02 【字符实体与语义标签(上)】
2.字符实体与语义标签上
2.1字符实体
有些时候,在HTML中不能直接书写一些特殊符号,如:
-
多个连续的空格(在网页中编写的多个空格默认情况会自动被浏览器解析为一个空格)
-
比如字母两侧的大于小于号(可能会被认为是标签并解析)
如果我们需要在网页中书写这些特殊的符号,则需要使用html中的实体(转义字符)实体的语法:&实体的名字;,如:
| 实体名称 | 显示结果 | 描述 |
|---|---|---|
|
`` | 空格 |
> |
> | 大于号 |
< |
< | 小于号 |
& |
& | 与 |
© |
© | 版权 |
® |
® | 注册商标 |
™ |
™ | 商标 |
× |
× | 乘号 |
÷ |
÷ | 除号 |
¿ |
¿ | 倒问号 |
更多的字符实体,可参考:HTML 字符实体、HTML ISO-8859-1 参考手册
2.2meta标签
个人理解name里面的值是指定的,然后content里的内容会在根据name中的值发挥不同的作用
以京东网站为例,右键单击,选择查看网页源代码
<meta charset="utf8" version='1'/>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=yes"/>
<meta name="description" content="京东JD.COM-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!"/>
<meta name="Keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,京东"/>
meta主要用于设置网页中的一些元数据,元数据并不是给用户看的
-
charset :指定网页的字符集
-
name :指定的数据的名称
-
- keywords:表示网站的关键字,可以同时指定多个关键字,关键字间使用
,隔开
- keywords:表示网站的关键字,可以同时指定多个关键字,关键字间使用
-
content :指定的数据的内容,会作为搜索结果的超链接上的文字显示
-
content :指定的数据的内容,会作为搜索结果的超链接上的文字显示
2.3语义化标签
电脑编辑器都是gbk写的,而vscode是用utf-8打开的—会乱码
标签语义
**简单的理解:**标签的含义,即:这个标签是用来干嘛的。
这里先介绍几个基本的语义标签,还有些常用的标签放在后面具体讲解
| 标签 | 作用 | 描述 | |
|---|---|---|---|
| 块元素 Block Element | |
标题 | 一共有六级标题 从h1 ~ h6重要性递减,h1最重要,h6最不重要 h1在网页中的重要性仅次于title标签 一般情况下一个页面中只会有一个h1 一般情况下标题标签只会使用到h1 ~ h3,h4 ~ h6很少用 |
|
标题组 | 多层次的标题。它将一组 |
|
|
段落 | 页面中的一个段落。由空行或第一行缩进将相邻的文本块分开 | |
|
短引文 | 用缩进表示所包含文本。 可以用cite属性表示引文来源,用 |
|
| 行内元素 Inline Element | |
长引文 | 用一个简短的内联引号包围文本。 大多数浏览器通过在文本周围加上引号来实现。 该元素用于不需要段落分隔的短引文; |
|
换行 | ||
|
强调 | 表示强调作用。 |
|
|
重要 | 表示重要性、严肃性或紧迫性。浏览器通常以粗体字呈现内容 |
注意:
标签不只是单纯的用于倾斜文本,其核心的意义在于对元素进行强调!所以在后期的开发中可以把一些特殊性、强调性的元素放在 em 标签中,然后再对 em 这个盒子进行样式设置,这比把其放入其他盒子(如:span)中要更合理,同理标签页适合放一些重点强调的元素。
<h1>一级标题h1>
<h2>二级标题h2>
<h3>三级标题h3>
<h4>四级标题h4>
<h5>五级标题h5>
<h6>六级标题h6>
**标签语义:**作为标题使用,并且依据重要性递减。
特点:
- 加了标题的文字会自动加粗,字号也会依次变大
- 一个标题就独占一行,同一行标题后不会再放置其他任何内容(后期可以通过 CSS 修改)
级别越大的标题标签,对网页元素的强调性越强,同时也和浏览器 SEO 优化有关。
故:标题标签不得滥用,要用在合适的地方!
