Hexo + Butterfly 键入在线聊天功能
原文链接:基于 Hexo 键入在线聊天功能
前言
本站基于
Hexo搭建,用的 hexo-theme-butterfly 主题 v3.7.1,请注意最新的 hexo-theme-butterfly 版本已经更新到 v4.2.2 。
如果你是 v3.7.1 之外的版本,可能有些地方会有出入,请留意。
注意:我的博客根目录路径为 【G:/hexo-blog/blog-demo】,下文所说的根目录都是此路径,将用
[BlogRoot]代替。如果不清楚根目录路径,请回到教程 基于 Hexo 从零开始搭建个人博客(二),查看你执行hexo init xxx这条命令时所选择的路径,例如我选择的路径是【G:/hexo-blog】,我的博客根目录即为【G:/hexo-blog/xxx】。
修改站点配置文件_config.yml,路径为【BlogRoot/_config.yml】。
修改主题配置文件_config.butterfly.yml,路径为【BlogRoot/_config.butterfly.yml】。
推荐阅读
- 基于 Hexo 从零开始搭建个人博客(一)
- 基于 Hexo 从零开始搭建个人博客(二)
- 基于 Hexo 从零开始搭建个人博客(三)
- 基于 Hexo 从零开始搭建个人博客(四)
- 基于 Hexo 从零开始搭建个人博客(五)
- 基于 Hexo 从零开始搭建个人博客(六)
- 基于 Hexo 键入搜索功能
- 基于 Hexo 键入分享功能
- Hexo + Butterfly 自定义右键菜单
- 关于 Hexo + Butterfly 的常见问题
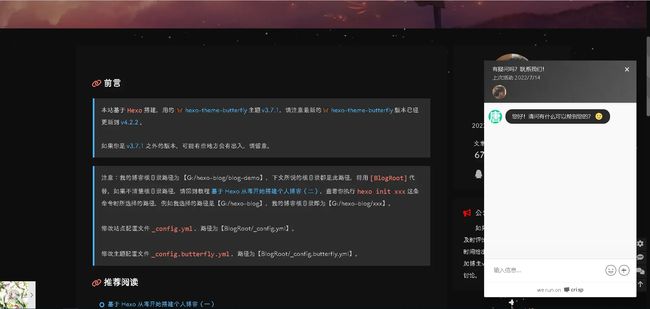
本站效果
通用设置
关于这些在线聊天的工具,主题提供了一个按钮可以打开/关闭聊天窗口,这个聊天按钮将会出现在右下角里。你只需要把chat_btn打开就行。
修改主题配置文件_config.butterfly.yml,将chat_btn设置成true。
# Chat Button [recommend]
# It will create a button in the bottom right corner of website, and hide the origin button
chat_btn: true

为了不影响访客的体验,主题提供一个chat_hide_show配置,设为true后,使用工具提供的按钮时,只有向上滚动才会显示聊天按钮,向下滚动时会隐藏按钮。
修改主题配置文件_config.butterfly.yml,将chat_hide_show设置成true。
如果使用工具自带的聊天按钮,按钮位置可能会遮挡右下角图标,请配置
rightside-bottom调正右下角图标位置。
crisp(本站所用)
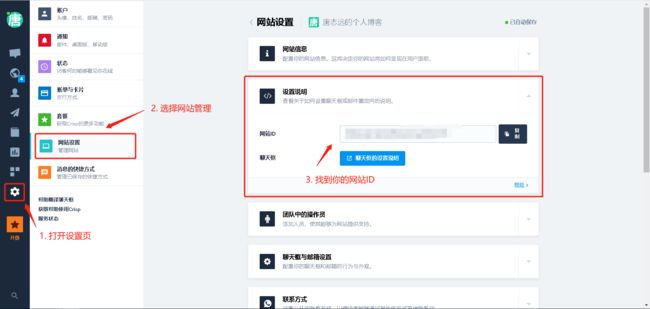
打开crisp官网并注册账号。找到 【设置】->【网站设置】->【设置说明】,找到你的网站ID。

修改主题配置文件_config.butterfly.yml,将crisp设置成true。并将你的网站ID填入website_id。
# crisp
# https://crisp.chat/en/
crisp:
enable: true
website_id: xxxxxxxx
这里我发了一条内容为【你好,收到了吗?】的信息,可在PC和手机上接收消息(这里放手机效果图,毕竟电脑随身携带的可能性比较小),效果如下:


[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-xpvVmniV-1662365376008)(https://bu.dusays.com/2022/06/01/6296d0089ff3e.jpg#pic_center)]
chatra
打开 chatra官网 并注册账号,这里填入邮箱就好,将会收到邮件让你去初始化密码。登进去之后,找到【Settings】->【Preferences】-> 【Public key】。

修改主题配置文件_config.butterfly.yml,将chatra设置成true。并在id位置填入你的Public key。
# chatra
# https://chatra.io/
chatra:
enable: true
id: your Public key
chatra的样式你可以Chat Widget自行配置。
tidio
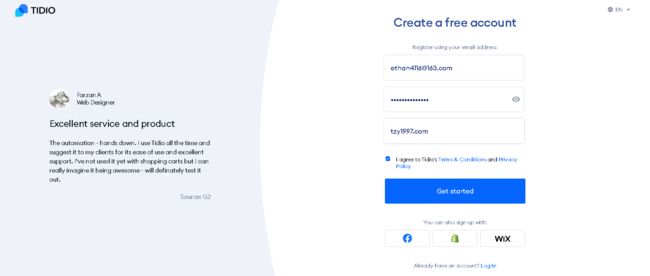
打开 tidio 并注册账号。

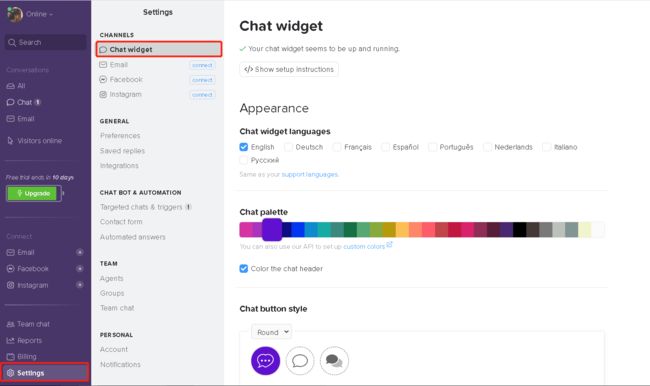
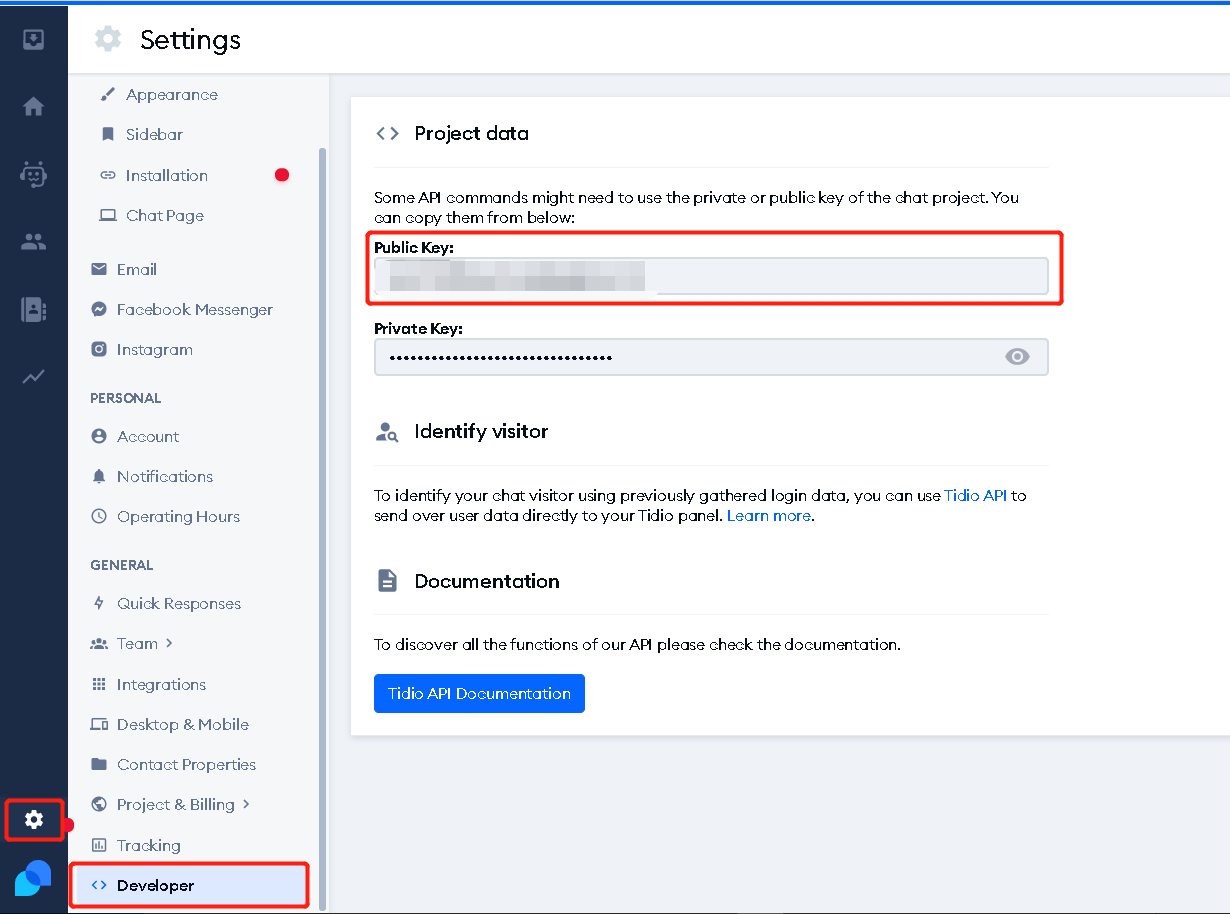
登入账号后,你可以在【Settings】->【Developer】中找到【Public key】。

