前端html实现带行号的文本编辑器
有时候要实现带有滚动条或者带有行号的文本输入区域,采用css可以很简单的实现。
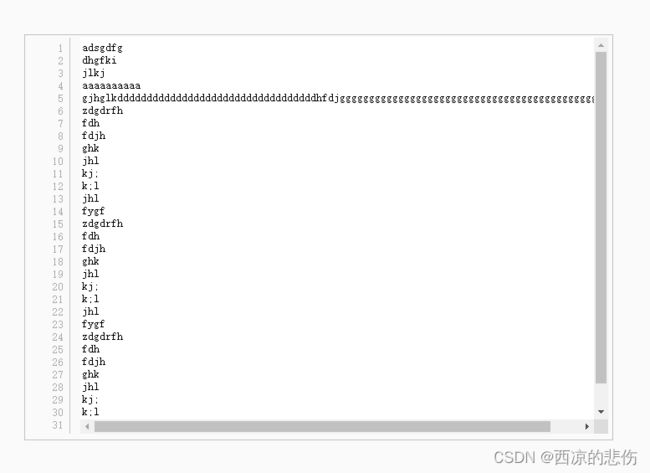
实现方式一:
这种方式通过jQuery实现
代码如下:
doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>JQuery Lined TextArea Exampletitle>
<script src="https://code.jquery.com/jquery-1.12.4.min.js" integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ" crossorigin="anonymous">script>
<script >
(function($) {
$.fn.linedtextarea = function(options) {
// Get the Options
var opts = $.extend({}, $.fn.linedtextarea.defaults, options);
/*
* Helper function to make sure the line numbers are always
* kept up to the current system
*/
var fillOutLines = function(codeLines, h, lineNo){
while ( (codeLines.height() - h ) <= 0 ){
if ( lineNo == opts.selectedLine )
codeLines.append("" + lineNo + "");
else
codeLines.append("" + lineNo + "");
lineNo++;
}
return lineNo;
};
/*
* Iterate through each of the elements are to be applied to
*/
return this.each(function() {
var lineNo = 1;
var textarea = $(this);
/* Turn off the wrapping of as we don't want to screw up the line numbers */
textarea.attr("wrap", "off");
textarea.css({resize:'none'});
var originalTextAreaWidth = textarea.outerWidth();
/* Wrap the text area in the elements we need */
textarea.wrap("");
var linedTextAreaDiv = textarea.parent().wrap("");
var linedWrapDiv = linedTextAreaDiv.parent();
linedWrapDiv.prepend("");
var linesDiv = linedWrapDiv.find(".lines");
linesDiv.height( textarea.height() + 6 );
/* Draw the number bar; filling it out where necessary */
linesDiv.append( "" );
var codeLinesDiv = linesDiv.find(".codelines");
lineNo = fillOutLines( codeLinesDiv, linesDiv.height(), 1 );
/* Move the textarea to the selected line */
if ( opts.selectedLine != -1 && !isNaN(opts.selectedLine) ){
var fontSize = parseInt( textarea.height() / (lineNo-2) );
var position = parseInt( fontSize * opts.selectedLine ) - (textarea.height()/2);
textarea[0].scrollTop = position;
}
/* Set the width */
var sidebarWidth = linesDiv.outerWidth();
var paddingHorizontal = parseInt( linedWrapDiv.css("border-left-width") ) + parseInt( linedWrapDiv.css("border-right-width") ) + parseInt( linedWrapDiv.css("padding-left") ) + parseInt( linedWrapDiv.css("padding-right") );
var linedWrapDivNewWidth = originalTextAreaWidth - paddingHorizontal;
var textareaNewWidth = originalTextAreaWidth - sidebarWidth - paddingHorizontal - 20;
textarea.width( textareaNewWidth );
linedWrapDiv.width( linedWrapDivNewWidth );
/* React to the scroll event */
