利用Github建Hexo博客
该文首发于我的个人博客ReadLamp
前言
内容概览:利用Github中的Github Pages服务,以及Hexo自带的一键部署功能,将本地搭建好的博客部署至Github,并通过对应Github仓库链接实现浏览器访问博客页面。
目的:从零开始快速搭建属于自己的博客,并可通过浏览器访问。
啥是Hexo?
一个基于Nodejs、快速简洁高效的博客框架(静态博客)。拥有超快渲染、支持Markdown、一键部署、可扩展性等功能,且有众多美观、强大、可定制的主题。
本文分为以下部分:
- Hexo博客本地搭建
- 部署至Github
Hexo博客本地搭建
步骤概览:
- 环境搭建
- 安装与初始化Hexo
- 基本操作
环境搭建
在安装Hexo前,我们需要做一些准备工作,Hexo既然是基于Node.js,那首先需要安装Node.js。为了更好的使用相关命令,还需要安装Git工具。如之前已安装过这两个,可跳过环境搭建,进入安装Hexo。
安装Node.js
什么是Node.js?
Node.js是一个能够在服务器端运行JavaScript的开放源代码、跨平台JavaScript 运行环境.
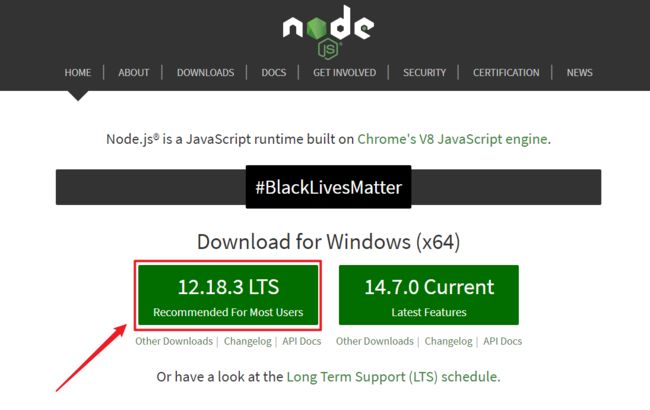
- 点击传送门进入官网
- 选择LTS版下载并安装,安装过程一直默认下一步即可
目前版本可能高于图片所示,按最新的LTS版本下载
安装Git
此处提供两种下载方法,安装过程一直默认下一步即可
- 官网传送门
- 蓝奏云链接
由于特殊原因,官网下载较慢,建议使用第二种下载。
安装CNPM
该步骤用以替代npm下载hexo,cnpm为淘宝镜像源下载更快。但在此之前,还是得通过npm下载cnpm。
在上一步中,我们已经安装好了Git,打开C盘,右键便可以看到Git Bash选项。
点击Git Bash打开界面,输入以下命令并回车:
npm install -g cnpm --registry=https://registry.npm.taobao.org
等待安装完成后可以输入cnpm -v查看版本。
注意,在windows系统中,Git工具不支持Ctrl + C/V快捷键,建议使用右键复制/粘贴。
安装与初始化Hexo
安装Hexo
同样在上述右键Git Bash后的界面中,输入cnpm install -g hexo-cli回车,即可通过cnpm下载并安装Hexo。待完成后,可输入hexo -v查看版本。
初始化
- 选择一个你想要存放博客的位置,如
C:\Users\Administrator(无硬性要求,放在哪都行) - 新建一个文件夹(取名随意,如
MyHexoBlogs即可,下称根目录)用以存放Hexo博客(如果后面不喜欢了可以删掉这个文件夹,重新进行初始化)
提示:初始化博客可能不同机型使用的时间不等,可能需等待很久,想要体验完整的初始化流程的可忽略此提示。如果不想等待,可直接下载初始化后的根目录文件夹,解压后放置到想要存放位置(可按需重命名使用),并跳至第5步继续(初始化完毕后,便可以……)。
- 进入新建的根目录,右键打开Git Bash。
- 输入
hexo init命令初始化blog文件夹
等待一会(实际上要很久),便可以在根目录下实现博客的初始化了。
- 初始化完毕后,便可以看到根目录里,已经有博客框架的相关文件了。(看看它出生的样子…)
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-aYAZA58X-1597393636074)(https://cdn.jsdelivr.net/gh/LeoMu0815/HexoStaticFile1@latest/2020/08/08/5bc1e7d4fcf857ef5fc931709a8846f3.png)]
- (同样在根目录下右键打开Git Bash的界面中)命令行输入
hexo s,打开本地服务器端口。
出现以下内容即为已开启:
$ hexo s
INFO Start processing
INFO Hexo is running at http://localhost:4000 . Press Ctrl+C to stop.