修改主题配置文件_config.butterfly.yml,将tidio设置成true。并在public_key位置填入你从tidio中获得的Public key。
# tidio
# https://www.tidio.com/
tidio:
enable: true
public_key: your Public key
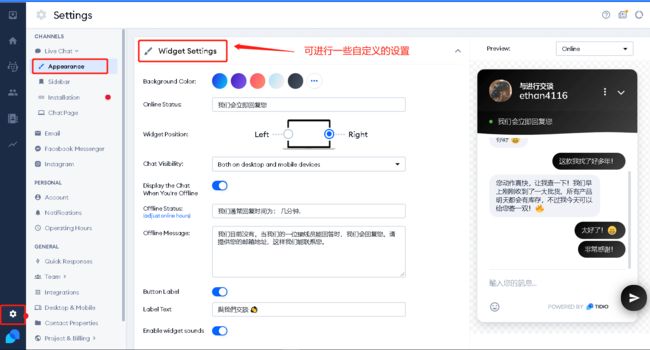
tidio的样式你可以找到【Settings】->【Appearance】里面自行配置。
Gitter
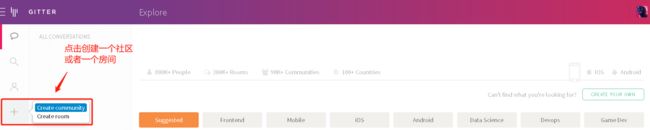
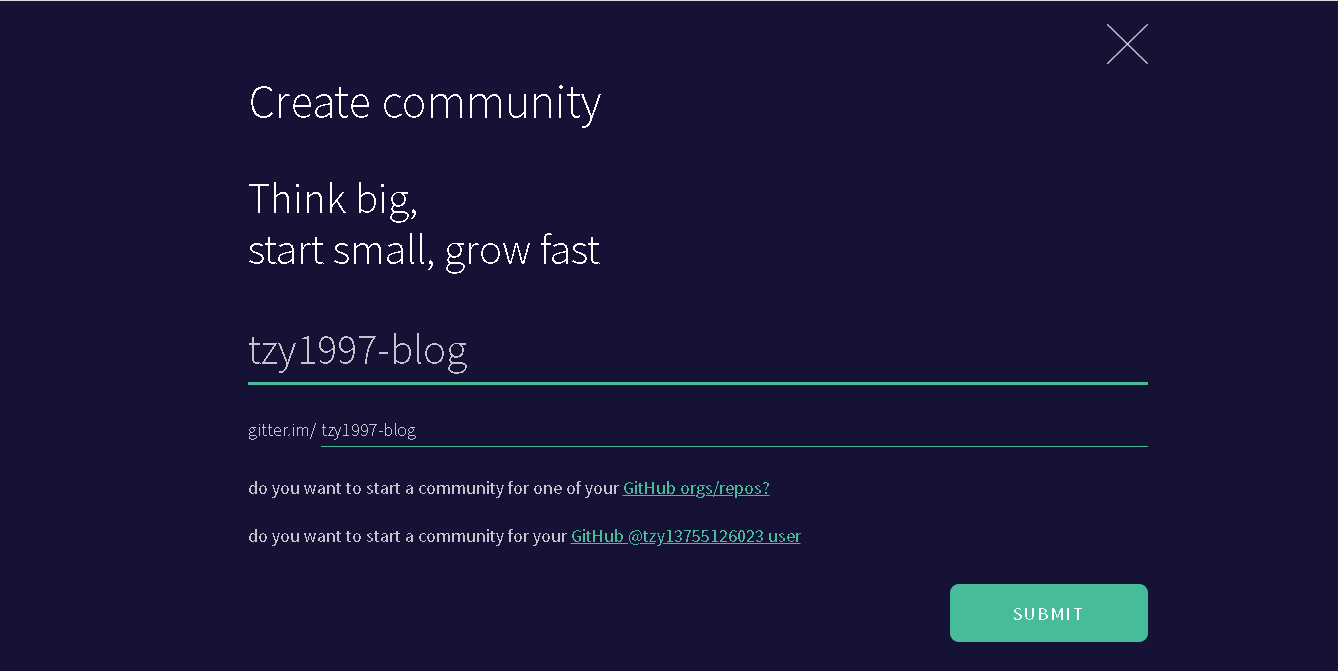
打开 Gitter官网 并注册账号,可以直接用 Github 账号登录。然后创建一个community或者room。

我这里创建的是community。

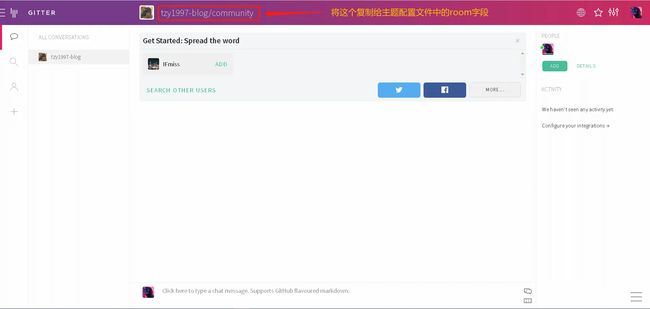
复制名称,将名称填入主题配置文件中。

修改主题配置文件_config.butterfly.yml,将gitter设置成true。并在room处填入复制过来的名称。
# gitter
# https://gitter.im/
gitter:
enable: true
room: tzy1997-blog/community
daovice
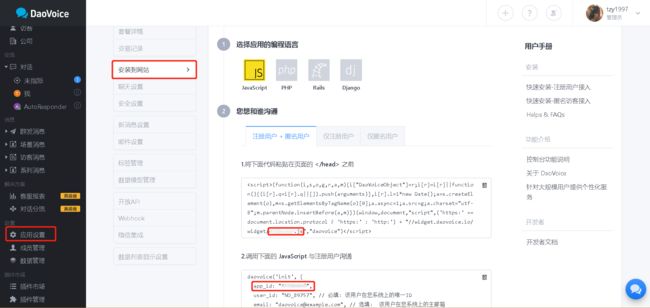
打开 daovoice 并注册账号。你可以在【应用设置】->【安装到网站】中找到【app id】。

修改主题配置文件_config.butterfly.yml,将daovoice设置成true。并将app_id填入对应的位置即可。
# daovoice
# http://daovoice.io/
daovoice:
enable: true
app_id: 4139c9af
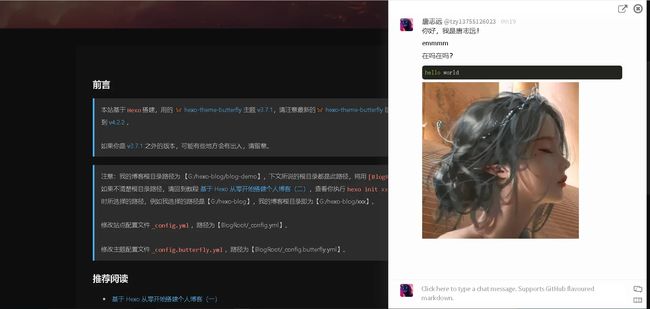
这里我们发了一条内容为【你好~,我是Hello world!】的消息,在站点中呈现的效果如下:

我们顺便看下站点发来的消息以及发给站点的消息,效果如下: