- 深入解析:Tableau在数据可视化中的高级应用
Echo_Wish
实战高阶大数据信息可视化数据分析数据挖掘
深入解析:Tableau在数据可视化中的高级应用引言在大数据时代,数据可视化已成为数据分析中不可或缺的一部分。作为一款广受欢迎的数据可视化工具,Tableau以其强大的功能和灵活性,赢得了众多数据分析师的青睐。然而,许多人在使用Tableau时,仅停留在基本操作层面,未能充分发挥其潜力。本文将深入探讨Tableau的高级应用,展示其在复杂数据分析中的强大能力,并以具体实例说明其实际应用效果。数据预
- 【CVPR 2021】Knowledge Review:知识蒸馏新解法
BIT可达鸭
深度学习人工智能计算机视觉模型压缩知识蒸馏
【CVPR2021】KnowledgeReview:知识蒸馏新解法论文地址:主要问题:主要思路:符号假设:具体实现:实验结果:关注我的公众号:联系作者:论文地址:https://jiaya.me/papers/kdreview_cvpr21.pdf主要问题:目前大部分关于KD的方法都是基于相同层或者相同Block之间的知识迁移。但是Teacher往往深层表示抽象的语义信息,底层表示简单的知识的信息
- 前端超长列表,虚拟滚动实现
大橙子-
前端cssjavascript
虚拟滚动.container{width:300px;height:500px;overflow:hidden;border:1pxsolid#ccc;margin-top:50px;}.scroll-box{width:100%;height:100%;overflow-y:auto;overflow-x:hidden;position:relative;}.scroll-height-main
- vue制作导航栏html,Vue实现导航栏菜单
DataQueen
vue制作导航栏html
本文实例为大家分享了Vue实现导航栏菜单的具体代码,供大家参考,具体内容如下这里是刚学习vue的时候,没有用vue的任何UI组件库写的导航栏菜单。menu.html导航栏左项目名称您好,用户!v-bind:class="{checked:index==nowIndex}"v-on:click="setTab('menu',index,menus)">{{menu.text}}菜单一的内容菜单二的内
- python whoosh
clisy
python开源搜索
原文地址:http://whoosh.ca/wikiWhoosh:高效的纯python全文搜索组件Whoosh是一个纯python实现的全文搜索组件。Whoosh不但功能完善,还非常的快。Whoosh的作者是MattChaput,由SideEffectsSoftware公司开发。项目的最初用于Houdini(SideEffectsSoftware公司开发的3D动画软件)的在线帮助系统。SideEf
- 如何更好的设计测试用例?
爱如 少年
笔记
测试用例设计的最基本要求:覆盖住所要测试的功能。这是再基本不过的要求了,但别看只是简单的一句话,要能够达到切实覆盖全面,需要对被测试产品功能的全面了解、明确测试范围(特别是要明确哪些是不需要测试的)、具备基本的测试技术(如:等价类划分等)等。那么满足了上述这条要求是不是设计出来的测试用例就是好的测试用例了呢?答案:在理论上是,但在实际工程中还远远不是。之所以理论和实际会有这样的差别,是因为在理论上
- Java集合之ArrayList(含源码解析 超详细)
&星辰入梦来&
Java集合javapython开发语言
1.ArrayList简介ArrayList的底层是数组队列,相当于动态数组。与Java中的数组相比,它的容量能动态增长。在添加大量元素前,应用程序可以使用ensureCapacity操作来增加ArrayList实例的容量。这可以减少递增式再分配的数量。ArrayList继承于AbstructList,实现了List,RandomAccess,Cloneable,Java.io.Serializa
- 设计模式-模板方法实现
阿绵
设计模式java开发语言
文章目录模式结构模式特点示例代码输出结果关键点解析模式的优缺点使用场景总结模板方法模式(TemplateMethodPattern)是一种行为型设计模式,它定义了一个操作中的算法骨架,而将某些步骤的实现延迟到子类中。通过这种方式,模板方法模式可以让子类在不改变算法结构的情况下,重新定义算法中的某些步骤模式结构模板方法模式的结构包括以下几个关键部分:抽象类(AbstractClass):定义算法的骨