- 可以看到端口号是4000,打开浏览器在网址处输入
http://localhost:4000回车,你就可以在浏览器中看到它的样子了。
注意:这里不要用Ctrl + C复制命令行里的网站,因为Ctrl + C会退出服务器。
当不想继续浏览时,记得按Ctrl + C关闭服务。
基本操作
创建你的第一篇博客
在本地浏览的时候,你会发现已经有了一篇博客,那是hexo初始化blog时默认生成的。
可以暂时先不用删除,留作纪念hh
现在让我们开始创建我们的第一篇博客吧,具体步骤如下:
- 关闭上面打开的服务器,即在命令行中按下Ctrl + C。
- 输入
hexo new '我的第一篇博客'即可在根目录下的source/-posts/目录(该目录即博客文章存储目录)下生成一个名为“我的第一篇博客”的md文件。
md文件是啥?
md文件即Markdown格式文件, Markdown 是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档。 在Hexo博客中,我们便是使用Markdown来写文章的。
放心,Markdown的语法极其简单,常用的就那么几个。如果你使用的是Typora(一款极其优秀的Markdown编辑器),甚至无需记忆语法,直接使用快捷键或鼠标右键操作格式。
- 打开“我的第一篇博客”md文件
md文件可以用任意文本编辑器打开,如记事本。但也可以使用专门的Markdown编辑器打开并撰写文章,此处仅作举例用,可暂时使用右键以记事本打开。
- 可以看到在md文件中已存在部分内容,下称
Front-matter(在此暂不做讲解,在我的后续文章中将有介绍,刚开始时可直接忽略,专注在写博客上),在其下方输入你想输入的内容(即博客正文),如:
---
title: 我的第一篇博客
date: 2020-01-01 00:00:00
tags:
---
## 今天是个特殊的日子
### 我写下了我的第一篇博客
非常非常开心!!!
> 虽然比较简单。。
**#**号 和 **>**号 便是一种markdown格式符。其中## 为二级标题;### 为三级标题;> 为引用。
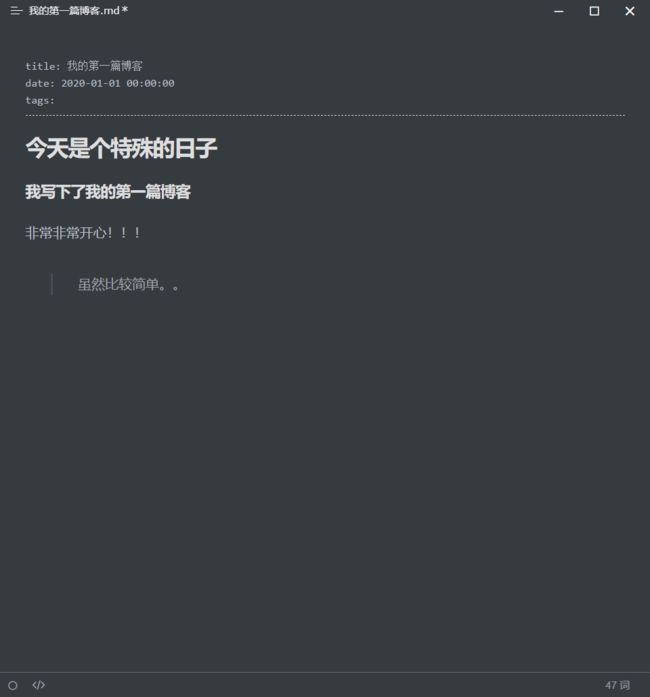
若使用专门的markdown编辑器可实时查看效果图。
以下为Typora编辑器示意图:
-
Ctrl+S保存“我的第一篇博客”md文件,回到Git命令行,键入
hexo s打开服务器 -
重新刷新你浏览器的
http://localhost:4000界面(如果刚刚没关闭的话,关了就重新打开即可),便能够看到你写的第一篇博客了。
用完记得要按Ctrl + C关闭本地服务器哦。
Hexo常用命令小结
hexo init
hexo new 'title'
hexo clean
hexo g
hexo s
hexo d
- hexo init 用于初始化博客,在最开始的时候用一次就够了
- hexo new ‘title’ 用于新建一篇md文件(直接右键新建md文件的话,是没有Front-matter的),单引号内为博客名称
- hexo s 我们上面已经用过了,实际上是 hexo server 命令的简写,即启动服务器,默认端口为4000
- hexo clean 为清除缓存文件和已经生成的静态文件(为保证更改配置后生效用的)
- hexo g 即 hexo generate 命令的简写,用于生成静态文件(后续搭配部署用的,也是hexo称为静态博客的原因)
