上一期我们学习了在小程序开发过程中,通过网络请求获取对应的服务器域名与请求接口的使用。本期文章中,我们重点学习如何在开发过程中使用小程序组件。
小程序的组件分为两类:
- 内置组件
- 自定义组件
内置组件
内置组件指在小程序内部已经预先定义好的组件,开发者不需要特殊引用就可以在代码内直接使用,以下面代码为例:
这是一个按钮
自定义组件
随着我们小程序开发的进行,编写的代码越来越多,页面级别的代码会越来越臃肿。这时,我们需要把代码拆分成更小粒度的单元,这样子可以让代码更易于维护,也更加容易复用。这个更小粒度的单元,也就是自定义组件。
有这么一个场景: 我们在一个页面当中,填写若干个手机号码,点击 “保存” 后把号码依次保存在 storage 的一个列表中,页面代码如下:
// wxml
index 页面
// js
Page({
data: {
tel: ''
},
bindKeyInput(e) {
this.setData({
tel: e.detail.value
})
},
getTelList() {
return wx.getStorageSync('tel')
},
updateTel() {
let telList = this.getTelList() || []
if(this.data.tel.length !== 11) {
wx.showToast({
title: '请输入正确手机号码',
})
return
}
telList.push(this.data.tel)
wx.setStorage({
key: 'tel',
data: telList,
success(res) {
wx.showToast({
title: '保存号码成功',
})
},
fail(res) {
}
})
}
})
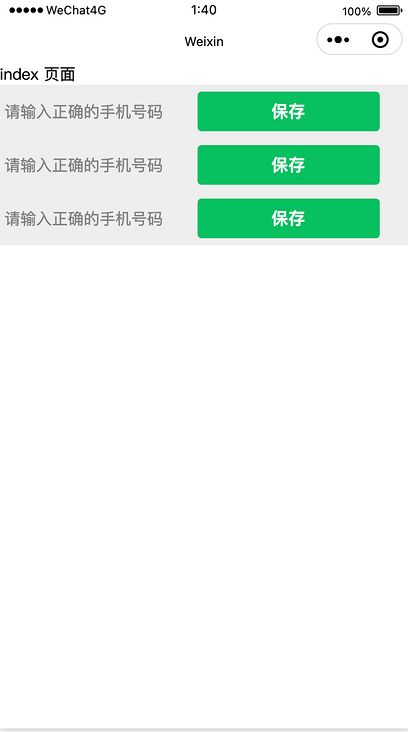
```页面效果如下:
可以看到这里重复的模版代码非常多,看起来非常的臃肿。那么我们就可以把这些重复的代码抽取成一个自定义组件,然后在需要使用的地方重复调用就可以了。
比如我们可以这样操作:
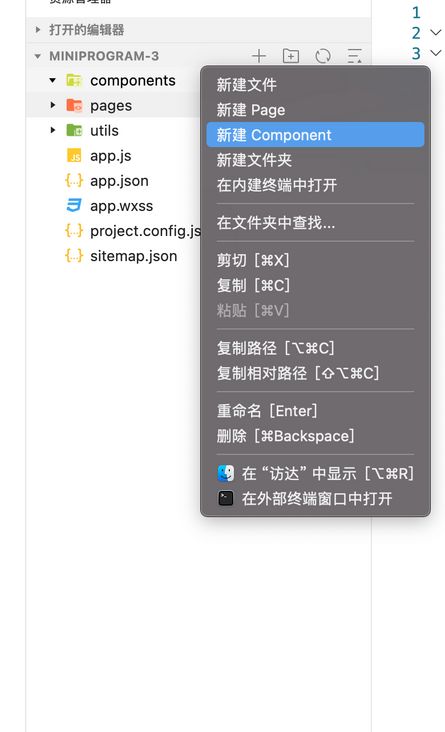
第一步
我们在根目录新建一个 components 的文件夹, 然后选择新建 component
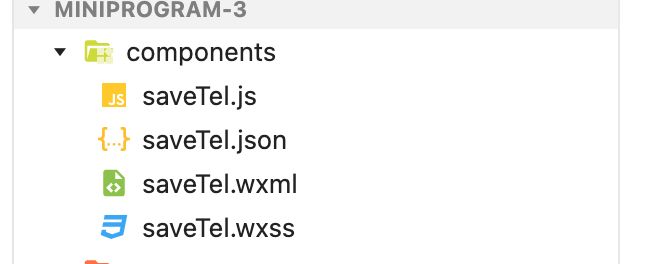
第二步
命名一个 ‘saveTel’ 的文件,就会生成组件相关的文件及基础配置
第三步
我们把原本写在页面里面的代码迁移到组件中去
// 把这部分挪到 saveTel.wxml 中
// 把 index.js 挪到 saveTel.js 去,如下:
// 这里要注意几点:
// 1. 组件的 js 是由 Component 构造器包裹的
// 2. 组件的方法并不是像 Page 直接放在构造器配置对象中,而是放置在更深一层的 methods 中
Component({
/**
* 组件的属性列表
*/
properties: {
},
/**
* 组件的初始数据
*/
data: {
tel: ''
},
/**
* 组件的方法列表
*/
methods: {
bindKeyInput(e) {
this.setData({
tel: e.detail.value
})
},
getTelList() {
return wx.getStorageSync('tel')
},
updateTel() {
let telList = this.getTelList() || []
if(this.data.tel.length !== 11) {
wx.showToast({
title: '请输入正确手机号码',
})
return
}
telList.push(this.data.tel)
wx.setStorage({
key: 'tel',
data: telList,
success(res) {
wx.showToast({
title: '保存号码成功',
})
},
fail(res) {
}
})
}
}
})
```第四步
经过以上步骤,我们已经把整个 ‘输入并保存手机号’ 的逻辑/模版/样式从页面抽离出了组件,接下来,我们需要在页面中引入并使用这个组件,也就是“给页面添加已经处理好的组件”。
首先,我们需要知道我们要引用的组件在哪以及叫什么名字。这两个信息我们可以到页面对应的 . json 去配置。
{
"usingComponents": {
"save-tel" : "/components/saveTel"
}
}
// save-tel 即我们给组件的命名,这里的命名可以自己随意发挥,但是建议要达意
// /components/saveTel 即我们引用组件的路径配置完毕也代表着我们做好了组件的配置,接下来要去对应的页面模版引入组件:
// wxml
index 页面
效果如下,测试一下确保输入以及保存等功能应该都是正常的。
至此,我们完成了从一个页面抽离公共逻辑到一个组件/组件的使用的操作。
总结
我们可以通过内置组件去实现我们小程序的基本功能,然后通过自定义组件去抽象公共模块增加小程序的复用性跟让其具有更加优雅的代码组织方式。
当然,自定义组件还有各个各样的高阶的功能,大家可以阅读微信小程序开发文档深入了解。