- 数据库基础以及 MySQL 知识点
阿绵
计算机基础数据库mysql
文章目录1、基本概念2、主键和外键的区别2.1、使用外键的优劣3、数据库范式4、drop、delete与truncate区别?5、MySQL1、基础概念2、存储引擎2.1、InnoDB和MyISAM区别2.2、InnoDB如何保持事务的四大特性(实现事务的原理)3、锁机制与InnoDB锁算法3.1、表级锁和行级锁对比4、事务4.1、ACID特性4.2、并发事务带来的问题4.3、事务隔离级别1、基本
- mid-360|环境配置及传感器特定方向点云数据提取
yangjh542426
px4rosubuntuubuntu无人机
本文将使用mid360实现简单的识别前方有障碍物时无人机悬停功能环境配置新建文件夹用于存储SDK以及ROS包gitclonehttps://github.com/Livox-SDK/Livox-SDK2.gitcdLivox-SDK2mkdirbuildcdbuildcmake..makesudomakeinstall完成sdk的安装根目录下gitclonehttps://github.com/L
- 学习路之微服务--PHP中实现微服务几种方式
hopetomorrow
微服务学习微服务php
学习路之微服务--PHP中实现微服务实现微服务是一种将应用程序拆分成小型、独立的服务,每个服务都专注于完成特定的业务功能。通过这种方式,可以实现系统的高可伸缩性、可靠性和可维护性。在PHP中实现微服务可以采用以下几种方法:使用框架和组件:PHP提供了许多流行的框架和组件,如Laravel、Symfony和Lumen等,这些框架提供了许多开箱即用的功能,可以简化微服务的开发。可以使用这些框架来创建独
- Python性能优化:懒加载与其他高级技巧
车载testing
pytest数据驱动框架开发pythonpython数据库开发语言
Python性能优化:懒加载与其他高级技巧在软件开发中,我们经常会遇到一些需要大量资源或时间来初始化的对象。如果这些对象在程序的整个生命周期中只被使用一次或很少使用,那么在程序启动时就立即初始化它们将是一种资源浪费。什么是懒加载?懒加载是一种设计模式,它推迟了对象的初始化直到其被实际需要的时候。这种方式可以提高程序的启动速度,减少内存消耗,并在某些情况下提高性能。实现懒加载的步骤定义类和属性:首先
- Click:构建Python命令行界面的利器
车载testing
pythonpythonlinux开发语言
Click:构建Python命令行界面的利器Click是一个Python包,它允许开发者以最少的代码创建出美观、功能丰富的命令行界面(CLI)。它以其高度的可配置性、合理的默认设置以及简洁的API而受到广泛欢迎。本文将详细介绍Click的核心API组件,并提供示例代码,帮助你快速掌握Click的基本用法。1.Decorators(装饰器)装饰器是Click中用于定义命令和参数的强大工具。click
- Python 队列的使用:掌握先进先出的数据结构
车载testing
python
Python队列的使用:掌握先进先出的数据结构队列是一种先进先出(FIFO)的数据结构,它在多种编程场景中都非常有用,比如任务调度、事件处理等。在Python中,我们可以通过标准库中的queue模块来实现队列。本文将详细介绍如何使用Python的queue模块来创建和操作队列。导入Queue模块使用queue模块之前,我们需要先导入它:fromqueueimportQueue创建队列创建一个队列实
- Whoosh: 一个功能强大的纯Python全文搜索引擎
富珂祯
Whoosh:一个功能强大的纯Python全文搜索引擎whooshWhooshisafast,featurefulfull-textindexingandsearchinglibraryimplementedinpurePython.项目地址:https://gitcode.com/gh_mirrors/wh/whooshWhoosh是一个快速且功能丰富的全文索引和搜索库,完全使用Python实现
- Whoosh:一款优秀的纯Python全文搜索库
沈书苹Peter
Whoosh:一款优秀的纯Python全文搜索库whooshPure-Pythonfull-textsearchlibrary项目地址:https://gitcode.com/gh_mirrors/who/whooshWhoosh是一个快速、功能丰富的全文索引和搜索库,完全使用Python编写。它允许程序员轻松地将搜索功能添加到他们的应用程序和网站中。项目基础介绍Whoosh是一个纯Python项
