【原创】JS上传头像,仿flash
flash上传头像多不胜举了,可JS仿flash的见的不多,也是工作需要,就试着写写看!不料,设想还真的可行
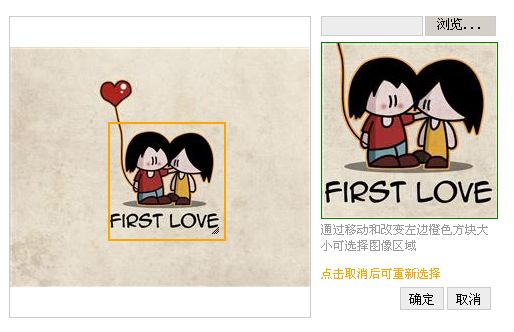
先看效果图(在FF下):

下面是我整个的思路:
一、用ajaxFileUpload.js异步上传图片。这个不用多说了,挺简单的东西。
二、div拖拽用jquery-ui。这个也不多说了。
三、上传过图片的处理。
编辑容器是300*300,如果图片不在300*300之内,这里会生成一个maxHeight=300,maxWidth=300的缩略图,
用于设置编辑容器的背景,如果原文件为123.jpg,这里生成的文件为123.jpg.view.jpg,当然,文件123.jpg.view.jpg可能不会生成!
返回数据为{ result:" + result + ",size:" + size + ",msg:\"" + msg + "\",w:" + ww + ",h:" + hh + "}"。
result 是1或0,表是否上传成功,
size 是缩放比率,默认为1,有缩略图时为缩小的倍数,如果缩略到原来的3/4,size为0.75
msg 如果result=1,msg是文件地址,如果result=0,msg是错误信息
w,h是原图的宽高,如果有缩略图,则为缩略图的宽高。
四、选择图片区域
头像目标大小为175*175,编辑时在右边显示。目标头像要随选区的移动而移动,这个可以定位背景要实现,但它还要随选区的大小变化而变化,这个用背景恐怕是难以实现了吧!
反正我是不知道怎么做 ,所以这里选择用真正的图片,可图片从哪来呢?从服务端来!想必图片验证码大家都熟悉,这里的真正图片就是这样得来的。在选区drag和resize后(当然也可
,所以这里选择用真正的图片,可图片从哪来呢?从服务端来!想必图片验证码大家都熟悉,这里的真正图片就是这样得来的。在选区drag和resize后(当然也可
在进行时请求,效果更动态,不过嘿嘿...),即 stop时要向服务器请求显示的图片,请求数据要包含size,即上面得到的0.75,还有选区的位置和大小。
到服务器后你会发现选区的位置(x,y)和大小(w,h)是针对缩略图的,这时size就有用了,由size缩略,由size还原,真是解玲还需系玲人啊,把x,y,w,h都除以size,得到的位置和大小便对应到原图上了。于是乎,剪切吧!返回吧!好,剪切,返@#!,晕,这里还不能返回呢!因为剪切过后你也不知道大小是不是符合
我们的目标大小(175*175)啊 ! 所以这里不能急着返回给用户看,还要做最后的包装,把大的压缩,把小的放大,统统成175*175达标后才可返回。于是,
! 所以这里不能急着返回给用户看,还要做最后的包装,把大的压缩,把小的放大,统统成175*175达标后才可返回。于是,
页面上就可以看到我们选区的头像了~
五、确定保存
这里逻辑就简单多了,选择图片区域时我们生成了图片输出到页面,这里我们可以用同样的方法生成图片,保存就OK了,这里还有一个清理操作,
最终的123.jpg是没用的,123.jpg.view.jpg也是没用的,有用的是我们借助123.jpg.view.jpg从132.jpg中抽离出来的456.jpg!
六、整个功能放在一个html里,哪里用,就load到哪里!
js:
$("#divUp").load("uploadAvatar.htm?n=" + Math.random());
})
function OnAvatarUploaded(file) {
$("#img").attr("src", file + "?n=" + Math.random()); //防止缓存
}
html:
<div style="width: 175px; height: 175px; float: left; border: 1px solid #ccc;">
<img src="" id="img" style="width: 175px; height: 175px" />
</div>
<div id="divUp" style="width: 520px; float: left; margin-left: 20px">
</div>
</div>
*******************
总体思路及步骤到这就完了。
功能没有flash的强大,但一般的上传头像也可以满足了,想生成头像缩略图也很简单,下面会附源码,看一下就知道在哪加了。
handler里代码有点乱,没有整理,不好意思啦!