Vue2 开发总结1 | Axios 二次封装 | 请求、响应、渲染的大致流程分析
文章目录
- 1. Axios 简介
- 2. Vue2二次封装Axios
-
- 2.1 定义简易的 Token 工具脚本文件
- 2.2 封装 Axios
- 2.3 使用 Axios 二次封装的脚本
- 2.4 在 Vuex 中的 action 层使用 api
- 3. 总结
1. Axios 简介
Axios GitHub 地址:https://github.com/axios/axios
Axios 官网:https://axios-http.com/
Axios 是用于浏览器和 node.js 的基于 Promise 的 HTTP 客户端
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境,运用非常广泛,前端框架例如 React、Vue 都是基于 Node.js 开发的,Node.js 可以开发 Web 应用程序中的后台系统。
(我们平时使用的 npm 命令本质上就是通过 Node.js 来运行的)
Promise 是由 JavaScript 中实现的 ECMAScript6 规范推出的新特性,主要解决了 JS 回调地狱的问题,通常用于异步编程,可以更好的处理回调的场景
Axios 本质上是 AJAX 的拓展版,所以它的功能和 AJAX 一样,向指定的 URL 发送请求,并处理结果。在 Github https://github.com/axios/axios 上,官方给出了许多示例。
2. Vue2二次封装Axios
由于我目前仅接触过Vue2,所以本篇的 Axios 是基于 Vue2版本对其应用。
运行环境:
- “axios”: “^0.17.1”
- “vue”: “^2.5.2”
- “element-ui”: “^2.0.10”
2.1 定义简易的 Token 工具脚本文件
在之前的学习中,我们会把用户登录信息记录到 session,但是这种方式的安全性并不高,只要拿到 浏览器的 sessionId 就可以在异地登录。而使用 token 能更好的记录用户信息,因为 token 相当于用户的身份凭证,具有时效性,既可以设置过期时间,又可以用来检验身份,同时支持在多个设备登录,为了方便,我们通过 浏览器支持的 JavaScript 内置对象 localStorage 来管理 token。
token.js
export function getToken() {
return localStorage.token
}
export function setToken(token) {
return localStorage.token = token
}
export function removeToken() {
return localStorage.removeItem('token')
}
2.2 封装 Axios
index.js
import {getToken} from '@/request/token'
const service = axios.create({
baseURL: 'http://localhost:8888', // 设置请求的地址
timeout: 10000 // 设置超时时间, 10000 ms
})
//request拦截器: 用于封装请求头
service.interceptors.request.use(req => {
if (store.state.token) {
req.headers['Oauth-Token'] = getToken() || '' // 设置请求头
}
return config
}, error => {
Promise.reject(error) // 返回异常信息
})
// respone拦截器: 用于封装响应体
service.interceptors.response.use(
response => {
const res = response.data;
//0 为成功状态
if (res.code !== 200) {
//90001 Session超时
if (res.code === 90001) {
return Promise.reject('error');
}
//20001 用户未登录
if (res.code === 90002) {
this.$message({
type: 'warning',
showClose: true,
message: '未登录或登录超时,请重新登录哦'
})
return Promise.reject('error');
}
//70001 权限认证错误
if (res.code === 70001) {
this.$message({
type: 'warning',
showClose: true,
message: '你没有权限访问哦'
})
return Promise.reject('error');
}
return Promise.reject(res.msg);
} else {
return response.data;