textarea.scroll( function(tn){
var domTextArea = $(this)[0];
var scrollTop = domTextArea.scrollTop;
var clientHeight = domTextArea.clientHeight;
codeLinesDiv.css( {'margin-top': (-1*scrollTop) + "px"} );
lineNo = fillOutLines( codeLinesDiv, scrollTop + clientHeight, lineNo );
});
/* Should the textarea get resized outside of our control */
textarea.resize( function(tn){
var domTextArea = $(this)[0];
linesDiv.height( domTextArea.clientHeight + 6 );
});
});
};
// default options
$.fn.linedtextarea.defaults = {
selectedLine: -1,
selectedClass: 'lineselect'
};
})(jQuery);
script>
<style>
body { background-color: #fafafa; font-family: 'Roboto Condensed'; }
.container { margin: 150px auto; max-width: 960px; text-align: center;}
.linedwrap {
border: 1px solid #c0c0c0;
padding: 3px;
}
.linedtextarea {
padding: 0px;
margin: 0px;
}
.linedtextarea textarea, .linedwrap .codelines .lineno {
font-size: 10pt;
font-family: monospace;
line-height: normal !important;
}
.linedtextarea textarea {
padding-right:0.3em;
padding-top:0.3em;
border: 0;
}
.linedwrap .lines {
margin-top: 0px;
width: 50px;
float: left;
overflow: hidden;
border-right: 1px solid #c0c0c0;
margin-right: 10px;
}
.linedwrap .codelines {
padding-top: 5px;
}
.linedwrap .codelines .lineno {
color:#AAAAAA;
padding-right: 0.5em;
padding-top: 0.0em;
text-align: right;
white-space: nowrap;
}
.lined{
border: none;
outline: none;
width: 700px;
}
style>
head>
<body>
<div class="container">
<textarea class="lined" rows="30" cols="60">textarea>
div>
<script>
$(function() {
$(".lined").linedtextarea(
{selectedLine: 4}
);
});
script>
body>
html>
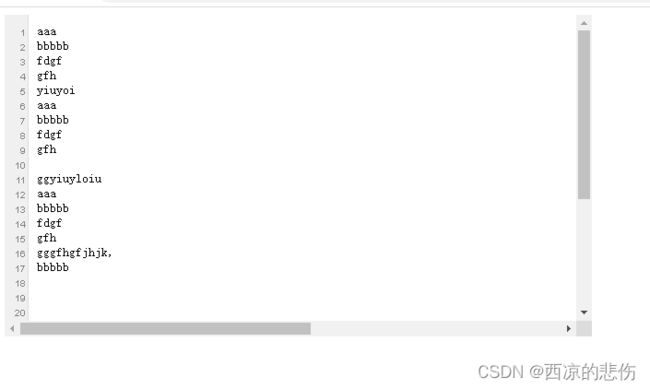
实现方式二:
这种方式是通过背景图添加行号的,经过测试最大行号是1500行,超过的就不会显示行号了。
代码如下:
DOCTYPE html>
<html lang="en-us">
<head>
<meta charset="utf-8" />
<style>
.lined-textarea {
background: url(http://i.imgur.com/2cOaJ.png);
background-attachment: local;
background-repeat: no-repeat;
padding-left: 35px;
padding-top: 10px;
border-color: #ccc;
font-size: 13px;
line-height: 16px;
resize: none;
overflow-y:scroll;
overflow-x:scroll;
overflow-wrap: normal;
width:600px;
border: none;
outline: none;
}
style>
head>
<body >
<div>
<textarea rows="20" cols="30" class="lined-textarea">textarea>
div>
body>
html>
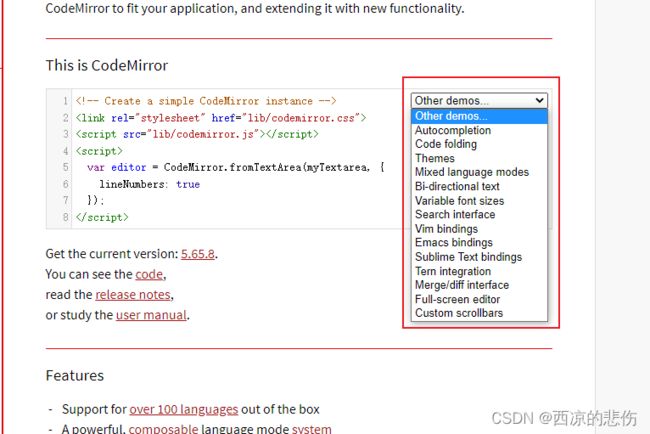
实现方式三:
使用 CodeMirror 来实现 :CodeMirror官网
官网实例地址:CodeMirror示例
可以选择不同的示例场景,比如代码折叠、双向文本、自定义滚动条等等
参考:
Adding Line Numbers To HTML Textarea
HTML Textarea with Line Numbers – jQuery Lined Textarea
Add line numbers to text area using javascript