rem适配布局
学习内容:线性背景渐变;rem基础;媒体查询; 媒体查询+rem实现元素动态大小变化,引入资源;less基础
学习笔记:
线性背景渐变
语法1:
background: linear-gradient(起始方向,颜色1,颜色2......);
背景渐变必须添加浏览器私有前缀
起始方向可以是:方位名词或者度数,如果默认省略就是top
rem基础
rem单位
rem(root em)是一个相对单位,类似于em,em是父元素字体的大小
不同的是rem的基准是相对于html元素的字体大小。使用html来控制rem,通过修改html里面的文字大小来改变页面中元素的大小可以整体控制
比如,根元素(html)设置font-size=12px;非根元素设置width:2rem;则换成px表示就是24px。
例子:
展示效果:
媒体查询 (Media Query)
使用@media媒体查询,可以针对不同的媒体类型定义不同的样式
@media可以针对不同的屏幕尺寸设置不同的样式
当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面
语法:
@media mediatype and|not|only (media feature) {
CSS-Code;
}
用@media开头 注意@符号
mediatype 媒体类型
关键字 and not only
media feature 媒体特性 必须有小括号包含
媒体查询类型
将不同的终端设备划分为不同的类型,称为媒体类型
| 值 | 用处 |
| all | 用于所有设备 |
| 用于打印机或打印预览 | |
| screen | 用于电脑屏幕,平板电脑,智能手机等 |
关键字
关键字将媒体类型或多个媒体特性连接到一起作为媒体查询的条件
and:可以将多个媒体特性连接到一起,相当于“且”的意思
not: 排除某个人媒体类型,相当于“非”的意思,可以省略。
only: 指定某个特定的媒体类型,可以省略。
媒体特性 (media feature)
每种媒体类型都具备各自不同的特性,根据不同媒体类型设置不同的展示风。注意它们要用小括号包含
| 值 | 解释说明 |
| width | 定义输出设备中页面可见区域的宽度 |
| min-width | 定义输出设备中页面最小可见区域的宽度 |
| max-width | 定义输出设备中页面最大可见区域的宽度 |
媒体查询可以根据不同的屏幕尺寸来改变不同的,媒体查询一般按照从小到大或者从大到小的顺序来
示例:
Document
媒体查询+rem实现元素动态大小变化
rem单位是跟着html来走的,有了rem页面元素可以设置不同大小尺寸
媒体查询可以根据不同的设备宽度来修改样式
媒体查询+rem 就可以实现不同设备宽度,实现页面元素大小的动态变化
实例:
页面大小动态变化
购物车
展示效果:
引入资源
当样式比较繁多的时候,我们可以针对不同的媒体使用不同样式表。
原理,就是直接在link中判断设备的尺寸,然后引入不同的css文件
语法:
例子:
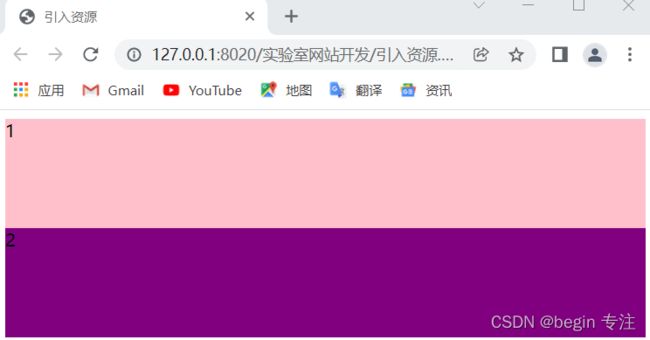
引入资源
1
2
320px css代码:
div {
width: 100%;
height: 100px;
}
div:nth-child(1) {
background-color: pink;
}
div:nth-child(2) {
background-color: purple;
}640px css代码:
div {
float: left;
width: 50%;
height: 100px;
}
div:nth-child(1) {
background-color: pink;
}
div:nth-child(2) {
background-color: purple;
}效果展示:
less基础
css是一门非程序式语言,没有变量、函数、作用域等概念。
·css需要书写大量看似没有逻辑的代码,css冗余度是比较高的
·不方便维护及扩展,不利于复用
·css没有很好的计算能力
Less介绍
Less(Leaner Style Sheets)是一门CSS扩展语言,也称为CSS预处理器
作为CSS的一种形式的扩展,Less可以让我们用更少的代码做更多的事情
Less使用
首先键一个后缀名为less的文件,在这个文件里面书写less语句。
less变量
变量是值没有固定的值,可以改变的。因为我们css中的一些颜色和数值等经常使用
@变量名:值;
变量命名规范
必须以@为前缀
不能包含特殊字符
不能以数字开头
大小写敏感
less编译
本质上,Less包含一套自定义的语法及一个解析器,用户根据这些语法定义自己的样式规则,这些规则最终会通过解析器,编译生成对应的CSS文件。
所以我们需要把less文件,编译成css文件,这样html页面才能使用。
less嵌套
子元素的样式直接写到父元素里面就好了
如果有伪类、交集选择器、伪元素选择器 我们内层选择器的前面需要加&
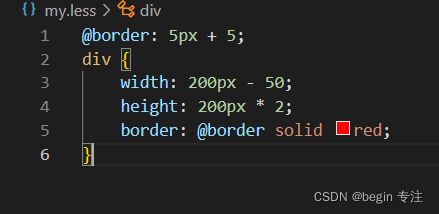
less运算
任何数字、颜色或者变量都可以参与运算。就是less提供了加、减、乘、除运算。
注意:
乘号(*)和除号(/)的写法
运算符中间左右有个空格隔开 1px + 5
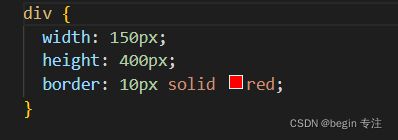
对于两个不同的单位的值之间的运算,运算结果的值取第一个值的单位
对于两个值之间只有一个值有单位,则运算结果就取该单位
如果两个值都有单位,且单位不一样,最后的结果以第一个单位为准
rem适配方案
rem实际开发适配方案
按照设计稿与设备宽度的比例,动态计算并设置html根标签的font-size大小;(媒体查询)
CSS中,设计稿元素的宽、高、相对位置等取值,按照同等比例换算为rem为单位的值。
rem+媒体查询+less技术