mysql的单页应用框架搭建_采用vue+webpack构建的单页应用——私人博客MintloG诞生记...
介绍
项目地址:https://github.com/jrainlau/MintloG (特别乱,参考就好-_-|||)
MintloG是我在五天之内完全由自己开发的私人博客,前端技术方案采用了vue+vue-router+vue-resource+webpack的构建方案,后端技术采用了原生PHP+MySQL。博客完全由ajax实现和后台的通信,后台只提供了一个接口,通过传入不同的参数实现不同的增删改查功能。同时博客通过vue-router实现路由管理,通过路由的切换来切换功能,完全没有页面的刷新和跳转,是百分百的单页应用。
设计的灵感来自清新的薄荷绿,因为最近南方的回南天是在恶心,“清新”是最迫切的需求,所以采用了比较明亮的薄荷绿作为主色调。但是因为我的笔记本是12年买的老机器,屏幕比较差,不同的角度看到的颜色也会不一样,所以这里的薄荷绿具体绿成什么样我并不知道……
下面来看看MintloG到底长什么样——
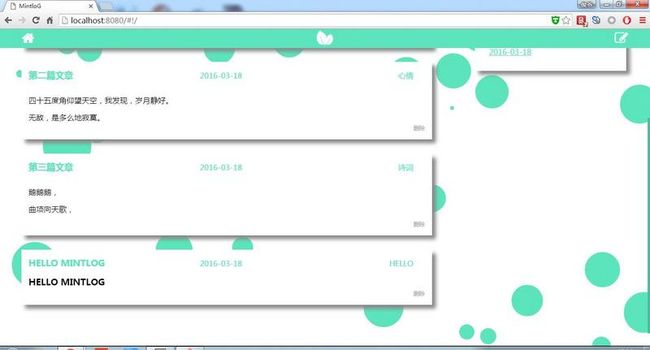
首页
首页主要有三个部分,分别是导航栏、文章列表、分类面板。
导航栏:左侧为“主页”按钮,可以快速回到首页;中间为MintloG的logo;右侧为编写按钮,点击以后可以切换到编写功能。
文章列表:点击文章标题可以进入查看文章详情,点击时间或标签可以快速筛选;删除按钮可以直接删除该篇文章。
分类面板:可以通过输入标题关键字,点击标签或者时间对文章列表进行分类。
文章详情
点击“编辑”以后会进入编辑页面
可以对文章进行修改。
撰写文章
点击右上角的编写按钮,进入编写页面,左边的输入窗口支持markdown语法,会在右边的窗口实时输出编译后的文字。
提交并提示成功
点击OK以后会跳回首页,看到新写的文章
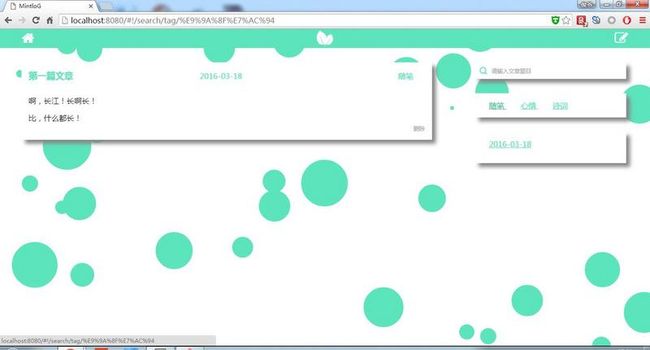
查找功能
可以通过文章的标题、标签、修改时间进行查询
具体可以看地址栏上面的路由有啥不同~
删除功能
点击删除按钮并确认以后会删除对应文章,重新渲染列表。(此处懒得放图)
后台搭建
介绍完了MintloG的增删改查功能,我们来看一下后台是如何搭建的。
我采用原生PHP编写后台,因为感觉增删改查的功能很简单,就懒得用框架了(其实是不会)。
我在conn_sql.php里面新建了一个类,专门用来链接数据库以及提供操作数据库的功能:
// 连接数据库(单例模式)
class ConnMySQL {
protected static $_connect = null;
protected $dbName;
protected $dsn;
protected $pdoObj;
// 初始化
private function __construct($host, $user, $pwd, $dbName) {
try {
$this->dsn = 'mysql:host='.$host.';dbname='.$dbName;
$this->pdoObj = new PDO($this->dsn, $user, $pwd);
$this->pdoObj->query("set names utf8");
} catch (PDOException $e) {
echo $e->getMessage();
}
}
// 防止克隆
private function __clone(){}
// 返回一个实例化的PDO对象
public static function makeConnect($host, $user, $pwd, $dbName) {
if (self::$_connect === null) {
self::$_connect = new self($host, $user, $pwd, $dbName);
}
return self::$_connect;
}
// 定义查询方法
public function query($db, $sqlState = null, $sqlVal=null) {
if(!$sqlState) {
$_result = $this->pdoObj->query("select * from $db");
} else {
$_result = $this->pdoObj->query("select * from $db where $sqlState like '%".trim($sqlVal)."%'");
}
return $_result;
}
// 定义添加方法
public function insert($db, $where, $what) {
$_result = $this->pdoObj->exec("insert into $db ($where) values ($what)");
return $_result;
}
// 定义删除方法
public function delete($db, $where) {
$_result = $this->pdoObj->exec("delete from $db where $where");
return $_result;
}
// 定义更新方法
public function updata($db, $what, $where) {
$_result = $this->pdoObj->exec("update $db set $what where $where");
return $_result;
}
// 断开和数据库链接
public function destruct()
{
$this->pdoObj = null;
}
}
?>