HTML5 提供的新语义元素有
| 标签 | 作用 | 描述 |
|---|---|---|
|
页眉 | 介绍性的内容 |
|
页脚 | 通常包含有关作者的信息、版权或文件链接 |
|
导航链接 | 可以是当前文档内的,也可以是到其他文档的。常见例子是菜单、目录和索引 |
|
文档主内容 | 中心主题直接相关或扩展的内容 |
|
文章 | 自成一体,独立分发,可重复使用 |
|
文档中的节 | 没有一个更具体的语义元素来代表 |
|
页面内容以外的内容 | 其内容与文档的主要内容只有间接的关系。经常以边栏或呼出框的形式出现 |
|
重要或强调的文本 | 为参考或记事目的而被标记或突出的文本,表明其相关性和重要性 |
|
|
为 |
|
用户能够查看或隐藏的额外细节 | 其中的信息只有被切换到 "打开 "状态时才可见。必须使用 |
|
自包含内容 | 独立的内容,用 |
|
|
描述其父元素 |
|
定义日期/时间 | 可能包括datetime属性,将日期翻译成机器可读的格式,以便获得更好的搜索引擎结果或自定义功能。如提醒 |
这些新语义标签在视觉效果上基本上没有什么区别
2.4内容修正
浏览器在解析网页时,会自动对网页中不符合规范的内容进行修正,比如:
-
标签写在了根元素的外部
-
元素中嵌套了块元素 -
根元素中出现了除
head和body以外的子元素
这个通过浏览器中的查看网页源代码并不能看到效果,但是使用F12进行开发者调试时是能够看到上述几种情况被修正的结果。
不过虽然浏览器能够对不规范的页面内容进行修正,还是不建议编写不规范的代码,因为这对后期代码维护或团队代码协作将是非常不好的后果和体验。
2.5布局标签
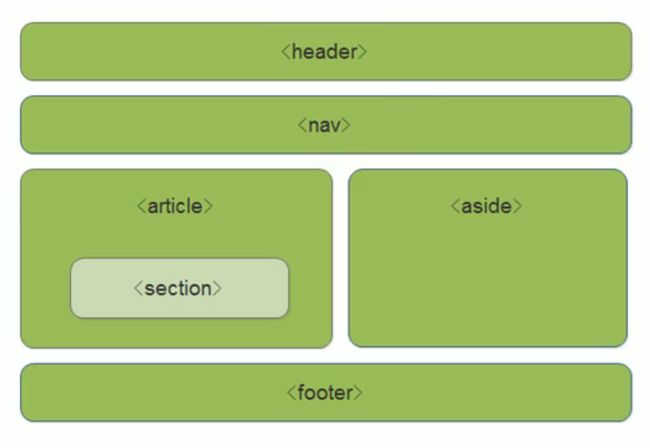
结构化语义标签
-
header表示网页的头部(页眉) -
main表示网页的主体部分(一个页面中只会有一个main) -
footer表示网页的底部(页脚) -
nav表示网页中的导航 -
aside和主体相关的其他内容(侧边栏) -
article表示一个独立的文章 -
section表示一个独立的区块,上边的标签都不能表示时使用section
注意:
- 这种语义化标准主要是针对搜索引擎的
- 这些新标签页面中可以使用多次
- 在 IE9 中,需要把这些元素转换为块级元素
- 其实,我们移动端更喜欢使用这些标签
div块元素,没有任何的语义,就用来表示一个区块。目前来讲,div还是主要的布局元素span行内元素,没有任何的语义,一般用于在网页中选中文字
div 是 division 的缩写表示:分割、分区。 span 意为:跨度、跨距。 特点: **说明:**后期可以通过 CSS 将 div 与 span 之间的特性相互转换。 拓展: 在网页中,要把文字有条理地显示出来,就需要将这些文字分段显示,在 HTML 标签中, 单词 paragraph 的缩写,意为:段落。 **便签语义:**可以把 HTML 文档分割为若干段落。 特点: 文本在一个段落中会根据浏览器窗口的大小自动换行 对于中文段落来说无论如何都会自动换行,但是对于英文段落来说如果字母是连续的(aaa…),那么浏览器会认为该段落整体都是一个字母不会自动换行,要想英文段落自动换行字母之间得有空格。 段落和段落之间保有空隙(段间距) 同一段落里的不同行文字之间也有一定的空隙(行间距) 在 HTML 中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后才自动换行。 如果希望某段文本强制换行显示,就需要使用换行标签 单词 break 的缩写,意为:打断、换行。 **标签语义:**强制换行。 特点: 分割线标签: 注意:实际开发中并不常用 hr 作为分割线,而是使用 CSS 盒子模型中的边框来实现分割线效果,或是利用一个空盒子设置长宽高及背景颜色来实现分割线效果。 表格是用来显示数据的,那么列表就是用来布局的。 列表最大的特点就是:整齐、整洁、有序、它作为布局会更加自由和方便。 