Mindfusion教程:用户开始键入时出现的特殊语言符号的JavaScript键盘
下载Mindfusion最新版本
本文将演示如何创建仅在用户开始在文本框中键入时呈现的键盘。当用户在文本框外部单击时,虚拟键盘将消失。还有一个额外的 - 右边的一系列语言。选择语言后,键盘仅呈现所选语言中的特殊符号。
该应用程序使用MindFusion虚拟键盘JavaScript。以下是该应用程序的屏幕截图:
JavaScript中的虚拟键盘,仅在用户开始键入时呈现。键盘为多种语言呈现特殊符号。
I.西班牙语,德语和法语的键盘
使用包含JavaScript键盘库的虚拟键盘布局创建工具创建三种具有三种语言特殊符号的键盘布局。我们创建一个新的紧凑型键盘并删除大多数键。我们键入所需的键作为其余的字符,并使用“属性”选项卡设置键盘的大小,以及布局和键对齐。最后,我们将新的键盘布局导出为json文件(文件→导出JavaScript。最好将键盘布局保存为xml(文件→另存为)。这样你可以加载键盘增益,当你需要基于它创建另一个布局或更正此布局。
我们现在创建了三个json文件:
- french-symbols.js
- german-symbols.js
- spanish-symbols.js
让我们看看其中一个json文件的内容:
var layoutDef =
{
width: 565,
height: 115,
keys:
[ {
code: 162,
type: "regular",
content: "ù",
left: 9,
top: 10,
width: 40,
height: 40
},
{
code: 162,
type: "regular",
content: "û",
left: 56,
top: 10,
width: 40,
height: 40
},
………
{
code: 162,
type: "regular",
content: "œ",
left: 507,
top: 58,
width: 40,
height: 40
}
]
};
每个文件都包含一个名为“numpadDef”的数组。我们需要更改名称,因为我们将在选择某种语言时加载每个列表,这意味着我们必须能够区分这些语言。我们将列表重命名为layoutDefFr,layoutDefDe和layoutDefEs。
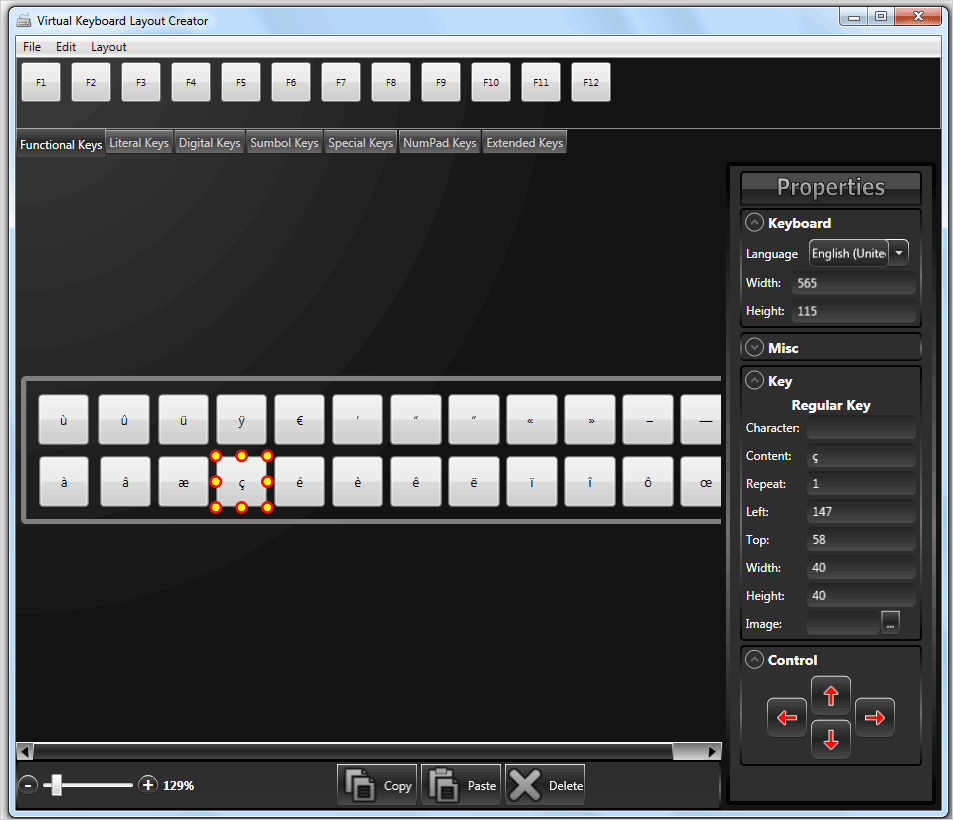
以下是虚拟键盘布局创建工具的外观:
虚拟键盘布局创建工具,它是MindFusion的JavaScript键盘库的一部分
II.HTML网页
我们创建一个简单的网页,在其中添加对虚拟键盘库的JavaScript文件的引用:
http://Keyboard.js
请注意,我们将此引用放在结束标记之后的文件末尾。我们需要引用JavaScript文件以及我们在步骤I中创建的虚拟键盘的定义。
最后,我们添加一个JavaScript文件的引用,该文件将保存我们的示例代码。现在它将是空的。
下一步是使用JS键盘的样式加载CSS文件。我们选择了Silver主题,您可以选择您想要的主题或创建自定义主题。
我们还添加了一个对正确对齐的样式表的引用
带键盘,文本区域和选择列表的元素。
它包含的代码纯粹是为了正确对齐元素,我们不会检查它的内容。
现在,让我们创建文本区域:
我们创建一个名为f1的表单,然后创建HTML textarea元素。它处理事件:onfocus和onblur。
接下来,表单包含一个带有三种语言的select,其键盘上有我们准备的特殊符号:
在表单外面,我们使用键盘进行隐藏:
虚拟键盘将以固定大小呈现,默认情况下不会呈现,例如它的显示设置为“None”。
III.JavaScript代码隐藏文件
首先,我们添加两个命名空间映射:
var VirtualKeyboard = MindFusion.VirtualKeyboard; var KeyboardLayout = MindFusion.KeyboardLayout;
然后我们处理DOMContentLoaded事件以创建虚拟键盘对象。我们使用表示键盘的div元素作为VirtualKeyboard构造函数的参数。我们在HTML页面中为div元素提供了一个id。
我们还将语言列表中元素的选定索引设置为-1,例如,默认情况下不选择任何语言,键盘将显示标准的英文键入键盘。
document.addEventListener("DOMContentLoaded", function (event)
{
document.getElementById("selectedLang").selectedIndex = -1;
var vk = VirtualKeyboard.create(
document.getElementById("keyboard"));
vk.setScaleToFitParent(false);
…………………
});
然后我们处理语言选择的变化:
f1.selectedLang.onchange = function (event)
{
switch (event.target.value) {
case 'Fr':
vk.setLayout(KeyboardLayout.create(layoutDefFr));
break;
case 'De':
vk.setLayout(KeyboardLayout.create(layoutDefDe));
break;
case 'Es':
vk.setLayout(KeyboardLayout.create(layoutDefEs));
break;
}
}
当用户选择我们的一个自定义布局时,我们使用相应的layoutDef对象创建键盘布局。
接下来,我们使用showKeyboard()和hideKeyboard()方法处理onfocus和onblur事件。他们只是使键盘可见或不可见的div:
function showKeyboard() {
var x = document.getElementById("keyboard");
x.style.display = "block";
}
function hideKeyboard() {
var x = document.getElementById("keyboard");
x.style.display = "none";
}