- hexo d 即 Hexo deploy 命令的简写,用于将本地静态文件部署至网络(需搭配 hexo g 使用)
后三种将在以下部分介绍在什么时候使用,更多更详细的命令可参考Hexo官方文档或自行百度。
部署至Github
在经过上述步骤后,我们已经实现了本地搭建Hexo博客,并写下了第一篇博客。
但此时,我们只能在本地进行访问,若想让其他人也能通过浏览器访问自己的博客,就需要将Hexo的静态文件部署至服务器上。由于自己购买服务器搭建费时费力,且要定期维护,如果有这方面爱好或是希望锻炼自己的话可以捣鼓捣鼓,否则不建议这样做。
这里选择的是Github平台,虽然是国外的偶尔可能访问较慢,但也胜在方便快捷,不需要定期维护。
在此正式步骤开始之前,我们得先有一个Github账号。
如无Github账号,请登录Github官网注册。
如需具体步骤,可参考此链接或自行百度
注册时的昵称将成为未来访问博客时,所使用网址的一部分。
建议取个好听好记的名字。
步骤概览:
- 创建Github仓库
- 生成并添加SSH
- Hexo配置文件
创建Github仓库
- 登录Github官网
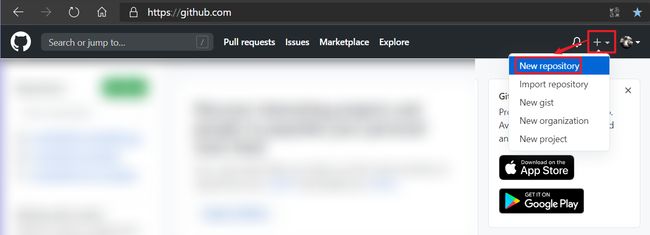
- 登录后,在右上角点击加号,选择
New repository新建一个仓库。
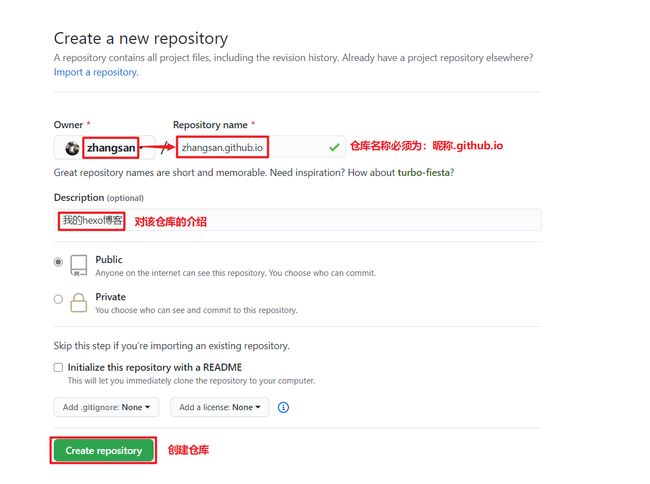
- 按下图设置
假设昵称为
zhangsan,则Repository name(仓库名)需填写为zhangsan.github.io,一定得是昵称.github.io这个格式。Description描述随便写,然后点击Create repository创建仓库。
- 仓库创建成功后,会跳转到仓库页面,先别关闭该页面。
生成并添加SSH
- 回到Git Bash中,在命令行中依次输入
git config --global user.name "gitHubname"
git config --global user.email "email"
githubname为你的Github用户名,email则是Github注册时的邮箱
- 输入
ssh-keygen -t rsa -C "email"生成SSH
同样的,email为Github注册时的邮箱。
过程中一直回车即可。
- 用记事本打开生成的
id_rsa.pub文件,复制所有内容
一般来说,生成的ssh会在
C:\Users\用户名\.ssh目录下
- 回到Github页面,点击头像,打开
setting
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-oxJ0ro7O-1597393636081)(https://cdn.jsdelivr.net/gh/LeoMu0815/HexoStaticFile1@latest/2020/08/08/fbb07c948ffaf7aa26e690c7f198e616.png)]
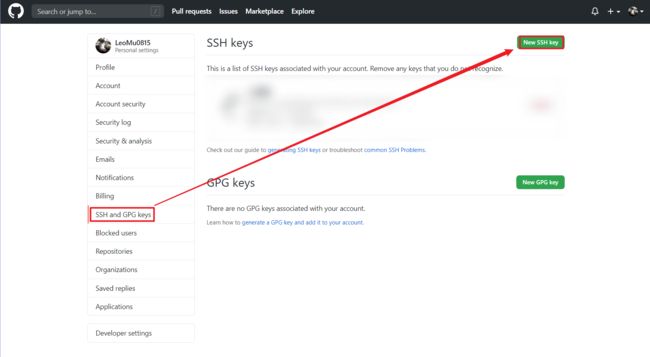
- 在
SSH and GPG keys选项卡内点击New SSH key添加新的SSH密钥
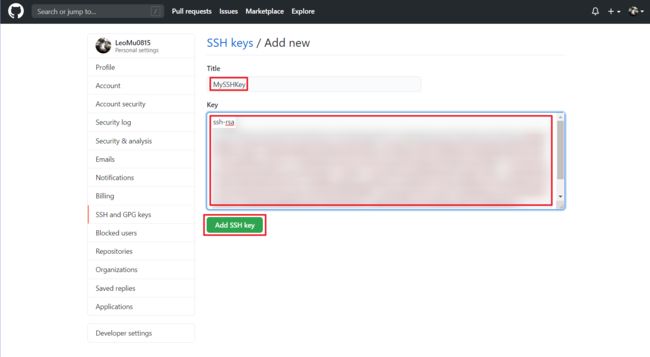
- Title随便写,在Key中粘贴刚刚第3步中复制的内容,点击
Add SSH key添加。
- 回到Git Bash中,输入