在实际开发中凡是遇到排列整齐的简洁内容,都可以使用列表来进行布局。 合理的使用列表布局可以有效提高 SEO。 根据使用情景不同,列表可以分为三大类: 无序列表的基本语法格式如下: 附:去除 li 前符号的方法: 有序列表即为有序排列顺序的列表,其各个列表项会按照一定的顺序排列定义(开发中不太常用)。 在 HTML 标签中, 有序列表的基本语法格式如下: 附:去除 li 前符号的方法: 自定义列表的使用场景: 自定义列表常用于对术语或名词进行解释、描述和展开,定义列表的列表项前没有任何项目符号(开发中常用)。 在 HTML 标签中, 其基本语法如下: 在 HTML 标签中, (1)链接的语法格式 单词 anchor 的缩写,意为:锚。 两个属性的作用如下: (2)链接分类 **外部链接:**例如: **内部链接:**网站内部页面之间相互链接,直接链接内部页面名称即可,例如: **空链接:**如果当时没有确定链接目标时, **下载链接:**如果 href 里面地址是一个文件或者压缩包(前提:路径包含文件类型后缀名,如: **网页元素链接:**在网页中的各种网页元素,如:文本、图像、表格、音频、视频等都可以添加超链接 **锚点链接:**点击链接,可以快速定位到当前页面中的某个位置 相对路径:以引用文件所在位置为参考基础,而建立出目录路径。 绝对路径:指目录下的绝对位置,直接到达目的位置,通常是从盘符开始的路径。 如 Windows 系统的绝对路径: 在 HTML 标签中, 单词 image 的缩写,意为图像。 所谓属性:简单理解就是属于这个图像标签的特性。 图像标签的其他属性: 图像标签的注意点: 支持的颜色比较丰富 不支持透明效果 不支持动图 一般用来显示照片 支持的颜色比较单一 支持简单透明 支持动图 支持的颜色丰富 支持复杂透明 不支持动图 专为网页而生 这种格式是谷歌新推出的专门用来表示网页中的图片的一种格式 具备其他图片格式的所有优点,而且文件还特别的小 缺点:兼容性不好 图片效果一样的,选文件小的 图片效果不一样的,选图片效果好的 尽可能的兼顾和平衡图片效果和文件大小 内联框架 举例 设置高度与宽度 属性默认以像素为单位,但是你可以指定其按比例显示(如:“70%”)。 **提示:**您可以把需要的文本放置在 是没有语义的,它们就是两种盒子,用来对网页进行布局和装其他内容。
<div>这是头部div>
<span>今日价格span>
标签用来布局,一行上可以放多个 ,小盒子span 标签不单单是用于布局,对于一些需要单独修饰和设置的元素,可以将其用 span 标签嵌套起来,然后就可以单独对其进行设置(比如:在一个 p 标签的段落中要对其中某一句话单独设置样式,那么就可以用 span 将这句话单独嵌套起来,这样就方便对其单独设置样式还不会影响段落中的其他内容,这其实也是利用了 span 一行可以放置多个盒子的特性),不过对于特殊且具有强调性的元素建议使用 em,对于重点强调但不特殊的的元素建议使用 strong。2.6段落和换行标签
标签用于定义段落,它可以将整个网页分为若干个段落。<p>我是一个段落标签p>
<br>
<hr>
2.7列表
无序列表、有序列表 和 自定义列表。
标签名
定义
说明
无序标签
里面只包含 li,没有顺序,使用较多,li 里面可以包含任何标签
有序标签
里面只包含 li,有顺序,使用相对较少,li 里面可以包含任何标签
自定义标签
里面只能包含 dt 和 dd,dt 和 dd 里面可以放任何标签,dd 一般作为对 dt 的细分描述
2.7.1 无序列表
标签定义(开发中经常使用)。<ul>
<li>列表项1li>
<li>列表项2li>
<li>列表项3li>
...
ul>
中只能嵌套 ,直接在 标签中输入其他标签或者文字的做法是不被允许的,列表中的任何内容都应该放在 li 中
与 
style="list-style: none;"2.7.2 有序列表
标签来定义列表项。<ol>
<li>列表项1li>
<li>列表项2li>
<li>列表项3li>
...