- yolov8人脸识别与脸部关键点检测(代码+原理)
QQ_1309399183
计算机视觉实战项目集锦YOLO人工智能人脸识别yolo人脸检测
YOLOv8脸部识别是一个基于YOLOv8算法的人脸检测项目,旨在实现快速、准确地检测图像和视频中的人脸。该项目是对YOLOv8算法的扩展和优化,专门用于人脸检测任务。YOLOv8是一种基于深度学习的目标检测算法,通过将目标检测问题转化为一个回归问题,可以实现实时的目标检测。YOLOv8Face项目在YOLOv8的基础上进行了改进,使其更加适用于人脸检测。以下是YOLOv8Face项目的一些特点和
- STMicroelectronics 系列:STM32F1 系列_(8).STM32F1系列的USART接口及编程
kkchenkx
单片机开发stm32嵌入式硬件单片机
STM32F1系列的USART接口及编程1.USART接口概述USART(UniversalSynchronousAsynchronousReceiverTransmitter)是一种串行通信接口,可以支持异步和同步通信模式。在STM32F1系列单片机中,USART接口用于实现与外部设备的串行数据通信,例如与其他单片机、计算机、传感器等设备进行数据交换。USART接口可以配置为多种通信模式,包括U
- 基于Python的搜索引擎的设计与实现
AI大模型应用之禅
DeepSeekR1&AI大模型与大数据javapythonjavascriptkotlingolang架构人工智能
搜索引擎,Python,爬虫,自然语言处理,信息检索,索引,算法,数据库1.背景介绍在信息爆炸的时代,海量数据无处不在,高效地获取所需信息变得至关重要。搜索引擎作为信息获取的桥梁,扮演着不可或缺的角色。传统的搜索引擎往往依赖于庞大的服务器集群和复杂的算法,对资源消耗较大,且难以满足个性化搜索需求。基于Python的搜索引擎设计,则凭借Python语言的易学易用、丰富的第三方库和强大的社区支持,为开
- 【Python】email:发送纯文本邮件
T0uken
pythonlinuxgithub
在这篇教程中,我们将一步步解析如何使用Python发送电子邮件。我们将用到Python中的smtplib和email库,它们为我们提供了与邮件服务器互动的功能。我们将逐步解释代码的每个部分,帮助你理解如何通过Python发送邮件。导入必要的库首先,我们需要导入一些Python库来处理邮件的发送过程。importsmtplibfromemail.mime.multipartimportMIMEMul
- 前端框架虚拟DOM的产生
大橙子-
前端框架前端javascript
直接说结论:为了找出与命令式(原生实现步骤)所执行代码的最小差异化,从而优化代码性能。命令式:可以理解为面向过程编程,需要写好每个实现步骤constdiv=document.querySelector('#app')//获取divdiv.innerText='helloworld'//设置文本内容如果需要修改文字内容为“你好”div.innerText='你好'//设置文本内容声明式:可以理解为面
- C#项目04——递归求和
yue008
C#c#递归求和项目案例源程序
实现逻辑利用递归,求取1~N以内的和知识点正常情况下,C#每条线程都会分配1MB的地址空间,因此执行递归的层次不能太深,否则就会出现溢出的风险,业务设计程序代码privatevoidbutton1_Click(objectsender,EventArgse){intP_int_01;if(int.TryParse(tbx01.Text,outP_int_01)){if(P_int_01=0&&i<
- Kubernetes的Ingress和Service有什么区别?
硅基创想家
#Kubernetes实战与经验kubernetes容器云原生
在Kubernetes中,Ingress和Service是两个不同的概念,它们在功能、作用范围、应用场景等方面存在明显区别,具体如下:功能Ingress:主要用于管理集群外部到内部服务的HTTP和HTTPS流量路由。它可以根据域名、路径等规则,将外部请求精确地路由到集群内不同的Service,实现更细粒度的流量控制和多服务共享一个IP等功能。Service:主要用于在Kubernetes集群内部为
- Kubernetes的Ingress 资源是什么?
