- 程序人生——Java中基本类型使用建议
Perley620
#Java面试上岸专栏程序人生javapython
目录引出Java中基本类型使用建议建议21:用偶判断,不用奇判断建议22:用整数类型处理货币建议23:不要让类型默默转换建议24:边界、边界、还是边界建议25:不要让四舍五入亏了一方建议26:提防包装类型的null值建议27:谨慎包装类型的大小比较建议28:优先使用整型池建议29:优先选择基本类型建议30:不要随便设置随机种子深入认识JVMJVM内存分配,类加载创建对象的4种方法总结垃圾回收GCJ
- 程序人生——Java开发中通用的方法和准则,Java进阶知识汇总
Perley620
#Java面试上岸专栏程序人生java职场和发展
目录引出Java开发中通用的方法和准则建议1:不要在常量和变量中出现易混淆的字母建议2:莫让常量蜕变成变量建议3:三元操作符的类型务必一致建议4:避免带有变长参数的方法重载建议5:别让null值和空值威胁到变长方法建议6:覆写变长方法也循规蹈矩建议7:警惕自增的陷阱建议8:不要让旧语法困扰你建议9:少用静态导入建议10:不要在本类中覆盖静态导入的变量和方法建议11:养成良好的习惯,显式声明UID建
- 程序人生-Hello’s P2P
zuo_zy
文档资料
计算机系统大作业题目程序人生-Hello’sP2P专业计算学部学号120L022413班级2003008学生左曾元指导教师吴锐计算机科学与技术学院2022年5月摘要本文分析hello程序从C文件转变为可执行文件的过程,介绍了hello程序在Linux系统下的生命周期。对预处理、编译、汇编、链接的过程进行了分析,并讨论了hello的进程管理、存储管理以及IO管理,介绍了汇编指令、机器代码、重定位、动
- 程序人生-Hello’s P2P
jjzbkn
linux
摘要Hello,一个十分简单的程序,可以说是几乎全世界的程序员编写的第一个程序,我们一行一行地对着教程缓慢地输入Hello的几行代码,点击运行,惊喜地看到屏幕中输出的“Hello,World!”,然后就迅速地爱上了其他程序,却又不再回头,哪怕再多观望它一眼。然而,可以这么说,在这个简单的Hello中,囊括一个程序运行的所有过程,蕴含着无数计算机科学家的思想精华。从它的诞生再到它的逝去,它经历了每一
- 【程序人生】上海,想说爱你不容易
蛮三刀酱
1.还记得18年秋天,我研究生第二年,在繁忙的金九银十校招季里,我最常对别人说的一句话就是,尽管上海工作机会多,可我不想去上海工作。“为什么不愿意选择上海呢?”,通常HR会在面试时候反问我。“也没有什么特别的理由,就是感觉,在那里生活压力蛮大的。”我话里也带着些许真诚,和无知。当时的我对上海很熟悉吗?显然不熟。我二十几年的人生中,去上海旅游的次数不是特别多,最重要的是,我根本没有在上海长时间生活过
- python中使用BeautifulSoup模块爬取中彩网福彩3D的开奖数据
烟雨风渡
网络爬虫网络爬虫BeautifulSouppython中彩网
在上一篇博客中,介绍了网络爬虫的基本流程,然后以“使用BeautifulSoup爬取盗版小说网站”的例子对上述流程加以实现。最近看到微信公众号“程序人生”中的一篇文章:点击打开网页,在这篇文章中作者爬取了中彩网福彩3D的开奖数据并对其进行了简单分析。打开福彩3D开奖数据所在的网页,谷歌浏览器F12+F5可以看到这个网站的结构很简单,很适合初学者练手,所以写了这篇博客。建议读者自己先尝试实现本篇博客
- csapp 大作业
Pht_ywy
计算机系统大作业题目程序人生-Hello’sP2P专业计算机类学 号1180100406班 级1903006学生袁文宇 指导教师史先俊 计算机科学与技术学院2021年5月摘要本文重点关注hello.c从c语言程序到可执行目标文件hello的转换过程,及可执行目标文件hello作为进程运行的过程。本文旨在通过了解hello进程的诞生,以及从诞生到执行结束后被回收的全过程,分析理解计算机系统
- 程序人生-Hello’s P2P
-七月份-
p2p程序人生网络协议
计算机系统大作业题目程序人生-Hello’sP2P专业计算机科学与技术学号2021113352班级2103101学生乔宇凡指导教师刘宏伟计算机科学与技术学院2022年5月摘要本文对hello程序的整个生命周期进行了系统的分析,一开始是hello.c源程序,之后运行C预处理器(cpp)将其进行预处理生成hello.i文件,运行C编译器(ccl)将其进行翻译生成汇编语言文件hello.s,然后运行汇编
- 哈工大程序人生
m0_63437715
c语言
摘要每一位程序员都对hello熟悉不已,hello是我们走向又爱又恨的计算机专业的开始。hello并不是像那几行代码那样简单,究其根本,它要经过预处理,编译,汇编,链接等一系列步骤才能成为一个可执行文件。真正运行这个程序又要应用程序,操作系统,硬件系统的紧密联系。本文将重走hello一生,感受计算机的魅力。关键词:hello;预处理;编译;汇编;链接;进程;目录第1章概述.............
- 哈尔滨工业大学程序人生-Hello’s P2P
sanqian0
p2p程序人生网络
计算机系统大作业题目程序人生-Hello’sP2P专业计算机科学与技术学号2021111050班级2103101学生吕泽楷指导教师刘宏伟计算机科学与技术学院2022年11月摘要HelloWorld是每个程序员接触的第一个程序,本文观察hello.c文件在Linux系统中的生命周期,从预处理编译开始,观察其如何一步步生成hello可执行文件,从计算机底层解释了存储、分配、I/O过程、子程序的创建和回
- CSAPP大作业程序人生
kbforever8
ubuntulinux
计算机系统大作业题目程序人生-Hello’sP2P专业计算学部学号班级学生指导教师吴锐计算机科学与技术学院2022年5月摘要本文通过分析一个简单地hello程序,通过分析其预处理,编译,汇编,链接,进程,内存管理,I/O管理几大模块,即分析了hello的从编译到执行结束输出的过程,又将CSAPP所学的内容串联了起来关键词:预处理;编译;汇编;链接;进程;内存管理;I/O管理(摘要0分,缺失-1分,
- GPT每日面试题—如何理解事件循环
CreatorRay
面试前端ChatGPT前端javascriptchatgpt面试
充分利用ChatGPT的优势,帮助我们快速准备前端面试。Q:如果在前端面试中,有人问你如何理解事件循环,怎么回答最好?A:在前端面试中,对于事件循环(EventLoop)的理解是一个重要的面试点。以下是一个较为全面的回答,可以帮助你展示对事件循环的理解:公众号:Code程序人生,个人网站:https://creatorblog.cn回答示例:事件循环是浏览器或Node.js执行JavaScript
- GPT每日面试题—如何理解闭包
CreatorRay
面试ChatGPT前端chatgpt面试前端javascript
充分利用ChatGPT的优势,帮助我们快速准备前端面试。今日问题:如何理解闭包?Q:如果在前端面试中,被问到如何理解闭包,怎么回答比较好?A:当面试官问到如何理解闭包时,你可以通过以下详细全面的回答来展示你的理解:公众号:Code程序人生,个人网站:https://creatorblog.cn1.定义:闭包是指在函数内部创建的函数可以访问其外部函数的作用域,即使外部函数已经执行完毕,内部函数仍然可
- 程序人生:是不是Jenkins大神,看这几个技巧就够
测试界的飘柔
软件测试职场经验ITjenkins程序人生运维职场和发展自动化测试
01Performance插件兼容性问题自由风格项目中,有使用Performance插件收集构建产物,但是截至到目前最新版本(Jenkinsv2.298,Performance:v3.19),此插件和Jenkins都存在有兼容性问题,会导致项目配置页面table,div错位,而导致无法保存配置,这个问题已经存在了好长时间了(至少半年),插件作者一直没有修复,目前在项目中要想使用这个插件,有以下三种
- 程序人生:如何提效,如何管理时间
Java程序员笔记
平时常听到“天呐,这周就这么过去了,我啥都没干”“今天我啥都没做”这种焦虑时间过得快、没时间学习的话语,分享一些个人的见解花时间补基础,读文档作为程序猿,debug是我们的日常操作,debug即费时间又费脑力精神力,但是你是否发现很多问题归根到底是因为基础不扎实或者文档没有看透。基础是技术的支撑,花时间打好基础而不是一味追各种新技术。一旦基础扎实,学习各种新技术分分钟搞定,因为新的技术,究其根本都
- 程序人生系列1-2021年通过私活累积收益1.5w
只是甲
程序人生程序员接单私活留学生课程作业
博主在B站更新了接私活的视频,感兴趣的可以移步到我的B站:博主私活记录一.个人介绍 2011年毕业,计算机专业科班出身,10年及以上金融信贷、通信行业数据库运维管理、数据仓库及大数据相关工作经验,持有OracleOCP和LinuxRHCE认证证书。 毕业第一份工作很幸运的成为了一个OracleDBA,刚毕业就开始维护TB级的数据。在知道自身实力不足的情况下,报名培训机构,相继考了OracleO
- 生产发版前准备【经验分享给萌新程序员】
ss_Tina
经验分享其他
#【中秋征文】程序人生,中秋共享#经验分享自从当了码农,已经不知道有多少个日日夜夜熬夜到凌晨三四点了。不知道大家有没有想过,生产上线发布新版本到凌晨三、四点都有可能是哪些原因呢?下面我将分享下自己以前跟进生产版本发布的经验,经验丰富的老前辈们肯定都比我清楚(可忽略此篇文章~哈哈~)。这篇文章可能更适合萌新程序员体质。争取不熬夜工作(只能熬夜玩乐,不能熬夜工作~)目录经验分享一、网络权限申请涉及网络
- React Hooks大全—useContext
CreatorRay
面试react前端react.js前端javascript
在本文中,我们将重点介绍useContext这个Hook,它可以让你在函数组件中轻松地访问ReactContext,从而实现跨组件的状态共享。我们将从基本使用,实现原理,最佳实践,以及一些常见的问题和解决方案来探讨useContext的用法和优势。我们还将给出一些必要的代码示例,帮助你更好地理解和应用useContext。基本使用公众号:Code程序人生,个人网站:https://creatorb
- 互联网为何变得如此这般
CreatorRay
互联网程序人生经济互联网程序员程序人生经济
2023年是难过的一年,在经济下行周期内,作为互联网打工人,很明显感觉到时过境迁、物是人非,互联网行业究竟为何变得如何这般?前言公众号:Code程序人生,个人网站:https://creatorblog.cn先自我介绍一下,我是一名00后前端程序员,在北京工作,全职工作经验一年半左右,全网2.5w+粉丝,博文访问量500w+。互联网行业在最近两年发生了巨变,我的感受很深刻。2021年还在实习的时候
- React Hooks大全—useCallback
CreatorRay
react前端面试javascript前端react.js
在本文中,我们将重点介绍一个React常用的内置Hook,即useCallback。useCallback可以让我们缓存函数,避免因为函数引用的变化而导致不必要的子组件重渲染。我们讲解它的基本使用、实现原理、与useMemo的区别、最佳实践等。基本使用公众号:Code程序人生,个人网站:https://creatorblog.cnuseCallback是一个ReactHook,所以我们只能在函数式
- React Hooks大全—useRef
CreatorRay
react前端面试react.jsjavascript前端
本文将重点介绍useRef这个Hook,它可以让你在组件的整个生命周期中访问一个可变的引用对象。useRef的主要用途是直接访问DOM子元素,但这并不是它的唯一用途。useRef也可以用来保存一个在不同渲染中不变的可变值,例如在使用一些非React的外部库时很有用。本文将介绍useRef的基本使用,实现原理,最佳实践和一些常见的问题。公众号:Code程序人生,个人网站:https://creato
- 程序人生-Hello’s P2P
Baigker
程序人生
摘要本文介绍了在Linux操作系统下hello的整个生命周期。借助gcc,objdump等工具,对hello的预处理、编译、汇编、链接等过程进行分析。并对程序hello运行过程中的动态链接库调用、内存管理、系统级I/O等进行介绍。关键词:预处理;编译;汇编;链接;进程;内存管理;IO;目录第1章概述-4-1.1Hello简介-4-1.2环境与工具-4-1.3中间结果-5-1.4本章小结-5-第2章
- 优化Java开发:快速排查难点和Bug、高效沟通与业务的方法! 在Java开发中,遇到难点和出现Bug是家常便饭。如何快速排查这些问题,提高开发效率,是每个Java开发者都需要掌握的技能
王大师王文峰
Java基础到框架javabug开发语言
本人详解作者:王文峰,参加过CSDN2020年度博客之星,《Java王大师王天师》公众号:JAVA开发王大师,专注于天道酬勤的Java开发问题中国国学、传统文化和代码爱好者的程序人生,期待你的关注和支持!本人外号:神秘小峯山峯转载说明:务必注明来源(注明:作者:王文峰哦)优化Java开发:快速排查难点和Bug、高效沟通与业务的方法!在Java开发中,遇到难点和出现Bug是家常便饭。如何快速排查这些
- 【程序人生】研二,来北京100天了,记录一下
农民真快落
程序人生程序人生Chiselfft数字icfpga开发
文章目录中科院牛马的100天工作总结①OFDM系统搭建与建模②数字IC设计流程及相关工具调研③芯片通信架构调研——片上网络计算机、芯片的魅力何在?7月23日坐飞机从连云港来到北京大兴机场,辗转地铁到中关村,收拾一下分配的破烂宿舍,在暑假提前开始了我的研二生活。今天开题报告改不动了,干脆记录下最近的生活,权当放松一下。一看日期10月31日,刚好一百天。北京大兴机场中科院牛马的100天工作总结这一百天
- 【程序人生】研二上快结束了~整理最近的思路
农民真快落
程序人生片上网络程序人生
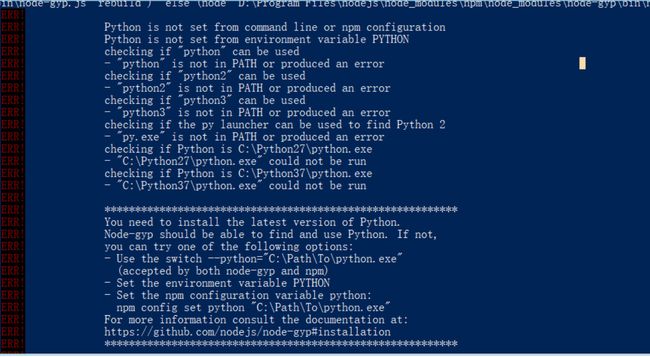
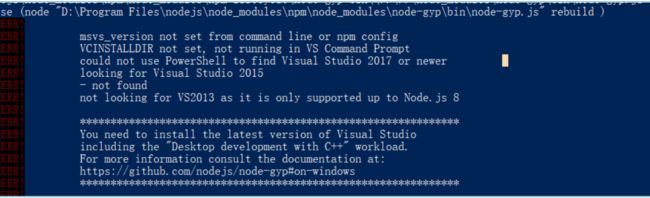
看一下自己的《每日科研进展》群聊,把最近做的事情和后面要做的事情整理一下思路。1月1日到1月7日在整理NoCRouter执行流程和Chisel环境Setup流程:NoCRouter执行流程Chisel安装流程总结:先安装jdk,配置环境变量安装sbt,不用配置环境变量安装idea社区版离线安装scala的idea插件配置sbt换源利用template工程验证helloworld,注意:6.1配置自
- 设计模式 简单工厂,策略模式,几种基本原则,Unity基础
所恋皆洛尘
学习笔记c#设计模式
学习笔记感受设计演变过程中蕴含的大智慧,体会乐于怒的程序人生中值得回味的一幕幕。设计模式来自于建筑领域,作为软件工程的一个分支,是在软件工程实践过程中,程序员们总结出的良好的编程方法。第一种模式简单工厂模式图片来源,点这里上面是简单工厂的UML图我简单介绍一下首先是一个主类,下面有3个子类(可以是多个)继承它每个子类都是一个方法,都独自封装成类把它们的共性写入基类(也就是父类)写成抽象或者写成虚函
- 【程序人生】马斯克:我一直有种存在的危机感
OpenChat
ChatGPT程序人生人工智能程序人生技术简史AIGC大模型
01我一直有种存在的危机感小时候,人们常会问我,长大要做什么,我其实也不知道。后来我想,搞发明应该会很酷吧,因为科幻小说家亚瑟·克拉克(《2001太空漫游》作者)曾说过:任何足够先进的科技,都与魔法无异。想想看,三百年前的人类,如果看到今天我们可以飞行、可以远距沟通、可以使用网路、可以马上找到世界各地的资讯,他们一定会说,这是魔法。要是我能够发明出很先进的科技,不就像是在变魔法吗?我一直有种存在的
- 2022-06-03怎么查询公网IP
南陵笑笑生
怎么查询公网IP别扒拉我代码于2022-01-1410:45:34发布13853收藏1文章标签:tcp/ip服务器网络协议程序人生版权如果我们连接的是公司或者学校的局域网,查询公网的IP方法有:①:在浏览器上输入http://ip.cn。②:在浏览器上打开http://ip138.com,这是一个国内的外网地址;③:同样通过浏览器访问http://ifconfig.me,国外的外网地址;Needa
- 33 ES6中的类和对象
CurryCoder
技术交流QQ群:1027579432,欢迎你的加入!欢迎关注我的微信公众号:CurryCoder的程序人生1.面向对象面向对象的思维特点:a.抽取(抽象)对象共有的属性和行为组织(封装)成一个类(模板);b.对类进行实例化,获取类的对象;面向对象编程考虑的是有哪些对象,按照面向对象的思维特点,不断的创建对象,使用对象,指挥对象做事情。2.对象现实生活中,万物皆对象,对象是一个具体的事物,看得见摸得
- 程序人生:突围金三银四面试季!附学习笔记+面试整理+进阶书籍
6年老Java
程序员java后端面试
前言又到一年金九银十之际。Java作为目前用户最多,使用范围最广的软件开发技术之一。Java的技术体系主要由支撑Java程序运行的虚拟机,提供各开发领域接口支持的Java,Java编程语言及许多第三方Jvav框架构成。其中,以Java的虚拟器为今天的着重点以下是我整理收藏的一些JVM大厂面试经典问题与相应答案,希望可以给看文的朋友一些帮助由于篇幅过长,请耐心往下看,文末提供小编收藏已久的JVM面试
- java数字签名三种方式
知了ing
javajdk
以下3钟数字签名都是基于jdk7的
1,RSA
String password="test";
// 1.初始化密钥
KeyPairGenerator keyPairGenerator = KeyPairGenerator.getInstance("RSA");
keyPairGenerator.initialize(51
- Hibernate学习笔记
caoyong
Hibernate
1>、Hibernate是数据访问层框架,是一个ORM(Object Relation Mapping)框架,作者为:Gavin King
2>、搭建Hibernate的开发环境
a>、添加jar包:
aa>、hibernatte开发包中/lib/required/所
- 设计模式之装饰器模式Decorator(结构型)
漂泊一剑客
Decorator
1. 概述
若你从事过面向对象开发,实现给一个类或对象增加行为,使用继承机制,这是所有面向对象语言的一个基本特性。如果已经存在的一个类缺少某些方法,或者须要给方法添加更多的功能(魅力),你也许会仅仅继承这个类来产生一个新类—这建立在额外的代码上。
- 读取磁盘文件txt,并输入String
一炮送你回车库
String
public static void main(String[] args) throws IOException {
String fileContent = readFileContent("d:/aaa.txt");
System.out.println(fileContent);
- js三级联动下拉框
3213213333332132
三级联动
//三级联动
省/直辖市<select id="province"></select>
市/省直辖<select id="city"></select>
县/区 <select id="area"></select>
- erlang之parse_transform编译选项的应用
616050468
parse_transform游戏服务器属性同步abstract_code
最近使用erlang重构了游戏服务器的所有代码,之前看过C++/lua写的服务器引擎代码,引擎实现了玩家属性自动同步给前端和增量更新玩家数据到数据库的功能,这也是现在很多游戏服务器的优化方向,在引擎层面去解决数据同步和数据持久化,数据发生变化了业务层不需要关心怎么去同步给前端。由于游戏过程中玩家每个业务中玩家数据更改的量其实是很少
- JAVA JSON的解析
darkranger
java
// {
// “Total”:“条数”,
// Code: 1,
//
// “PaymentItems”:[
// {
// “PaymentItemID”:”支款单ID”,
// “PaymentCode”:”支款单编号”,
// “PaymentTime”:”支款日期”,
// ”ContractNo”:”合同号”,
//
- POJ-1273-Drainage Ditches
aijuans
ACM_POJ
POJ-1273-Drainage Ditches
http://poj.org/problem?id=1273
基本的最大流,按LRJ的白书写的
#include<iostream>
#include<cstring>
#include<queue>
using namespace std;
#define INF 0x7fffffff
int ma
- 工作流Activiti5表的命名及含义
atongyeye
工作流Activiti
activiti5 - http://activiti.org/designer/update在线插件安装
activiti5一共23张表
Activiti的表都以ACT_开头。 第二部分是表示表的用途的两个字母标识。 用途也和服务的API对应。
ACT_RE_*: 'RE'表示repository。 这个前缀的表包含了流程定义和流程静态资源 (图片,规则,等等)。
A
- android的广播机制和广播的简单使用
百合不是茶
android广播机制广播的注册
Android广播机制简介 在Android中,有一些操作完成以后,会发送广播,比如说发出一条短信,或打出一个电话,如果某个程序接收了这个广播,就会做相应的处理。这个广播跟我们传统意义中的电台广播有些相似之处。之所以叫做广播,就是因为它只负责“说”而不管你“听不听”,也就是不管你接收方如何处理。另外,广播可以被不只一个应用程序所接收,当然也可能不被任何应
- Spring事务传播行为详解
bijian1013
javaspring事务传播行为
在service类前加上@Transactional,声明这个service所有方法需要事务管理。每一个业务方法开始时都会打开一个事务。
Spring默认情况下会对运行期例外(RunTimeException)进行事务回滚。这
- eidtplus operate
征客丶
eidtplus
开启列模式: Alt+C 鼠标选择 OR Alt+鼠标左键拖动
列模式替换或复制内容(多行):
右键-->格式-->填充所选内容-->选择相应操作
OR
Ctrl+Shift+V(复制多行数据,必须行数一致)
-------------------------------------------------------
- 【Kafka一】Kafka入门
bit1129
kafka
这篇文章来自Spark集成Kafka(http://bit1129.iteye.com/blog/2174765),这里把它单独取出来,作为Kafka的入门吧
下载Kafka
http://mirror.bit.edu.cn/apache/kafka/0.8.1.1/kafka_2.10-0.8.1.1.tgz
2.10表示Scala的版本,而0.8.1.1表示Kafka
- Spring 事务实现机制
BlueSkator
spring代理事务
Spring是以代理的方式实现对事务的管理。我们在Action中所使用的Service对象,其实是代理对象的实例,并不是我们所写的Service对象实例。既然是两个不同的对象,那为什么我们在Action中可以象使用Service对象一样的使用代理对象呢?为了说明问题,假设有个Service类叫AService,它的Spring事务代理类为AProxyService,AService实现了一个接口
- bootstrap源码学习与示例:bootstrap-dropdown(转帖)
BreakingBad
bootstrapdropdown
bootstrap-dropdown组件是个烂东西,我读后的整体感觉。
一个下拉开菜单的设计:
<ul class="nav pull-right">
<li id="fat-menu" class="dropdown">
- 读《研磨设计模式》-代码笔记-中介者模式-Mediator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 中介者模式(Mediator):用一个中介对象来封装一系列的对象交互。
* 中介者使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互。
*
* 在我看来,Mediator模式是把多个对象(
- 常用代码记录
chenjunt3
UIExcelJ#
1、单据设置某行或某字段不能修改
//i是行号,"cash"是字段名称
getBillCardPanelWrapper().getBillCardPanel().getBillModel().setCellEditable(i, "cash", false);
//取得单据表体所有项用以上语句做循环就能设置整行了
getBillC
- 搜索引擎与工作流引擎
comsci
算法工作搜索引擎网络应用
最近在公司做和搜索有关的工作,(只是简单的应用开源工具集成到自己的产品中)工作流系统的进一步设计暂时放在一边了,偶然看到谷歌的研究员吴军写的数学之美系列中的搜索引擎与图论这篇文章中的介绍,我发现这样一个关系(仅仅是猜想)
-----搜索引擎和流程引擎的基础--都是图论,至少像在我在JWFD中引擎算法中用到的是自定义的广度优先
- oracle Health Monitor
daizj
oracleHealth Monitor
About Health Monitor
Beginning with Release 11g, Oracle Database includes a framework called Health Monitor for running diagnostic checks on the database.
