPosition,Time.deltaTime*4);//缓动效果添加
}
//最终的效果是,如果拖动一点点,就不会翻页,只有拖动多的时候,才会翻页,没有缓动效果
//注意:有缓动的效果的写法
public void OnEndDrag(PointerEventData eventData)//拖拽开始
{
isDraging = false;
//滚动列表拖拽到哪个位置
//Vector2 temp = scrollRet.normalizedPosition; // 返回的是二维向量
float posX = scrollRet.horizontalNormalizedPosition;//返回的是个浮点数值是0-1的值
int index = 0;//默认第一页最近
float offset = Mathf.Abs(pageArray[index] - posX);//数组的值 - 当前值 //如果当前的数值离数组中的哪个接近
for (int i = 1; i < pageArray.Length; i++)
{
float offsetTemp = Mathf.Abs(pageArray[i] - posX);//数组的值 - 当前值 //如果当前的数值离数组中的哪个接近
if (offsetTemp < offset)
{
index = i;
offset = offsetTemp;
}
}
//scrollRet.horizontalNormalizedPosition = pageArray[index];
targetHorizontalPosition = pageArray[index];//添加缓动效果的写法
}
public void OnBeginDrag(PointerEventData eventData)//拖拽结束
{
isDraging = true;
}
}
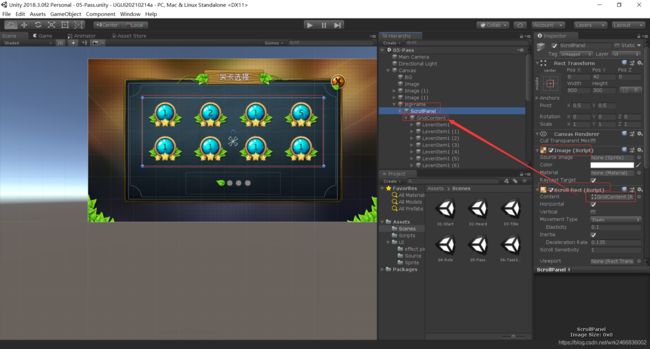
5_4.关于页码与翻页同步的效果(重点)
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.EventSystems;//引用接口
using UnityEngine.UI;
public class LevenbuttonScroll : MonoBehaviour,IBeginDragHandler, IEndDragHandler//需要接口引用,分别是拖拽开始,和拖拽结束
{
private ScrollRect scrollRet;
public Toggle[] toggleArray;//当下按钮存储为数组 -- toggle同步的处理
private float targetHorizontalPosition = 0;//添加缓动效果
private float[] pageArray = new float[] { 0, 0.33333f, 0.66666f, 1 }; //分为4等分 0 0.3333 0.6666 1是4页
private bool isDraging = false;
void Start()
{
scrollRet = transform.GetComponent();
}
// Update is called once per frame
void Update()
{
if(!isDraging)
//这段是否达到目标值,需要添加一个判断,只能是在按住的时候执行1次,
scrollRet.horizontalNormalizedPosition = Mathf.Lerp(scrollRet.horizontalNormalizedPosition,targetHorizontalPosition,Time.deltaTime*4);//缓动效果添加
}
//最终的效果是,如果拖动一点点,就不会翻页,只有拖动多的时候,才会翻页,没有缓动效果
//注意:有缓动的效果的写法
//注意:toggle同步的处理
public void OnEndDrag(PointerEventData eventData)//拖拽开始
{
isDraging = false;
//滚动列表拖拽到哪个位置
//Vector2 temp = scrollRet.normalizedPosition; // 返回的是二维向量
float posX = scrollRet.horizontalNormalizedPosition;//返回的是个浮点数值是0-1的值
int index = 0;//默认第一页最近
float offset = Mathf.Abs(pageArray[index] - posX);//数组的值 - 当前值 //如果当前的数值离数组中的哪个接近
for (int i = 1; i < pageArray.Length; i++)
{
float offsetTemp = Mathf.Abs(pageArray[i] - posX);//数组的值 - 当前值 //如果当前的数值离数组中的哪个接近
if (offsetTemp < offset)
{
index = i;
offset = offsetTemp;
}
}
//scrollRet.horizontalNormalizedPosition = pageArray[index];
targetHorizontalPosition = pageArray[index];//添加缓动效果的写法
toggleArray[index].isOn = true;//与toggle进行同步
}
public void OnBeginDrag(PointerEventData eventData)//拖拽结束
{
isDraging = true;
}
public void MoveToPage1(bool isOn) {
if (isOn) {
targetHorizontalPosition = pageArray[0];
}
}
public void MoveToPage2(bool isOn)
{
targetHorizontalPosition = pageArray[1];
}
public void MoveToPage3(bool isOn)
{
targetHorizontalPosition = pageArray[2];
}
public void MoveToPage4(bool isOn)
{
targetHorizontalPosition = pageArray[3];
}
}
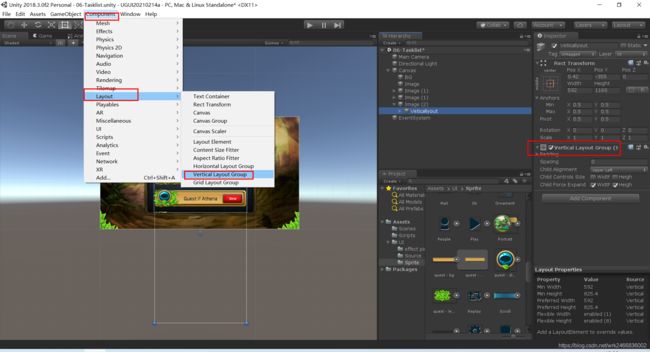
6.任务列表、垂直排序VerticalLayout的使用
6_1.使用VerticalLayout和ScrollRect控制任务列表的滑动
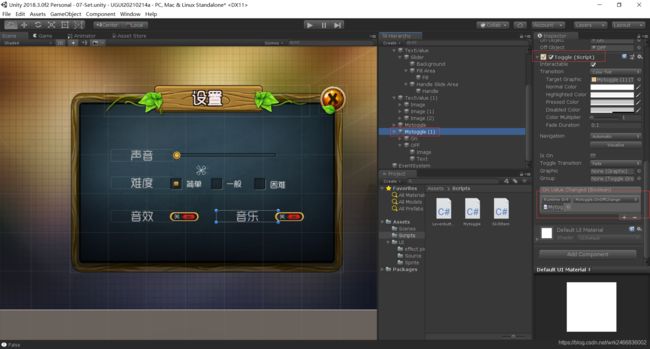
7. 开发设置界面--代码控制开关(重要)
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class Mytoggle : MonoBehaviour
{
public GameObject OnObject;//开
public GameObject OffObject;//关
private Toggle toggle;//组件
// Start is called before the first frame update
void Start()
{
toggle = GetComponent();
OnOffChange(toggle.isOn);//调用,初始false
}
// Update is called once per frame
void Update()
{
}
public void OnOffChange(bool isOn) {
Debug.Log(isOn);
OnObject.SetActive(isOn);//false
OffObject.SetActive(!isOn);//true
}
}
8.游戏登录界面