}
},
error => {
this.$message({
type: 'warning',
showClose: true,
message: '连接超时'
})
return Promise.reject('error')
})
export default service
ES6 支持模块化编程,Node.js 支持 ES6 规范,而 Vue2 是基于 Node.js 的,所以可以使用模块化的思想来设计,目前,设计的封装脚本以及 Token 脚本可以视为工具脚本。
2.3 使用 Axios 二次封装的脚本
除了对 Axios 封装外,我们需要知道如何使用这个工具,在之前的基础上,我们封装了 Axios,接下来基于它,给出一个注册、登录、退出请求的 Demo:
import request from '@/request'
// 登录
export function login(account, password) {
const data = {
account,
password
}
return request({
url: '/login',
method: 'post',
data
})
}
// 注销
export function logout(token) {
return request({
headers: {'Authorization': token},
url: '/logout',
method: 'get'
})
}
// 获取用户信息
export function getUserInfo(token) {
return request({
headers: {'Authorization': token},
url: '/users/currentUser',
method: 'get'
})
}
// 注册
export function register(account, nickname, password) {
const data = {
account,
nickname,
password
}
return request({
url: '/register',
method: 'post',
data
})
}
上述代码是支持用户注册、登录、获取用户信息、退出登录接口访问的一个工具脚本,这种脚本通常是放在 api 文件夹下的。
虽然代码看起来不复杂,但是其实它用到了一些 ES6 的特性。
- import 可以导入其他 .js 中 export 导出的模块
- export function 可以导出函数,供其他的 js 脚本引用
- const 变量名 = {变量1, 变量2, 变量3} 是 对象赋值的简写形式,例如: { a } 本质上是指{ “a” : a }
- 封装的 request 返回的值是一个 Promise 对象,可以调用 then方法来触发响应的结果。
- 封装 request 调用了 this.$message方法,本质上调用了 Vue 组件绑定的 element-ui 提供的方法,从ES6 开始之后的版本, 函数里的 this 就是调用该函数的对象,若没有则默认为 window,这里调用 request 对象的本质上是 Vuex 中的 action 层,由于 Vuex 是作为插件被注册到 Vue的,所以 request 里的函数指向的 this ,就是调用 action 层时的那个 Vue 组件。
2.4 在 Vuex 中的 action 层使用 api
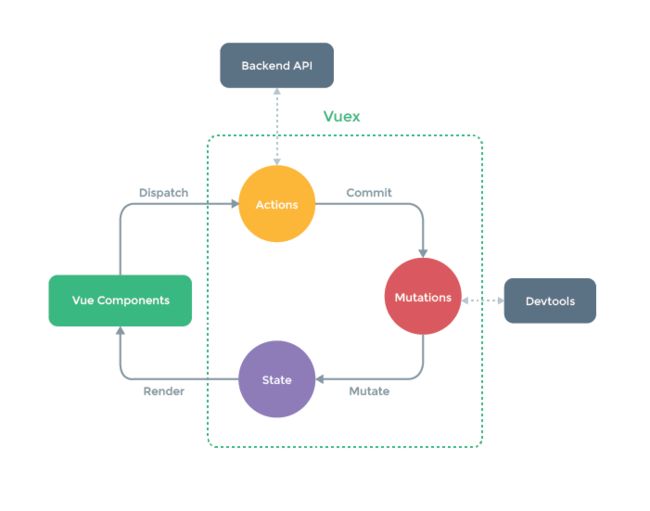
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 + 库。
Vuex 主要分为三个部分:
- 状态 state,驱动引用的数据源
- 视图 view,以声明方式将状态state 映射到视图
- 操作 actions,响应在视图上的用户输入导致的状态变化
store 的相关代码就不展示了,主要是介绍这种思想,只要给 Vue2 程序注册了 Vuex,那么我们可以在任何一个组件里调用 Vuex 的相关属性,state的变量,或者 actions 、mutations 层的方法,其中 action 层会调用 Axios 的方法获取数据,然后在将数据保存到 state 中。
那么数据是如何展示的呢?很简单,通过 Vue2 的计算属性即可,例如:
computed: {
userInfo() {
return this.$store.state.userInfo
}
},
因为 Axios 请求的大部分都是异步的,所以我们不能在 axios 相关的回调函数里获取到数据,而是获取 Vuex 中 state 层存储的数据。
3. 总结
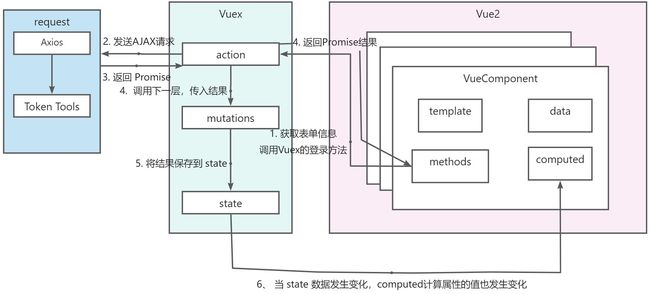
以登录请求为例,整个过程如下:

大致的过程如上图所示,这里暂时没有考虑 vue-router 路由相关的问题。可以看出,由 Vue 实现的前端组件开发,整个流程还是比较清晰的,分别有哪些部分,每个部分各自是做什么工作的,这几个问题理清楚了就行。