哄女票超简单程序代码(日常小惊喜)
哄女票超简单程序代码(日常小惊喜)
做为一个程序员,平时没什么时间陪女票,就想给女票一点惊喜,可惜不会唱歌、不会画画,就只能发挥特长,写段小代码逗女票开心(作为程序员,怎么可以没有为女票写过代码呢,如果有女票的话……)
分享一段哄女票超简单程序代码,作为日常小惊喜,因为不想太花时间,也不想专门做一个复杂的网站,就用HTML简单实现了页面
大致功能:
- 前端展示:恋爱计时器 + 双发QQ头像(模板)
- 后端彩虹屁API:点击对女友说各种彩虹屁
- 生成页面链接:腾讯云静态网站生成页面链接,免费且简单
一.前端展示
此段代码是拷贝的,有其他好的模板可以替换掉
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">
<link rel="stylesheet" type="text/css" href="https://www.layuicdn.com/layui/css/layui.css" />
<style type="text/css">
body{width: 100%;height: 100%;margin: 0;padding: 0;}
body, .p1, .p2 {font-family: "Open Sans","Hiragino Sans GB","Microsoft YaHei","WenQuanYi Micro Hei",Arial,Verdana,Tahoma,sans-serif;line-height: 24px;font-size: 20px;}
.bg{background-image: url('https://ae01.alicdn.com/kf/Ha2a69c9d2f3e41078c9ce486c7a9a2cbZ.png');background-size: 100%;height: 736px;margin: 0 auto;float: none;}
.avatar{padding: 294px 29px 120px 29px;}
.avatar img{width: 99px;height: 99px;border-radius:100%;border: solid 5px rgba(255, 255, 255, 0.5);}
.avatar #nan{float: left;}
.avatar #nv{float: right;}
.text-center{text-align: center;}
.btn{color: #fff;font-size: 24px;padding: 10px 120px;border: 1px solid #f8f8f8;border-radius: 10px;}
.btn:hover{background: #9B59B6; border: 0 none;color: #fff;}
.btn:visited {color: #fff;border: 1px solid #f8f8f8;}
.btn:active{background: #1BA1E2; border: 0 none;color: #fff;}
style>
head>
<body>
<div class="layui-row">
<div class="layui-col-xs12 layui-col-sm6 layui-col-md4 bg float-center">
<div class="avatar">
<img id="nan" src="http://q.qlogo.cn/headimg_dl?dst_uin=qq号&spec=100&t=944658359">
<img id="nv" src="http://q.qlogo.cn/headimg_dl?dst_uin=qq号&spec=100&t=2271787566">
div>
<div class="text-center"><p>我们相恋了p><p id="elapseClock">p>div>
<div class="text-center" style="margin-top: 20px;height:20px;font:bold 18px 宋体;color:#DB70DB">
<p id="rainbowWords">给宝贝儿的惊喜p>
div>
<div class="text-center" style="margin-top: 120px;">
<a class="btn">甜蜜双击a>
div>
div>
div>
<script src="https://www.layuicdn.com/layui/layui.js">script>
<script type="text/javascript" src="https://apis.map.qq.com/tools/geolocation/min?key=5VYBZ-G2KH3-BJ332-3NPKN-JUNNJ-ZHBQE&referer=优启梦用户探测">script>
<script id="shadiao" src="https://chp.shadiao.app/api.php">script>
<script src="jquery-1.7.1.js">script>
<script type="text/javascript">
layui.use(['layer'], function() {
var $ = layui.$
,layer = layui.layer;
$(document).ready(function() {
layer.msg('欢迎来到我们的小窝!');
var together = new Date();
together.setFullYear(2019,7,12); //2019-8-12
together.setHours(2); //小时
together.setMinutes(2); //分钟
together.setSeconds(0); //秒前一位
together.setMilliseconds(0); //秒第二位
timeElapse(together);
setInterval(function () {
timeElapse(together);
}, 1000);
$('.btn').click(function(event) {
getRainbow();
});
});
console.log(_DEFAULT_CITY);
function timeElapse(date){
var current = new Date();
var seconds = (Date.parse(current) - Date.parse(date)) / 1000;
var days = Math.floor(seconds / (3600 * 24));
seconds = seconds % (3600 * 24);
var hours = Math.floor(seconds / 3600);
if (hours < 10) {
hours = "0" + hours;
}
seconds = seconds % 3600;
var minutes = Math.floor(seconds / 60);
if (minutes < 10) {
minutes = "0" + minutes;
}
seconds = seconds % 60;
if (seconds < 10) {
seconds = "0" + seconds;
}
var result = "" + days + " 天 " + hours + " 时 " + minutes + " 分 " + seconds + " 秒...";
$("#elapseClock").html(result);
}
function getRainbow(){
var htmlobj=$.ajax({url:"rainbow.txt",async:false});
var arr = htmlobj.responseText.split(/\r?\n/);
var index = getRandom();
handle(arr[index]);
}
function handle(data) {
console.log(data);
//alert(data.newslist[0].content);
var words = '宝贝儿,我想对你说:'+data;
$("#rainbowWords").html(words);
//layer.msg(words);
}
function getRandom() {
//x上限,y下限
var x = 10999;
var y = 0;
var rand = parseInt(Math.random() * (x - y + 1) + y);
return rand;
}
});
script>
body>
html>
二.彩虹屁API
有两个免费的彩虹屁API
一个是沙雕的,官网:https://chp.shadiao.app/
沙雕彩虹屁
一个是天行的,官网:https://www.tianapi.com/apiview/181
天行彩虹屁
- http://api.tianapi.com/txapi/caihongpi/index?key=自己申请的免费key
- https://chp.shadiao.app/api.php?from=自己申请的key
直接在前端调用这两个方法,会存在跨域的问题,沙雕彩虹屁需要邮件申请前端调用的权限,天行彩虹屁在安卓上是OK的,但是在苹果上就不行了……沙雕彩虹屁生成的好一些,天行的彩虹屁差一些
最终解决办法
自己拉取彩虹屁,作为静态数据,和html文件放在一起,jQuery读取文件就好了。
有已经生成好的彩虹屁文本,直接下载就好了:
https://download.csdn.net/download/weixin_43751710/14962894
也可以自己手动拉取,下面是java代码通过API拉取彩虹屁,生成txt文件。
import java.io.BufferedReader;
import java.io.FileWriter;
import java.io.IOException;
import java.io.InputStreamReader;
import java.net.HttpURLConnection;
import java.net.URL;
public class RainBow {
private static final String filePath = "G:\\彩虹屁\\rainbow.txt";
public static void main(String[] args) {
String url = "https://chp.shadiao.app/api.php?from=2271787566";
for(int i = 0; i <= 10000; i++){
String str = getURLContent(url);
System.out.println(str);
saveAsFileWriter(filePath,str);
}
}
//parm:请求的url链接 返回的是json字符串
public static String getURLContent(String urlStr) {
//请求的url
URL url = null;
//建立的http链接
HttpURLConnection httpConn = null;
//请求的输入流
BufferedReader in = null;
//输入流的缓冲
StringBuffer sb = new StringBuffer();
try{
url = new URL(urlStr);
in = new BufferedReader(new InputStreamReader(url.openStream(),"UTF-8") );
String str = null;
//一行一行进行读入
while((str = in.readLine()) != null) {
sb.append( str );
}
} catch (Exception ex) {
} finally{
try{
if(in!=null) {
in.close(); //关闭流
}
}catch(IOException ex) {
}
}
String result =sb.toString();
return result;
}
/**
* 保存到文件中
* @param filePath
* @param content
*/
private static void saveAsFileWriter(String filePath,String content) {
content+="\r\n";
FileWriter fwriter = null;
try {
// true表示不覆盖原来的内容,而是加到文件的后面。若要覆盖原来的内容,直接省略这个参数就好
fwriter = new FileWriter(filePath, true);
fwriter.write(content);
} catch (IOException ex) {
ex.printStackTrace();
} finally {
try {
fwriter.flush();
fwriter.close();
} catch (IOException ex) {
ex.printStackTrace();
}
}
}
}
三.腾讯云静态网站生成链接
具体是将自己的资源传到腾讯云上,通过连接访问自己的资源(比如自己写的HTML页面)就可以了。
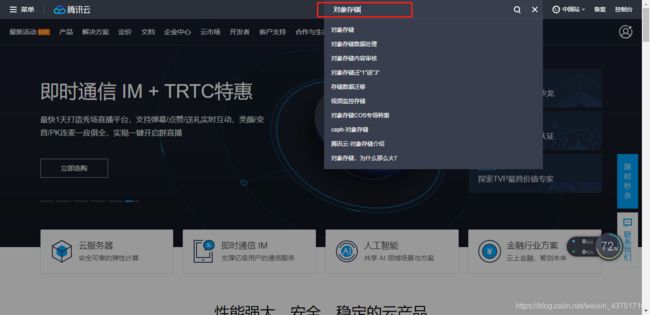
1,腾讯云中搜索对象存储

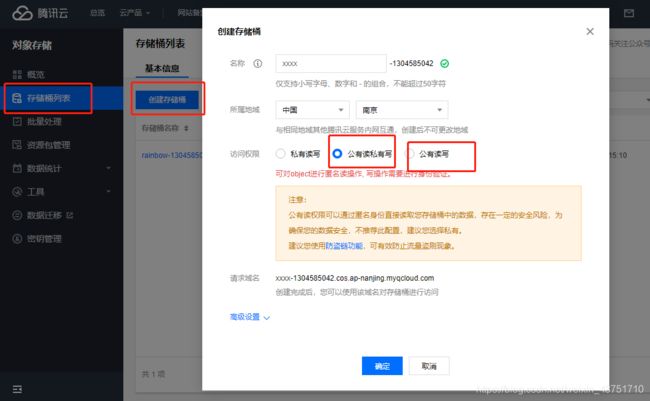
2、创建存储桶,公有读

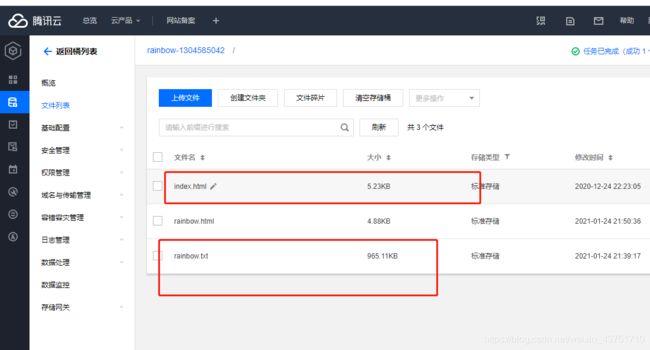
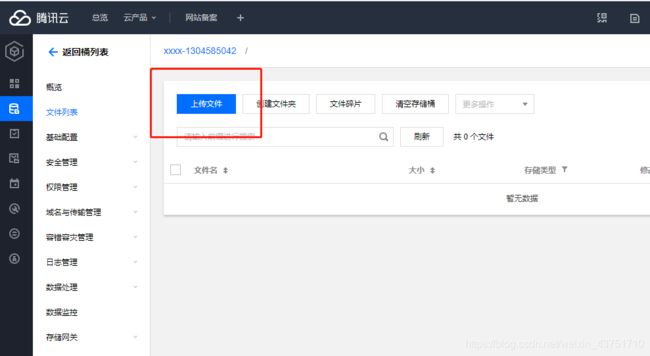
3、上传HTML文件

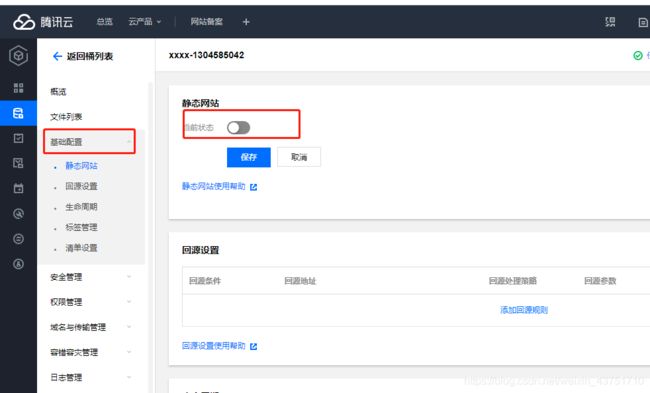
4、打开静态网站

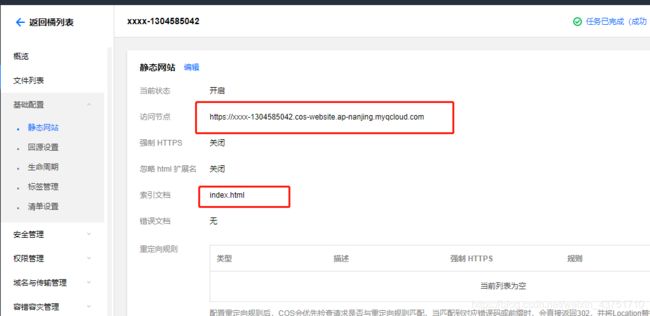
5、访问链接
打开静态网站后,会有如下界面,访问图中的链接即可

6、上传自己的页面/txt文件并访问