代码地址
前端地址:https://github.com/Snowstorm0...
后端地址:https://github.com/Snowstorm0...
1 数据库
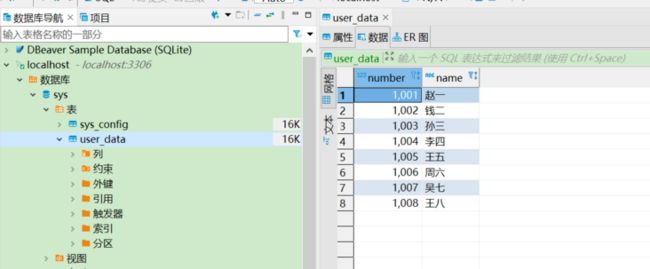
创建MySQL数据库。
表名为user_data,人员信息有number、name。
效果如下:
2 前端
2.1 创建项目
打开cmd,输入ui命令:
vue ui若没有反应,可能是版本太低,需要卸载后重装:
npm uninstall vue-cli -g #卸载
npm install @vue/cli -g #安装执行ui命令成功后,会出现提示:
Starting GUI...
Ready on http://localhost:8000
并会自动打开页面:
创建名为SpringAndVue-vue的项目,预设选择“手动”;功能开启 Babel、Router、Vuex、Linter/Formatter;配置选择“ESLint with error prevention only”;版本建议使用 “vue2.0”。创建新项目。
通过cd进入目录,启动项目:
npm run serve2.2 安装插件
安装 element-ui 插件。
打开cmd,输入ui命令:
vue ui在插件项搜索,并点击安装。
vue2.0 选择安装 “vue-cli-plugin-element”;vue3.0 选择安装 “vue-cli-plugin-element-plus”。
Terminal安装axios,每个新项目都需要安装:
# vue-cli2.0命令
npm install axios
# vue-cli3.0命令
npm add axios2.3 添加模块
2.3.1 主页
在views文件夹下创建文件 HomePage.vue,内容如下:
用户列表
修改
删除
2.3.2 查看用户
在views文件夹下创建文件:UserView.vue,内容如下:
编号
姓名
{{user.number}}
{{user.name}}
2.3.3 添加用户
在views文件夹下创建文件:UserAdd.vue,内容如下:
提交
重置
2.3.4 修改App
修改App.vue为:
用户管理
首页
全部用户
添加用户
Snowstorm
2.3.5 修改index
在 router/index.js 中 const routes 函数修改为:
const routes = [
{
path: '/',
name: '首页',
component: HomePage
},
{
path: '/userview',
name: '全部用户',
component: () => import(/* webpackChunkName: "user" */ '../views/UserView.vue')
},
{
path: '/useradd',
name: '添加用户',
component: () => import(/* webpackChunkName: "user" */ '../views/UserAdd.vue')
},
{
path: '/useredit',
name: '编辑用户',
component: () => import(/* webpackChunkName: "user" */ '../views/UserAdd.vue')
}
]3 后端
3.1 Controller
内容为:
@RestController
@RequestMapping("/homepage")
public class MyController {
@Resource
MyService myService;
// 查看全部数据
@GetMapping("/view")
public List userView(){
return myService.userView();
}
// 增
@PostMapping("/add")
public int userAdd(@RequestBody UserDTO user){
myService.userAdd(user);
return 0;
}
// 删
@DeleteMapping("/delete/{number}")
public int deleteBook(@PathVariable("number") Integer number){
return myService.userDelete(number);
}
// 改
@PutMapping("/edit")
public int userEdit(@RequestBody UserDTO user){
return myService.userEdit(user);
}
// 查
@GetMapping("/query/{start}/{length}")
public List userQuery(@PathVariable("start") Integer start,@PathVariable("length") Integer length){
System.out.println("users:" + myService.userQuery(start, length) + "\n");
return myService.userQuery(start, length);
}
} 3.2 Service
内容为:
@Service
@EnableScheduling
public class MyServiceImpl implements MyService {
@Resource
MyMapper myMapper;
// 返回全部用户类
public List userView(){
System.out.println("users:" + myMapper.userView() + "\n");
return myMapper.userView();
}
public Integer userAdd(UserDTO user){
System.out.println("users:" + user + "\n");
return myMapper.userAdd(user);
}
public Integer userDelete(int number){
System.out.println("number:" + number + "\n");
return myMapper.userDelete(number);
}
public Integer userEdit(UserDTO user){
System.out.println("user:" + user + "\n");
return myMapper.userEdit(user);
}
public List userQuery(int start, int length){
System.out.println("start:" + start + "high:" + length + "\n");
return myMapper.userQuery(start, length);
}
} 3.3 dao
内容为:
@Mapper
public interface MyMapper {
List userView();
Integer userAdd(UserDTO user);
Integer userDelete(int number);
Integer userEdit(UserDTO user);
List userQuery(int start, int length);
} 3.4 model
文件名UserDTO,内容为:
@Data
public class UserDTO {
private Integer number;
private String name;
public Integer getNumber() {
return number;
}
public void setNumber(Integer number) {
this.number = number;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}3.5 跨域配置
文件名Config,内容为:
@Configuration
public class Config implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("*")
.allowedMethods("GET","HEAD","POST","DELETE","OPTIONS","PUT")
.allowCredentials(true)
.maxAge(3600)
.allowedHeaders("*");
}
}4 运行效果
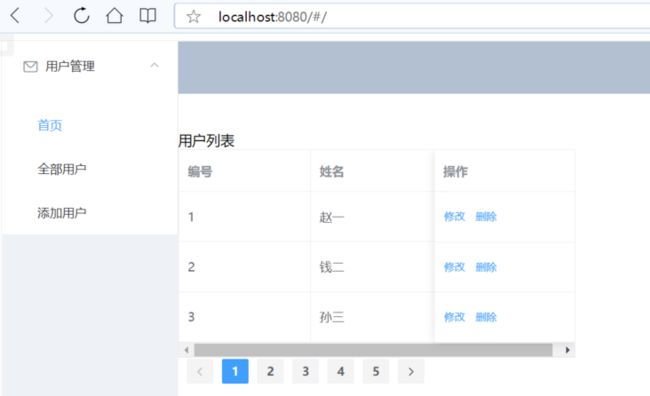
4.1 主页
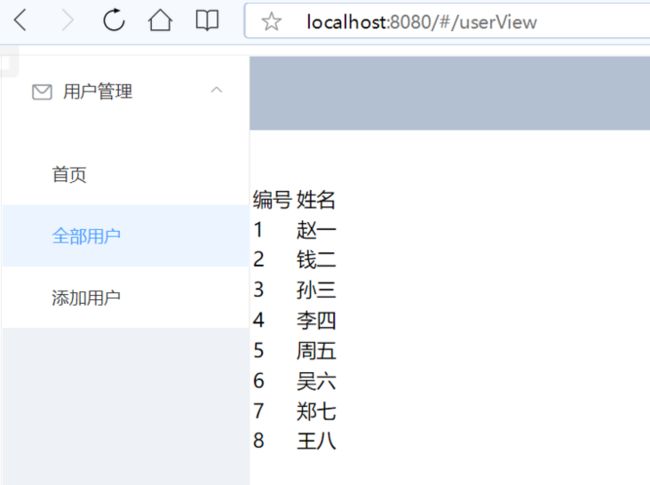
4.2 全部用户
4.3 添加用户
学习更多编程知识,请关注我的公众号: