WebAPI-Bom对象 延时器 BOM操作 本地存储
BOM
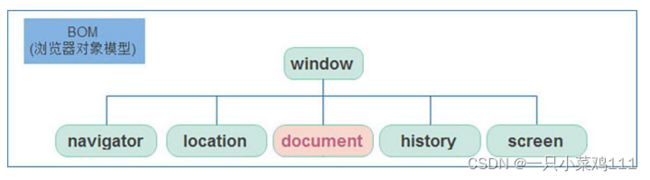
BOM(Browser Object Model ) 是浏览器对象模型
window对象是一个全局对象,也可以说是JavaScript中的顶级对象
像document、alert()、console.log()这些都是window的属性,基本BOM的属性和方法都是window的。
所有通过var定义在全局作用域中的变量、函数都会变成window对象的属性和方法
window对象下的属性和方法调用的时候可以省略window
定时器-延时函数
JavaScript 内置的一个用来让代码延迟执行的函数,叫 setTimeout
清除延时器
let ti = setInterval(调用函数,相隔时间(毫秒))
clearTimeout(ti)
两种定时器对比:执行的次数
延时函数: 执行一次
间歇函数:每隔一段时间就执行一次,除非手动清除
案例 五秒消失广告