ol>
中只能嵌套 标签中输入其他标签或者文字的做法是不被允许的
与 
style="list-style: none;"2.7.3 自定义列表
(定义项目/名字)和 (描述每一个项目/名字)一起使用。<dl>
<dt>名词1dt>
<dd>名词1解释1dd>
<dd>名词1解释2dd>
dl>
里面只包含 、 和 个数没有限制,经常是一个 对应多个 
2.8超链接
标签用于定义超链接,作用是从一个页面链接到另一个页面。<a href="跳转目标" target="目标窗口的弹出方式">文本、图像或其他内容a>
属性
作用
href用于指定链接目标的 url 地址,(必须属性)当标签应用 href 属性时,它就具有了超链接的功能
target用于指定链接页面的打开方式,其中
_self 在当前页面打开的方式(为默认值),_blank 在新窗口中打开的方式
百度首页
./或../开头./ 表示当前文件所在目录,可以省略不写../表示当前文件所在目录的上一级目录首页",当用户点击链接时,void(0) 计算为 0,但 Javascript 上没有任何效果.exe、.zip 等),便会下载这个文件
#名字 的形式,如:第2集id属性="刚才的名字",如:第2集介绍
默认定位到页面顶部<p> 汉皇重色思倾国,御宇多年求不得。p>
<p> 杨家有女初长成,养在深闺人未识。 p>
<p> 天生丽质难自弃,一朝选在君王侧。 p>
<p><a id="Anchor1" href="#Anchor2"> 回眸一笑百媚生,六宫粉黛无颜色。a>p>
<p> 春寒赐浴华清池,温泉水滑洗凝脂。 p>
<p> 侍儿扶起娇无力,始是新承恩泽时。 p>
<p> 云鬓花颜金步摇,芙蓉帐暖度春宵。 p>
<p> 春宵苦短日高起,从此君王不早朝。 p>
<p> 承欢侍宴无闲暇,春从春游夜专夜。 p>
<p><a id="Anchor2" href="#Anchor3"> 后宫佳丽三千人,三千宠爱在一身。a>p>
<p> 金屋妆成娇侍夜,玉楼宴罢醉和春。 p>
<p> 姊妹弟兄皆列土,可怜光彩生门户。 p>
<p> 遂令天下父母心,不重生男重生女。 p>
<p> 骊宫高处入青云,仙乐风飘处处闻。 p>
<p> 缓歌慢舞凝丝竹,尽日君王看不足。 p>
<p> 渔阳鼙鼓动地来,惊破霓裳羽衣曲。 p>
<p> 九重城阙烟尘生,千乘万骑西南行。 p>
<p> 翠华摇摇行复止,西出都门百余里。 p>
<p> 六军不发无奈何,宛转蛾眉马前死。 p>
<p> 花钿委地无人收,翠翘金雀玉搔头。 p>
<p> 君王掩面救不得,回看血泪相和流。 p>
<p> 黄埃散漫风萧索,云栈萦纡登剑阁。 p>
<p> 峨嵋山下少人行,旌旗无光日色薄。 p>
<p> 蜀江水碧蜀山青,圣主朝朝暮暮情。 p>
<p> 行宫见月伤心色,夜雨闻铃肠断声。 p>
<p> 天旋地转回龙驭,到此踌躇不能去。 p>
<p> 马嵬坡下泥土中,不见玉颜空死处。 p>
<p> 君臣相顾尽沾衣,东望都门信马归。 p>
<p> 归来池苑皆依旧,太液芙蓉未央柳。 p>
<p> 芙蓉如面柳如眉,对此如何不泪垂。 p>
<p> 春风桃李花开夜,秋雨梧桐叶落时。 p>
<p> 西宫南苑多秋草,落叶满阶红不扫。 p>
<p> 梨园弟子白发新,椒房阿监青娥老。 p>
<p> 夕殿萤飞思悄然,孤灯挑尽未成眠。 p>
<p><a id="Anchor3" href="#Anchor4"> 迟迟钟鼓初长夜,耿耿星河欲曙天。 a>p>
<p> 鸳鸯瓦冷霜华重,翡翠衾寒谁与共。 p>
<p> 悠悠生死别经年,魂魄不曾来入梦。 p>
<p> 临邛道士鸿都客,能以精诚致魂魄。 p>
<p> 为感君王辗转思,遂教方士殷勤觅。 p>
<p> 排空驭气奔如电,升天入地求之遍。 p>
<p> 上穷碧落下黄泉,两处茫茫皆不见。 p>
<p> 忽闻海上有仙山,山在虚无缥渺间。 p>
<p> 楼阁玲珑五云起,其中绰约多仙子。 p>
<p> 中有一人字太真,雪肤花貌参差是。 p>
<p> 金阙西厢叩玉扃,转教小玉报双成。 p>
<p> 闻道汉家天子使,九华帐里梦魂惊。 p>
<p> 揽衣推枕起徘徊,珠箔银屏迤逦开。 p>
<p> 云鬓半偏新睡觉,花冠不整下堂来。 p>
<p><a id="Anchor4" href="#Anchor5"> 风吹仙袂飘飖举,犹似霓裳羽衣舞。 a>p>
<p> 玉容寂寞泪阑干,梨花一枝春带雨。 p>
<p> 含情凝睇谢君王,一别音容两渺茫。 p>
<p> 昭阳殿里恩爱绝,蓬莱宫中日月长。 p>
<p> 回头下望人寰处,不见长安见尘雾。 p>
<p> 惟将旧物表深情,钿合金钗寄将去。 p>
<p> 钗留一股合一扇,钗擘黄金合分钿。 p>
<p> 但令心似金钿坚,天上人间会相见。 p>
<p> 临别殷勤重寄词,词中有誓两心知。 p>
<p> 七月七日长生殿,夜半无人私语时。 p>
<p><a id="Anchor5" href="#Anchor6"> 在天愿作比翼鸟,在地愿为连理枝。 a>p>
<p> 天长地久有时尽,此恨绵绵无绝期。 p>
<a href="#">回到顶部a>
2.9路径
2.9.1相对路径
<a href="./target.html">超链接1a>
<br><br>
<a href="../07.列表.html">超链接2a>
<br><br>
<a href="./inner/target2.html">超链接3a>
<br><br>
<a href="../outer/target3.html">超链接4a>
<a href="/01_introduce/path/inner/target2.html" target="_blank">超链接a>
2.9.2绝对路径
D:\web\img\logo.png2.9.3网络地址
https://github.com/JERRY-Z-J-R/JERRY-Z-J-R/blob/main/mark-img/readme.gif2.10图片
2.10.1基本使用
<img src="图像URL">
src 是 URL 是 统一资源定位符(通俗理解:地址、网址)。
属性
属性值
说明
src图片路径
必须属性
alt文本
替换文本,图像显示失败时显示(为了提高 SEO 及适配屏幕阅读器,建议都把 alt 写上)
title文本
提示文本,鼠标放到图片上,显示的提示文字
width像素
设置图像的宽度(了解,后面通过 CSS 设置)
height像素
设置图像的高度(了解,后面通过 CSS 设置)
border像素
设置图像的边框粗细(了解,后面通过 CSS 设置)