难点其实在于“单例模式”应该如何实例化一个PDO吧我猜……然后在option.php文件里面引入上面这个类,并通过获取$_POST[]获取参数并echo相应的返回信息。因为是ajax应用,涉及到跨域的问题,所以我在文件的开头加了这么一句话header("Access-Control-Allow-Origin:*");跨域问题妥妥的解决了。
后台那边搞定了,就通过phpMyAdmin建了一个MySQL数据库,建立了一张表,存放文章的各种信息,博客的基本功能其实就是在这张表上面折腾。
嗯,就是这么随性。
UI设计
“不懂设计的前端不是好老板”。
不懂可以学嘛~
所以在边学边做的情况下进行了我的第一次UI设计……所以如果看官觉得MintloG长得丑请直接把砖头砸向我!我会把你们的砖头都捡起来然后拿去卖钱……
其实刚设计出来的时候更丑……
一定的UI规范还是有的:统一以15px作为同类元素的间距,30px作为非同类元素的间距。页面的颜色不超过5个,元素通过阴影作为区分。
实在是很钟情google的MD风格,所以模仿的痕迹还是相当重哈!虽然不怎么像。
因为懒所以没有用css框架也没有做成响应式。
前端构建
因为打算采用vuejs,所以采用了官方的vue-cli来生成项目,并安装了vue-router,vue-resource作为路由管理和资源请求工具。
文件目录如下:
--- /MintloG 项目主目录
|
--- /bower_component 第三方库
|
--- /src
|
--- /components 组件*.vue文件夹
| |
--- blog-article.vue 文章详情
|
--- blog-head.vue 导航栏
|
--- blog-list.vue 文章列表
|
--- blog-search.vue 搜索框
|
--- blog-tags.vue 标签栏
|
--- blog-timeline.vue 时间线
|
--- browse-mode.vue 浏览模式父组件
|
--- toolbox.vue 编辑页工具栏
|
--- write-panel.vue 编辑页
|
--- main.js 入口js文件(路由控制)
|
--- App.vue 主程序文件
|
--- /lib 第三方文件
|
--- /image 图片资源
可以看到,MintloG是通过不同的组件组合而成,这样符合组件化的思想,以后的维护和修改也会更方便。由于项目比较简单,所以没有使用vuex作为状态管理,而是采用了“子组件——父组件——子组件”的方式实现状态共享,具体实现方式可以参考我的一个demohttps://github.com/jrainlau/vuejs-demo
重点部分是main.js文件,它作为入口文件,规定了不同路由的含义:
router.map({
'/': {
component: browseMode,
subRoutes: {
'/': {
component: blogList
},
'/details/:artId': {
component: blogArticle
}
}
},
'/edit/:mode': {
component: writePanel
},
'/search/tag/:tag': {
component: browseMode,
subRoutes: {
'/': {
component: blogList
}
}
},
'/search/time/:time': {
component: browseMode,
subRoutes: {
'/': {
component: blogList
}
}
},
'/search/title/:title': {
component: browseMode,
subRoutes: {
'/': {
component: blogList
}
}
},
})
而App.vue则作为父组件:
它加载了blog-head.vue作为导航栏,通过切换“浏览模式”和“编辑模式”。
浏览模式browseMode.vue
它也有一个,用来切换“文章列表”和“文章详情”,也就是blog-list.vue和blog-article.vue
编辑模式
它加载了toolbox.vue作为工具栏,然后可以进行文章的撰写与修改。这个编辑页面复用了我以前的一个项目Markcook,具体可以到这儿去看~
https://github.com/jrainlau/markcook
比较需要动脑的地方在于路由的嵌套对应组件的切换,以及每一次切换路由所需要进行的状态更新。不过vue-router把这些问题都考虑得很周到,仔细研究官方文档能解决大部分的问题。具体的组件嵌套及组合形式如图:
在ajax通信方面,第一次使用vue-resource,感觉比使用jquery相对复杂一点,尤其是配置项,需要全局配置请求体的json格式才能正常发送请求的参数:
import VueRouter from 'vue-router'
Vue.use(VueRouter)
Vue.http.options.emulateJSON = true;
当然付出得多,得到的也多。vue-resource返回的response对象还会带有状态码、状态描述,请求头等等,方便更复杂的使用
在内容更新方面,由于是单页应用,不提倡刷新的操作,因为会产生不必要的资源请求而浪费资源,所以通过“重新渲染”的方式实现内容更新。举个例子,在browseMode.vue里我定义了一个getList()方法,用于获取数据:
任何需要“刷新”的时候,我都可以通过this.$emit('getList')来触发这个方法,把内容重新渲染到页面上,实现内容更新的功能。
后记
写了那么多,总算是把MintloG的诞生给介绍完了,其实主要目的还是作为自己成长的一个记录吧。在一周之内,从完全不懂后台开发到掌握PHP和MySQL的使用,在5天之内完成后台的搭建,UI设计,前端构建,一个MintloG给我的收获远远大于知识的本身,我的毕业设计也终于完成啦!学以致用才是学习最好的方法,继续加油~