angular -- $route API翻译
$route
-$routeProvider服务
-依赖ngRoute模块
$route能够在路径发生改变的时候,渲染不同的视图,调用不同的控制器.它监测了$location.url(),然后根据路径来匹配相应的路由,路由的定义方法详见$routeProvider的API.
$route通常和$routeProvider服务和ngView指令一起使用
依赖:
$location
$routeParams
方法:
reload()
在路由没有改变的时候,再次加载当前路径的路由,重新渲染ng-view,实例化一个控制器
事件:
$routeChangeStart
在路由变化之前被触发,在这个时间点上,路由服务会resolve所有的路由变化所需要的依赖(详见$routeProvider),以及获取需要被渲染的视图模板,已经解析所有加载新路由所需要的依赖.当所有的依赖都被解析以后,$routeChangeSuccess事件就会被触发
类型: broadcast
目标元素: root scope(即在根作用域内绑定)
$routeChangeSuccess
在所有路由依赖被解析完成后触发,ng-view会根据指令实例化控制器,渲染视图
类型: broadcast
目标元素: root scope
$routeChangeError
当解析路由依赖时,promise对象没有正常解析,而是reject出错的时候被触发. (详见$q)
类型: broadcast
目标元素: root scope
$routeUpdate
reloadOnSearch属性设置为false,再次使用相同的控制器实例
这个属性在$route.current.$route对象里
类型: broadcast
目标元素: root scope
属性:
(以下这段不是翻译,胜似翻译)
$route对象共有三个属性:
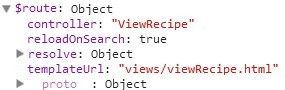
1.current
current对象又有以下几个属性:
①$route:

$route对象包含controller属性: 当前视图的控制器
$route对象包含reloadOnSearch属性: 见上
$route对象包含resolve属性: 需要被解析的依赖(还没有解析)
$route对象包含templateUrl属性: 视图模板路径
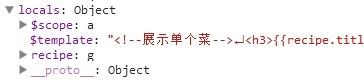
②locals:

locals对象包含$scope属性: 当前作用域
locals对象包含$template属性: 视图模板的内容
locals对象还包含已经解析完的依赖(在这里就是recipe属性)
③params:

当前路径的参数对象
④pathParams:

也是当前路径的参数对象(区别不详)
2.reload方法
3.routes对象:

routes对象包含了当前单页应用的所有路由规则,每个路由规则所对应的视图模板,控制器,依赖,以及reloadOnSearch属性
这里是一个$route的demo,这个demo故意延迟路由的resolve的解析时间,
通过这个demo可以看到,分析下面这几项的变化情况:
$location.path():
路由一变化就随之变化,获取新的url
$route.current.templateUrl:
路由一变化就随之变化,获取新路由的模板url
$route.current.params:
路由一变化就随之变化,获取新路由的模板url的参数
$route.current.scope:
路由一变化,它会成为空,等到路由变化完成,再把新路由的作用域赋给它
$routeParam:
路由一变化,它不会变为空,会保持上一次路由变化,等到路由变化完成,再把新路由url参数赋给它
视图:
路由变化完成后进行渲染
demo地址:
https://github.com/OOP-Code-Bunny/angular/tree/master/%24route