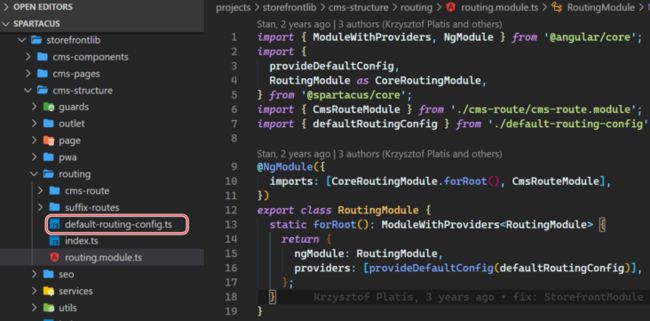
默认路由的配置数据定义在 default-routing-config.ts 文件内:
一些例子:
login: {
paths: ['login'],
protected: false,
authFlow: true,
},
register: {
paths: ['login/register'],
protected: false,
authFlow: true,
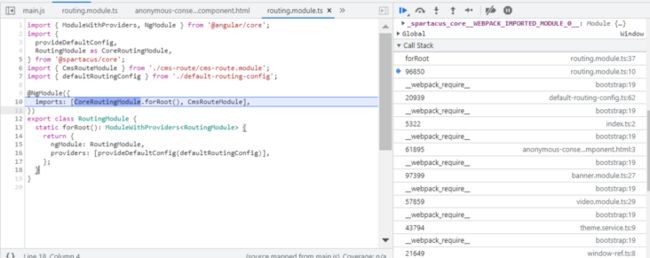
},在 webpack.require 的时候,forRoot 方法就会被触发:
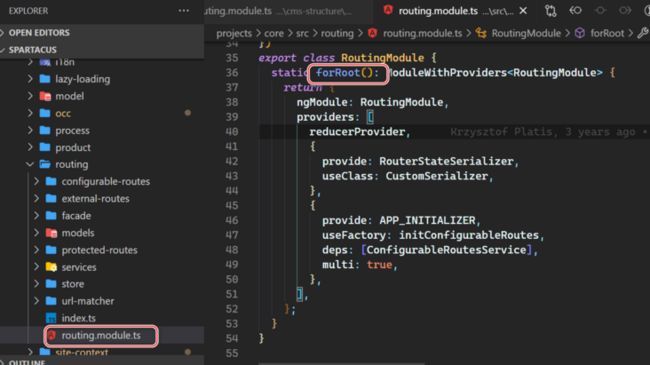
- RoutingModule:projects\core\src\routing\routing.module.ts - 初始化 configurable route
- RoutingModule:projects\storefrontlib\cms-structure\routing\routing.module.ts - 提供默认 route 配置
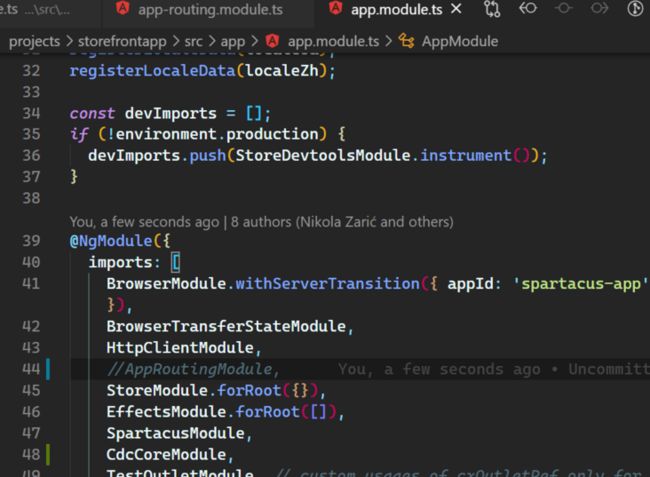
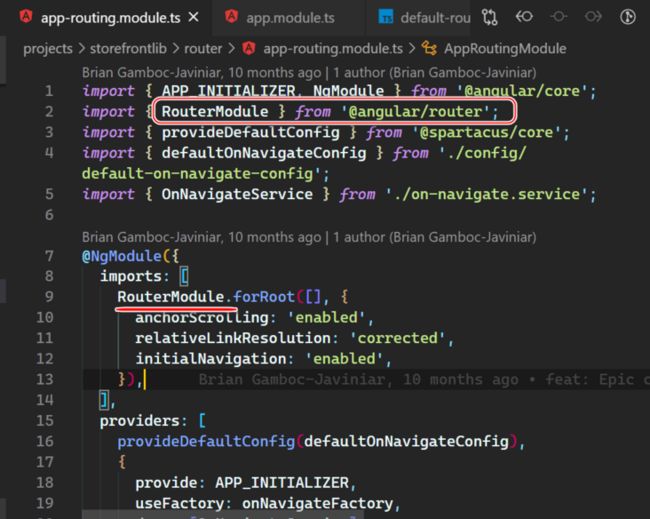
- AppRoutingModule:projects\storefrontlib\router\app-routing.module.ts:
如果在 AppModule 里不 import AppRoutingModule:
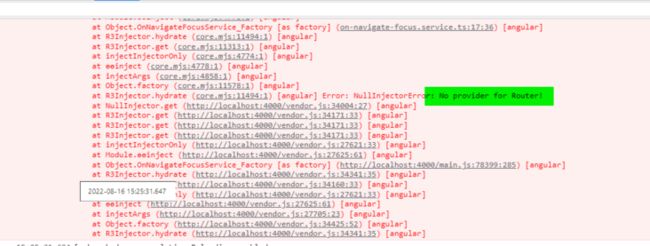
Spartacus 无法完成加载,这显示是意料之中的事情,因为 No provider for Router 的错误消息提示很明确了:
注释了 AppRoutingModule 之后,来自 @angular/router 里的 标准 RouterModule,根本没有被导入到 AppModule 中。
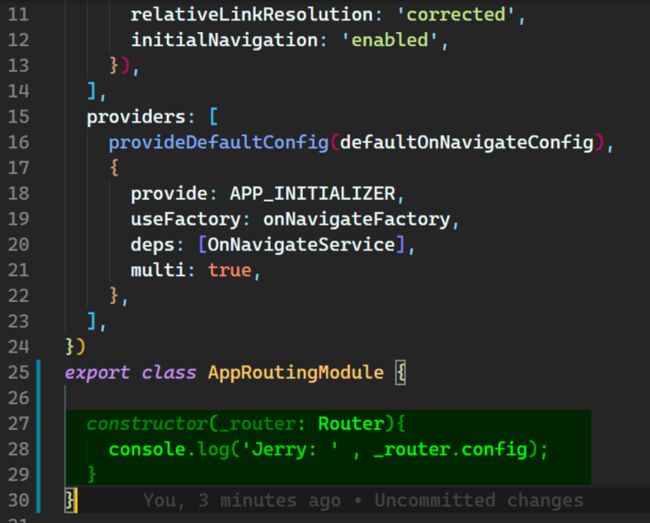
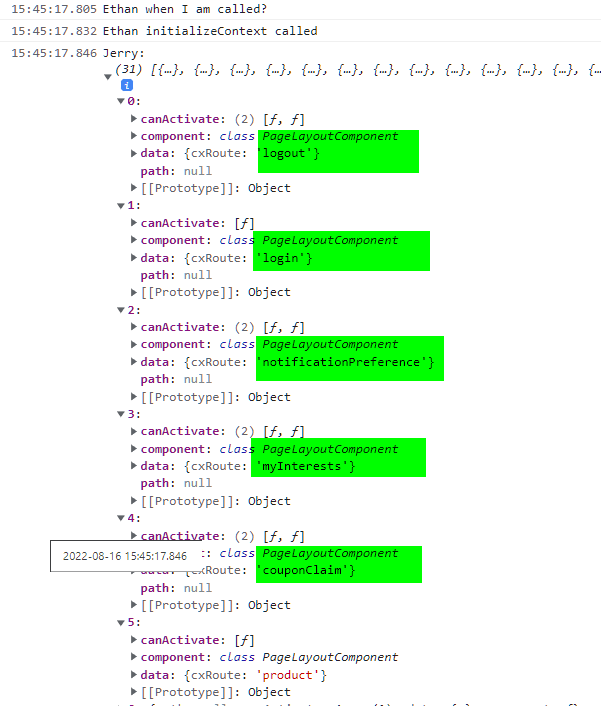
打印出 Spartacus Router.config 的值:
对路由路径进行定制化:
provideConfig({
// custom routing configuration for e2e testing
routing: {
routes: {
product: {
paths: ['product/jerry/:productCode/:name', 'product/:productCode'],
paramsMapping: { name: 'slug' },
},
},
},
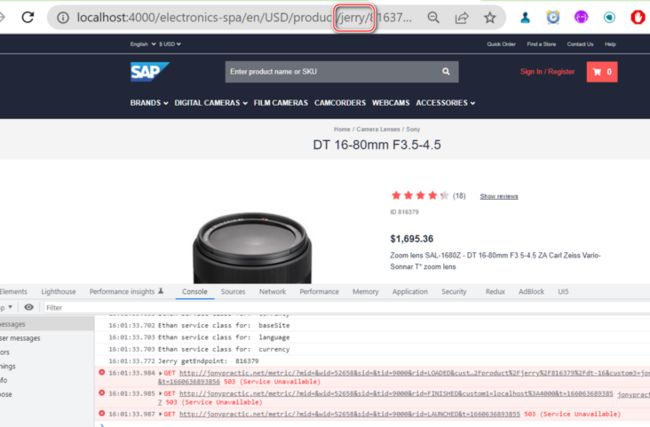
}), 定制化后的效果:
http://localhost:4000/electro...
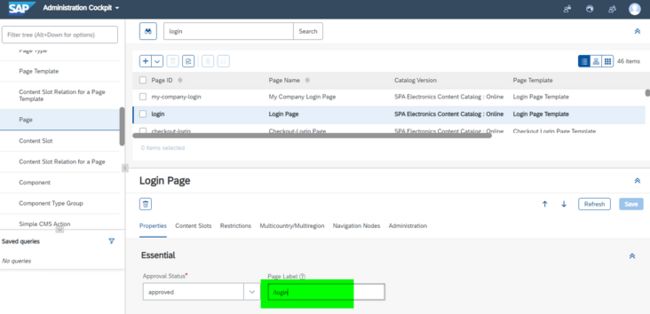
Spartacus 默认的这些路由设置,对应 Commerce Cloud 后台 CMS 里 page 的 label 字段:
Angular 通过 forRoot 方法,提供了单例服务的实现方式。所谓 Singleton Service,是在应用程序中仅存在一个实例的服务。
在 Angular 中有两种方法可以使服务成为单例:
- 将 @Injectable() 的 providedIn 属性设置为
root
从 Angular 6.0 开始,创建单例服务的首选方法是在 Service 实现的 @Injectable() 装饰器上,将 providedIn 设置为 root. 这告诉 Angular DI 框架,在应用程序的根目录中提供服务实例。
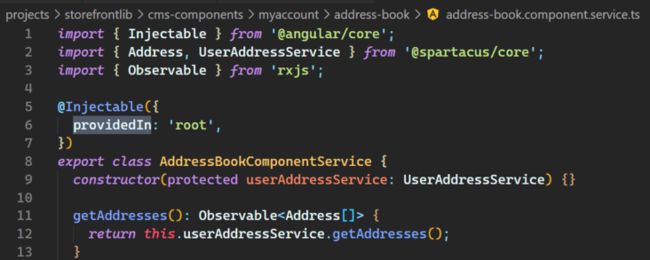
下面是 SAP 电商云 Spartacus UI 单例服务的一个例子:
- 将服务包含在 AppModule 或仅由 AppModule 导入的模块中
在 Angular 6.0 之前,我们需要在 NgModule 的 providers 数组里导入服务。
@NgModule({
…
providers: [UserService],
…
})如果导入 UserService 的 NgModule 是根 AppModule,那么 UserService 将是一个单例并且在整个应用程序中都可用。尽管这种方法理论上可行,但从 Angular 6.0 开始,Angular 推荐的做法是,在服务实现的文件上,使用 @Injectable() 装饰器的 providedIn 属性,只有这样得到的 Service 才支持 Tree Shaking 优化。