ssh -T [email protected]查看是否成功。
Hexo配置文件
- 在Hexo博客根目录下,打开搭配站点配置文件
_config.yml
- 拉到最底下,找到
# Deployment,修改为
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repo: https://github.com/githubname/githubname.github.io.git
branch: master
在repo那一行,将githubname填写为你的Github昵称
注意,每个冒号都为英文冒号,且冒号后有一个空格!
- 回到Git Bash中,输入
npm install hexo-deployer-git --save安装deploy-git - 安装后,在命令行按序输入:
hexo clean
hexo g
hexo d
也就时在上面Hexo博客本地搭建末尾提及的6个命令中的后3个命令,因为修改了站点配置文件
_config.yml,需要用hexo clean清除缓存。部署到GitHub的实际上是静态文件,也就是hexo g命令在public文件夹下生成的静态文件,最后,通过hexo d部署至github。注意,在
hexo d命令执行时,可能要求输入username和password(即Github的昵称和密码),一般在第一次部署时才会出现。
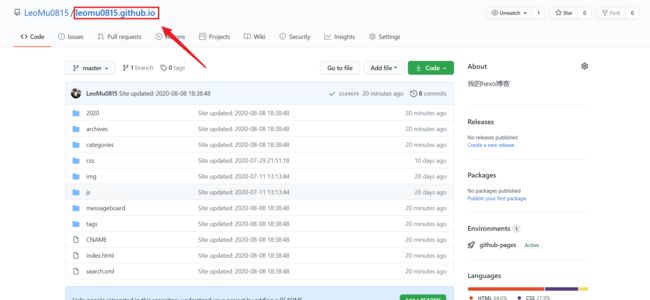
- 此时回到刚刚创建仓库时,跳转的那个仓库页面,刷新一下,如果出现一堆文件夹和文件,就说明部署成功了!
- 复制图中红框部分,在浏览器中新标签页地址内输入打开,就是真正通过网络访问你的博客了。
如果无法正常跳转,可尝试在前面加上
https://如https://yourname.github.io/
小结
至此,从本地到部署已经实现。
像是环境搭建之类的步骤已经完成,今后如果需要删除博客根目录重新初始化,只需要按上面介绍使用hexo init命令或下载已初始化的博客文件夹就可以了,不需要重新安装node.js和git。
在写博客时,先通过 hexo new 'title'新建md文件,写完后,可先通过 hexo s打开本地服务器,在浏览器(地址栏输入localhost:4000`)中查看效果,满意后再按序执行命令部署到GitHub:
hexo clean
hexo g
hexo d
后记
此时的Hexo博客可能比较简(chou)约(lou),我们可以进一步地去了解使用Hexo的众多主题。比如Next、yilia、butterfly都是不错的主题,可以参考知乎-有哪些好看的Hexo主题找一个自己喜欢的主题,并去配(tiao)置(jiao)它。
如果不熟悉markdown语法的,建议去学习一下,并且找到一款自己喜欢的markdown编辑器,如Mou(Mac OS X),MarkdownPad或MarkPad(Windows),Typora等。
我个人使用的是Butterfly主题与Typora编辑器。
参考资料:
- Hexo官网:https://hexo.io/zh-cn/index.html
- CodeSheep:https://www.bilibili.com/video/BV1Yb411a7ty
- zjufangzh:https://blog.csdn.net/sinat_37781304/article/details/82729029