硅基创想家
#Kubernetes实战与经验kubernetes容器云原生
在Kubernetes中,Ingress资源是一种用于管理集群外部对内部服务访问的API对象,主要用于将不同的外部请求路由到集群内的不同服务,以下是关于它的详细介绍:定义与作用Ingress资源定义了从集群外部到内部服务的HTTP和HTTPS路由规则。通过Ingress,可以将多个不同域名或不同路径的请求,根据定义的规则,导向到集群内不同的Kubernetes服务,从而实现对集群内服务的统一外部访
- systick和Timer的应用区别
weixin_58038206
单片机stm32嵌入式硬件
SysTick和Timer(通用定时器)都是嵌入式系统中常见的定时器,它们的区别、应用场景、优势和劣势如下:区别功能定位:SysTick主要用于为系统提供一个周期性的时钟节拍,常被操作系统用于任务调度等系统级功能;通用Timer功能更为丰富和灵活,可用于定时中断、输入捕获、输出比较、PWM输出等多种功能。时钟来源:SysTick的时钟源通常来自系统时钟,其定时精度取决于系统时钟频率;通用Timer
- Stm32中SysTick 定时器的使用
weixin_58038206
stm32单片机嵌入式硬件
ysTick_Config(SystemCoreClock/100);这行代码通常出现在基于ARMCortex-M内核微控制器的程序中,用于配置SysTick定时器,下面结合代码进行详细解释:1.SysTick定时器SysTick定时器是ARMCortex-M内核中一个简单的24位递减定时器,也被称为系统滴答定时器。它常用于产生精确的时间延迟、实现周期性的任务调度等功能。2.SystemCoreC
- python进程数上限_python 多进程数量 对爬虫程序的影响
weixin_39759995
python进程数上限
1.首先看一下python多进程的优点和缺点多进程优点:1.稳定性好:多进程的优点是稳定性好,一个子进程崩溃了,不会影响主进程以及其余进程。基于这个特性,常常会用多进程来实现守护服务器的功能。然而多线程不足之处在于,任何一个线程崩溃都可能造成整个进程的崩溃,因为它们共享了进程的内存资源池。2.能充分利用多核cpu:由于python设计之初,没预料到多核cpu能够得到现在的发展,只考虑到了单核cpu
- 【拥抱AI】一文讲清楚MCP(Model Context Protocol)核心功能及应用
奔跑草-
人工智能人工智能LLM自然语言处理MCPFunctioncall
什么是MCP(ModelContextProtocol)?MCP(ModelContextProtocol)是Anthropic推出的一个开放协议,旨在统一LLM应用与外部数据源和工具之间的通信协议,为AI开发提供了标准化的上下文交互方式。MCP的主要功能包括数据集成、工具集成、模板化交互、安全性、开发者支持、预构建服务器和上下文维护。它通过客户端-服务器架构,支持多个服务连接到任何兼容的客户端,
- 【拥抱AI】如何实现AI外呼通话,并与客户达成确认
奔跑草-
人工智能人工智能
实现AI外呼通话并与客户达成确认涉及多个技术组件和步骤。以下是一个基本的流程和技术方案,仅供参考。1.技术选型与准备主要技术组件语音识别(ASR):将客户的语音转换为文本。自然语言处理(NLP):理解和生成自然语言对话。语音合成(TTS):将文本转换为客户可以听到的语音。呼叫平台/API:用于发起和管理电话呼叫。数据库:存储客户信息、通话记录等数据。业务逻辑层:处理对话管理和决策逻辑。2.系统架构
- 使用DocusaurusLoader加载Docusaurus文档
scaFHIO
easyui前端javascriptpython
技术背景介绍Docusaurus是一个静态网站生成器,专注于提供开箱即用的文档功能,特别适合技术文档和博客的创建和管理。通过其强大的插件和主题系统,可以方便地构建具有优秀用户体验的网站。然而,当需要将这些文档集成到AI应用中时,如何高效地加载和处理它们就成为一个挑战。为了解决这个问题,LangChain提供了DocusaurusLoader,它能够轻松地加载和处理Docusaurus文档,使其可以
- 继之前的线程循环加到窗口中运行
3213213333332132
javathreadJFrameJPanel
之前写了有关java线程的循环执行和结束,因为想制作成exe文件,想把执行的效果加到窗口上,所以就结合了JFrame和JPanel写了这个程序,这里直接贴出代码,在窗口上运行的效果下面有附图。
package thread;
import java.awt.Graphics;
import java.text.SimpleDateFormat;
import java.util
- linux 常用命令
BlueSkator
linux命令
1.grep
相信这个命令可以说是大家最常用的命令之一了。尤其是查询生产环境的日志,这个命令绝对是必不可少的。
但之前总是习惯于使用 (grep -n 关键字 文件名 )查出关键字以及该关键字所在的行数,然后再用 (sed -n '100,200p' 文件名),去查出该关键字之后的日志内容。
但其实还有更简便的办法,就是用(grep -B n、-A n、-C n 关键
- php heredoc原文档和nowdoc语法
dcj3sjt126com
PHPheredocnowdoc
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
<?
- overflow的属性
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 《我所了解的Java》——总体目录
g21121
java
准备用一年左右时间写一个系列的文章《我所了解的Java》,目录及内容会不断完善及调整。
在编写相关内容时难免出现笔误、代码无法执行、名词理解错误等,请大家及时指出,我会第一时间更正。
&n
- [简单]docx4j常用方法小结
53873039oycg
docx
本代码基于docx4j-3.2.0,在office word 2007上测试通过。代码如下:
import java.io.File;
import java.io.FileInputStream;
import ja
- Spring配置学习
云端月影
spring配置
首先来看一个标准的Spring配置文件 applicationContext.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi=&q
- Java新手入门的30个基本概念三
aijuans
java新手java 入门
17.Java中的每一个类都是从Object类扩展而来的。 18.object类中的equal和toString方法。 equal用于测试一个对象是否同另一个对象相等。 toString返回一个代表该对象的字符串,几乎每一个类都会重载该方法,以便返回当前状态的正确表示.(toString 方法是一个很重要的方法) 19.通用编程:任何类类型的所有值都可以同object类性的变量来代替。
- 《2008 IBM Rational 软件开发高峰论坛会议》小记
antonyup_2006
软件测试敏捷开发项目管理IBM活动
我一直想写些总结,用于交流和备忘,然都没提笔,今以一篇参加活动的感受小记开个头,呵呵!
其实参加《2008 IBM Rational 软件开发高峰论坛会议》是9月4号,那天刚好调休.但接着项目颇为忙,所以今天在中秋佳节的假期里整理了下.
参加这次活动是一个朋友给的一个邀请书,才知道有这样的一个活动,虽然现在项目暂时没用到IBM的解决方案,但觉的参与这样一个活动可以拓宽下视野和相关知识.
- PL/SQL的过程编程,异常,声明变量,PL/SQL块
百合不是茶
PL/SQL的过程编程异常PL/SQL块声明变量
PL/SQL;
过程;
符号;
变量;
PL/SQL块;
输出;
异常;
PL/SQL 是过程语言(Procedural Language)与结构化查询语言(SQL)结合而成的编程语言PL/SQL 是对 SQL 的扩展,sql的执行时每次都要写操作
- Mockito(三)--完整功能介绍
bijian1013
持续集成mockito单元测试
mockito官网:http://code.google.com/p/mockito/,打开documentation可以看到官方最新的文档资料。
一.使用mockito验证行为
//首先要import Mockito
import static org.mockito.Mockito.*;
//mo
- 精通Oracle10编程SQL(8)使用复合数据类型
bijian1013
oracle数据库plsql
/*
*使用复合数据类型
*/
--PL/SQL记录
--定义PL/SQL记录
--自定义PL/SQL记录
DECLARE
TYPE emp_record_type IS RECORD(
name emp.ename%TYPE,
salary emp.sal%TYPE,
dno emp.deptno%TYPE
);
emp_
- 【Linux常用命令一】grep命令
bit1129
Linux常用命令
grep命令格式
grep [option] pattern [file-list]
grep命令用于在指定的文件(一个或者多个,file-list)中查找包含模式串(pattern)的行,[option]用于控制grep命令的查找方式。
pattern可以是普通字符串,也可以是正则表达式,当查找的字符串包含正则表达式字符或者特
- mybatis3入门学习笔记
白糖_
sqlibatisqqjdbc配置管理
MyBatis 的前身就是iBatis,是一个数据持久层(ORM)框架。 MyBatis 是支持普通 SQL 查询,存储过程和高级映射的优秀持久层框架。MyBatis对JDBC进行了一次很浅的封装。
以前也学过iBatis,因为MyBatis是iBatis的升级版本,最初以为改动应该不大,实际结果是MyBatis对配置文件进行了一些大的改动,使整个框架更加方便人性化。
- Linux 命令神器:lsof 入门
ronin47
lsof
lsof是系统管理/安全的尤伯工具。我大多数时候用它来从系统获得与网络连接相关的信息,但那只是这个强大而又鲜为人知的应用的第一步。将这个工具称之为lsof真实名副其实,因为它是指“列出打开文件(lists openfiles)”。而有一点要切记,在Unix中一切(包括网络套接口)都是文件。
有趣的是,lsof也是有着最多
- java实现两个大数相加,可能存在溢出。
bylijinnan
java实现
import java.math.BigInteger;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class BigIntegerAddition {
/**
* 题目:java实现两个大数相加,可能存在溢出。
* 如123456789 + 987654321
- Kettle学习资料分享,附大神用Kettle的一套流程完成对整个数据库迁移方法
Kai_Ge
Kettle
Kettle学习资料分享
Kettle 3.2 使用说明书
目录
概述..........................................................................................................................................7
1.Kettle 资源库管
- [货币与金融]钢之炼金术士
comsci
金融
自古以来,都有一些人在从事炼金术的工作.........但是很少有成功的
那么随着人类在理论物理和工程物理上面取得的一些突破性进展......
炼金术这个古老
- Toast原来也可以多样化
dai_lm
androidtoast
Style 1: 默认
Toast def = Toast.makeText(this, "default", Toast.LENGTH_SHORT);
def.show();
Style 2: 顶部显示
Toast top = Toast.makeText(this, "top", Toast.LENGTH_SHORT);
t
- java数据计算的几种解决方法3
datamachine
javahadoopibatisr-languer
4、iBatis
简单敏捷因此强大的数据计算层。和Hibernate不同,它鼓励写SQL,所以学习成本最低。同时它用最小的代价实现了计算脚本和JAVA代码的解耦,只用20%的代价就实现了hibernate 80%的功能,没实现的20%是计算脚本和数据库的解耦。
复杂计算环境是它的弱项,比如:分布式计算、复杂计算、非数据
- 向网页中插入透明Flash的方法和技巧
dcj3sjt126com
htmlWebFlash
将
Flash 作品插入网页的时候,我们有时候会需要将它设为透明,有时候我们需要在Flash的背面插入一些漂亮的图片,搭配出漂亮的效果……下面我们介绍一些将Flash插入网页中的一些透明的设置技巧。
一、Swf透明、无坐标控制 首先教大家最简单的插入Flash的代码,透明,无坐标控制: 注意wmode="transparent"是控制Flash是否透明
- ios UICollectionView的使用
dcj3sjt126com
UICollectionView的使用有两种方法,一种是继承UICollectionViewController,这个Controller会自带一个UICollectionView;另外一种是作为一个视图放在普通的UIViewController里面。
个人更喜欢第二种。下面采用第二种方式简单介绍一下UICollectionView的使用。
1.UIViewController实现委托,代码如
- Eos平台java公共逻辑
蕃薯耀
Eos平台java公共逻辑Eos平台java公共逻辑
Eos平台java公共逻辑
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:20:4
- SpringMVC4零配置--Web上下文配置【MvcConfig】
hanqunfeng
springmvc4
与SpringSecurity的配置类似,spring同样为我们提供了一个实现类WebMvcConfigurationSupport和一个注解@EnableWebMvc以帮助我们减少bean的声明。
applicationContext-MvcConfig.xml
<!-- 启用注解,并定义组件查找规则 ,mvc层只负责扫描@Controller -->
<
- 解决ie和其他浏览器poi下载excel文件名乱码
jackyrong
Excel
使用poi,做传统的excel导出,然后想在浏览器中,让用户选择另存为,保存用户下载的xls文件,这个时候,可能的是在ie下出现乱码(ie,9,10,11),但在firefox,chrome下没乱码,
因此必须综合判断,编写一个工具类:
/**
*
* @Title: pro
- 挥洒泪水的青春
lampcy
编程生活程序员
2015年2月28日,我辞职了,离开了相处一年的触控,转过身--挥洒掉泪水,毅然来到了兄弟连,背负着许多的不解、质疑——”你一个零基础、脑子又不聪明的人,还敢跨行业,选择Unity3D?“,”真是不自量力••••••“,”真是初生牛犊不怕虎•••••“,••••••我只是淡淡一笑,拎着行李----坐上了通向挥洒泪水的青春之地——兄弟连!
