Silverlight实用窍门系列:75.Silverlight中DataGrid制作复杂表头
在Silverlight中的DataGrid我们经常会觉得表头太过于简单,对于某一些业务中我们可能需要展现多层次的表头。本文将结合DataGridTemplateColumn和Style解决这种问题。
一:引用命名空间 xmlns:dgCloumn="clr-namespace:System.Windows.Controls.Primitives;assembly=System.Windows.Controls.Data",不需要单独引用其他的DLL。这个命名空间是为了让我们声明的样式指定类型为DataGridColumnHeader。
二:编写DataGrid表头样式如下:
<Style x:Key="CityNumStyle" TargetType="dgCloumn:DataGridColumnHeader"> <Setter Property="Template"> <Setter.Value> <ControlTemplate> <Grid x:Name="Root"> <Rectangle x:Name="BackgroundGradient" Fill="#eee" Stretch="Fill" Grid.ColumnSpan="2" /> <ContentPresenter Content="区号" Grid.Row="2" VerticalAlignment="Center" HorizontalAlignment="Center" /> </Grid> </ControlTemplate> </Setter.Value> </Setter> </Style> <Style x:Key="CityNameStyle" TargetType="dgCloumn:DataGridColumnHeader"> <Setter Property="Foreground" Value="#222"/> <Setter Property="HorizontalContentAlignment" Value="Left"/> <Setter Property="VerticalContentAlignment" Value="Center"/> <Setter Property="IsTabStop" Value="False"/> <Setter Property="SeparatorBrush" Value="#ccc"/> <Setter Property="Padding" Value="8"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate> <Grid x:Name="Root"> <Grid.ColumnDefinitions> <ColumnDefinition/> <ColumnDefinition Width="Auto"/> </Grid.ColumnDefinitions> <Rectangle x:Name="BackgroundRectangle" Fill="#ccc" Stretch="Fill" Grid.ColumnSpan="2"/> <Rectangle x:Name="BackgroundGradient" Fill="#eee" Stretch="Fill" Grid.ColumnSpan="2"> </Rectangle> <Grid HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"> <Grid.RowDefinitions> <RowDefinition Height="20" /> <RowDefinition Height="1" /> <RowDefinition Height="20" /> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="100"/> <ColumnDefinition Width="1" /> <ColumnDefinition Width="100"/> </Grid.ColumnDefinitions> <!--设置标题名--> <ContentPresenter Content="省份城市" VerticalAlignment="Center" HorizontalAlignment="Center" Grid.ColumnSpan="3" /> <!--设置间隔线--> <Rectangle Fill="#ccc" VerticalAlignment="Stretch" Height="1" Visibility="Visible" Grid.Row="1" Grid.ColumnSpan="3" /> <ContentPresenter Content="省名" Grid.Row="2" VerticalAlignment="Center" HorizontalAlignment="Center" /> <Rectangle Fill="#ccc" VerticalAlignment="Stretch" Width="1" Visibility="Visible" Grid.Row="2" Grid.Column="1" /> <ContentPresenter Content="城市" Grid.Row="2" Grid.Column="2" VerticalAlignment="Center" HorizontalAlignment="Center" /> </Grid> <Rectangle x:Name="VerticalSeparator" Fill="#ccc" VerticalAlignment="Stretch" Width="1" Visibility="Visible" Grid.Row="1" Grid.Column="1"/> </Grid> </ControlTemplate> </Setter.Value> </Setter> </Style>
三:为DataGrid设置Header绑定,需要注意的是在DataGridTemplateColumn绑定行中,我们需要手动设置绑定列为两列,分别绑定两个属性。如下:
<Grid x:Name="LayoutRoot" Background="White"> <sdk:DataGrid AutoGenerateColumns="False" Height="400" HorizontalAlignment="Left" VerticalAlignment="Top" Name="dataGrid1" Width="305"> <sdk:DataGrid.Columns> <sdk:DataGridTemplateColumn Header="sec" HeaderStyle="{StaticResource CityNameStyle}"> <sdk:DataGridTemplateColumn.CellTemplate> <DataTemplate> <StackPanel Orientation="Horizontal"> <sdk:Label Content="{Binding AddrName}" Width="100"/> <Rectangle Fill="#ccc" VerticalAlignment="Stretch" Width="1" /> <sdk:Label Content="{Binding CityName}" Width="100"/> </StackPanel> </DataTemplate> </sdk:DataGridTemplateColumn.CellTemplate> </sdk:DataGridTemplateColumn> <sdk:DataGridTextColumn HeaderStyle="{StaticResource CityNumStyle}" Binding="{Binding TelNum}" Width="100" /> </sdk:DataGrid.Columns> </sdk:DataGrid> </Grid>
四:我们看后台代码如下:
public partial class MainPage : UserControl { public MainPage() { InitializeComponent(); this.dataGrid1.ItemsSource = CityInformation.GetInfo(); } } /// <summary> /// 城市信息的实体类 /// </summary> public class CityInformation { private string _AddrName; private string _CityName; private string _TelNum; public string AddrName { get { return _AddrName; } set { _AddrName = value; } } public string CityName { get { return _CityName; } set { _CityName = value; } } public string TelNum { get { return _TelNum; } set { _TelNum = value; } } public static List<CityInformation> GetInfo() { return new List<CityInformation>() { new CityInformation(){ AddrName="四川", CityName="成都",TelNum="028"}, new CityInformation(){ AddrName="广东", CityName="广州",TelNum="021"}, new CityInformation(){ AddrName="广西", CityName="南宁",TelNum="0771"}, new CityInformation(){ AddrName="贵州", CityName="贵阳",TelNum="0851"} }; } }
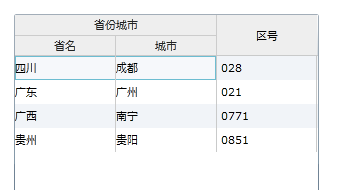
五:效果如下图,如需源码请点击 SLDGHeader.zip 下载。