About Health Monitor Checks
Health M
- JSON字符串转换为对象
dieslrae
javajson
作为前言,首先是要吐槽一下公司的脑残编译部署方式,web和core分开部署本来没什么问题,但是这丫居然不把json的包作为基础包而作为web的包,导致了core端不能使用,而且我们的core是可以当web来用的(不要在意这些细节),所以在core中处理json串就是个问题.没办法,跟编译那帮人也扯不清楚,只有自己写json的解析了.
- C语言学习八结构体,综合应用,学生管理系统
dcj3sjt126com
C语言
实现功能的代码:
# include <stdio.h>
# include <malloc.h>
struct Student
{
int age;
float score;
char name[100];
};
int main(void)
{
int len;
struct Student * pArr;
int i,
- vagrant学习笔记
dcj3sjt126com
vagrant
想了解多主机是如何定义和使用的, 所以又学习了一遍vagrant
1. vagrant virtualbox 下载安装
https://www.vagrantup.com/downloads.html
https://www.virtualbox.org/wiki/Downloads
查看安装在命令行输入vagrant
2.
- 14.性能优化-优化-软件配置优化
frank1234
软件配置性能优化
1.Tomcat线程池
修改tomcat的server.xml文件:
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" maxThreads="1200" m
- 一个不错的shell 脚本教程 入门级
HarborChung
linuxshell
一个不错的shell 脚本教程 入门级
建立一个脚本 Linux中有好多中不同的shell,但是通常我们使用bash (bourne again shell) 进行shell编程,因为bash是免费的并且很容易使用。所以在本文中笔者所提供的脚本都是使用bash(但是在大多数情况下,这些脚本同样可以在 bash的大姐,bourne shell中运行)。 如同其他语言一样
- Spring4新特性——核心容器的其他改进
jinnianshilongnian
spring动态代理spring4依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- Linux设置tomcat开机启动
liuxingguome
tomcatlinux开机自启动
执行命令sudo gedit /etc/init.d/tomcat6
然后把以下英文部分复制过去。(注意第一句#!/bin/sh如果不写,就不是一个shell文件。然后将对应的jdk和tomcat换成你自己的目录就行了。
#!/bin/bash
#
# /etc/rc.d/init.d/tomcat
# init script for tomcat precesses
- 第13章 Ajax进阶(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Troubleshooting Crystal Reports off BW
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Troubleshooting+Crystal+Reports+off+BW#TroubleshootingCrystalReportsoffBW-TracingBOE
Quite useful, especially this part:
SAP BW connectivity
For t
- Java开发熟手该当心的11个错误
tomcat_oracle
javajvm多线程单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 正则表达式大全
yang852220741
html编程正则表达式
今天向大家分享正则表达式大全,它可以大提高你的工作效率
正则表达式也可以被当作是一门语言,当你学习一门新的编程语言的时候,他们是一个小的子语言。初看时觉得它没有任何的意义,但是很多时候,你不得不阅读一些教程,或文章来理解这些简单的描述模式。
一、校验数字的表达式
数字:^[0-9]*$
n位的数字:^\d{n}$
至少n位的数字:^\d{n,}$
m-n位的数字:^\d{m,n}$