求n位"水仙花数"
求n位水仙花数
A.两个关键
1.n位水仙花数的范围是什么?
n位水仙花数的范围是[10n-1,10n)
2.如何判断是否为水仙花数
核心操作:
2-1.如何得到每一位?
A.核心思想
对得到的数进行先取余后取整的循环操作。
B.具体操作
用一变量g来得到将要判断的值,用变量h来依次存放每一位,g取余后把值赋给变量h,然后g再进行除10运算,如此循环往复,直到h依次得到每一位为止。
2-2.如何将得到的每一位进行n次方?
A.核心思想
调用Math.pow()函数即可(注:Math.pow()函数的返回值是double类型的数据)
B.具体操作
设一个变量t来求和,把操作1的变量h应用Math.pow()函数并把其应用后的值加入到t中,然后循环往复,直到结束该循环。(注:因为水仙花数一般是定义成int类型,所以在赋值运算过程中要把Math.pow()函数得到的值进行强制类型转换)
B.易错点分析
1.Math.pow()函数的返回值是double类型,
a.在赋值运算中,若赋给非double类型的值时都必须执行强制类型转化操作(目的:转换成相同类型)。
b.在比较运算中,系统会自动执行自动类型转化操作(转换方向:级别更高的类型),此时无需执行强制类型转化操作。
2.用来求和的变量t在每次判断完(是否是水仙花数)之后都需要归零。
3.必须用一个新的变量(本题为g)来存放将要判断的值。
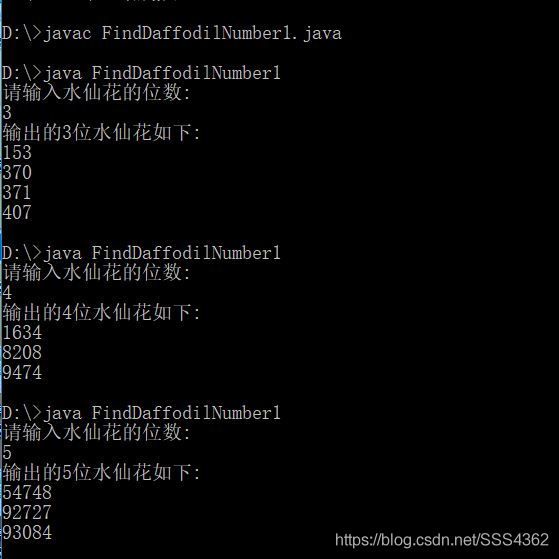
C.代码以及运行结果截图
代码截图
 这个代码还不够好,希望大牛能提供一些好的思路。
这个代码还不够好,希望大牛能提供一些好的思路。
D.所写程序的优缺点
优点:适用范围较广,可以根据用户的需要来进行键盘输入
缺点;运行所花时间有点长而且数据够大时运行不了(其程序运行时占的内存空间不小)
E.相关英语词汇积累
1.水仙花: daffodil; narcissistic;其别名: 自恋数、自幂数或阿姆斯壮数(Armstrong number).
2.数;number;
3.归零: return to zero。
4.核心思想:core thought.
5.位数: places
6.易错分析:Easy to fault analysis
7.[计] totalizer 加法计算器;
8.[计] accumulator 蓄电池;[计] 累加器;积聚者;
9.[计] assignment operation赋值运算
10.[计] comparison operation比较运算
我的博客园账户名为:SSS翱翔万里,有兴趣的可以访问一下。
欢迎使用Markdown编辑器
你好! 这是你第一次使用 Markdown编辑器 所展示的欢迎页。如果你想学习如何使用Markdown编辑器, 可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。
新的改变
我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:
- 全新的界面设计 ,将会带来全新的写作体验;
- 在创作中心设置你喜爱的代码高亮样式,Markdown 将代码片显示选择的高亮样式 进行展示;
- 增加了 图片拖拽 功能,你可以将本地的图片直接拖拽到编辑区域直接展示;
- 全新的 KaTeX数学公式 语法;
- 增加了支持甘特图的mermaid语法1 功能;
- 增加了 多屏幕编辑 Markdown文章功能;
- 增加了 焦点写作模式、预览模式、简洁写作模式、左右区域同步滚轮设置 等功能,功能按钮位于编辑区域与预览区域中间;
- 增加了 检查列表 功能。
功能快捷键
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
合理的创建标题,有助于目录的生成
直接输入1次#,并按下space后,将生成1级标题。
输入2次#,并按下space后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用TOC语法后生成一个完美的目录。
如何改变文本的样式
强调文本 强调文本
加粗文本 加粗文本
标记文本
删除文本
引用文本
H2O is是液体。
210 运算结果是 1024.
插入链接与图片
链接: link.
图片: ![]()
带尺寸的图片: ![]()
居中的图片: ![]()
居中并且带尺寸的图片: ![]()
当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
如何插入一段漂亮的代码片
去博客设置页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的 代码片.
// An highlighted block
var foo = 'bar';
生成一个适合你的列表
- 项目
- 项目
- 项目
- 项目
- 项目1
- 项目2
- 项目3
- 计划任务
- 完成任务
创建一个表格
一个简单的表格是这么创建的:
| 项目 | Value |
|---|---|
| 电脑 | $1600 |
| 手机 | $12 |
| 导管 | $1 |
设定内容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文本居中 | 第二列文本居右 | 第三列文本居左 |
SmartyPants
SmartyPants将ASCII标点字符转换为“智能”印刷标点HTML实体。例如:
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | 'Isn't this fun?' |
‘Isn’t this fun?’ |
| Quotes | "Isn't this fun?" |
“Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash |
– is en-dash, — is em-dash |
创建一个自定义列表
-
Markdown
- Text-to- HTML conversion tool Authors
- John
- Luke
如何创建一个注脚
一个具有注脚的文本。2
注释也是必不可少的
Markdown将文本转换为 HTML。
KaTeX数学公式
您可以使用渲染LaTeX数学表达式 KaTeX:
Gamma公式展示 Γ ( n ) = ( n − 1 ) ! ∀ n ∈ N \Gamma(n) = (n-1)!\quad\forall n\in\mathbb N Γ(n)=(n−1)!∀n∈N 是通过欧拉积分
Γ ( z ) = ∫ 0 ∞ t z − 1 e − t d t . \Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,. Γ(z)=∫0∞tz−1e−tdt.
你可以找到更多关于的信息 LaTeX 数学表达式here.
新的甘特图功能,丰富你的文章
- 关于 甘特图 语法,参考 这儿,
UML 图表
可以使用UML图表进行渲染。 Mermaid. 例如下面产生的一个序列图::
这将产生一个流程图。:
- 关于 Mermaid 语法,参考 这儿,
FLowchart流程图
我们依旧会支持flowchart的流程图:
- 关于 Flowchart流程图 语法,参考 这儿.
导出与导入
导出
如果你想尝试使用此编辑器, 你可以在此篇文章任意编辑。当你完成了一篇文章的写作, 在上方工具栏找到 文章导出 ,生成一个.md文件或者.html文件进行本地保存。
导入
如果你想加载一篇你写过的.md文件或者.html文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入,
继续你的创作。
mermaid语法说明 ↩︎
注脚的解释 ↩︎