前端基础学习——Vue-Cli脚手架介绍
目录
一. 搭建Vue-Cli脚手架
1.1.安装npm
1.2.安装cnpm
1.3.全局安装 vue-cli
1.4.创建vue-cli工程
二. Vue-cli工程目录结构及运行分析
三. Vue-cli工程配置文件
四. 使用Vue-cli完成todoList案例
4.1.工程目录结构
4.2.组件代码
五. Vue-cli的打包部署
5.1.Vue-cli工程为什么要打包部署
5.2.Vue-cli工程打包配置
六. 前端学习专栏
一. 搭建Vue-Cli脚手架
vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目。 下面介绍 vue-cli 的整个搭建过程。
注意:以下内容是基于Vue-cli4.0以上版本的。
1.1.安装npm
NPM(node package manager)是随同node.js一起安装的包管理工具,能解决前端代码部署上的很多问题,常见的使用场景有以下几种:
- 允许用户从NPM服务器下载别人编写的第三方包到本地使用。
- 允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
- 允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
实际上,npm就是前端的Maven。
从node官网下载并安装node,安装步骤很简单,只要一路next就可以了。 安装完成后,打开命令行工具输入命令node -v,如下图,如果出现对应版本号,就说明安装成功了。
C:\Users\Administrator>node -v
v10.16.0我们所需要的npm也已经安装好了,输入如下命令,显示出npm的版本信息。
C:\Users\Administrator>npm -v
6.9.0到这里node的环境已经安装完了,npm包管理工具也有了,但是由于npm的有些资源被墙,为了更快更稳定,所以我们需要切换到淘宝的npm镜像——cnpm。
1.2.安装cnpm
点击进入淘宝的cnpm网站,里面有详细的配置方法。 或者直接在命令行输入:
npm install -g cnpm --registry=https://registry.npm.taobao.org然后等待,安装完成。 输入cnpm -v,可以查看当前cnpm版本,这个和npm的版本还是不一样的。
C:\Users\Administrator>cnpm -v
[email protected]使用cnpm的方法就是,需要用到npm的地方直接使用cnpm替换就可以了。
1.3.全局安装 vue-cli
全局安装vuecli(就相当与在本机的npm仓库中有了vuecli):
//安装最新@vue/cli版本
npm install -g @vue/cli
//安装指定的@vue/cli版本
npm install -g @vue/[email protected]
//卸载@vue/cli
npm uninstall -g @vue/cli
//查看远程仓库中的@vue/cli版本号:
npm view @vue/cli versions --json安装完成后,使用 vue -V 显示版本号来测试vue是否安装成功。
C:\Users\Administrator>vue -V
@vue/cli 4.1.11.4.创建vue-cli工程
- 在命令行下进入到工作空间文件夹中,输入如下命令:
vue create hello hello是工程名(注意:工程名必须全部小写) - 选择预设模板。这里选择“Manually select features”(手动选择特征)
- 通过 ↑↓ 箭头选择依赖,按 “空格” 选中,按 “a” 全选,按 “i” 反选。
- Babel:转码器,可以将ES6代码转为ES5代码,可兼容不支持ES6的浏览器。
- TypeScript:是JavaScript的超集(.ts文件),包含并扩展了 JavaScript 的语法。需要被编译输出为 JavaScript在浏览器运行。
- Progressive Web App (PWA) Support:渐进式Web应用程序
- Router :vue-router(vue路由)
- Vuex :vuex(vue的状态管理模式)
- CSS Pre-processors :CSS 预处理器(如:less、sass)
- Linter / Formatter:代码风格检查和格式化(如:ESlint)
- Unit Testing :单元测试(unit tests)
- E2E Testing :e2e(end to end) 测试
第一次创建工程时,可以只选择Babel和Router即可。
- 选择是否使用history 形式的路由,也就是询问路径是否带 # 号,这里选择 n。
- 询问将依赖文件放在独立文件中,还是package.json中:为了保持工程配置文件的整洁性,这里选择“In package.json”。
- 询问是否将当前选择保存以备下次使用。这里选择“n”。
- 接下来耐心等待安装:最后出现:
按照提示,进入工程根目录。 - 输入:npm run serve 启动工程。