key="value" 的格式,属性="属性值"2.10.2图片格式
jpeg(jpg)
gif
png
webp
base64
图片格式的选择<img width="300" src="data:image/png;base64,AAABAAEAICAAAAEAIACoEAAAFgAAACgAAAAgAAAAQAAAAAEAIAAAAAAAABAAAAAAAAAAAAAAAAAAAAAAAAAxVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zda/P9qhPz/mKr9/7bC/f/Fz/7/ydL+/8HM/v+tu/3/jaH9/156/P8zV/z/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/z9h/P+gsP3/8fP+/+ru/v+Zqv3/PV/8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P9lgPz/6+/+///s7/7/Y378/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/aoT8//r6/v///v7+/+Po/v/R2f7/y9T+/9rg/v/3+f7j6P7/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/0Zm/P/w8/7/5+v+/4ab/f9AYvz/MVX8/zFV/P8xVfz/MVX8/zVY/P9kf/z/tsP9//39/vT2/v8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/sL79/87W/v8/Yfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/ZYD8//L0/v//n7D9/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/0Bh/P/6+/7v8v7/QmP8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/TWz8/3GJ/P8yVvz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/e5L8/5qr/f8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P+mtv3/XHn8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/7/L/f87Xfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/ydL++/v+/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P/Ezv79/f7/M1b8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/7G//f9HZ/z/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/kqX9/22H/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P9kf/z/pbX9/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zRX/P/v8v7s7/7/Nln8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/6Ky/f+Inf3/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/RWb8//f4/vH0/v9Kafz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/PV/8/1Jw/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/kKT9/9vh/v9DZPz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/1Fv/P/m6/7//v7+/3aO/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8zVvz/xM79/+fr/v9viPz/MVX8/zFV/P8xVfz/MVX8/zRX/P+Emf3/8/X+xc/+/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P87Xfz/ztf+///i5/7/sL79/5+w/f+ywP3/6u3+//+uvP3/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P83Wvz/sL79//7+/v//3OL+/0Vl/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/aYP8/9Pb/v//9fb+/5yu/f84W/z/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/1d0/P+Spf3/t8T9/8fR/v/Dzv7/qrn9/3uS/P88Xvz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/MVX8/zFV/P8xVfz/AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA=" />
2.11内联框架
iframe,用于向当前页面中引入一个其他页面,
src指定要引入的网页的路径frameborder指定内联框架的边框<iframe src="https://www.qq.com" width="800" height="600" frameborder="0">iframe>
height 和 width 属性用来定义 iframe 标签的高度与宽度。<iframe height="500px" src="https://www.bilibili.com/" width="70%">iframe>
之间,这样就可以应对不支持