这就是我青春的分割线,不后悔,只会去用泪水浇灌——已经来到
- 稳增长之中国股市两点意见-----严控做空,建立涨跌停版停牌重组机制
nannan408
对于股市,我们国家的监管还是有点拼的,但始终拼不过飞流直下的恐慌,为什么呢?
笔者首先支持股市的监管。对于股市越管越荡的现象,笔者认为首先是做空力量超过了股市自身的升力,并且对于跌停停牌重组的快速反应还没建立好,上市公司对于股价下跌没有很好的利好支撑。
我们来看美国和香港是怎么应对股灾的。美国是靠禁止重要股票做空,在
- 动态设置iframe高度(iframe高度自适应)
Rainbow702
JavaScriptiframecontentDocument高度自适应局部刷新
如果需要对画面中的部分区域作局部刷新,大家可能都会想到使用ajax。
但有些情况下,须使用在页面中嵌入一个iframe来作局部刷新。
对于使用iframe的情况,发现有一个问题,就是iframe中的页面的高度可能会很高,但是外面页面并不会被iframe内部页面给撑开,如下面的结构:
<div id="content">
<div id=&quo
- 用Rapael做图表
tntxia
rap
function drawReport(paper,attr,data){
var width = attr.width;
var height = attr.height;
var max = 0;
&nbs
- HTML5 bootstrap2网页兼容(支持IE10以下)
xiaoluode
html5bootstrap
<!DOCTYPE html>
<html>
<head lang="zh-CN">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
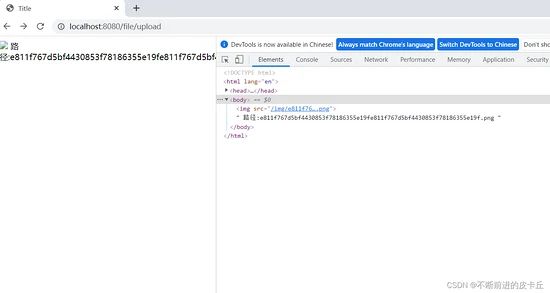
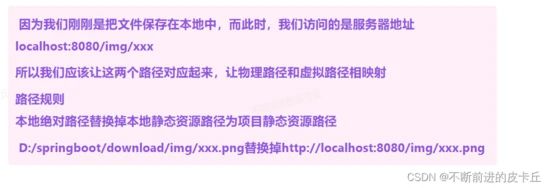
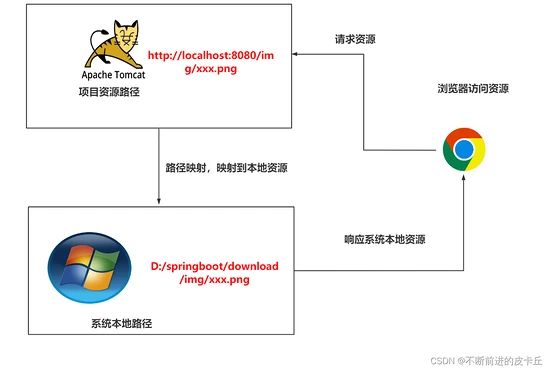
 图像
路径:${filePath}
图像
路径:${filePath}