vue高德地图marker批量标记与InfoWindow提示框
一、前言
由于数据量大,如果一个一个添加marker会造成页面卡顿,所以在此就使用了批量标记,特此研究出一下几种方法 在高德平台获取key 高德开放平台 | 高德地图API
二、批量添加marker标记
1、海量点标记 MassMarks
优点:当需要在地图展示数量为十万以内的点并且需要较好的性能表现时
缺点:只能使用图片标点,不能自定义标点
用法:
var styleObject = { // 样式
url: '//vdata.amap.com/icons/b18/1/2.png', // 图标地址
size: new AMap.Size(11,11), // 图标大小
anchor: new AMap.Pixel(5,5) // 图标显示位置偏移量,基准点为图标左上角
}
var styleObject2 = { // 样式
url: '//vdata.amap.com/icons/b18/1/1.png', // 图标地址
size: new AMap.Size(11,11), // 图标大小
anchor: new AMap.Pixel(5,5) // 图标显示位置偏移量,基准点为图标左上角
}
// 样式对象数组
var styleObjectArr = [ styleObject, styleObject2];
// 实例化 AMap.MassMarks
var massMarks = new AMap.MassMarks({
zIndex: 5, // 海量点图层叠加的顺序
zooms: [3, 19], // 在指定地图缩放级别范围内展示海量点图层
style: styleObjectArr //多种样式对象的数组
});
// 设置了样式索引的点标记数组
var data = [{
lnglat: [116.405285, 39.904989],
name: 'beijing',
id:1,
style: 0 // 该数据的样式取值styleObjectArr对应的样式索引
},{
lnglat: [116.405285, 39.904989],
name: 'beijing',
id:1,
style: 1
} //, …,{}, …
];
// 将数组设置到 massMarks 图层
massMarks.setData(data);
// 将 massMarks 添加到地图实例
massMarks.setMap(map);具体可看官方用例:加载海量点-点标记-示例中心-JS API 示例 | 高德地图API
2、点聚合 MarkerClusterer
优点:在不同的地图缩放级别对海量的数据点进行聚合展示,可以通过renderClusterMarker自定义marker样式
由于本数据不需要聚合显示,而且还需要指定一marker样式内容,所以具体用法请看官方示例:点聚合-点标记-示例中心-JS API 示例 | 高德地图API
3、map.add(markers)
优点:可以批量添加marker,并且可以自定义marker样式,刚好满足本人需求
用法:
addCluster(arr) { // 当获取到后台数据时 把参数传到该方法 arr 内容必须包含 lon 与 lat
this.map.remove(this.markers) // 清除所有的marker标记
this.markers = [] // 清空
// 添加marker标记
arr.forEach(item => {
this.markers.push(this.getGraphicMarker(item))
})
this.map.add(this.markers) // 动态添加数据
},
getGraphicMarker(item) {
// 指定单个marker 标记的内容
let markerContent = '自定义内容' // 自定义marker样式及内容
let marker = new AMap.Marker({
position: new AMap.LngLat(item.lon, item.lat),
content: markerContent, // 添加自定义内容
// icon: require('../../assets/houseIcon.png'), // 也可以添加图片
offset: new AMap.Pixel(-12, -10)
})
marker.on('click', e => { // 添加点击事件
this.addMarkerTip(item, e)
})
return marker
},
注意:如果在css中设置自定义内容的div样式 请使用 /deep/ 穿刺,否则无效
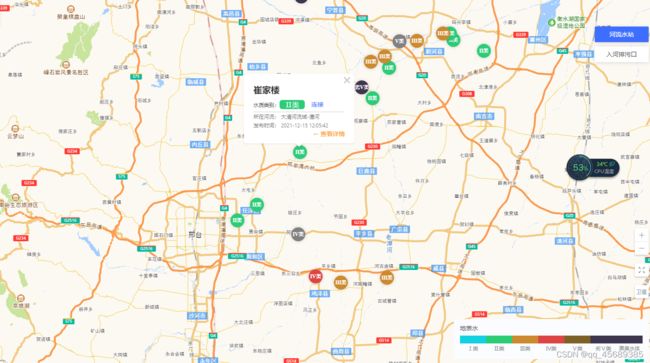
效果图
三、InfoWindow提示框
结合这上个代码片段,为每个marker添加点击事件中的addMarkerTip方法,直接上代码展示
addMarkerTip(item) { // item 为当前点击的内容
// 添加点击marker时的提示
if (this.markerTip) {
this.markerTip.close() // 关闭提示
}
let markerTipContent = "自定义内容" // 自定义提示框内容
this.markerTip = new AMap.InfoWindow({ // 提示插件
position: new AMap.LngLat(item.lon, item.lat), // 经纬度
content: markerTipContent,
offset: new AMap.Pixel(2, -6) // 便宜位置
})
this.markerTip.open(this.map)
// 为markerTipContent中的元素绑定事件
setTimeout(() => {
// 为了获取到 动态添加的元素 用延迟来获取 动态绑定事件
document.querySelector('#btn').addEventListener('click', () => {
// 添加详情事件
consloe.log(item)
})
}, 100)
},四、清除左下角的高德地图的logo
1、实在本组件中动态添加script标签映入地图,就在本组件中使用/deep/穿刺添加如下样式
::v-deep .amap-logo {
display: none;
opacity: 0 !important;
}
::v-deep .amap-copyright {
opacity: 0;
}2、如果是在html页面中引入的地图,就直接在html中的style标签中添加
.amap-logo {
display: none;
opacity: 0 !important;
}
.amap-copyright {
opacity: 0;
}五、动态添加清除地图图层
本文已卫星图层为例
satellite = new AMap.TileLayer.Satellite() // 实例化得到卫星图层
satellite.setMap(map) // 动态添加到地图中
satellite.setMap(null) // 删除该图层结语:
欢迎大家与小编一起多多探讨,共同进步噢