最新小程序转app的神方案
先说说背景,之前在微信开发了一个工具类的小程序,小程序的日访问量和用户数还可以,但发现随着用户量的累积,一方面发现对于这类工具小程序,受限于微信小程序平台规则,很难对用户进行更深入的运营,用户流失问题也将逐渐凸显出来。另一方面,其实自己一直想去系统的开发一个App,但又限于对原生技术掌握的不够深入所以一直没有上手去做。
在技术社区突然看到已经有比较成熟的「小程序转 App」工具后,便有了把现有小程序直接通过工具转为 App 的念头。
先总结下自己整体使用的感受,我使用的是 FinClip 的 IDE 转 App 功能,整个过程其实比较简单,不需要太多的技术要求,傻瓜式的操作,基本上会小程序的上下架就可以直接完成整个过程。其中比较亮眼的是,通过 IDE 工具可以通过云编译直接导出 App 的安装包,同时也能在 IDE 里面直接配置logo、开屏动画、权限等内容,这两个步骤能够避免到 Xcode 和 Android Studio 去进行配置。
下面我也把自己在 FinClip 小程序转 App 的步骤大家简要介绍下,更详细的内容可以直接查阅官方文档
一、下载安装工具
直接在 FinClip 的官网下载安装最新版本的 IDE 工具

二、App 配置
这里的配置包括了logo、开屏动画和权限配置。
1、App 图标配置
App 图标配置分为两种模式: 简单模式和定制模式。
简单模式下,用户只需配置一张图标图片
定制模式下用户需要配置多张图片:
iOS 配置 iphone , ipad 两个尺寸
android 则需要配置 48 * 48, 72 * 72, 96 * 96, 144 * 144, 192* 192 尺寸图标
2、 启动闪屏配置
这里是启动 App 的闪屏画面配置,根据提示上传相应尺寸的图片即可。
3、URL Scheme 配置
App URL Scheme 配置, 目前 iOS、Android 均只支持一条 URL Scheme 配置。
4、权限配置
看了下 App 权限配置,目前 iOS 支持的配置权限有:读取相册、使用麦克风、获取位置、使用相机。Android 支持的配置选项有:位置相关权限、相机相关权限、I/O 相关权限、麦克风相关权限。
三、小程序生成 App 工程
特别说明的是,FinClip 兼容微信小程序语法,可以直接将微信小程序代码包导入 IDE 进行编译,我的试过后发现可以顺利的编译,速度也比较快。
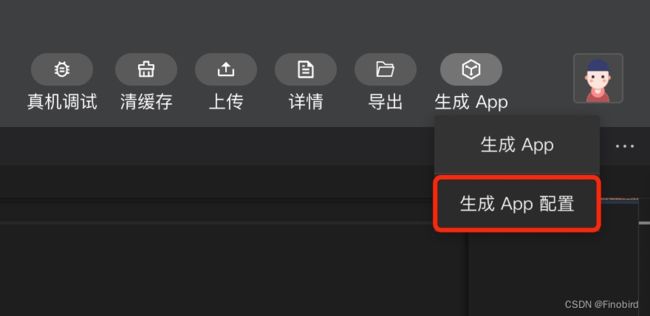
在打开了小程序的页面后,可以点击右上角的「生成 App」按钮,并点击页面中的「下一步」开始后续流程。


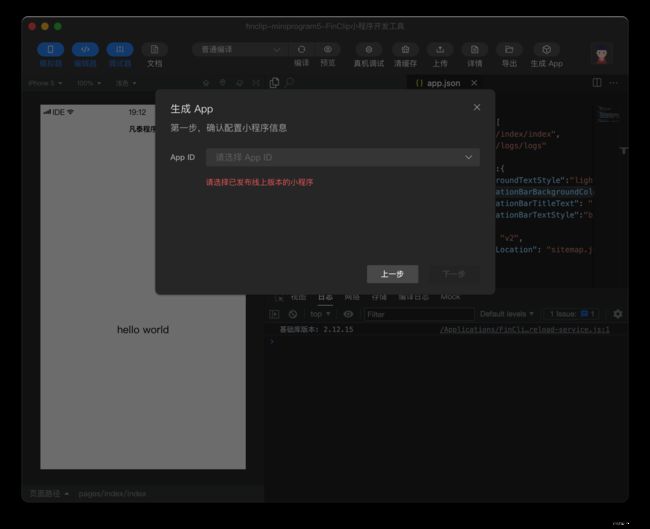
选择该已上架的小程序所被关联的小程序,以及小程序对应的应用信息及 BundleID,随后点击页面中的「下一步」继续流程。
这里也要特别说明下,编译后记得上传到 FinClip 的后台,这样这里才能顺利的进行关联选择。
选择小程序转为 App 的工程文件目录后,点击完成按钮。
四、编译生成 App
提供了云打包和本地编译两种生成 App 安装包的方式,不用看推荐直接选云打包就可以了,本地编译还需要自己到 Xcode 和 Android Studio 去进行编译配置。
1、配置 App 所需的证书信息
安卓配置证书:
参考 安卓构建应用(opens new window)进行证书的配置导出
上传生成的证书,并填写证书别名(Key alias),证书私钥(Key password),文件私钥(Key store password)。
iOS配置证书:
参考iOS证书配置(opens new window)进行证书配置导出
上传生产、开发环境的证书、证书密码、描述文件。
完毕后,点击下一步即可进入云端编译,稍等片刻,等待编译完成即可。
2、查看云打包进展
打开 查看云打包进展,当前的云打包任务的进展现实编译成功,即可选择下载链接下载应用。

下载后的即为可直接上传应用商店的安装包,整个小程序转 App 的过程也结束了。
结束语
我个人认为这种小程序转 App 的模式非常友好,能够让已经有成熟小程序的开发者在无需掌握原生技术的情况下快速的就生成 App。

我整个过程使用下来,是无需任何付费的,这点又要大大的点一个赞,对开发者真的很友好。也看下官网的产品介绍写到,由于生成的 App 中运行的小程序是在 FinClip 上面跑,会对小程序的调用次数有一定限制,每月1万次的免费额度,如果后续如果每月的调用次数超过1万次,也可以购买39元50万次的包年套餐,这个价格也可以说非常亲民。
最后也为 FinClip 提一个小小的建议,后续导出的 App 能够加一个首页,这样此后多个小程序都可以在一个 App 中,首页也就成为了这些小程序的入口。