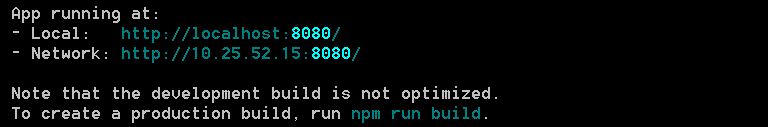
- 启动成功。
- 在浏览器中测试:http://localhost:8080
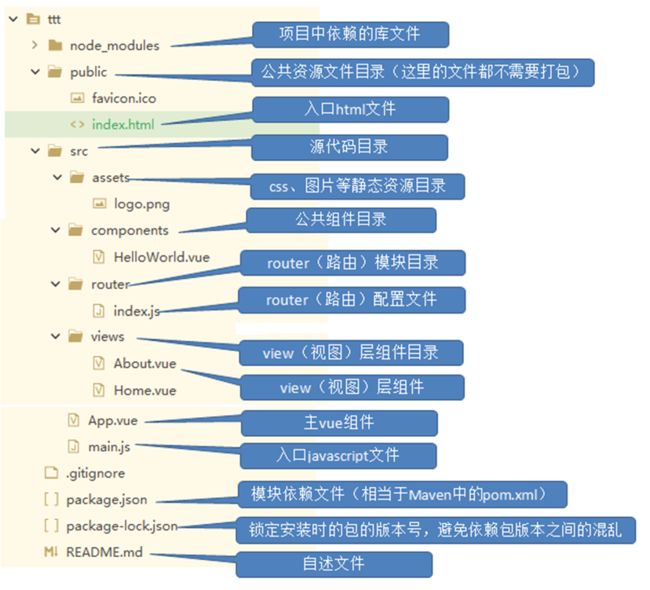
二. Vue-cli工程目录结构及运行分析
- package.json文件:这里配置了本工程中安装的模块:
"dependencies": {
"core-js": "^3.6.5",
"vue": "^2.6.11",
"vue-router": "^3.2.0"
},- html入口文件:public目录中的index.html文件。在此文件中有一个总容器:
注意:整个工程中只有index.html一个页面,所以,Vue-cli工程就是一个SPA(单页应用)工程。
- javascript入口文件:src目录中的main.js文件。在入口js文件中:
- 首先导入了vue模块,路由模块和App.vue主vue组件。
- 然后创建了一个Vue实例。
- 在此Vue实例中,调用了render(渲染视图函数)函数,此函数返回App.vue主组件。也就是使用App.vue来渲染index.html视图组件。
- 最后,使用$mount方法,将index.html中的总容器(#app)挂载到Vue实例上。
- App.vue主组件:
- template标签中书写当前组件html代码。这里调用了公共组件HelloWorld。
- script标签中书写当前组件的js代码。这里导入了HelloWorld公共组件成为子组件。
- style标签中书写当前组件的css代码。
注意:一个vue文件,就是一个Vue组件
- HelloWorld.vue公共组件:
这是vuecli给我们提供的一个示例组件。至此,我们终于知道:为什么运行后浏览器中会显示这样的页面。- 最后,在package.json文件中有这样的配置:
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build"
}
- 于是,我们知道了,npm run serve命令,实际上就是运行“vue-cli-service serve”
三. Vue-cli工程配置文件
vuecli3.x以上版本中为了精简配置文件,专门设置了一个可选的配置文件。 只要在项目的根目录(与package.json同级)中,添加名称为vue.config.js的文件,就能自动被vue-cli加载。 在此文件中可以配置vuecli工程中的一些配置。
module.exports = {
devServer: {
port: 8088 //修改启动端口
}
}四. 使用Vue-cli完成todoList案例
todoList案例功能介绍:
- 输入框输入待办事项后点击添加,该事项会出现在todo区域内,输入框内的文字消失
- todo区域内的事项为待办事项,点击某一事项后,该事项移入done区域
- done区域内的事项为完成事项,点击某一事项后,该事项消失
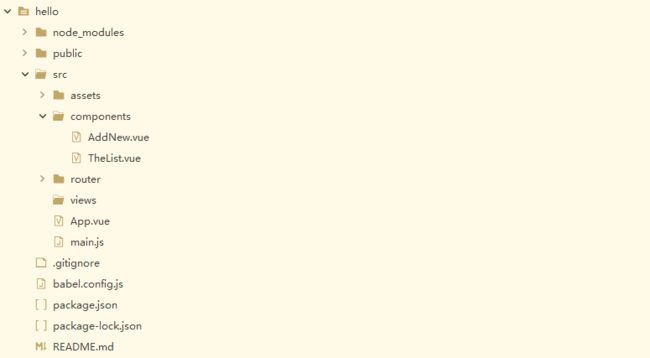
4.1.工程目录结构
- 主组件App.vue
- 共通组件:AddNew.vue、TheList.vue
4.2.组件代码
- 共通组件 AddNew.vue
- 共通组件 TheList.vue
- {{item}}
- 主组件App.vue
todoList
五. Vue-cli的打包部署
5.1.Vue-cli工程为什么要打包部署
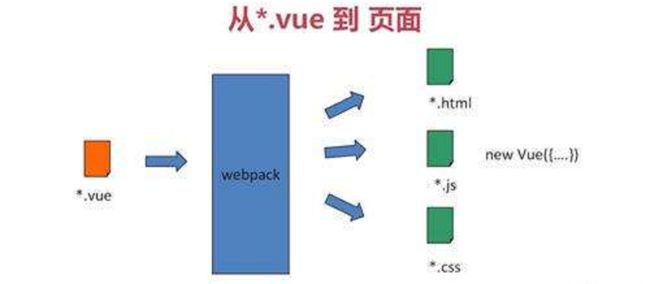
我们所完成的工程,最终都是要部署到服务器(Tomcat、Nginx等等)上运行的。但是,服务器是不可能识别vue文件的,因为vue文件只是Vue-cli工程中的一种自定义文件。
所以,我们需要将vue文件中的html代码、css代码、js代码抽取出来,重新打包成真正的html文件、css、文件和js文件,然后才能部署到服务器上。
5.2.Vue-cli工程打包配置
在vue.config.js文件中添加如下配置:
module.exports = {
//打包基本目录
publicPath:'./',
//输出目录
outputDir:'dist',
//静态资源目录
assetsDir:'assets',
... ...
}在命令行中进入到工程目录,运行如下命令:
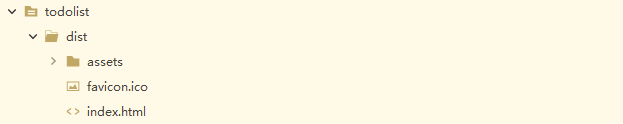
npm run build在工程目录中,就会出现 "dist" 目录,这就是打包好的工程
注意:打包工程必须要放在一个 HTTP 服务器中才能运行。
六. 前端学习专栏
https://blog.csdn.net/weixin_53919192/category_11897910.html?spm=1001.2014.3001.5482![]() https://blog.csdn.net/weixin_53919192/category_11897910.html?spm=1001.2014.3001.5482
https://blog.csdn.net/weixin_53919192/category_11897910.html?spm=1001.2014.3001.5482